
相対パスを使ったファイルの読み込み方法ってよくわからないですよね。
この記事では、相対パスを使ってファイルを読み込む方法をお伝えします。
結論:同じ階層ならそのまま指定して、上の階層なら../でたどって、下の階層ならフォルダ名でたどって画像を読み込む
なんのこっちゃですよね笑
詳しく説明していきます。
今回は、相対パスを使って画像ファイルを読み込んでいきます。

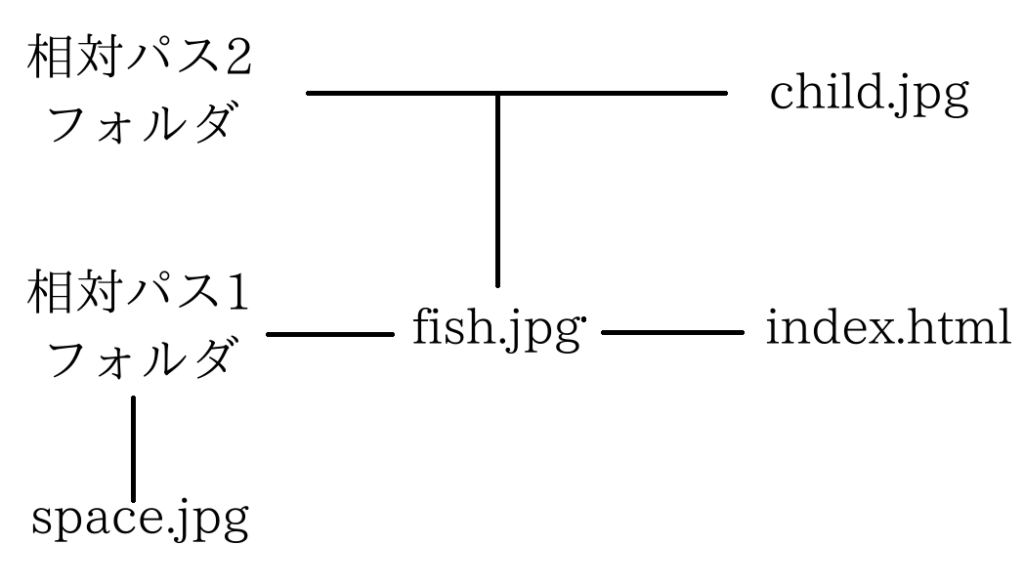
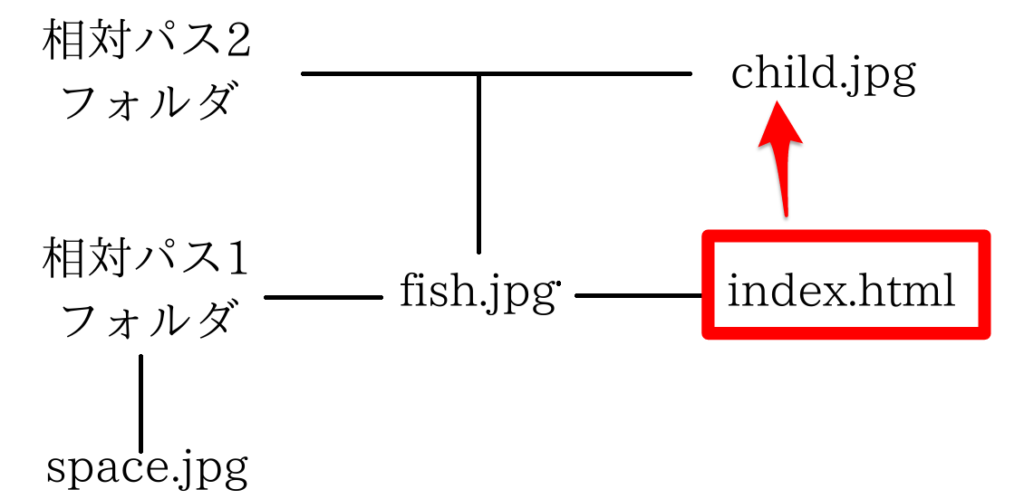
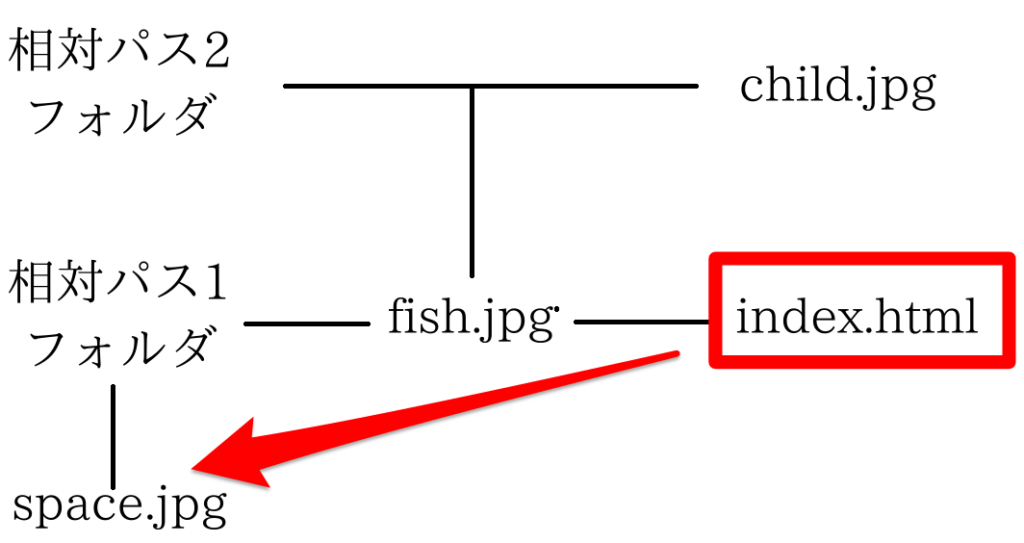
今こういう階層構造だとします。
つまり、「space.jpg」のひとつ上の階層には「相対パスフォルダ1」、「fish.jpg」、「index.html」があり、さらにその上の階層には「相対パス2フォルダ」と「child.jpg」がある状況だとします。
今から画像を読み込んでいくのですが、画像を読み込むときは、
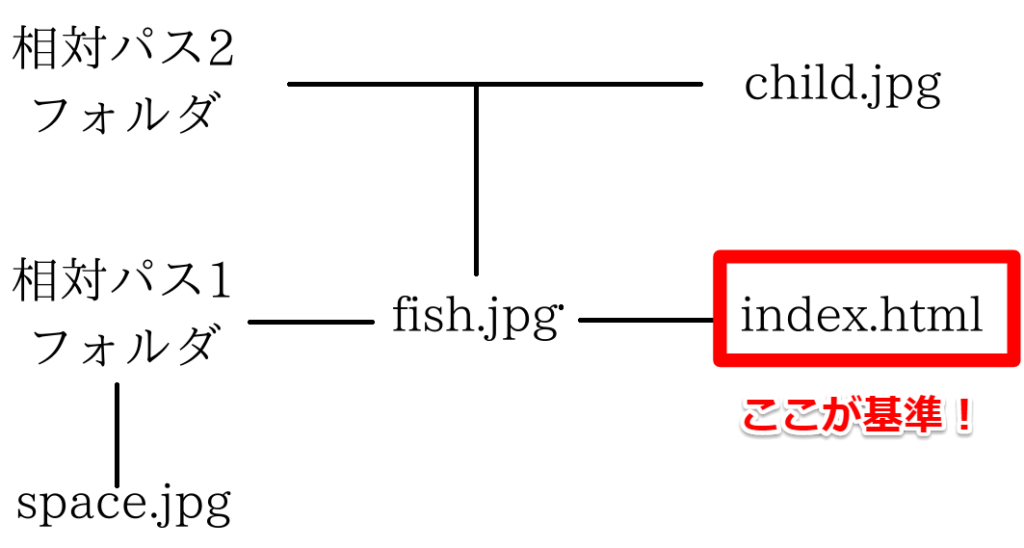
読み込もうとしているhtmlファイルが基準になること
を頭に入れてください。
要するに画像を読み取るコードを今まさに書いているhtmlファイルです。
これが基準となることをおぼえてください。
この場合index.htmlです。

では画像を読み込んでいきましょう。
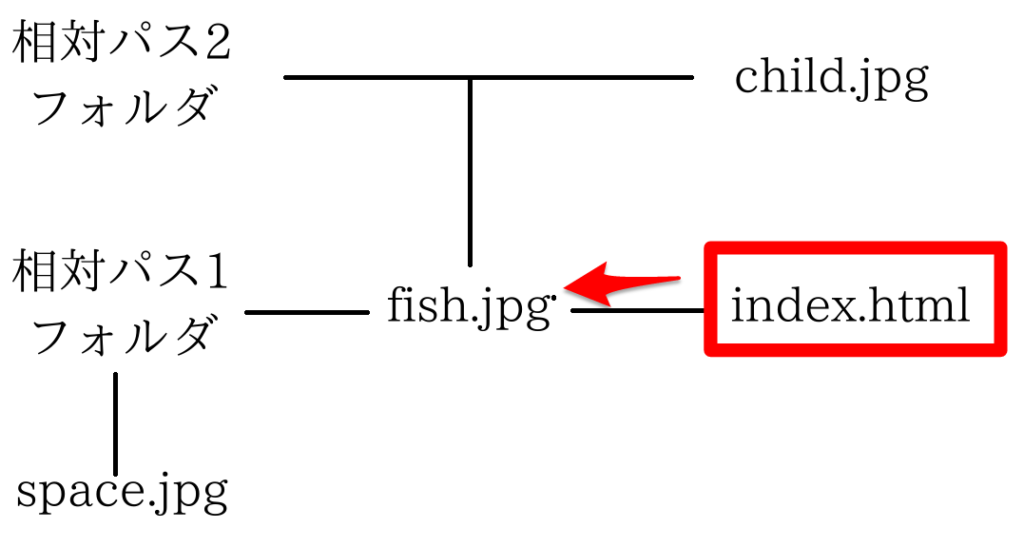
まず最初はfish.jpgを読み込んでいきいます。

基準のindex.htmlから見たらfish.jpgは同じ階層にありますよね。
そのときはそのままfish.jpgを指定します。
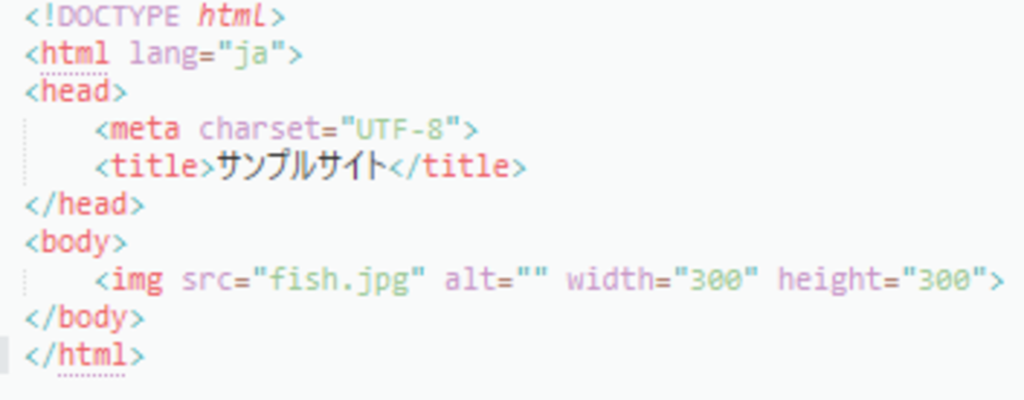
なので、<img src="fish.jpg">とコードを書けばOKです。

ブラウザで確認してみます。

OKです!ちゃんとfish.jpgが読み取れましたね!
次にchild.jpgを読み込んでいきましょう

child.jpgは一個上の階層にありますね。
そのときは../でたどってchild.jpgを指定します。
つまり、
<img src="../child.jpg">
と書けばOKです。

ブラウザで確認しましょう。

わっしょい\(^o^)/
最後にspace.jpgを読み込んでいきましょう。

一個下の階層にspace.jpgがありますね。
下の階層にあるときはフォルダ名を指定してたどります。
<img src="相対パス1/space.jpg">
これでいいはず。(´・ω・`)

確認します。

d(*´▽`*)b ベリーグッチョ♪
相対パスでの読み取り方は、どこが基準かが大事
相対パスを使ったファイル読み取り方ってよくわからないですよね。
最初ぼくは「なんで読み取れへんのだ!!」と苦戦して、めっちゃいらだってました笑。
「同じ階層ならそのまま指定
上の階層なら../でたどる
下の階層ならフォルダ名でたどる」
これを覚えておきましょう♪
それでは以上になります。
あなたがもしプログラミングを独学していて、あまり上手く行っていないと感じる場合は、以下の記事がおすすめです。この記事は、独学に苦しんでいた時期の僕が早く見たかった内容なので、あなたの役立つと思います。
当時の僕の状況が良くなるまでを語っています。ぜひどうぞ。
