こういう疑問に答えます。
・SublimeText3 のインストール方法がわかる
・便利機能の導入方法がわかる
SublimeText3の愛用者であるぼくが、わかりやすく解説していきます。
この記事ではWindowsを使った方法をご紹介しますが、Macの方も似たような感じなのでご安心ください。
SublimeText3のインストール方法
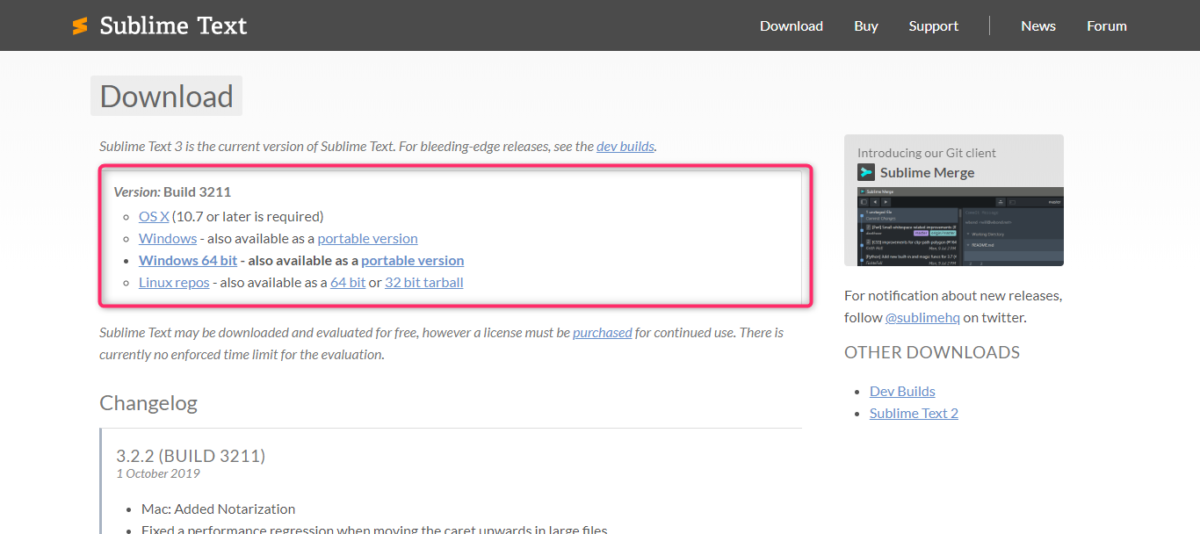
まずSublimeText3のダウンロードページに行ってください。
あなたの機種にあわせてダウンロードしてください。
Windows32ビットの方は「Windows」でOKです。
ダウンロードが済んだらフォルダを開いて、「Next」をクリックします。
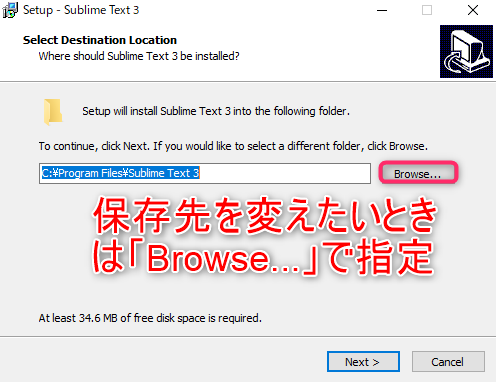
上記の画面が表示されます。
SublimeText3をどこにインストールしたいかを指定する項目ですが、このままでOKです。
「Next」をクリック。
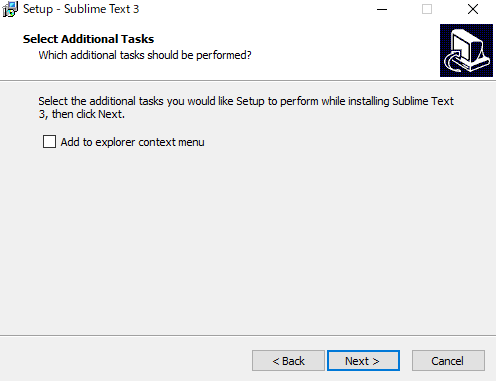
上記は「ファイルを右クリックしたときにSublimeText3で開く機能をつけるかどうか」を聞いています。
チェックをいれてもいれなくてもどちらでもいいです。
「Next」をクリック。
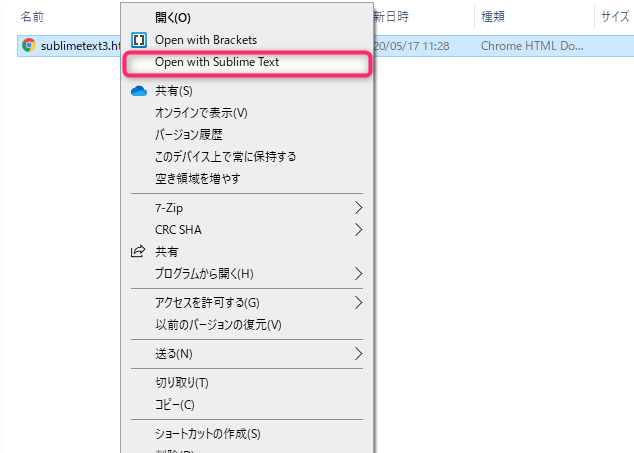
👇ちなみにチェックを入れると、「Open with Sublime Text」と追加されます。
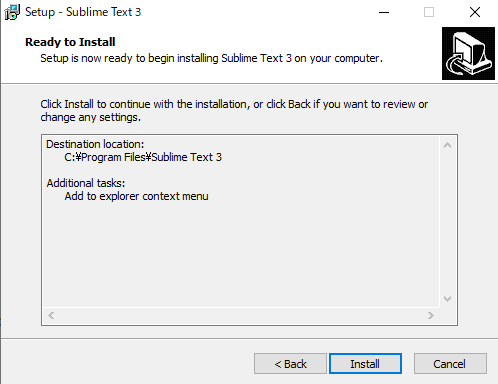
インストール準備ができました。
「Install」をクリックしましょう。
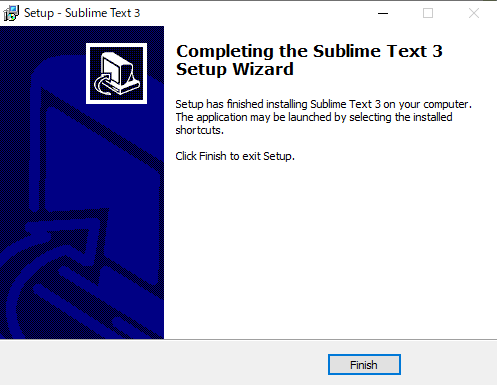
インストールが完了しました。
「Finish」をクリックです。
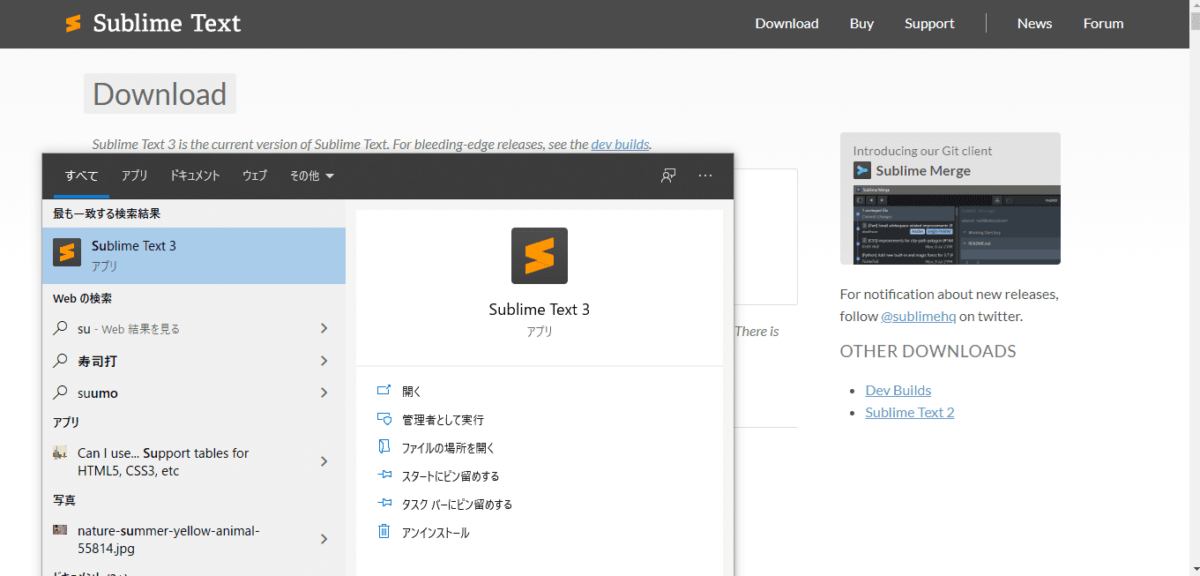
スタートボタンの検索バーで検索するとSublimeText3がでます。
SublimeText3を開いてみましょう。
SublimeText3を日本語化する
初期状態は英語になっているので、日本語にします。
Package ControlをSubimeText3に追加していきます。
Package Controlを追加することで拡張機能をつけれるようになります。
この機能を使って日本語化することができます。
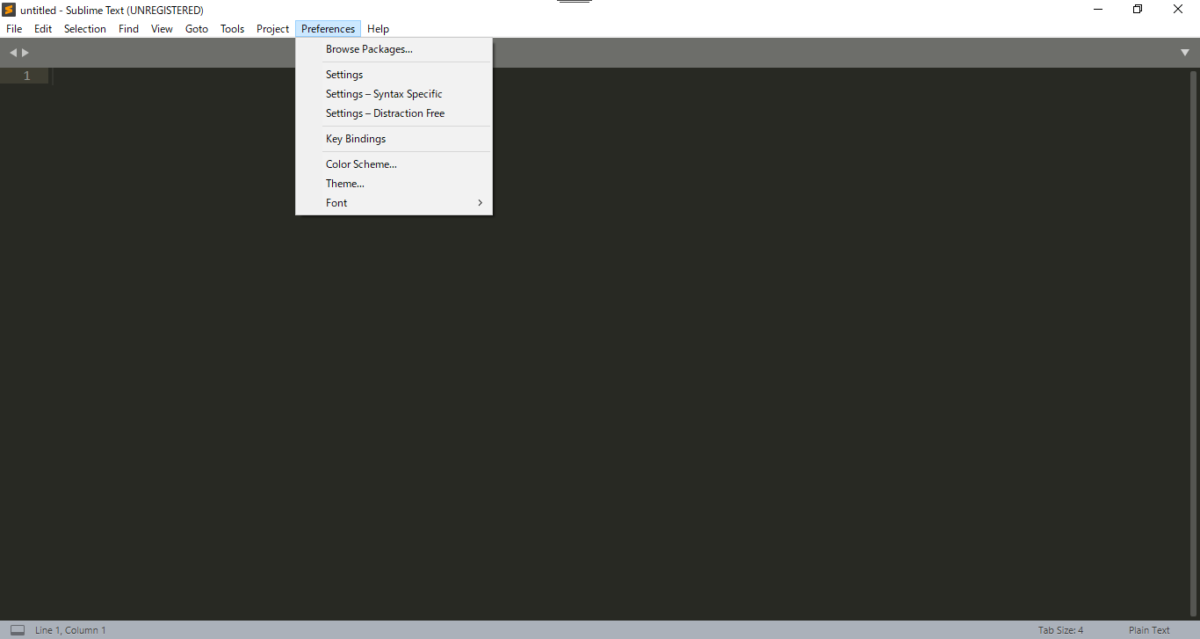
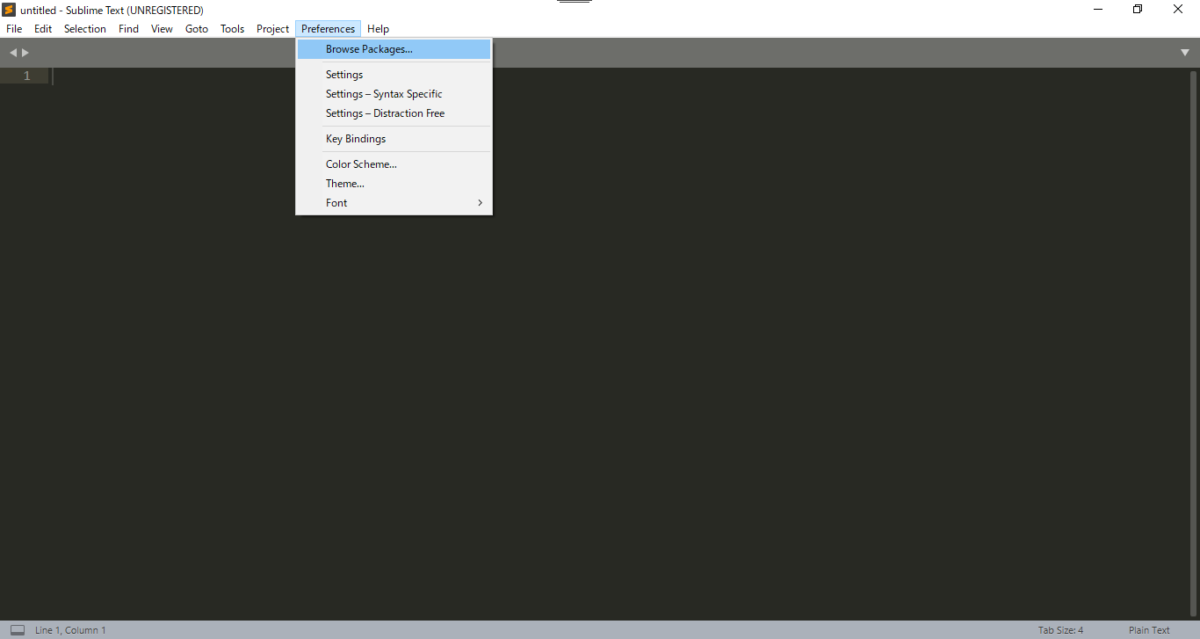
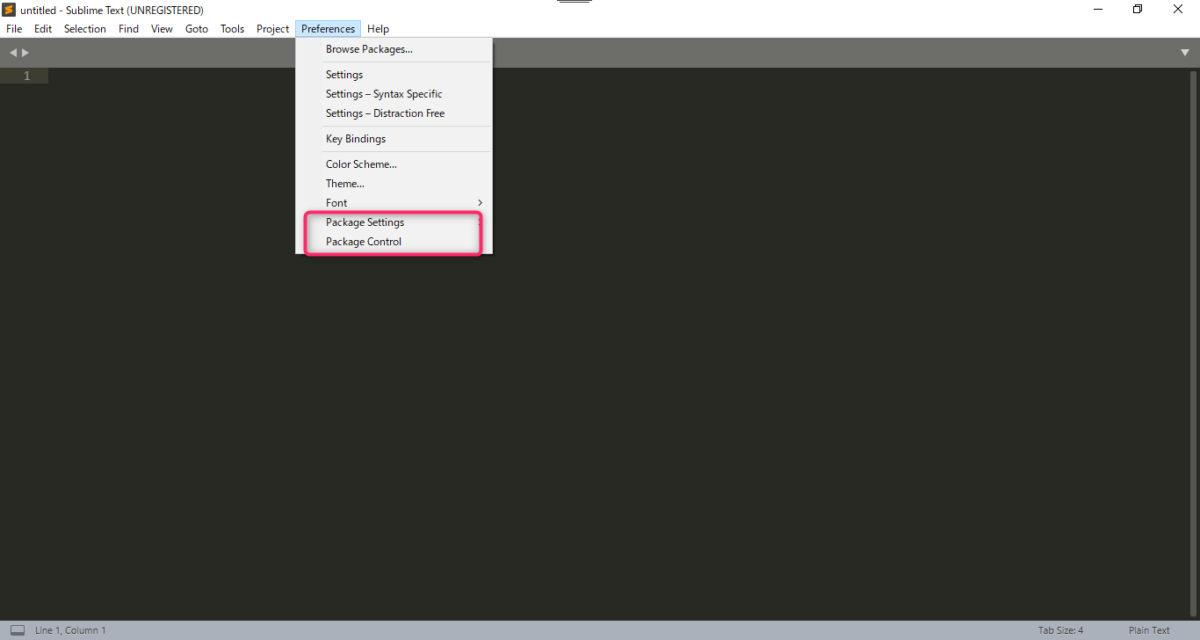
上記のように、初期状態ではPackage Controlの項目がないので、追加していきます。
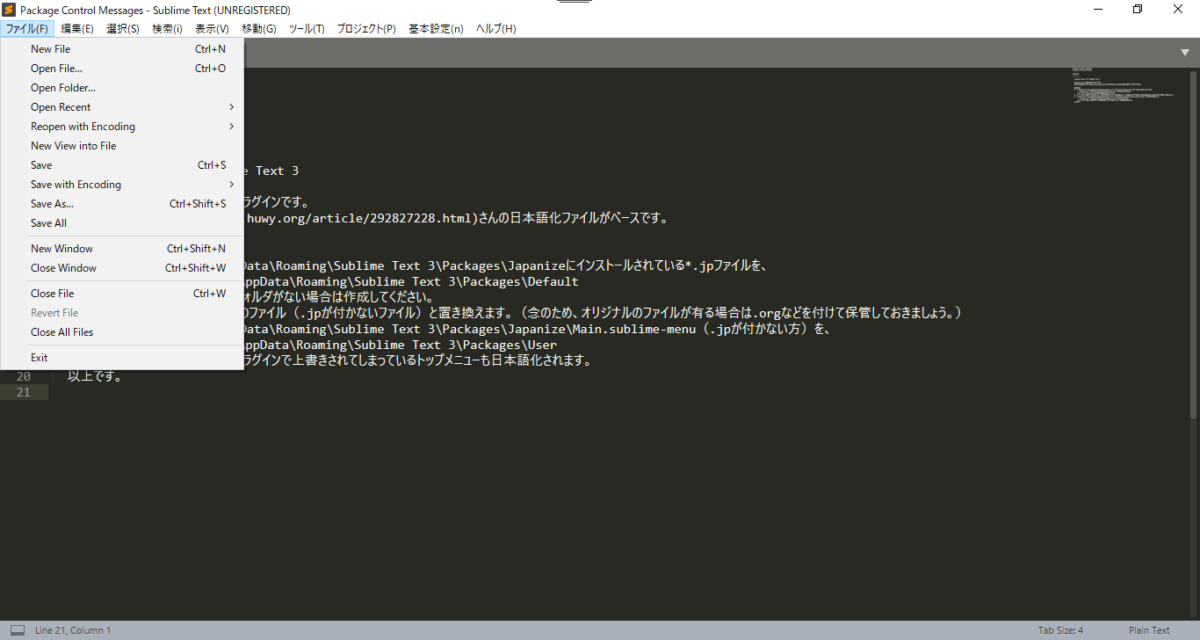
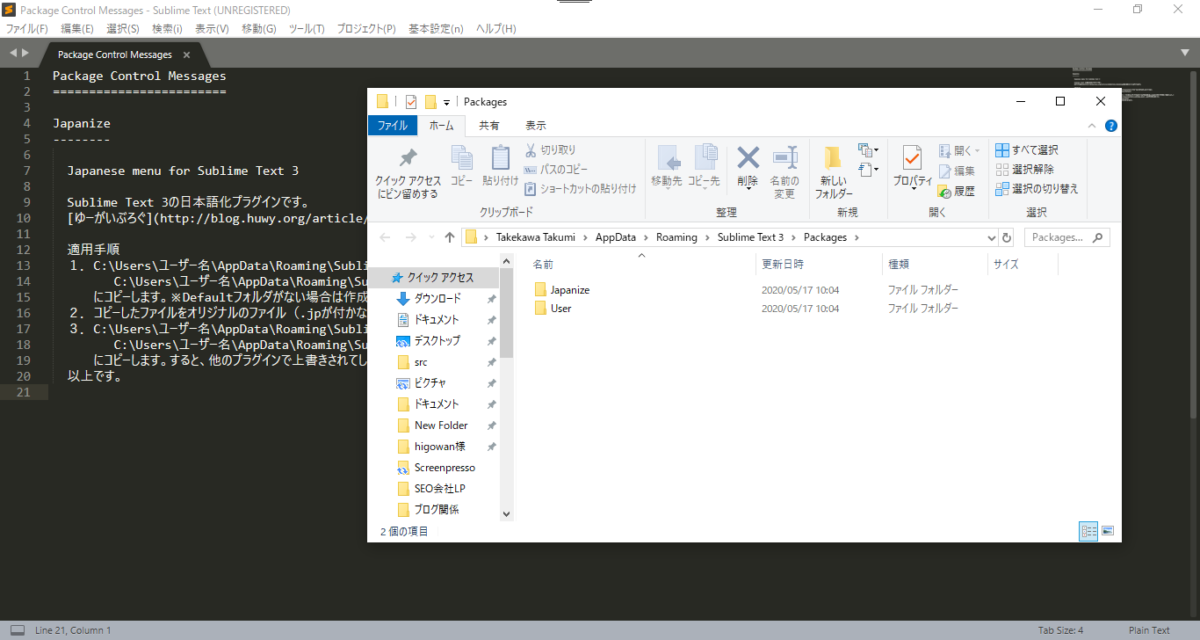
「Preferences」から「Browse Packages」をクリックします。
Macの方は画面左上の「SublimeText」をクリックすると「Preferences」が表示されると思います。
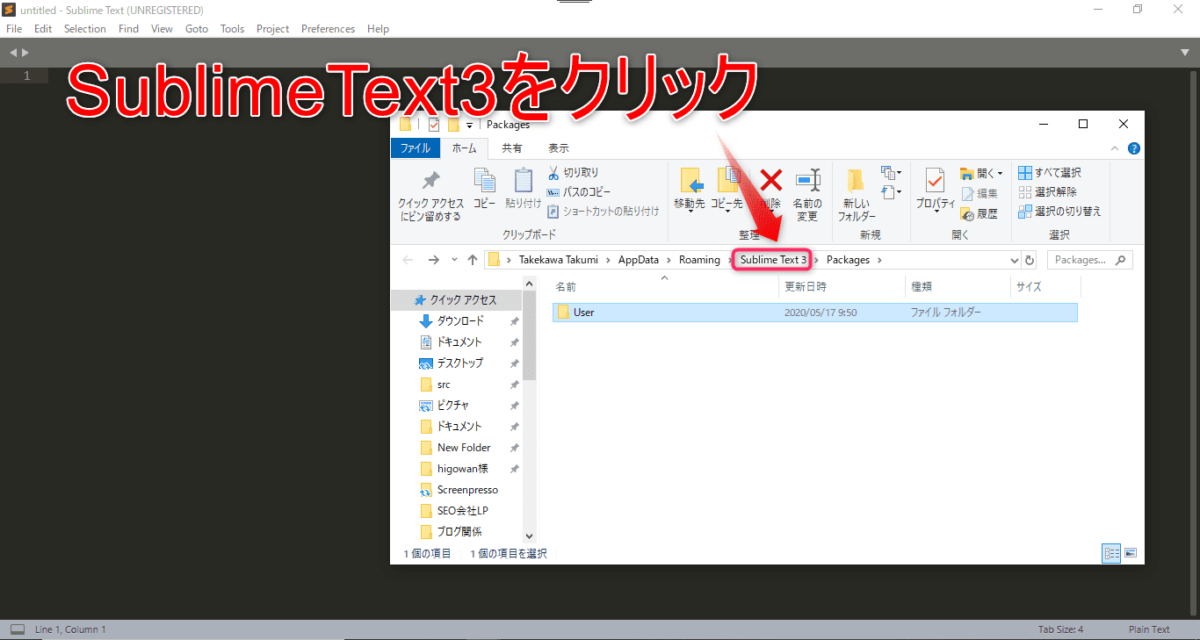
「SublimeText3」をクリックしましょう。
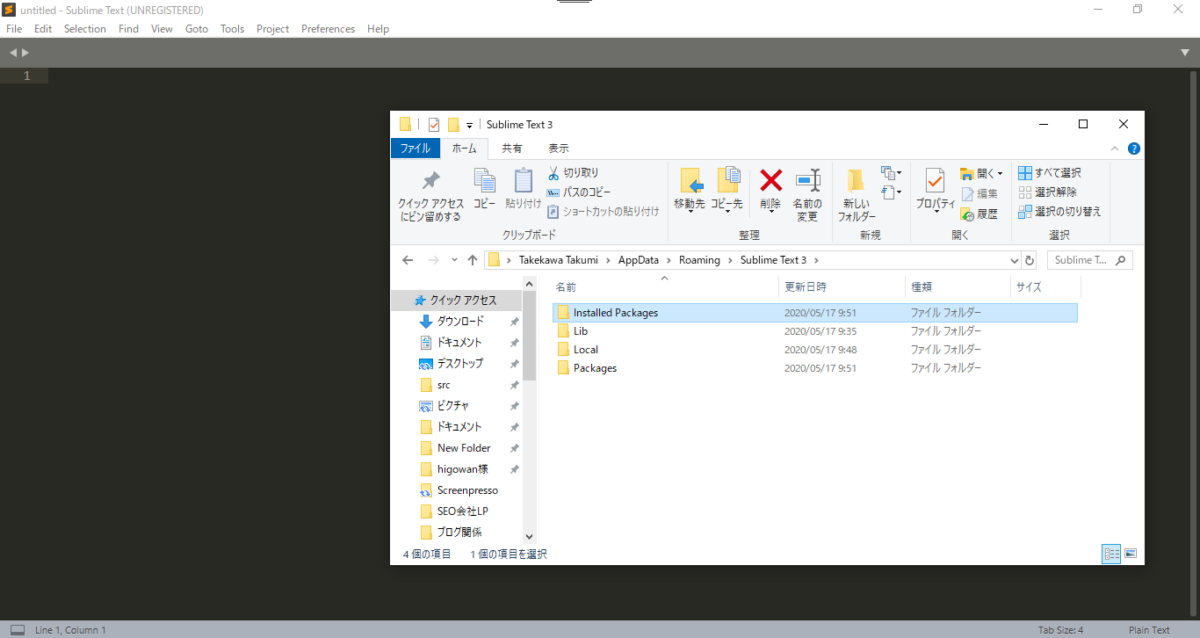
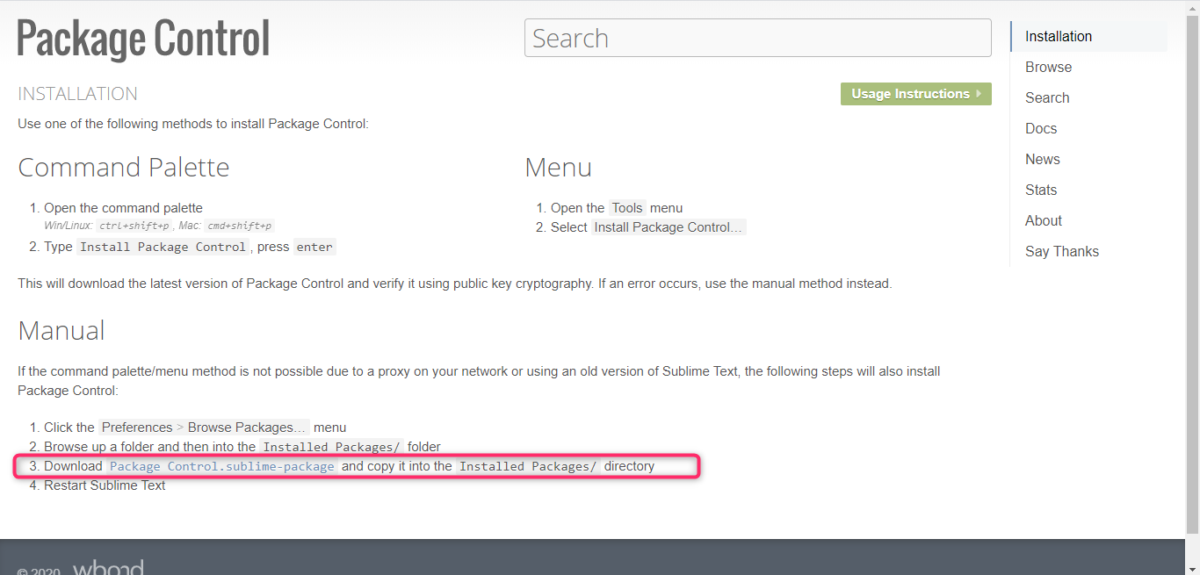
「Installed Packages」フォルダの中にファイルを追加するので、ダウンロードページにいってください。
👆赤枠で囲んだところをクリックしてダウンロードします。
Package Control.sublime-packageというファイルがダウンロードされるので、SublimeText3に戻り「Installed Packages」フォルダにコピペします。
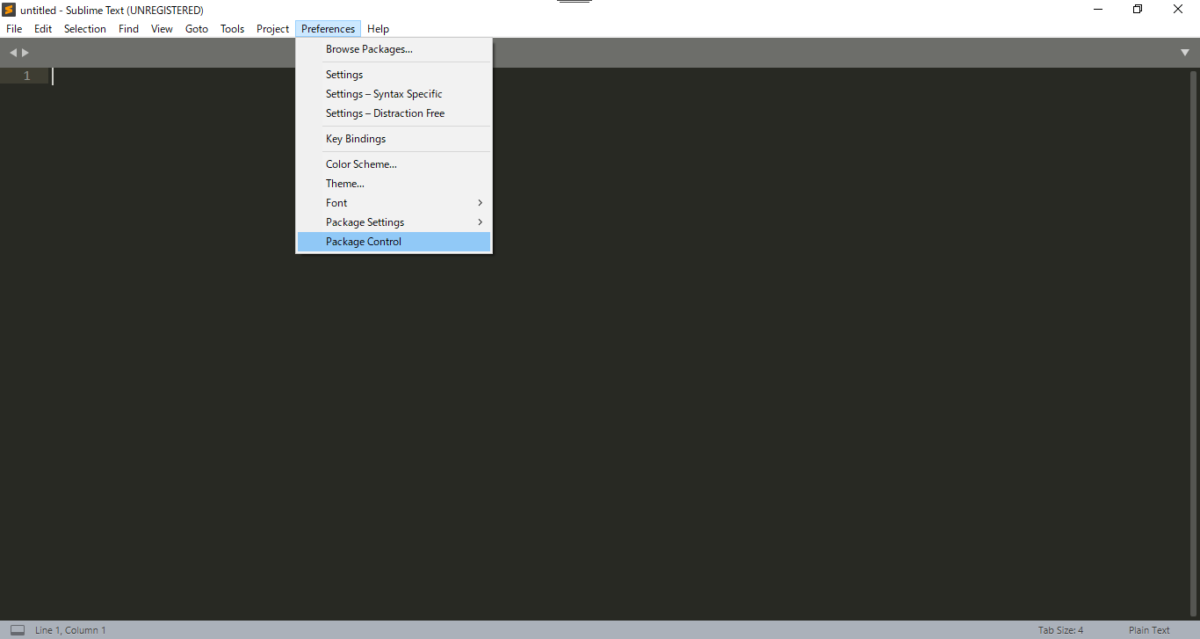
すると、さっきはなかった項目が表示されるようになっています。
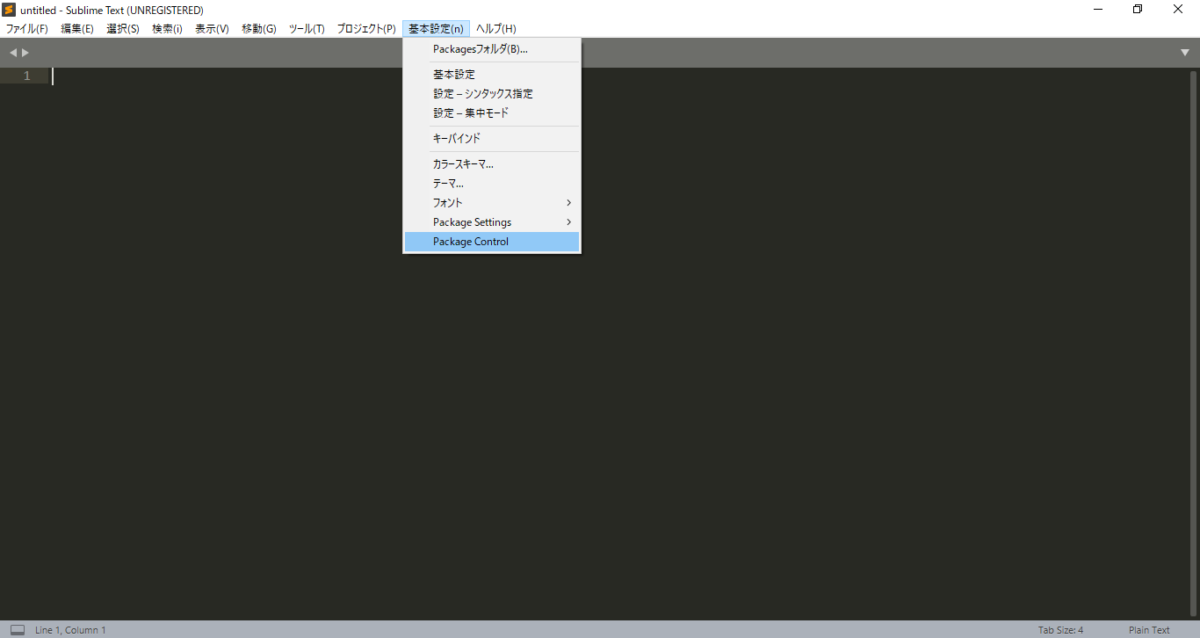
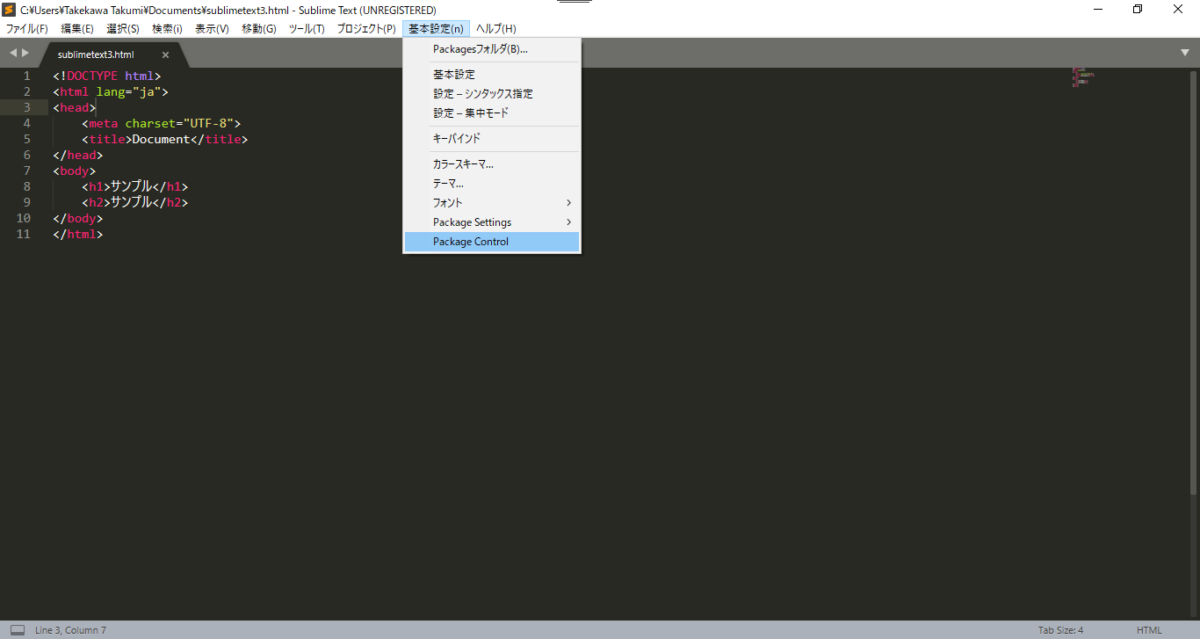
それでは、追加された「Package Control」をクリックしましょう。
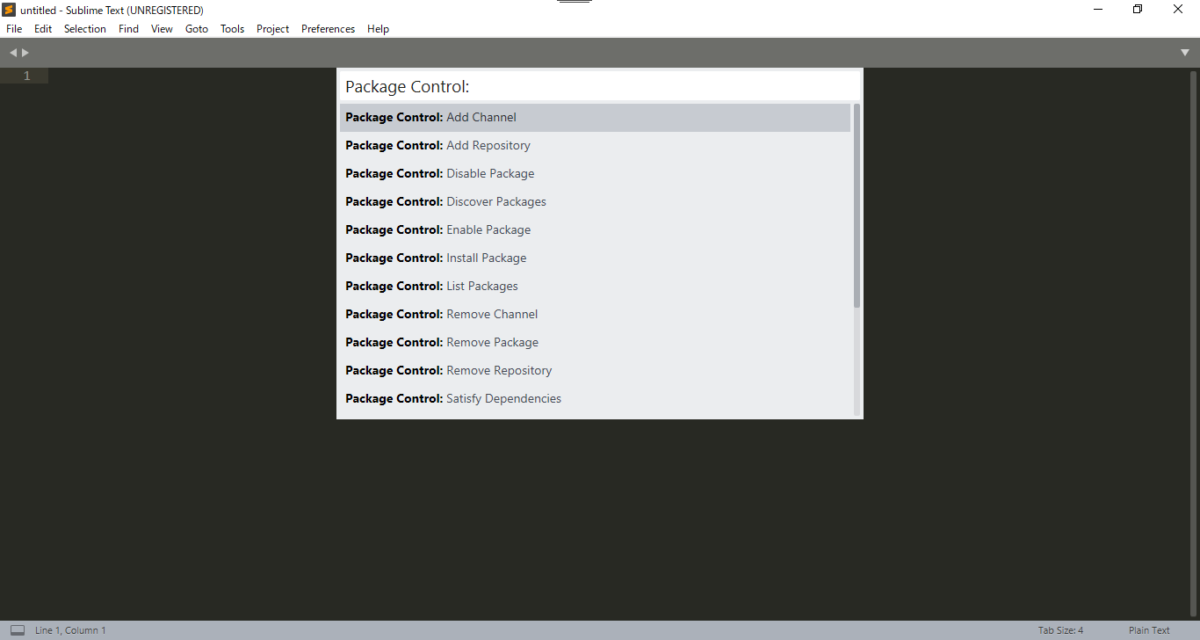
上記の画面が表示されます。
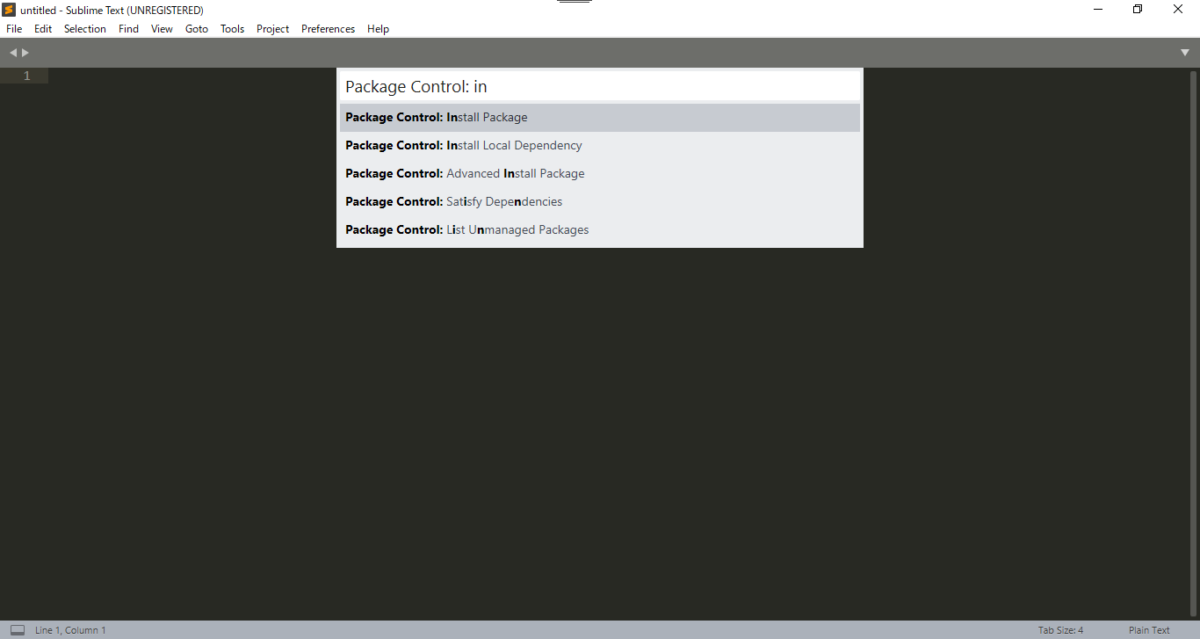
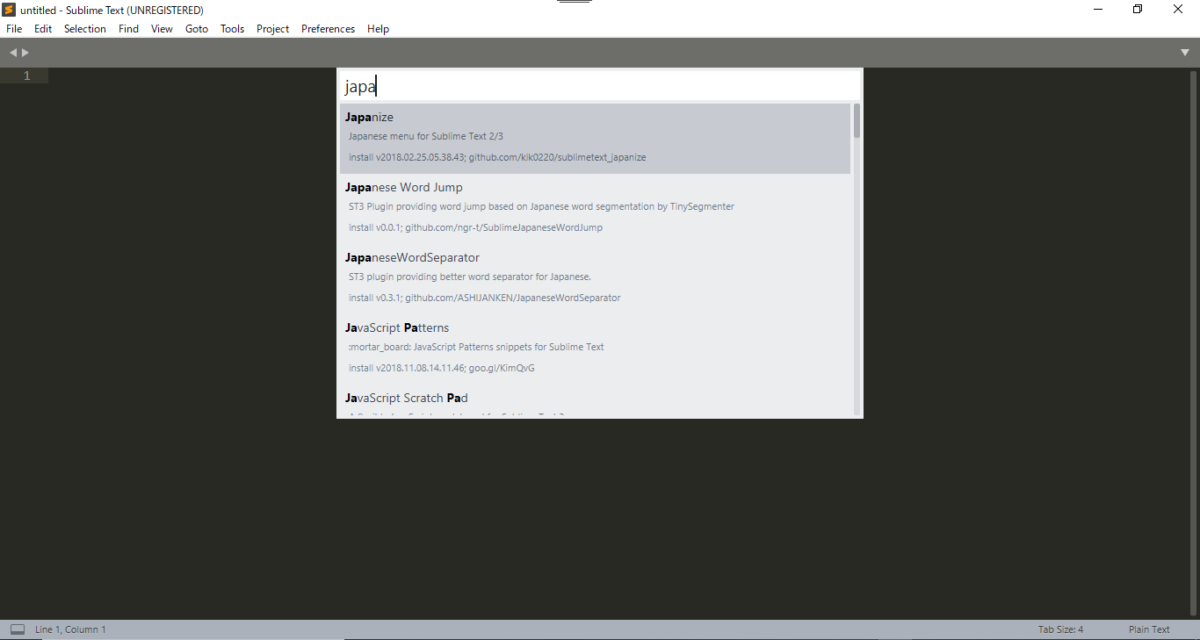
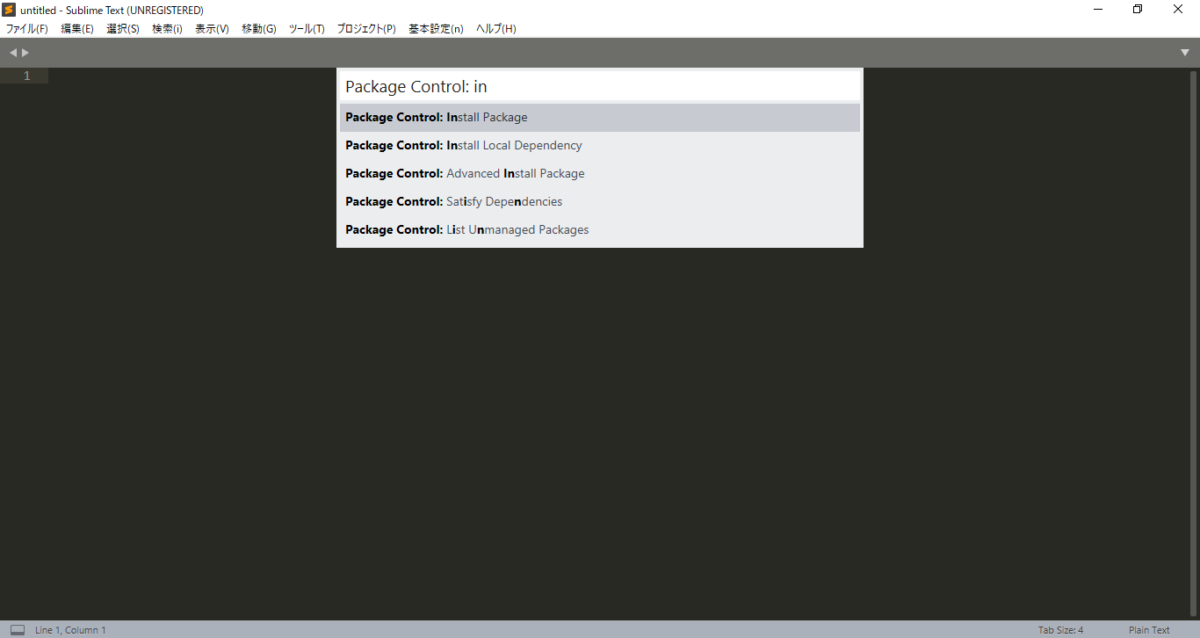
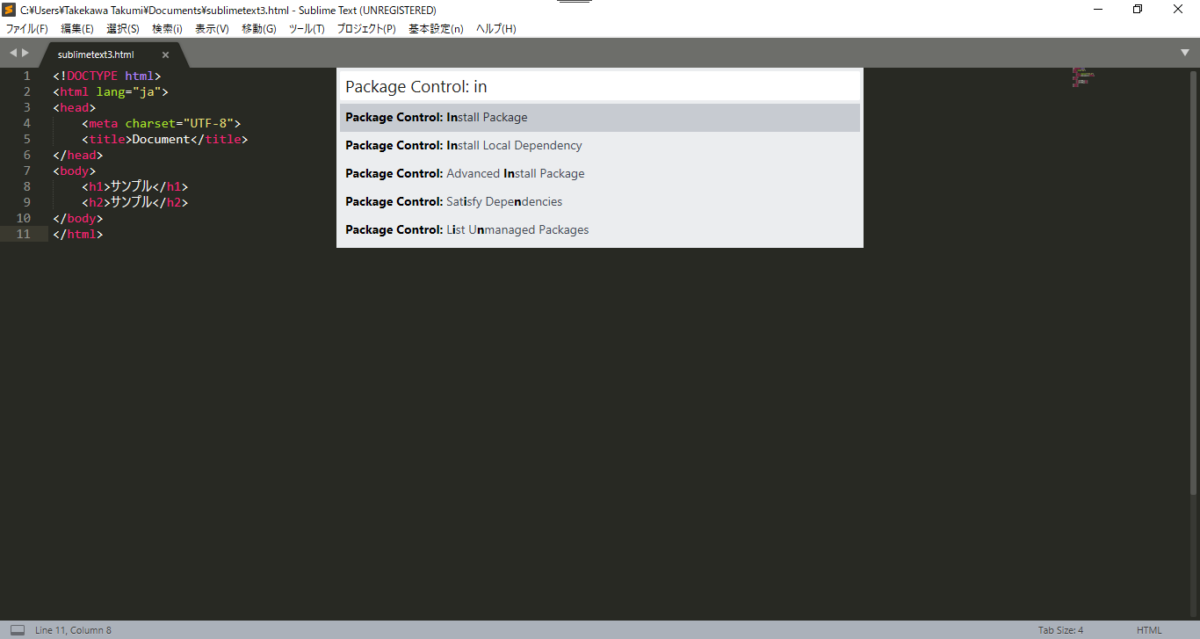
「install」と打つと「Install Package」というものがあるのでクリックしてエンターを押します。
数秒待っていると入力欄が表示されるので、「japanize」と入力して、「Japanize」を選択してエンターを押します。
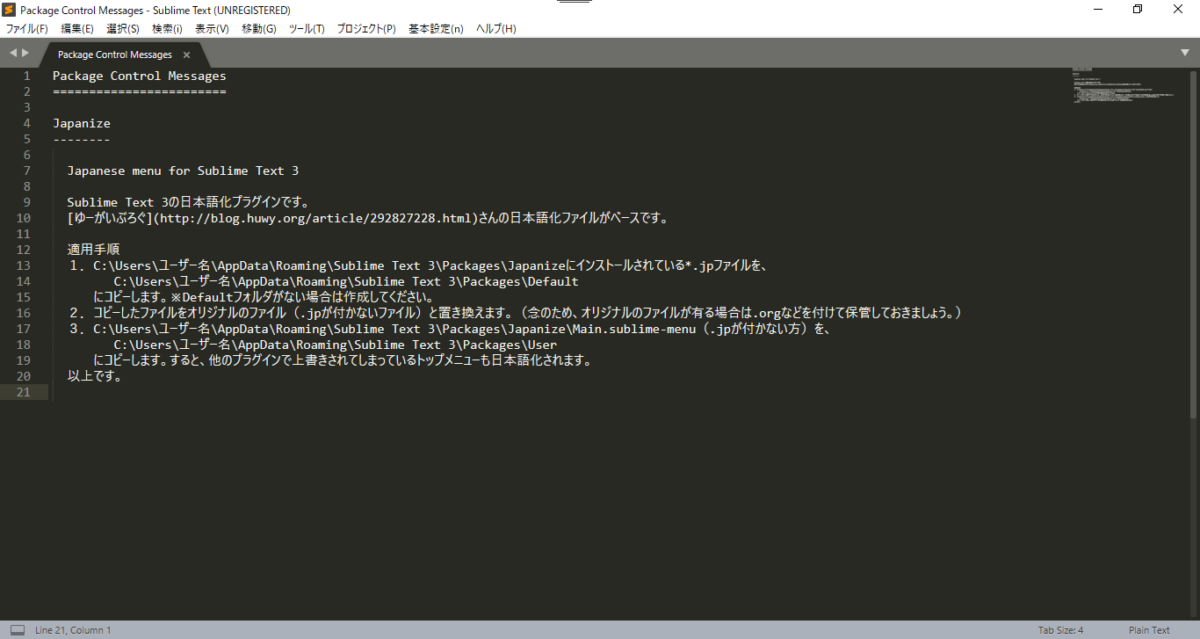
👆この画面が表示されたら、OKです。
この状態ではメニューバーしか日本語になっていないので、他のところも日本語表記に変えていきます。
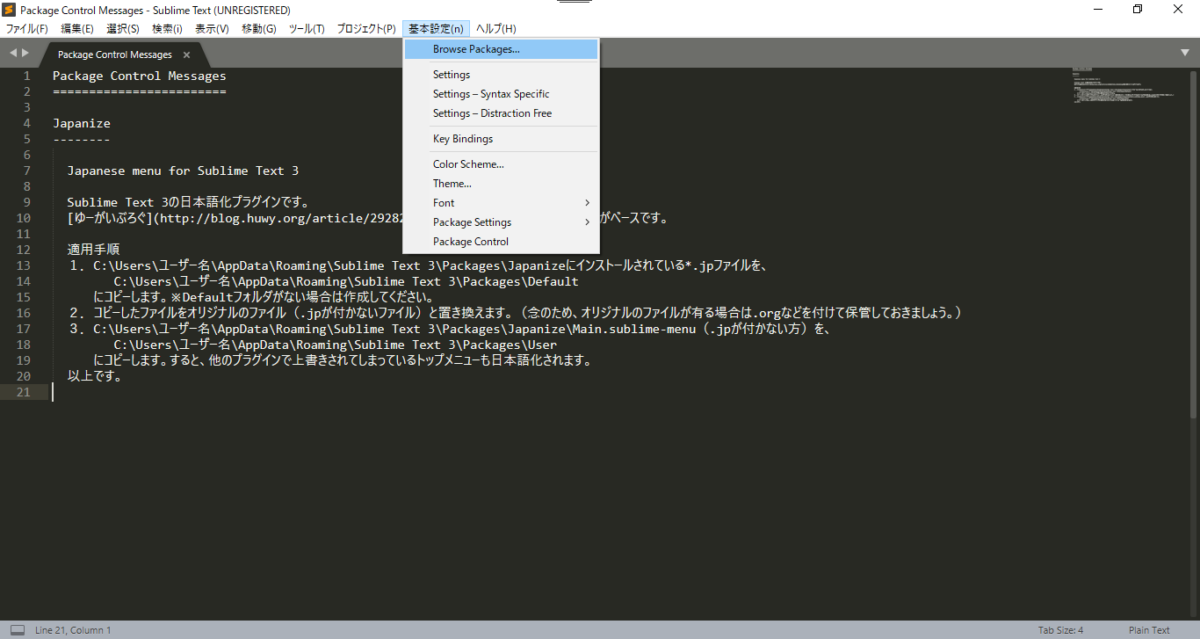
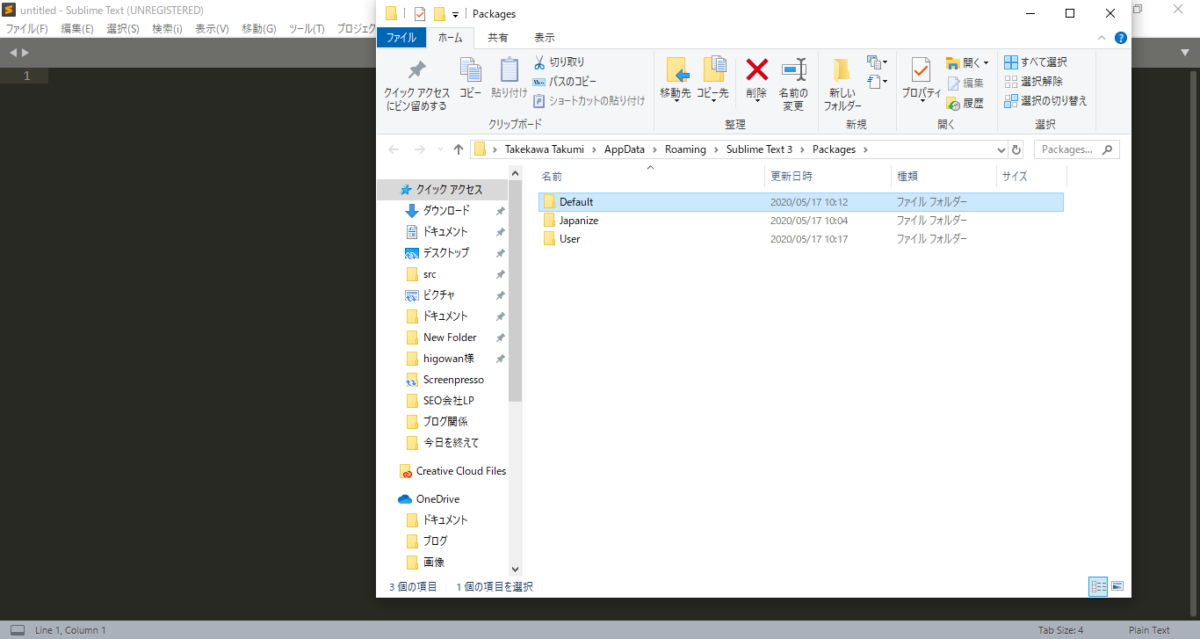
「基本設定」→「Browse Packages」をクリックします。
Macは先ほどと同様、画面左上の「Sublime Text」→「Preferences」→「Browse Packages」です。
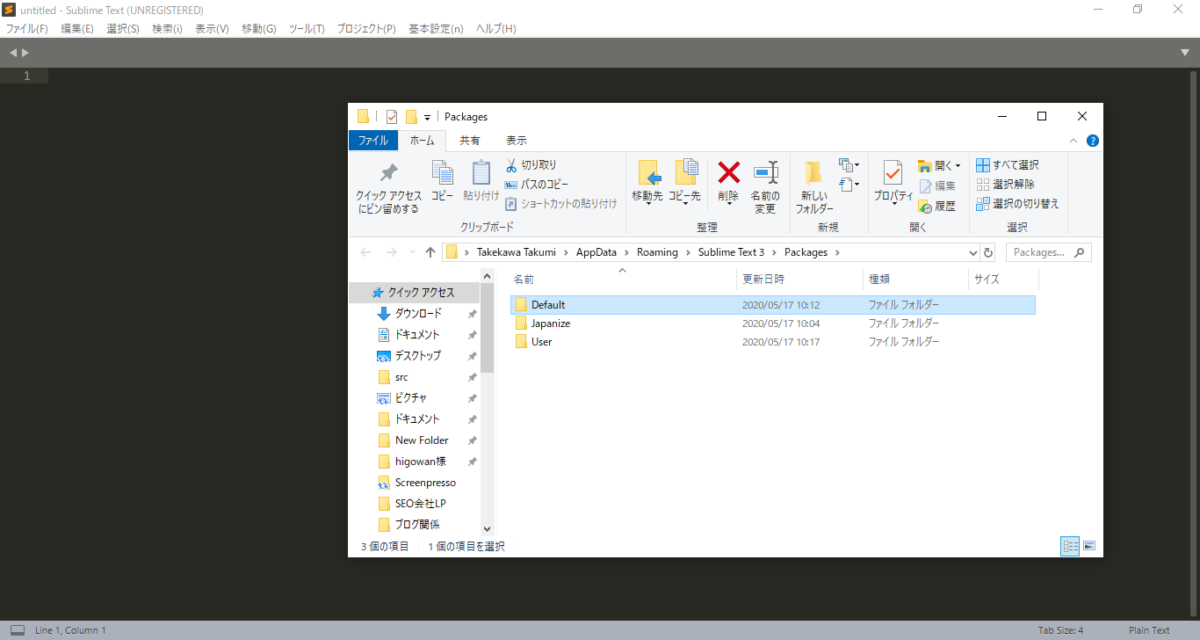
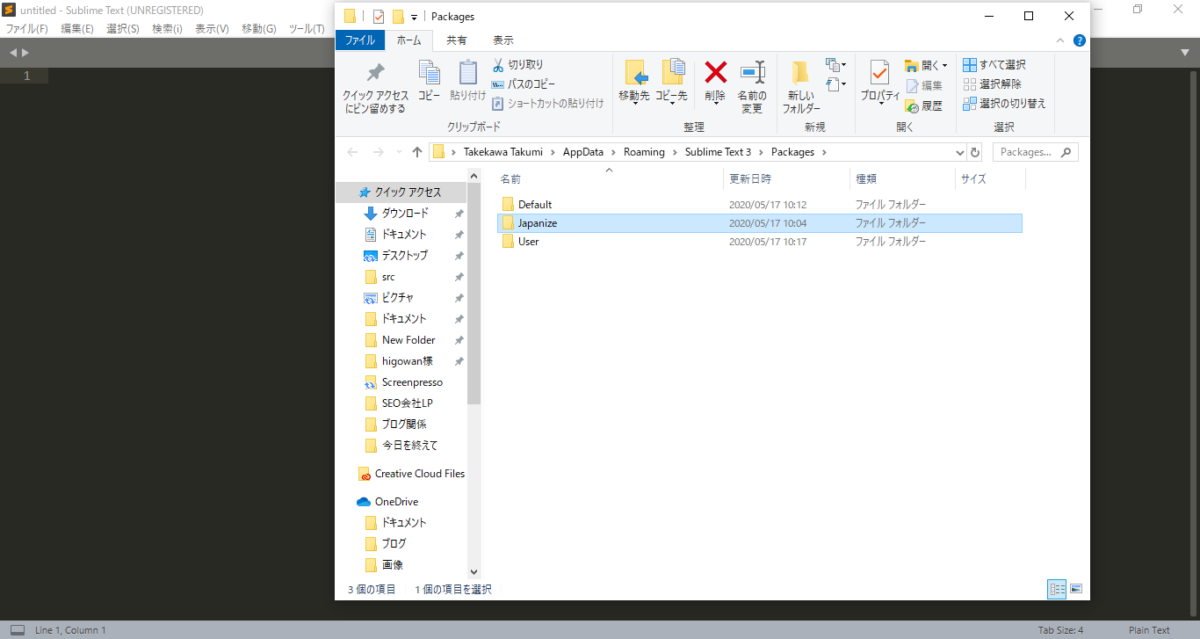
上記の画面になるので、ここに「Default」フォルダーを新しく追加します。
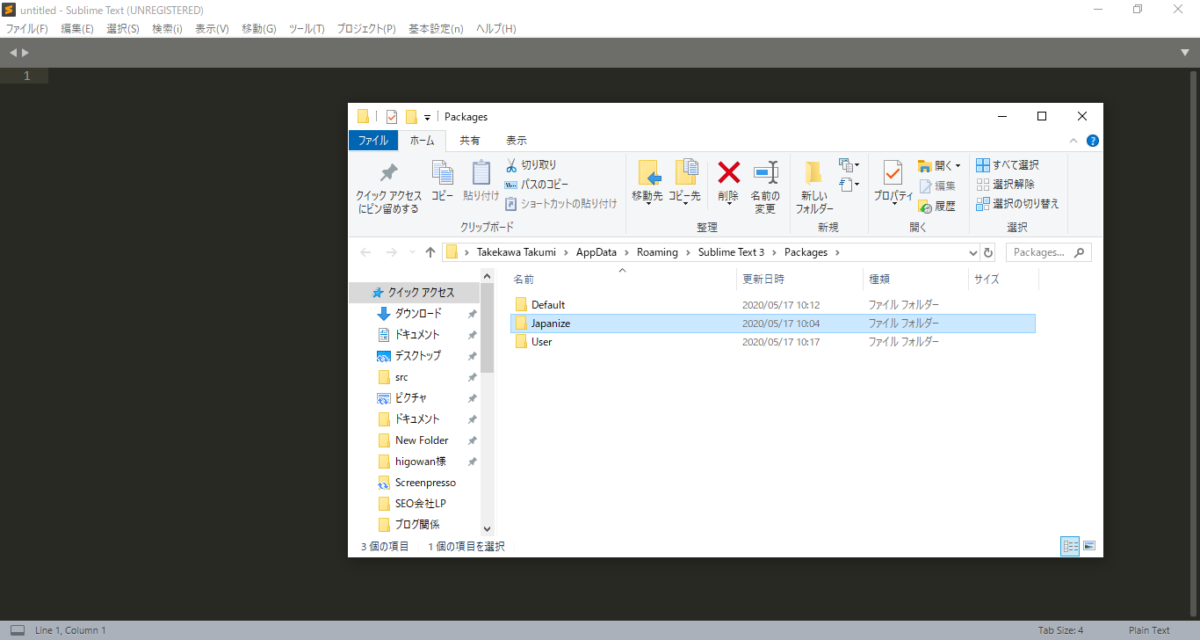
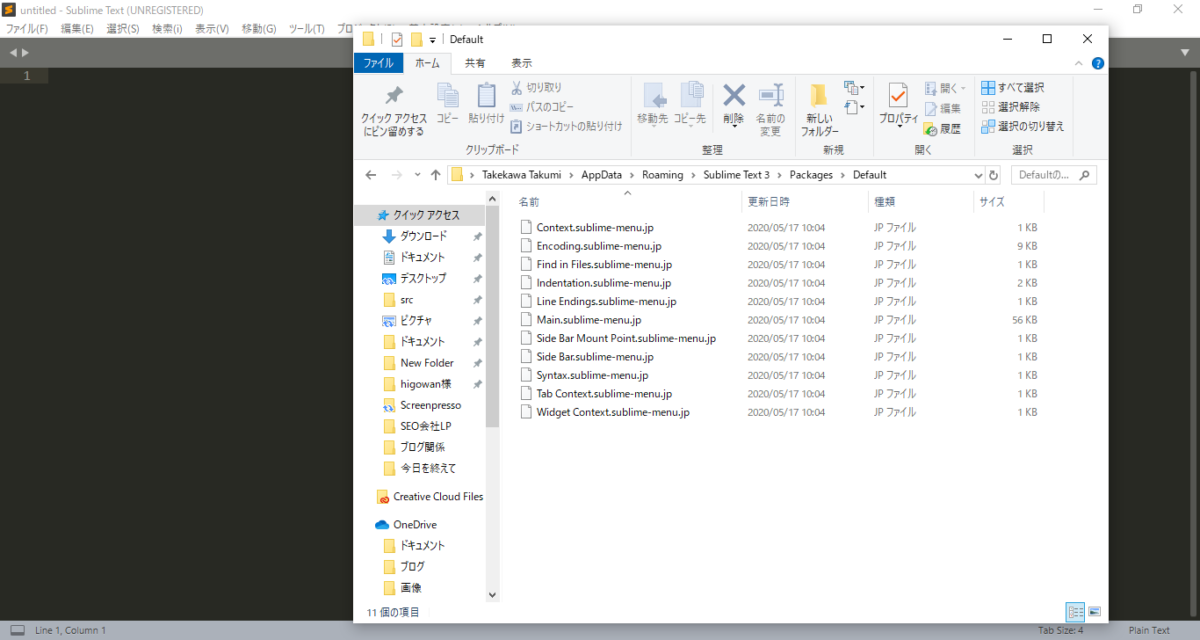
「Default」フォルダーが作れたら、「Japanize」フォルダーをクリックします。
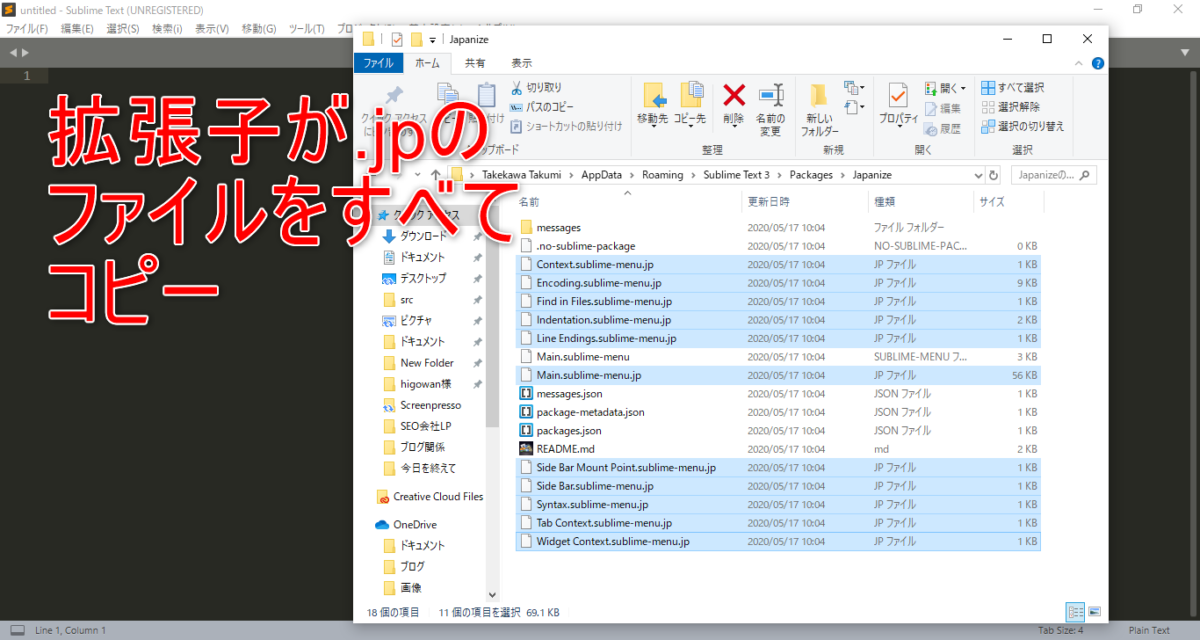
拡張子が「.jp」のファイルをすべてコピーします。
Windows: Ctrlキーを押したままファイルを選択
Mac:Commandを押したままファイルを選択
「Default」フォルダーに戻ってさきほどコピーしたファイルを貼りつけます。
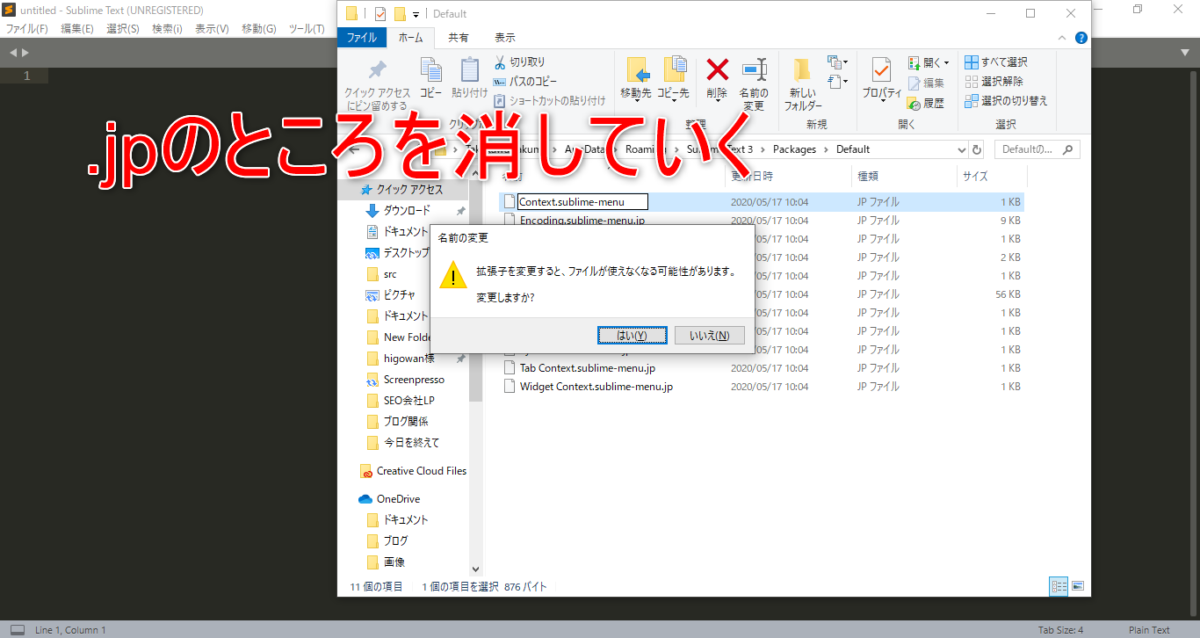
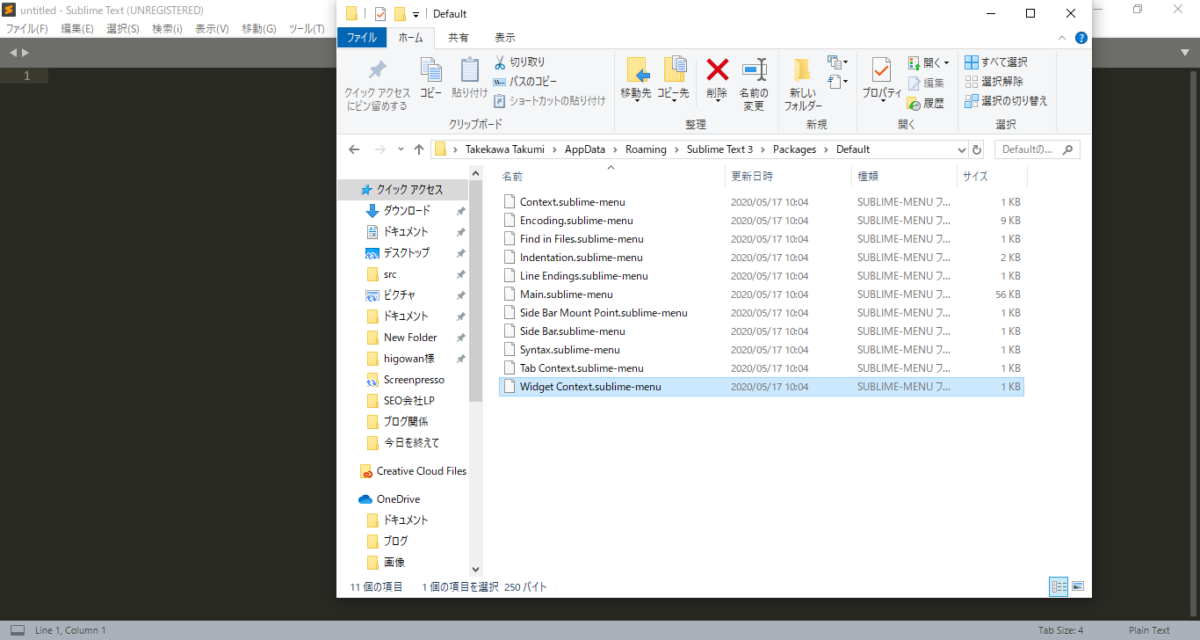
「Default」フォルダに貼りつけたすべてのファイルの「.jp」を消していきます。
👆こんな感じになります。
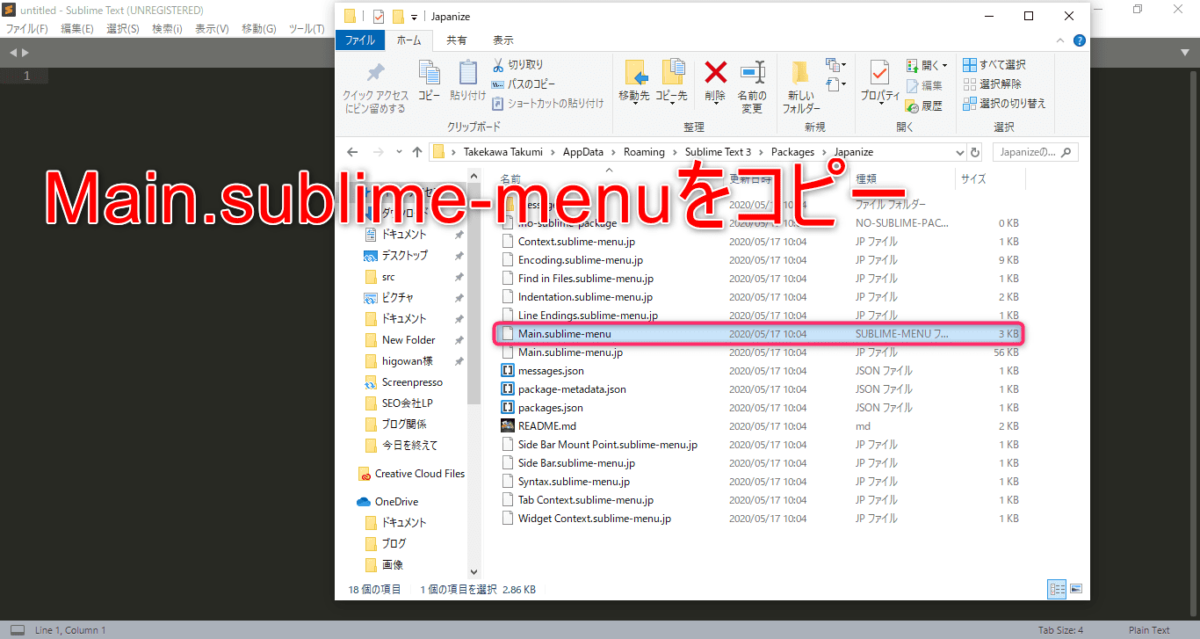
次に「Japanize」フォルダに行きます。
「Main.sublime-menu」をコピーしましょう。
*「 .jp」の方ではないのでご注意を
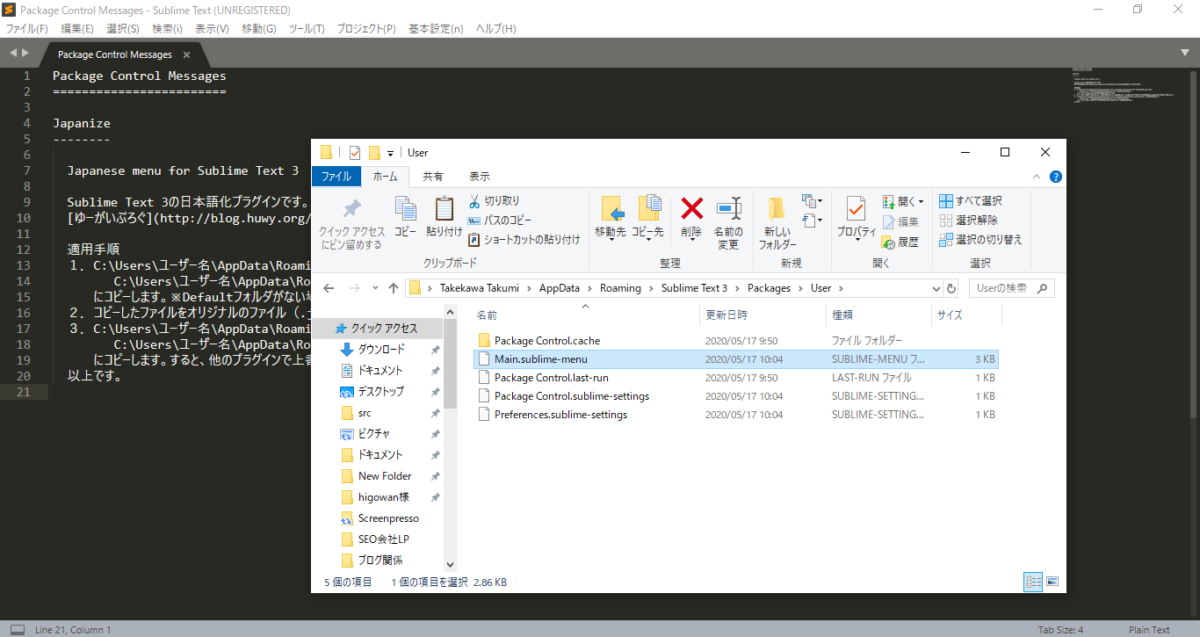
「User」フォルダへ行き、さきほどのファイルを貼りつけます。
これで日本語化の作業は終わりです。
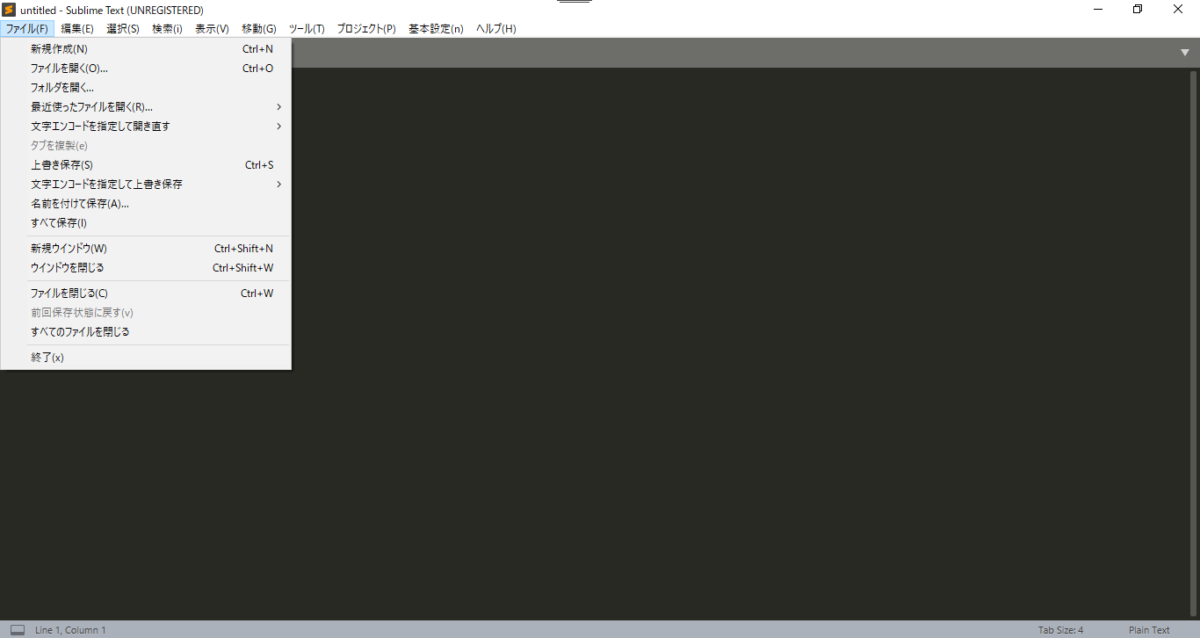
ちゃんと日本語表記になってる~(≧∇≦)b
SublimeText3の便利機能を導入する
Emmet
Emmetというのは、めんどくさいコードを簡単に書けるようになる優れものです。
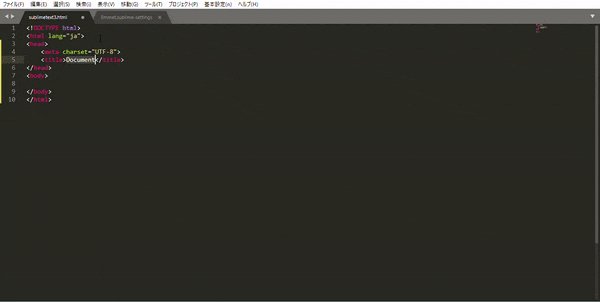
例えば「!」+「Tabキー」で👆のようにhtml構造をカンタンに書いてくれます。
Emmetの導入は日本語化よりカンタンなのでご安心を♪
「Package Control」をクリックします。
「install」と打って「Install Package」を選んでエンターを押します。
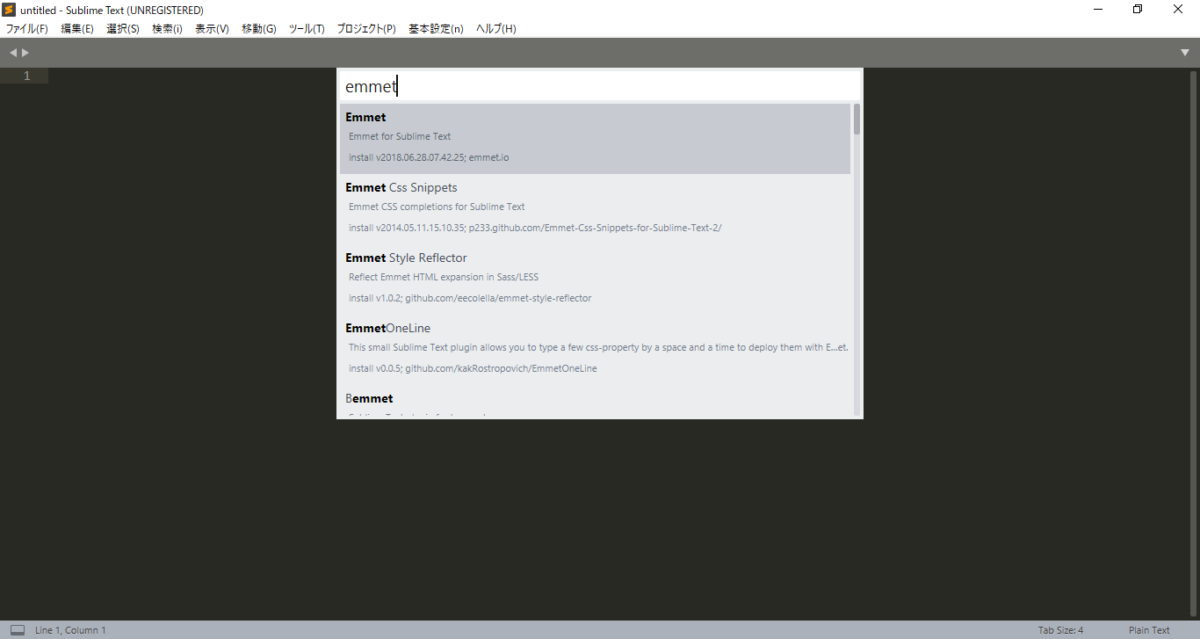
数秒立つと入力欄が表示されるので「emmet」と入力します。
「Emmet」を選んでエンターを押してください。
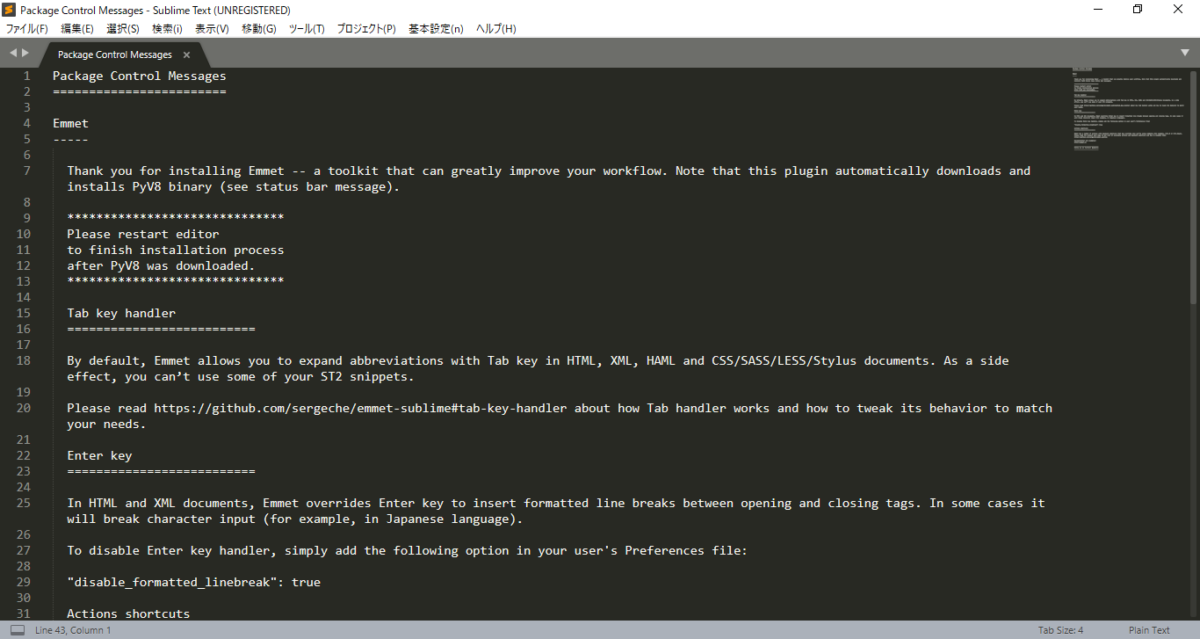
👆の画面が表示されればOKです。
これでEmmet機能が使えるようになりました。
ただ、これでは「!」+「Tabキー」で表示されるhtml構造のlang属性が"en"のままです。
いちいちlang="ja"に変えるのがめんどくさいので次の操作をしておきましょう。
「基本設定」→「Package Settings」→「Emmet」→「Settings-Dafault」の順にクリックします。
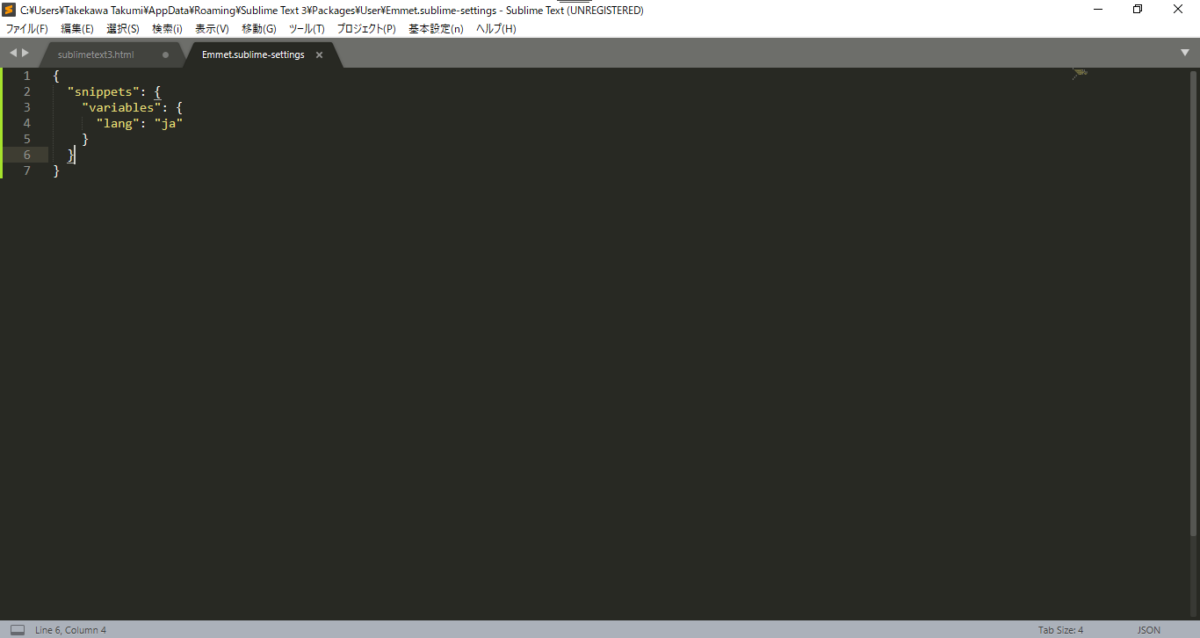
出てきたファイルに
{
“snippets”: {
“variables”: {“lang”: “ja”}
}
}
を貼りつけて保存します。
これで、lang="ja"の状態で表示されるようになります。
Emmetを使った便利なショートカットは他にもあります。
気になる方はSublime Text3 おすすめの入力ショートカット5選!をどうぞ。
ブラウザショートカットキー
ブラウザショートカットキー機能つけることで、ブラウザが一瞬で開けるようになります。
「基本設定」→「Package Control」
「install」を入力した、「Install Package」を開く。
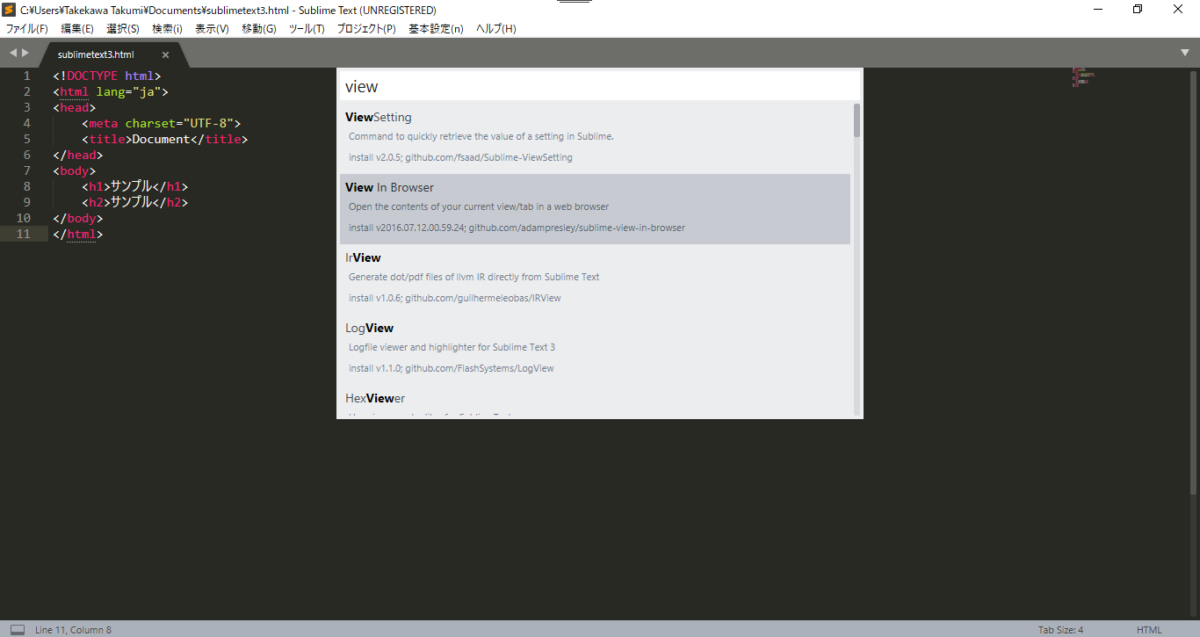
「view」と打って「View in Browser」を選択しエンターを押す。
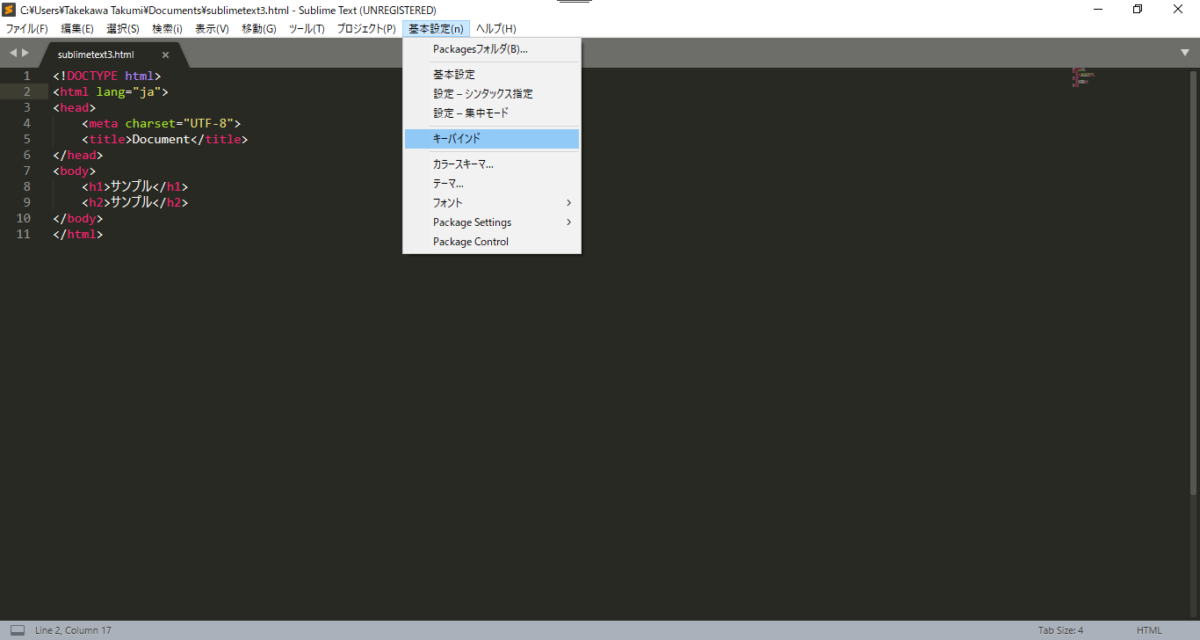
続いて「基本設定」→「キーバウンド」
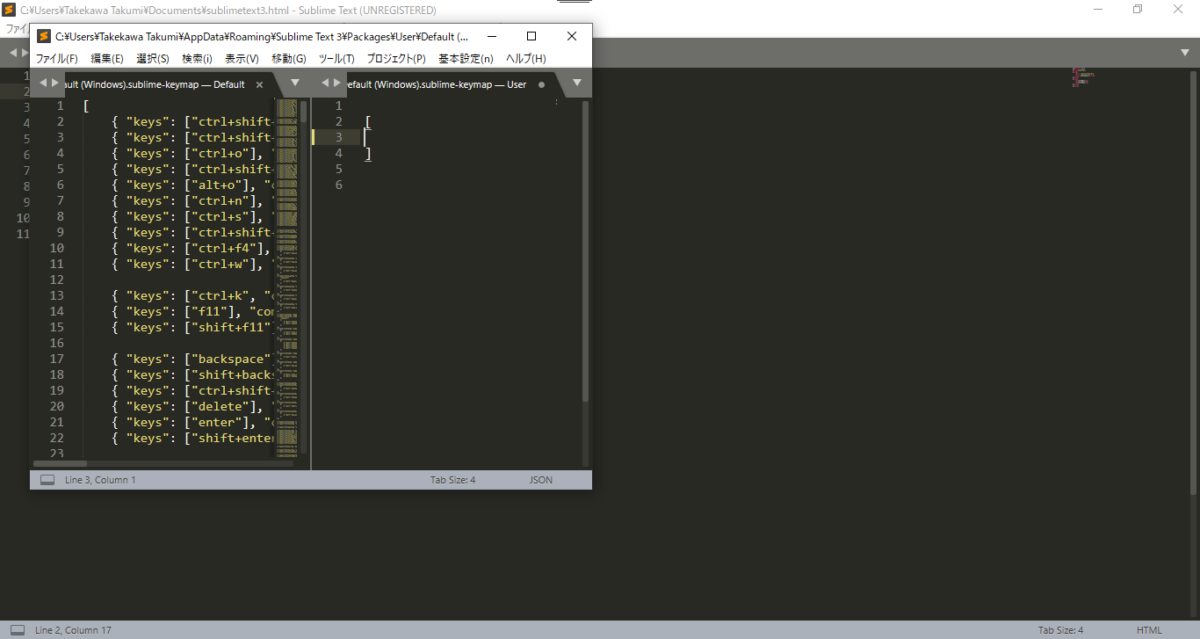
上記の画面が表示されます。
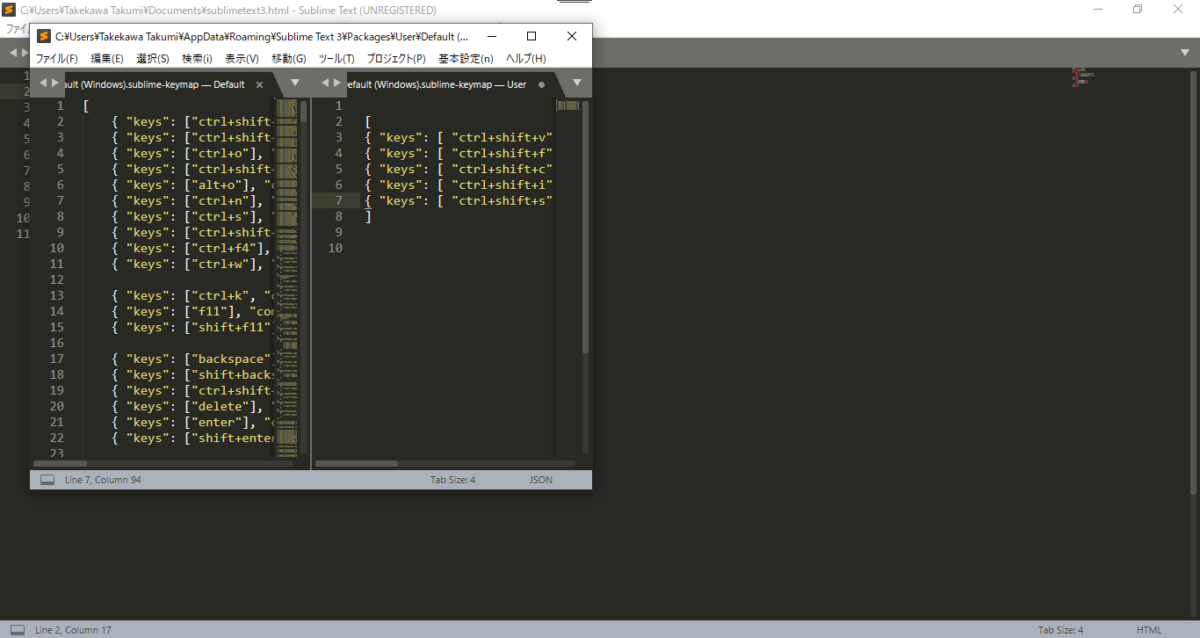
{ "keys": [ "ctrl+shift+v" ], "command": "view_in_browser" },
{ "keys": [ "ctrl+shift+f" ], "command": "view_in_browser", "args": { "browser": "firefox" } },
{ "keys": [ "ctrl+shift+c" ], "command": "view_in_browser", "args": { "browser": "chrome" } },
{ "keys": [ "ctrl+shift+i" ], "command": "view_in_browser", "args": { "browser": "iexplore" } },
{ "keys": [ "ctrl+shift+s" ], "command": "view_in_browser", "args": { "browser": "safari" } }
をコピーして[ ]の中に貼りつけて保存します。
ファイルを開いた状態でコマンド入力してみます。
・ctrl + shift + c → chrome
・ctrl + shift + f → firefox
・ctrl + shift + i → i.e
・ctrl + shift + s → safari
*導入してないブラウザだと何も起きません。
・ctrl + option + c → chrome
・ctrl + option + f → firefox
・ctrl + option + i → i.e
・ctrl + option + s → safari
*導入してないブラウザだと何も起きません。
WindowsのぼくはChromeで開きたいと思います。
Ctrl+shift+Cを押すと・・・
表示されました!
まとめ:SublimeText3は操作性が神です
SublimeText3は、テキストエディターのなかでも、かなり評価が高いです。ぜひ使いこなしてみてください!
プログラミングで稼ぐことを考えている方は、以下の記事がおすすめです。気になったら覗いてみてください。