
こういう疑問に答えます。
FontAwesomeでアイコンを作る方法をご紹介します。
有料のアイコンもあるのですが、ぶっちゃけ無料で十分です。
FontAwsomeで例えば下記のようなアイコンを作れます。
カスタムの方法もご紹介するので、ぜひ最後まで読んでください。
なお、WordPressにFontAwesomeを導入したい方は、以下の記事の方がおすすめです。
FontAwesomeの使い方
FontAwesomeを読み込む
・CDNを使った方法
・ファイルをダウンロードしてくる方法
CDNを使うと、わざわざファイルをダウンロードする必要がないのでおすすめです。
この記事では、2パターンの読み込み方をご紹介します。
気に入ったほうを選んでください。
CDNを使った方法
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
上記のコードを<head>内にコピペすればOKです。
早すぎですが、これだけでOKです笑。
ファイルをダウンロードしてくる方法
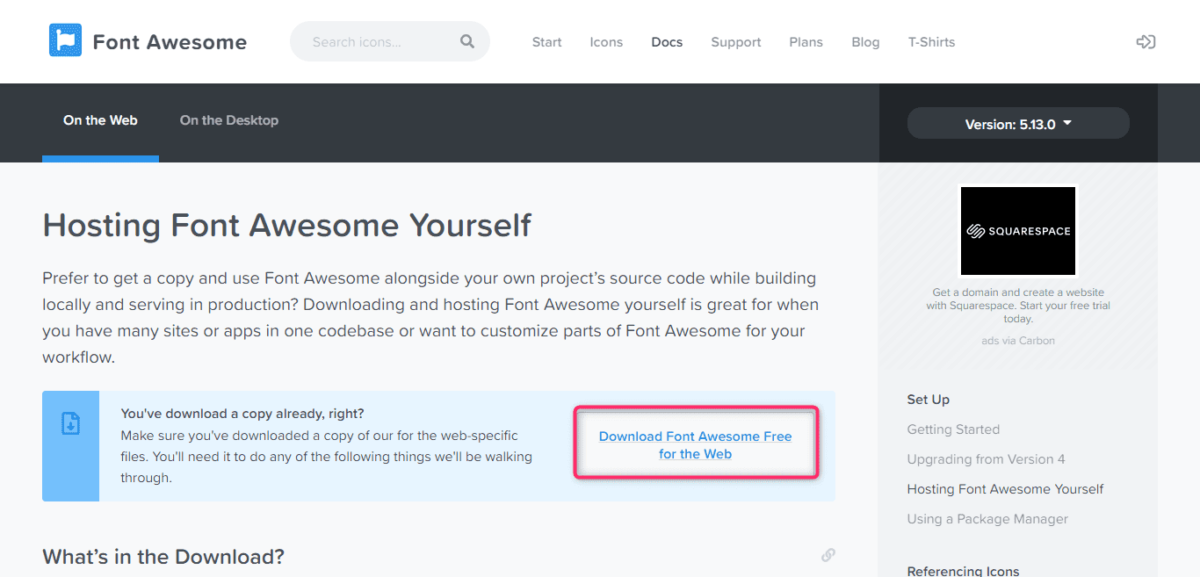
FontAwesomeのダウンロードサイトへ行きましょう。
「Download Font Awesome Free for the Web」をクリックします。
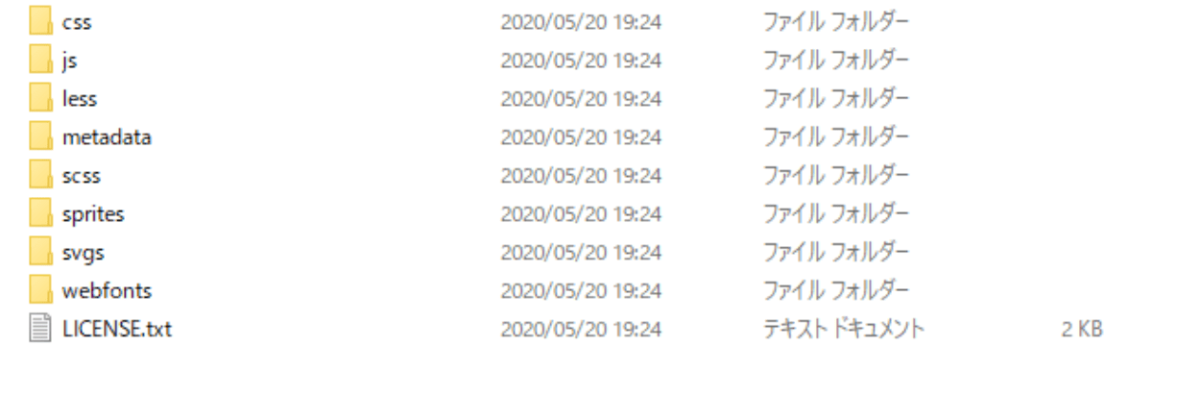
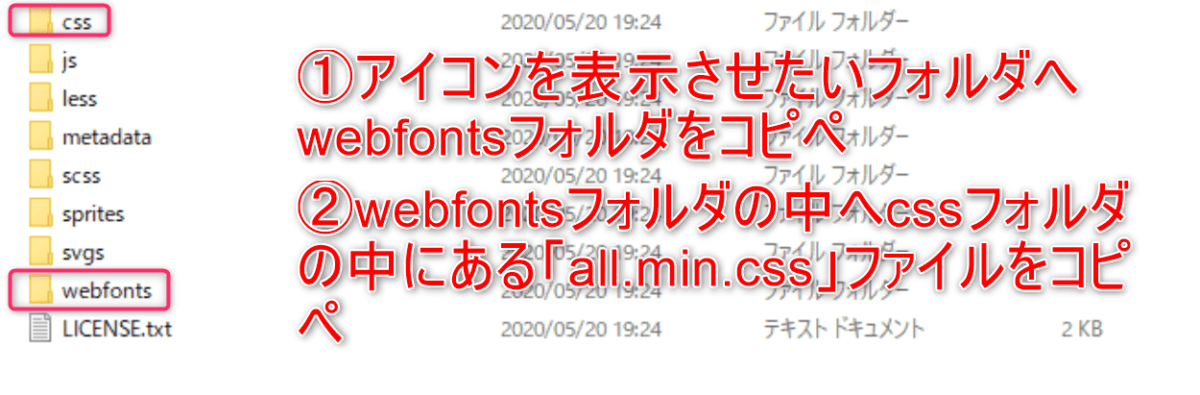
フォルダを展開して開くと、上記のフォルダが見つかると思います。
- webfontsフォルダを、アイコンを表示させたいフォルダへコピペ
- cssフォルダの中の「all.min.css」ファイルをwebfontsフォルダにコピペ
以上の方法でFontAwesomeの機能を使うことができます。
webfontsフォルダの中に「all.min.css」ファイルをいれないとエラーが起きるので注意してください。
<link href="webfonts/all.min.css" rel="stylesheet">
コードは上記のようになります。
Fontswesomeのコードを書く
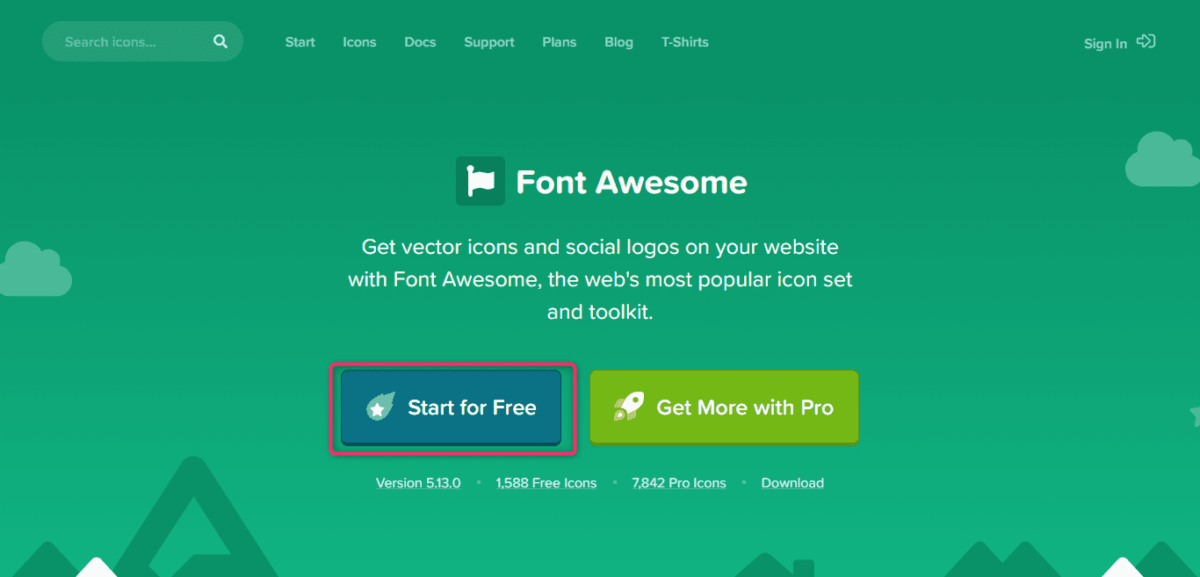
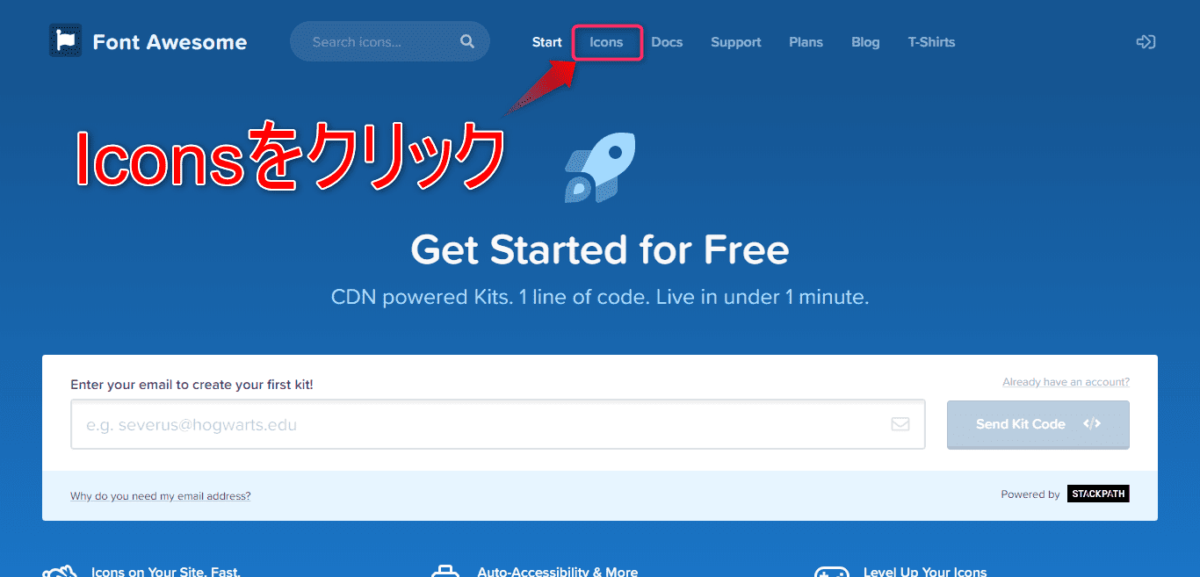
FontAwesomeの公式サイトへ行きます。
「Start for Free」をクリックします。
「Icons」をクリック。
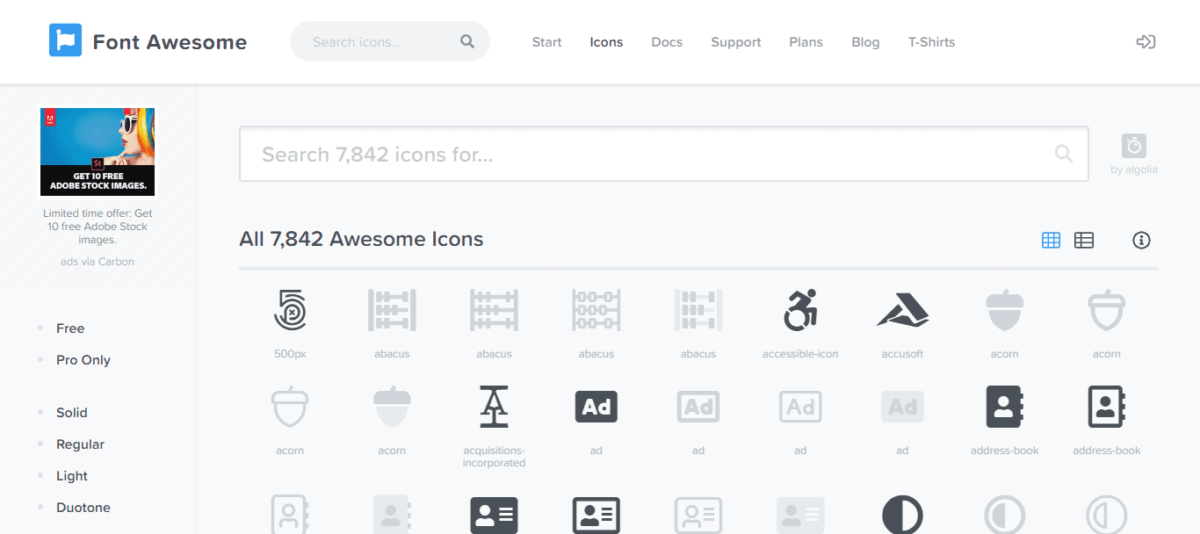
ここからお好きなアイコンを選んでみましょう。
薄くなっているもの以外は無料で使えます。
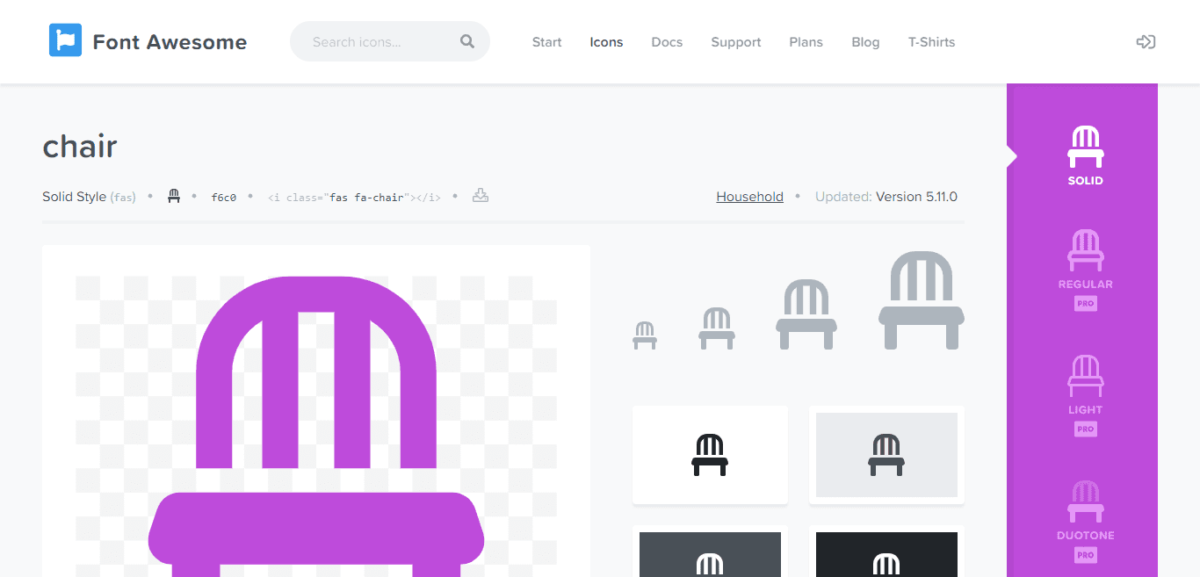
イスのアイコンを選んでみました。
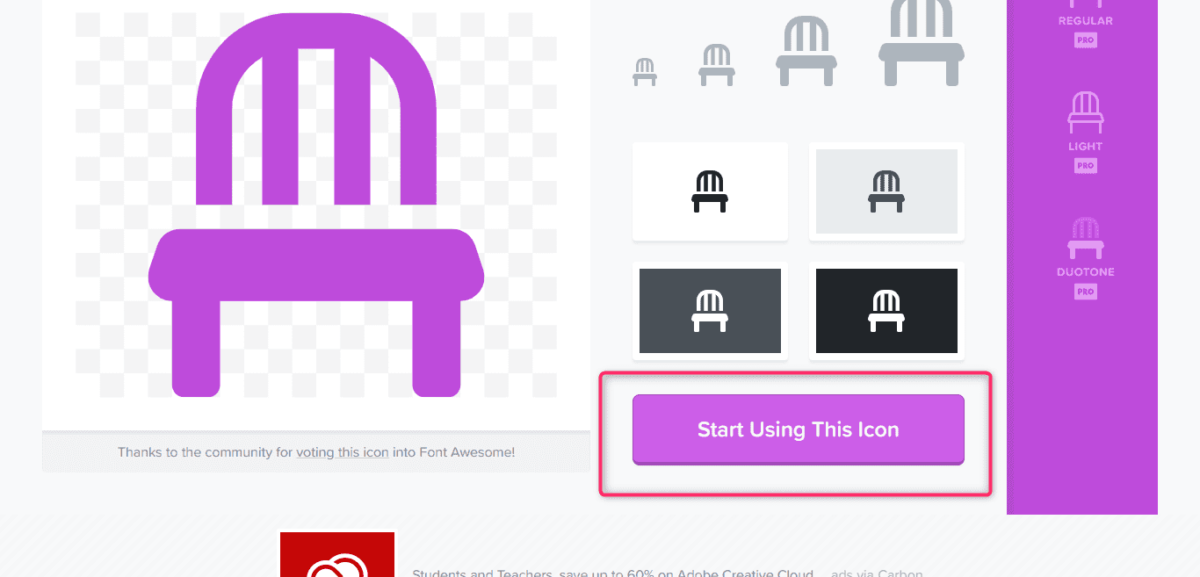
もうちょっと下にスクロールしましょう。
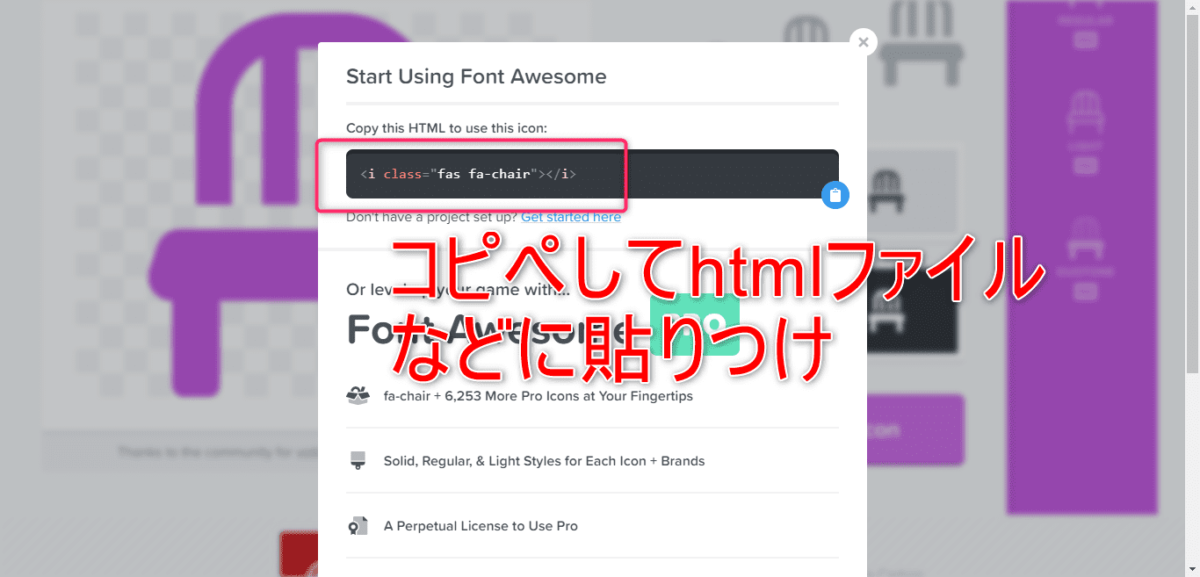
「Start Using This Icon」をクリックします。
画面中央にでてくるコードをコピーして、アイコンを表示させたいファイルに貼りつけましょう。
<i class="fas fa-chair"></i>
これでアイコンが表示されます→
FontAwesomeのファイルをダウンロードしてきた方で、上手く表示されない方は下記の記事をどうぞ。
読み取り方が間違っているかもしれません。
>>相対パスを使った読み込み方を解説!【パターン別に解説します】
アイコンのカスタム例
よく使われそうなカスタム例をご紹介します。
以下のコードを<i>タグのクラスの中に追加することで、カスタムができます。
サイズを変える
fa-2x・・・アイコンサイズ2倍
fa-3x・・・3倍
...
fa-10x・・・10倍
👇fa-3xをクラス名に追加してみます。
<i class="fab fa-apple fa-3x"></i>
→
通常の3倍のサイズになりました(≧∇≦)b
回転させる
fa-spin・・・スムーズに回転
fa-pulse・・・コマ送りで回転
コイツを→
👇スムーズに回転させてみます。
<i class="fas fa-spinner fa-spin"></i>
👇コマ送りで回転させてみます。
<i class="fas fa-spinner fa-pulse"></i>
色を変える
<i>~</i>のなかにクラス名を適当につけてCSSで色を変えます。
<style>
.st-aka{
color:#ff3333;
}
</style>
<i class="fab fa-apple st-aka"></i>
りんごを赤くする→
style属性でコードの中に色を直接指定することもできます
<i class="fab fa-apple" style="color: red;"></i>→
まとめ:FontAwesomeでアイコンをカンタンに作れます
FontAwesomeは、無料でも十分アイコンが用意されています。
有料版のほうをどうしても使いたいという人は買ってみるのもいいでしょう。
FontAwesomeはカンタンにアイコンが作れるのでぼくも愛用してます
アイコンでサイトのレベルを上げちゃいましょう!
以上になります。