このような疑問に答えます。
かなり分かりやすく解説するので、「Canvaをパワポでダウンロードする方法が分からん。。」という方はこの記事を最後まで読めばお悩み解決にお役にたてると思います!
まずは僕が以前作ったプレゼン資料を見て下さい。
*↑をクリックするとパワポファイルがダウンロードされます。見るときはスライドショーで見るときれいに見れます。学籍番号は伏せてありますm(_ _)m
Canvaというサイトで、こんな感じのパワポ資料が簡単に作れちゃいます。
自分で言うのもなんですが、割とクオリティ高くないですか?笑
Canvaの無料版で資料を作りました。課金しなくても十分な機能です。
実際に上記の資料を使ってゼミの時間にプレゼンをしたのですが、教授からめちゃ褒められました。
今ゼミの発表が終わったのですが、「正直学生としてはプレゼンの完成度がめっちゃ高い」と教授に褒められました😤✨
画像編集ツールCanvaを使ってパワポ資料が作れるのですが、直にパワポで資料作るより簡単にクオリティー高くできるのでめちゃおすすめですよ👍️https://t.co/5OP0OHajFX
— タクミ (@takekawa7293) September 15, 2020
でも、これは僕の話し方というよりも、Canvaで作ったプレゼン資料のおかげだと思っています。
この記事ではそんなCanvaでクオリティの高いパワポ資料の作り方をご紹介します。
このやり方を知ってるとほんとに資料作成が楽になるので、ぜひマスターしてください!
【プレゼンレベルUP】学生がパワポでプレゼン資料を作るならCanva一択
記事の流れ
前半:Canvaを使ってパワポ資料を作る方法
後半:パワポ資料を直に作ると時間がかかる話
前半でCanvaの使い方を紹介していきます。
後半ではCanvaの魅力をぼくが語ってます。
気になるかたはぜひ最後までどうぞm(_ _)m
Canvaを使ってパワポ資料を作る方法
Canvaのスゴイところがなんとなく分かってもらえたところで、早速作り方を解説していきます。
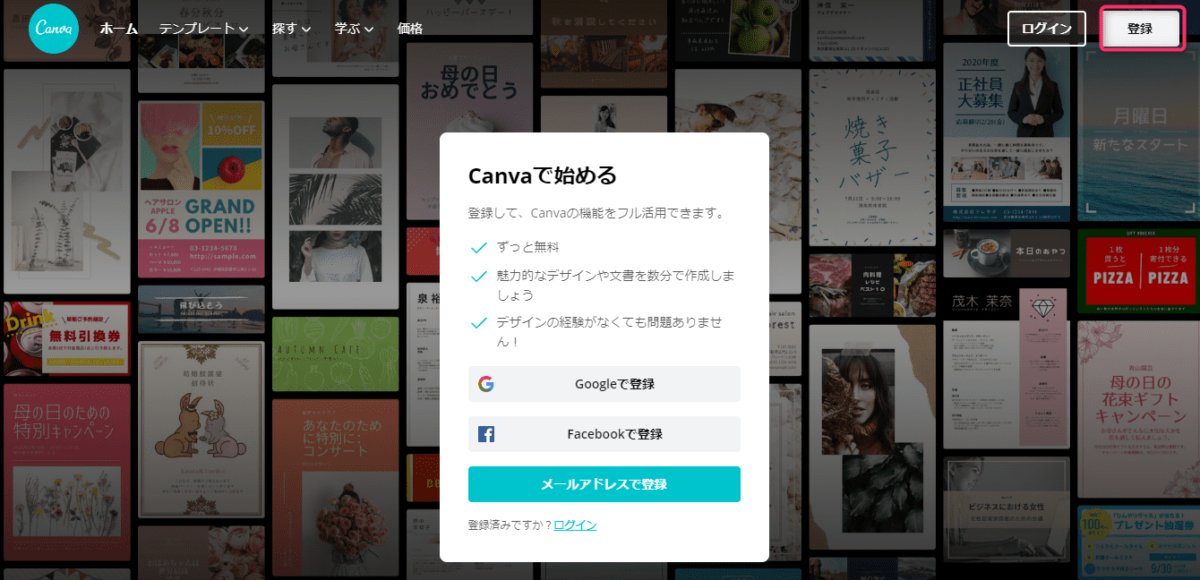
まずはCanvaのサイトへどうぞ。
上記の画面になったら右上の「登録」から登録します。
無料なのでおびえずに笑。
ぼくはGoogleアカウントで登録しました👍
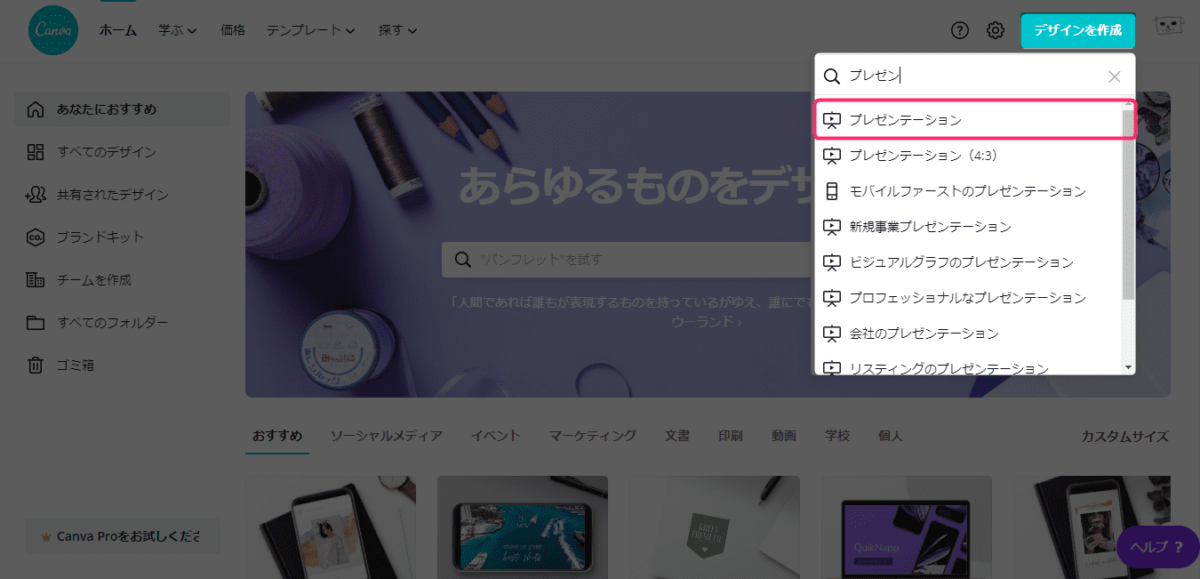
ログインできると、上記のような画面が表示されると思います。
これがCanvaのホーム画面です。
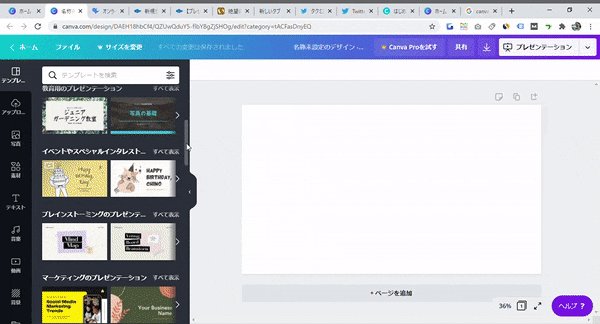
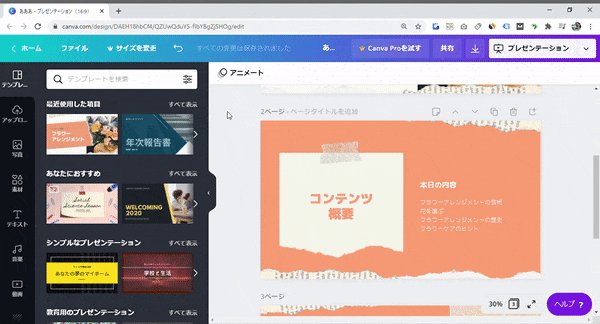
右上の「デザイン」をクリックして、検索窓に「プレゼン」と打つと上記の赤枠(プレゼンテーション)が表示されるので、クリックします。
他にも種類が色々あるかと思いますが、これでOKです。
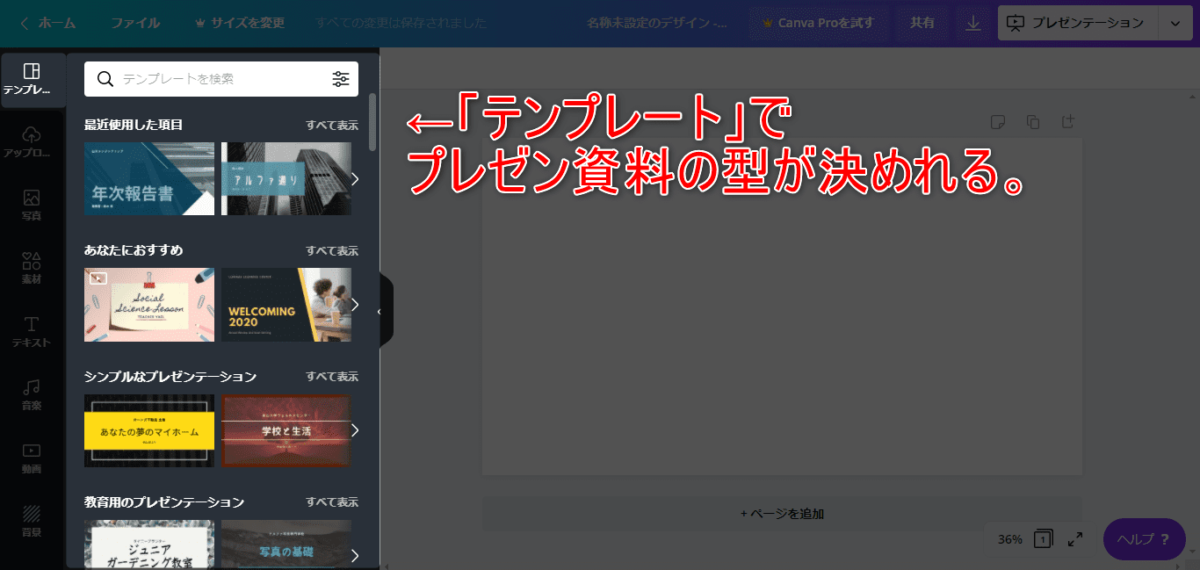
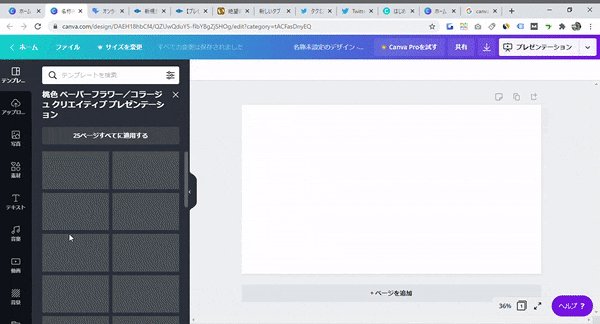
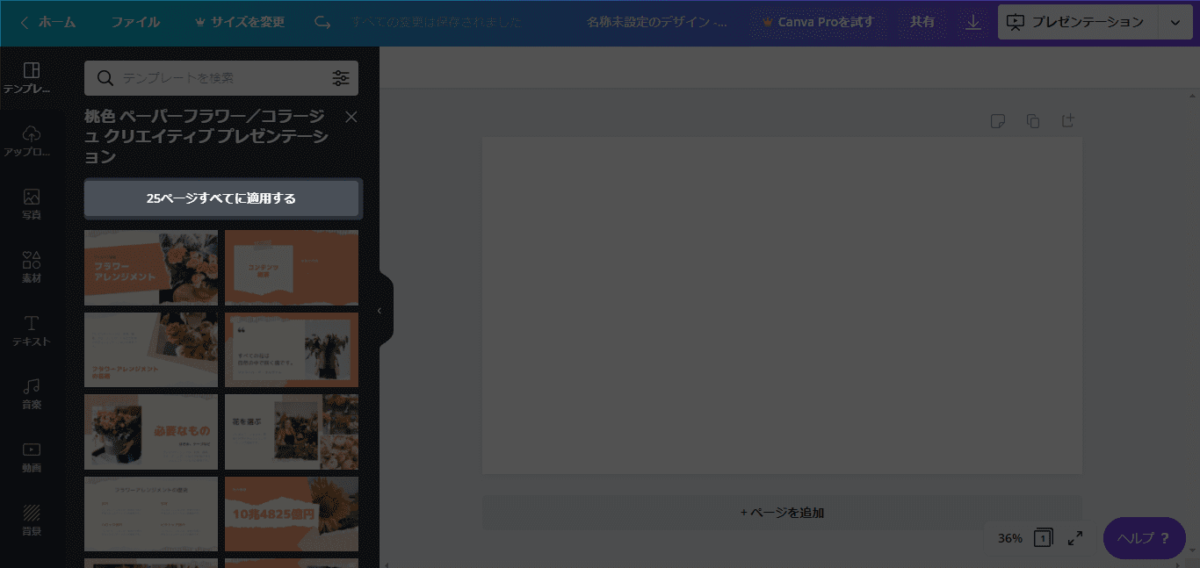
「テンプレート」からプレゼン資料の型を決めることができます。
好きなテンプレートを選んだら、クリックします。
種類がかなり豊富なのでこの時点で最高ですね (≧∇≦)b
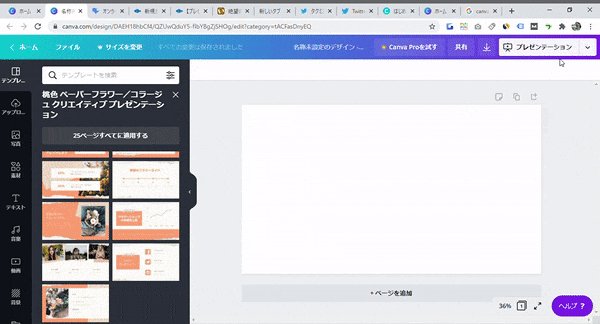
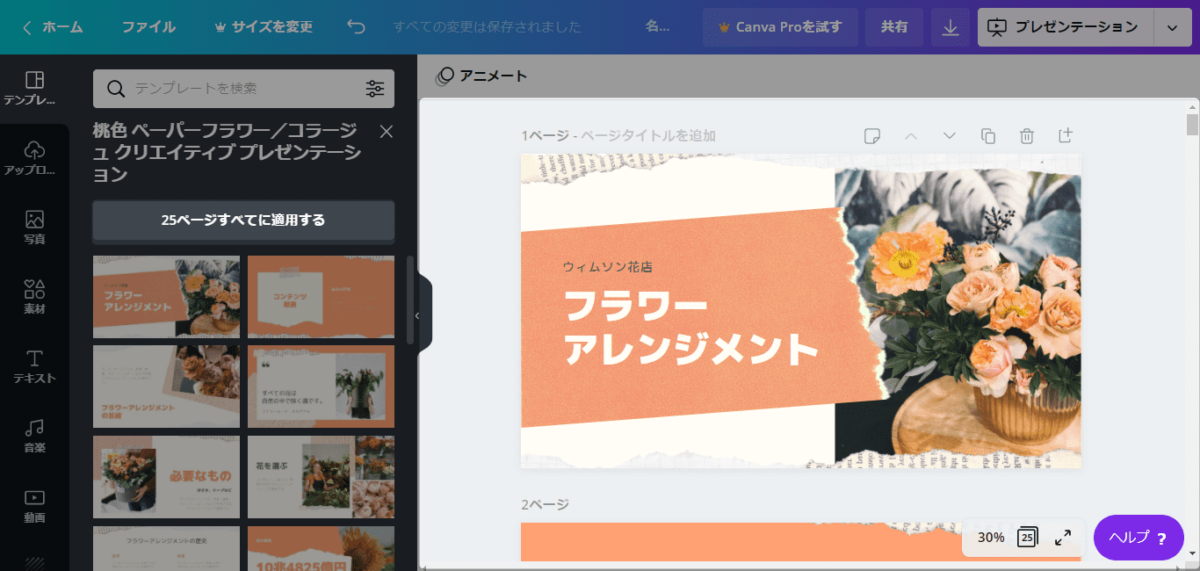
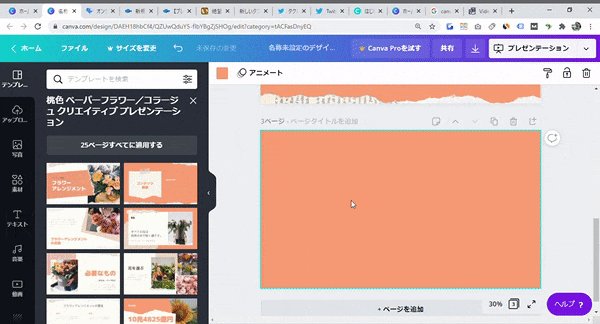
「25ページすべてに適用する」をクリックすると、用意されているテンプレートのデザインが全て一気にページとして追加されます。
追加されました♪
とはいえ、テンプレートの全てのページを追加すると
・必要なページだけ消すのが面倒
・余分な画像をたくさん消さなきゃいけない
など編集しづらくなり、あまりメリットがないので、1ページずつ追加する方法をおすすめします。
1ページずつテンプレートを追加する方法
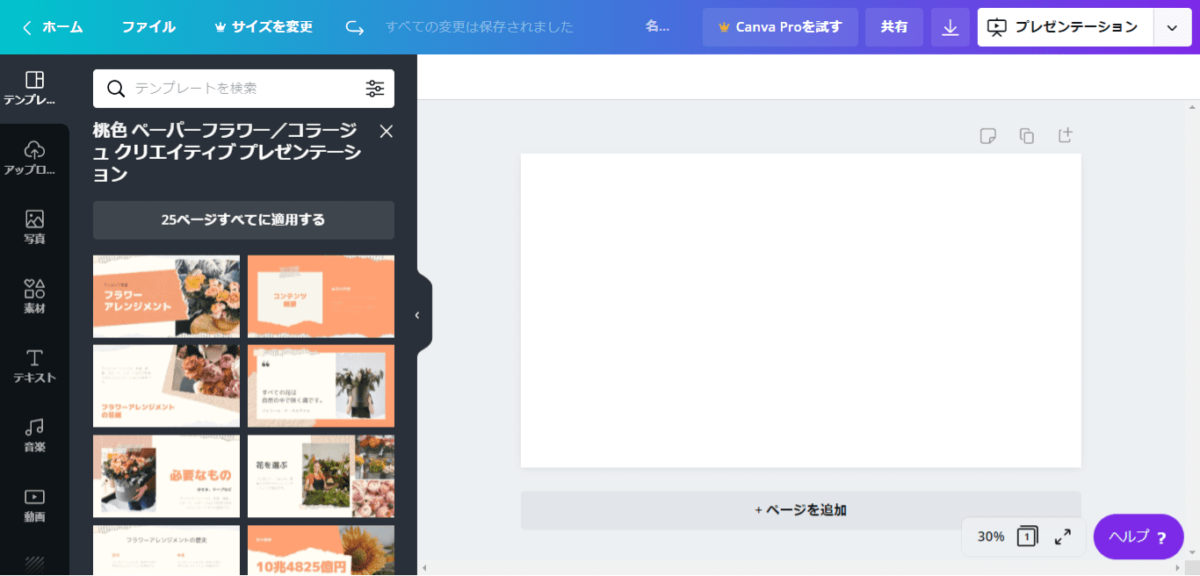
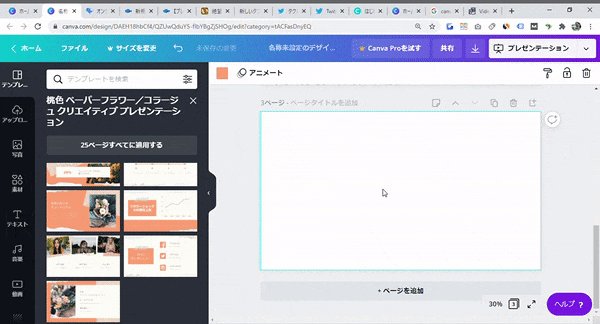
ページを真っしろの状態に戻して、1ページのみにしました。
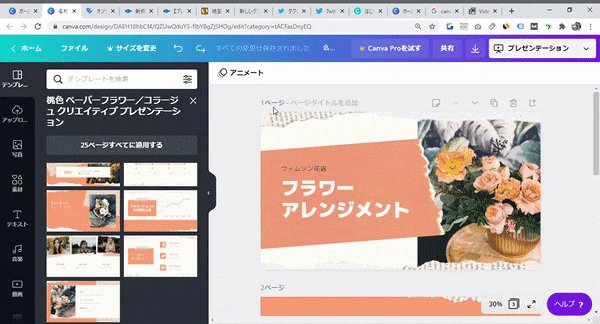
左のテンプレートの画面から、好きなデザインのものをクリックすると1ページだけ適用できます。
右上のアイコンをクリックすればページを増やせます。
テンプレートのデザインを適用するときは先ほどと同じようにします。
文字追加、スタイルの設定について
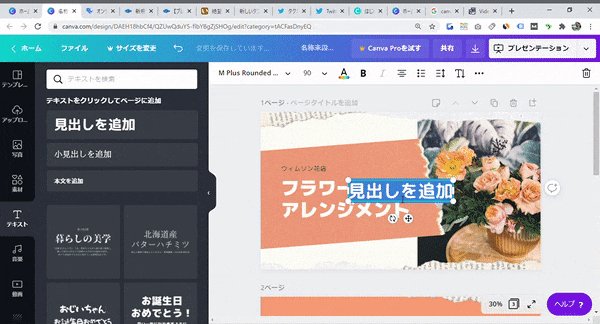
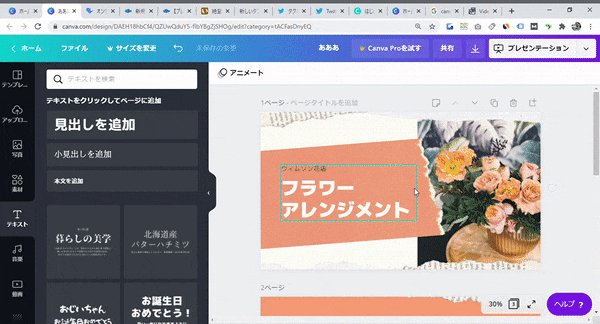
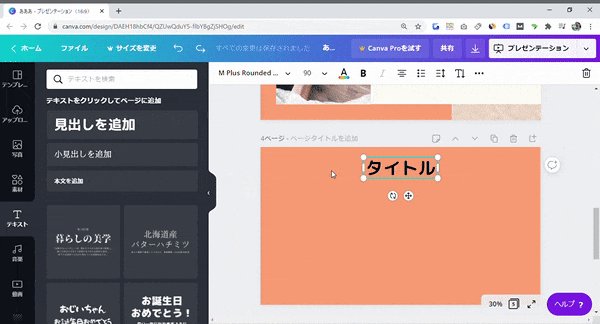
左メニューの「テキスト」から文字が追加できます。
BACK SPACEキーや DELETEキーで消せます。
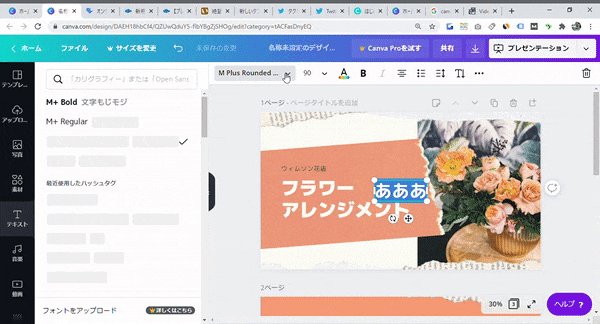
また、文字の書式を変える場合は上記のように変えれます。
書式設定と同じ行にあるアイコンから「大きさ、色」も変えれます。
その状態で、「Ctrlキー+A 」で全選択するか、文字のブロックごと選択してスタイルを変えてみましょう。(Macの場合はCommand+A)
画像、図形の追加
左サイドバーの「素材」から図形の追加や画像の追加ができます。
画像を確認してみたら、王冠マークがある画像がありますよね。
これ、「有料画像」ということを表しています。
仮に間違えて有料画像を選んでいたとしても最後に確認画面が出るのでご安心を!(`・ω・́)ゝ
そのときの確認画面については後で説明します。
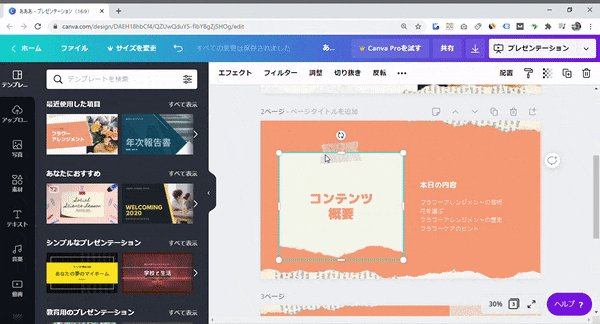
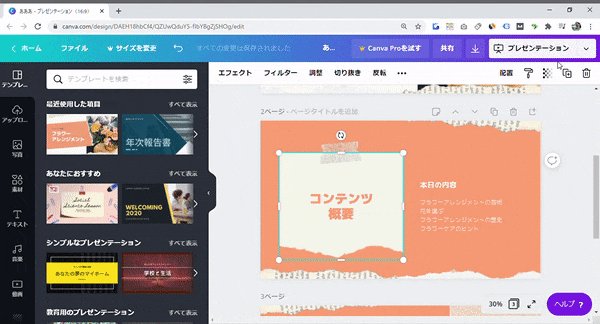
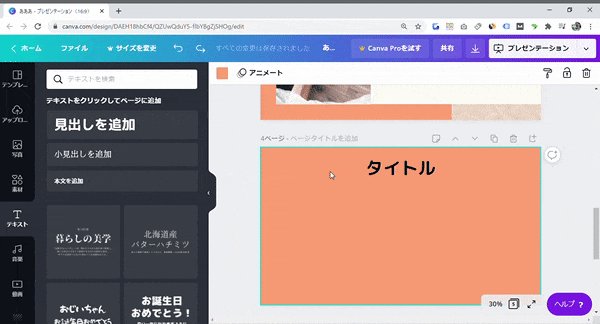
悲報:パワポファイルに変える場合、アニメーションは適用できません。
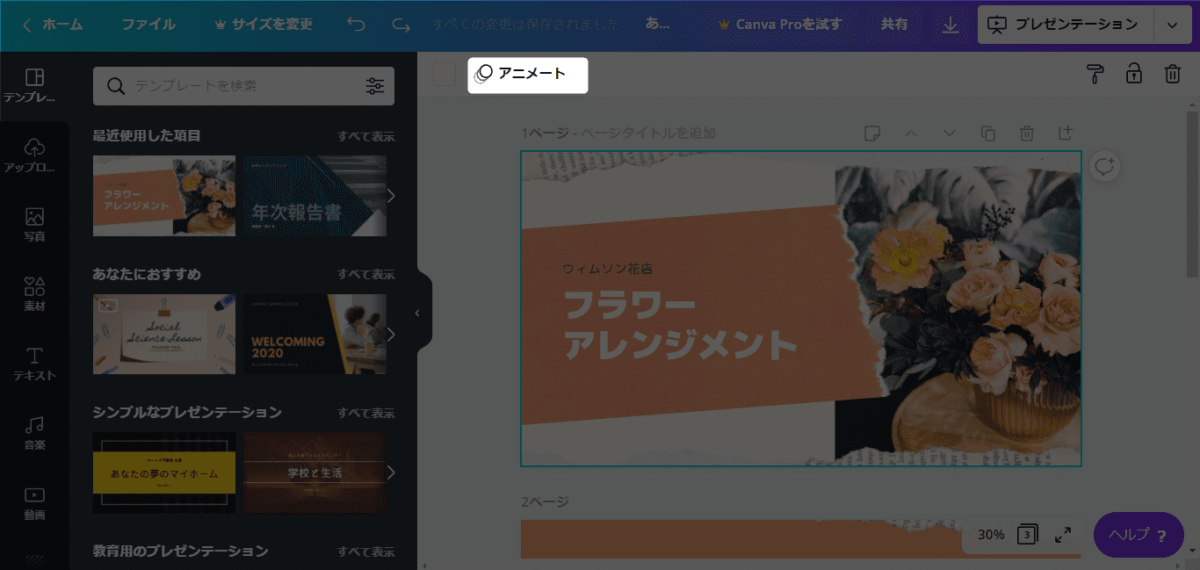
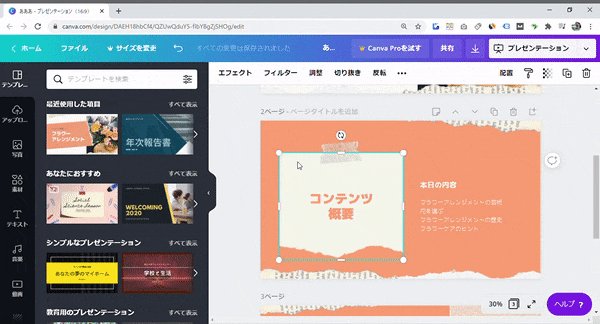
1つのページ全体を選択すると、上記のように「アニメート」があります。
ここからページごとにアニメーションが決めれるのですが、結論、パワポに変換したい場合はアニメーション設定は無理です。
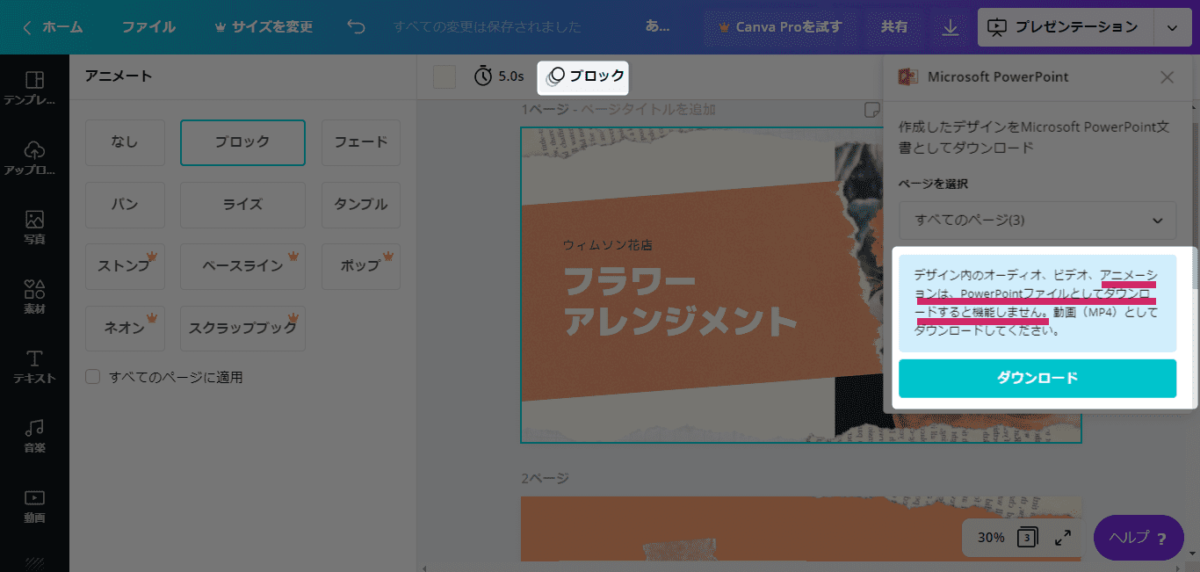
実際にアニメーションを設定した状態でパワポファイルに変換しようとすると上記の画面が表示されます。
MP4形式で動画としてダウンロードする場合にはアニメーションが適用されるそうです。
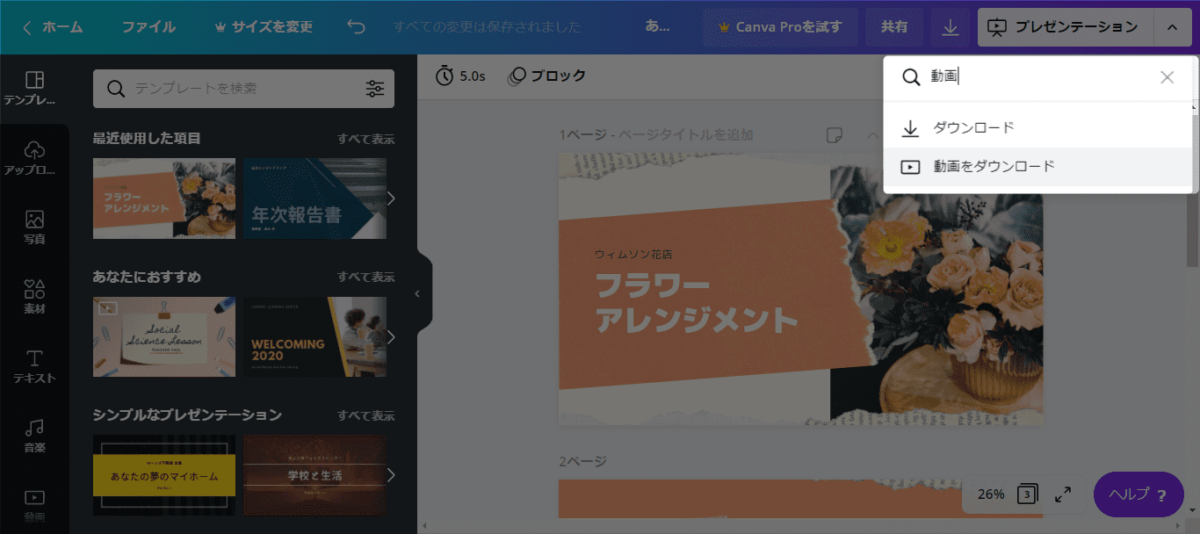
動画にしたい場合は
「プレゼンテーション」の右「^」をクリック
→「動画をダウンロード」
でできます。
動画にすると、Canvaで作ったページが、だいたい等間隔に切り替わる動画に出力されます。
これはどこかで使えそうですね。
これまで見てきたように、Canvaのパワポ出力ではアニメーションが適用されません。
なので、以下の手順でアニメーションを適用する必要があります。
Canvaでアニメーションなしで編集してパワポに変換
→パワポで直接アニメーションを適用
パワポファイルに変換する
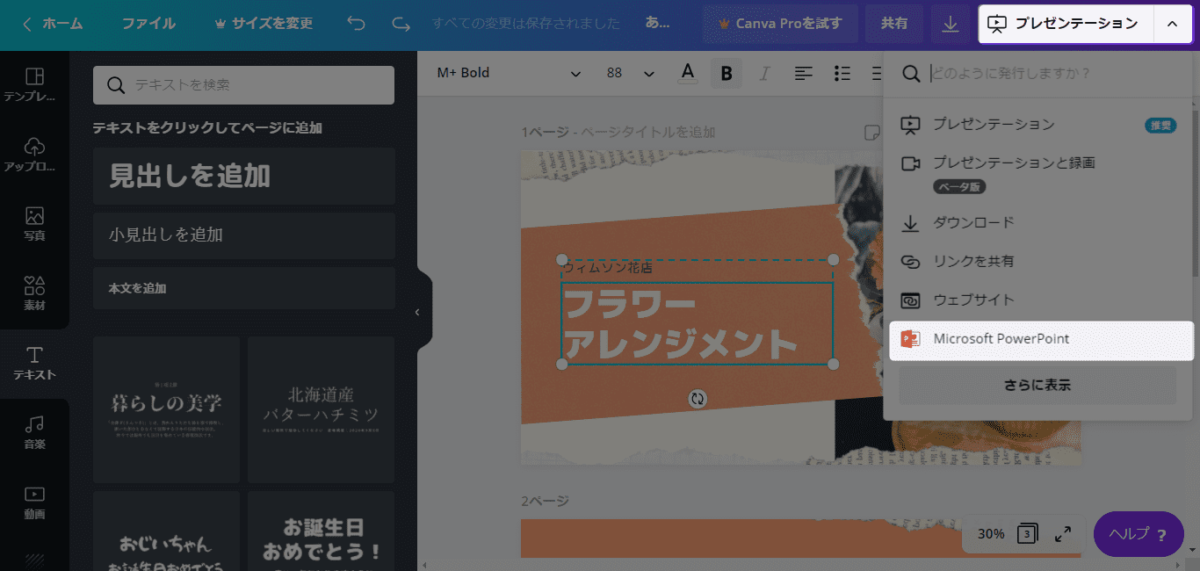
パワポ用に作ったページが完成したら、上記のように「プレゼンテーション」の右の「^」からパワポのマークをクリックします。
「ダウンロード」をクリックしたらパワポファイルとしてダウンロードされます。
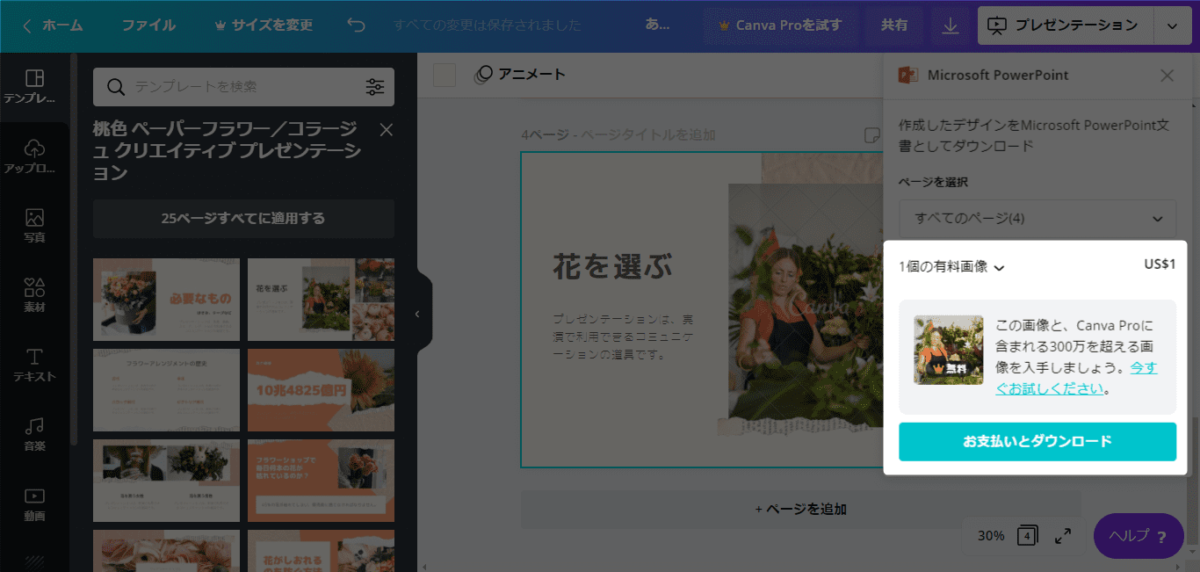
有料画像が含まれてる場合の表示
上記のように「お支払いとダウンロード」が表示されている場合は、「有料画像がページの中に含まれている」ことを表しています。
どうしても使いたい画像でない場合、有料の画像だけ消してからダウンロードしましょう。
ダウンロード中はこの画面になります。
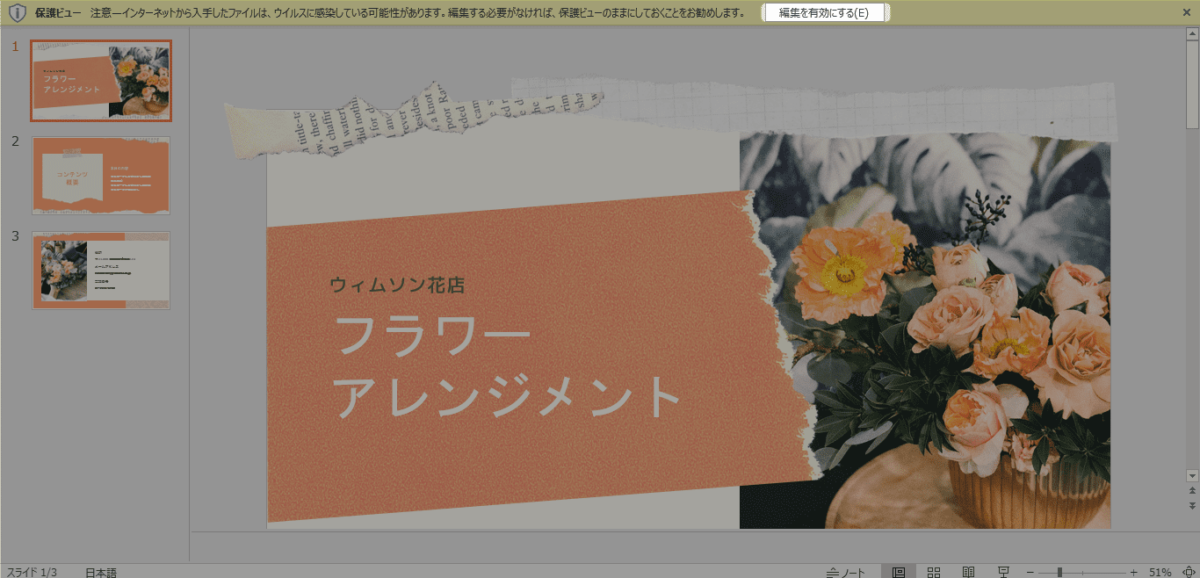
ダウンロードしたファイルをパワポで開きました。
「編集を有効にする」をクリックで編集できます。
Canvaで編集し損ねたところを微調整してもいいですね。
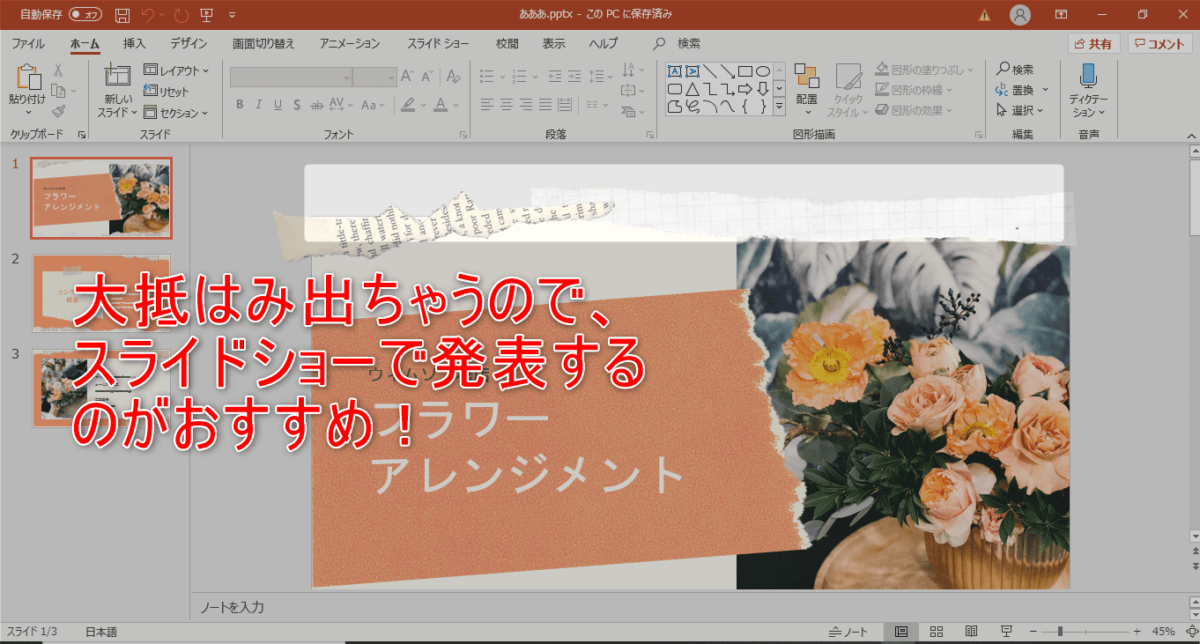
Canvaからパワポファイルに変えると、デザインがはみ出ることがあるので、スライドショーで発表するのがおすすめです。
基本的な流れは以上になります!
Canvaは他にも機能がありますので、ぜひ試してみて下さい!(`・ω・́)ゝ
とはいえ便利な裏技を知っておいたほうがいいと思うので、ちょろっとご紹介します。
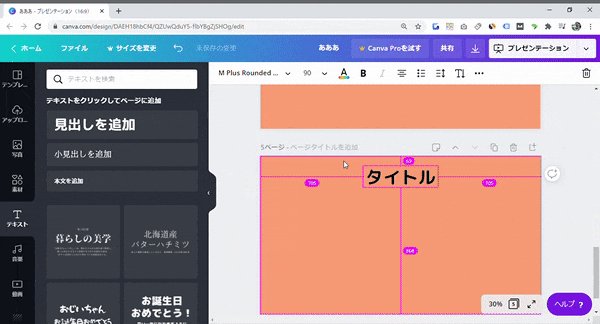
ちょっと裏技その1:距離を測る
距離を測りたいものを選択した状態で、「ここからの距離が測りたい」というところにカーソルだけ当てて、
Windows:Altキー
Mac:Optionキー
で距離を測ることができます。
微調整したいときに使って下さい。めっちゃ使えますよ 👍
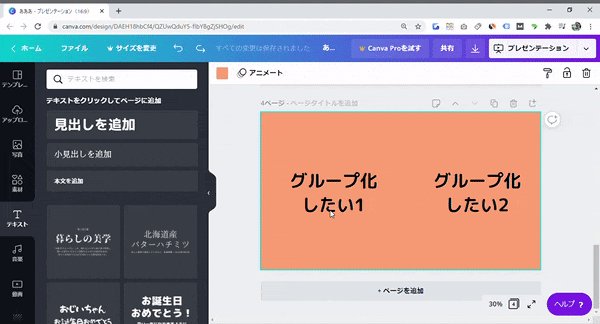
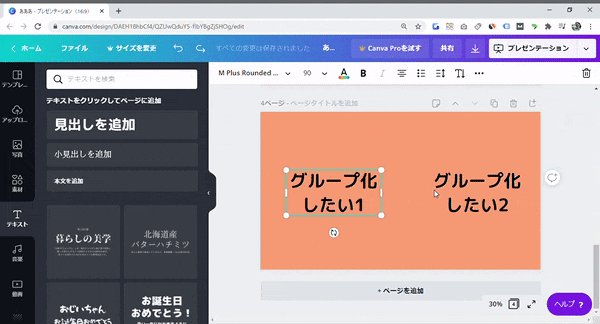
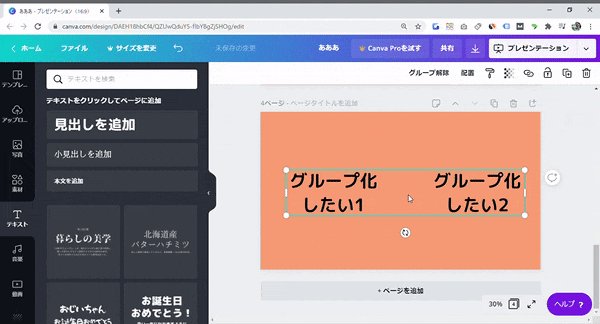
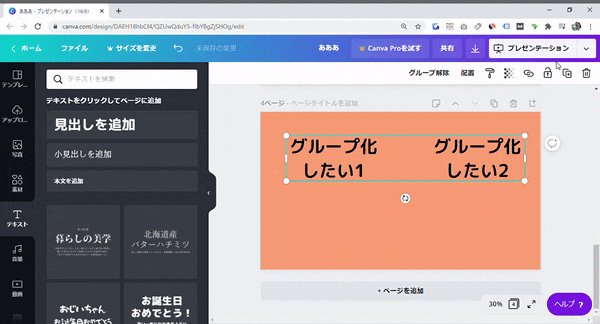
ちょっと裏技その2:グループ化
要素を選択してShiftキーを押しっぱなし
→グループ化したい(ひとまとまりにしたい)ものをクリック
→Windows:「Control」+「G」
Mac:「Command」+「G」
一つのまとまりとして一気に動かしたい時や幅を変えたりするときにおすすめです。
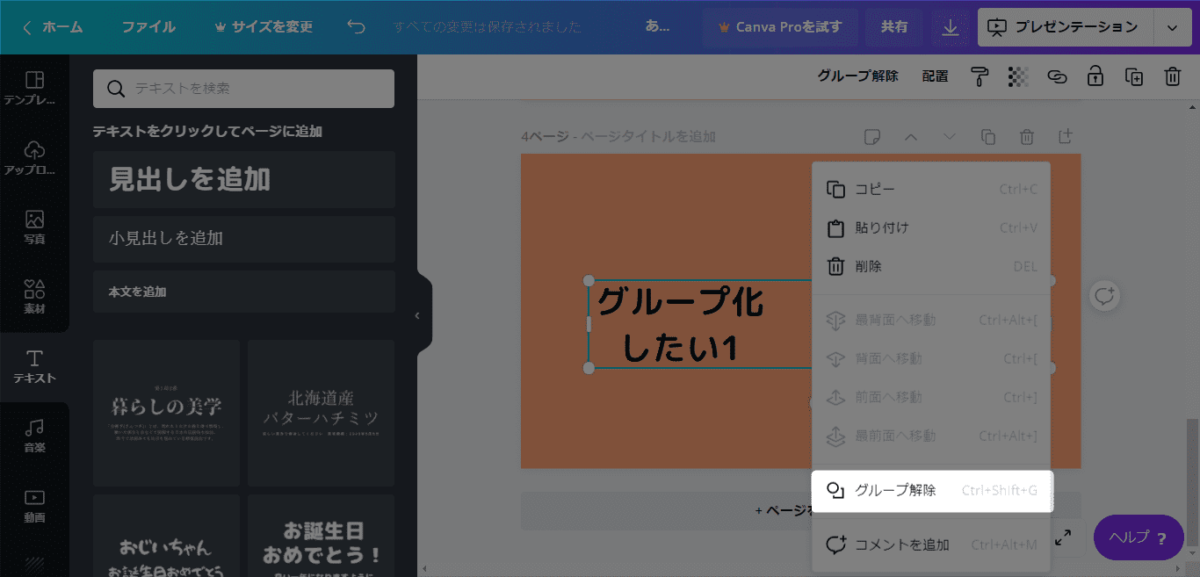
上記のように、右クリックのメニューからグループ化を解除できます。
ちょっと裏技その3:コピペで等位置に
あるページのモノをコピーして別のページに貼り付けるとページの同じ位置に貼り付けれます。
上記のように、距離を測ってみると等距離にあることが分かります。
「異なるページにコピペで部分的に同じデザインにする」ときなどに使えそうですね。
改めて、Canvaのスゴイところ
これは僕の経験からなのですが、パワポで直に資料を作ると、めっちゃ時間がかかりませんかね?
あなたもパワポで資料を作成するときに、そう思ったことがあるかもしれません。
でもCanvaは
・テンプレートの種類が豊富で使いやすい
・用意されているテンプレートのページが多い
・テキスト挿入がしやすい
・ページ追加がしやすい
上記のような特徴があるので、マジですぐにクオリティの高いものが作れちゃいます^^;
ぼくは特に、「ページ追加」に関してかなり感動しました。
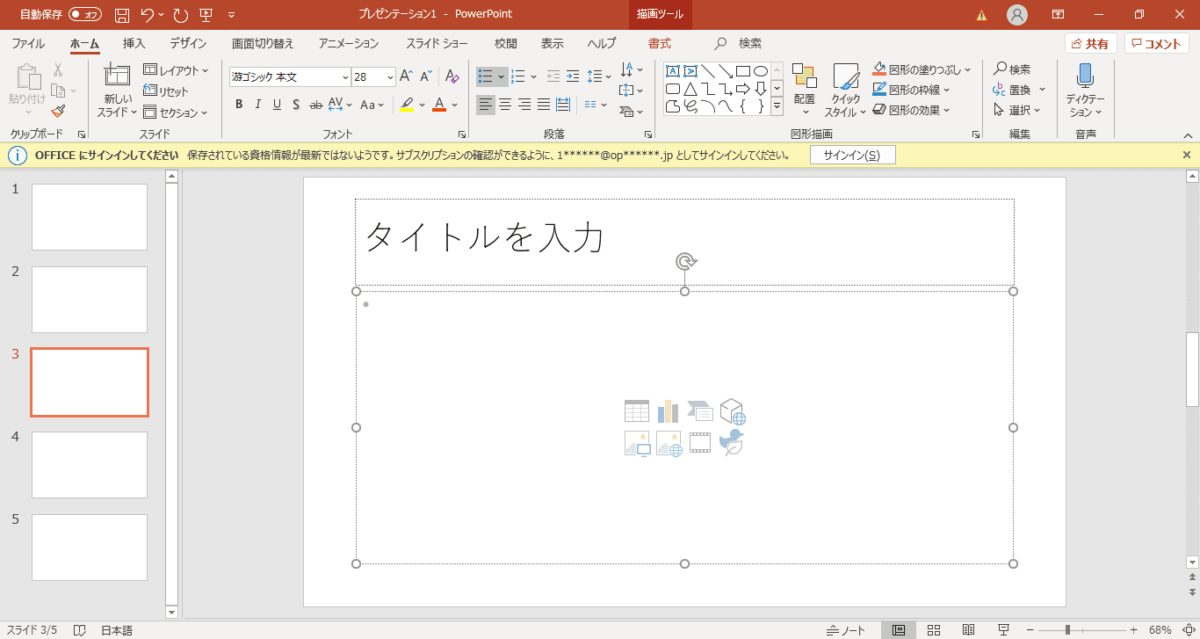
パワポで直に追加するとスライドの種類が限られていて自由度が上げづらいですし、あと単純に編集しづらくないですか?笑
↑パワポで直に編集するとこんな感じですよね。ほんとに編集しづらい...
まあともかく、Canvaを使ってぼくはプレゼン資料がかなり作りやすくなったということです。
やって見る価値は十分あると思います。むしろおすすめしたいくらいです。
「ほんとっすか・・・?」と疑っているなら、実際に作ってみて下さい。
僕は最初にCanvaでパワポ資料を作成したときにめっちゃ感動しました。
何事も、やってみなければその良さは分からないものなのでやってみてください。
食わず嫌いはあまり得しませんので。
どうせならやってみましょう、無料でできますので。
まとめ:Canvaを使ってパワポ資料のクオリティを短時間で爆上げ!
最後に記事の内容をまとめますね。
前半:Canvaを使ってパワポ資料を作る方法
後半:パワポ資料を直に作ると時間がかかる話 ←食わず嫌いはいけません♪
今回のCanvaでパワポを作るスキルは、社会人になったときにスゴく役立つと思ってます。
なので、学生のうちにプレゼン資料のクオリティを上げる練習をしておくといいかもしれませんね。
今回の記事ではプレゼン資料の質をアップさせる方法をご紹介しましたが、あなたは「NoCode」というサービスを知ってますか?
NoCodeは、簡単に言うと、「プログラミング知識がなくてもアプリやサイトが作れるサービス」のことです。
知識がない学生でもアプリを作ることができるので、「自分の作ったアプリ」ということで自信がついたりや愛着が湧いたり、就活のときにアピールするができたりもします。
僕は実際に家計簿アプリを作ってみました。
以下の記事で無料でも使えるNoCodeサービスを紹介しています。
プログラミング学習の入り口として少しカジってみてはいかがでしょうか?
それでは~