
・同じドメインでhttp://◯◯.com/recruitとかhttp://◯◯.com/shopみたいな感じで、ワードプレスで同じドメインを使って複数サイトを作りたいなあ…
こういうお悩みに答えます。
この記事を最後まで読めば、ワードプレスで同じドメインに複数のサイトを作る方法が分かります。
本記事を書いている僕は、長期インターンでサイト制作をしているときに、実際に同じドメインに複数のサイトを作った経験があります。
サーバーに関しては、「Xサーバー」を使った方法をご紹介します。
他のサーバーの方は少しやり方が違うかもしれませんが、ザックリとした流れは参考になるかと思います。
ドメインについてよく分からない方は、以下の記事を参照ください。
「2つの手順で分かりやすく」を意識して解説していきます!
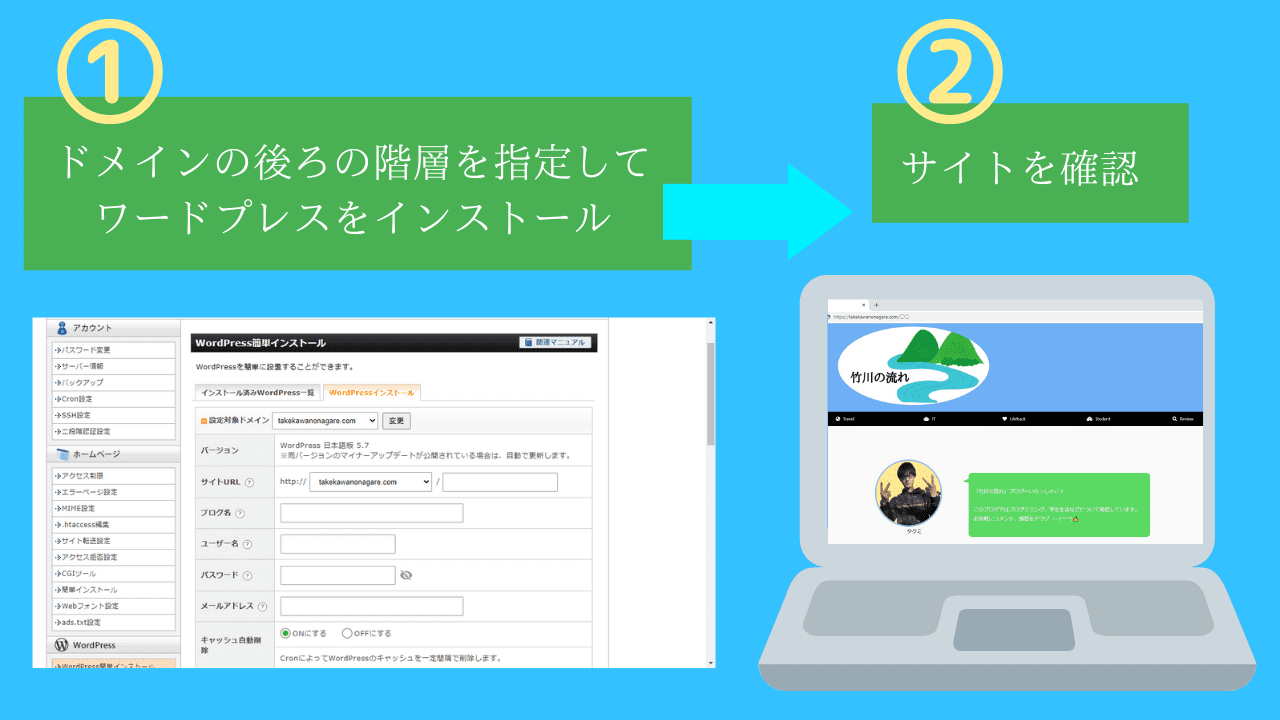
『ワードプレスで同じドメインに複数サイトを作る』をイメージ!
今回やるのはこのイメージです。
- ①ドメインの後ろの階層を指定してワードプレスをインストール
- ②サイトを確認
を順に解説していきます。
①ドメインの後ろの階層を指定してワードプレスをインストール
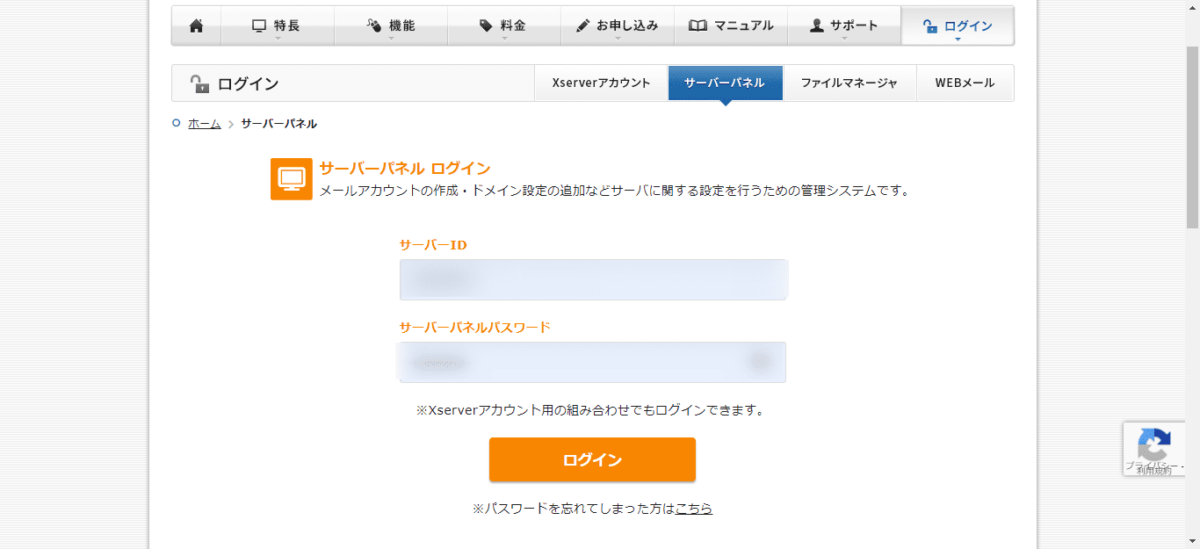
まずはXサーバーの「サーバーパネル」にアクセスします。
・サーバーID
・サーバーパネルパスワード
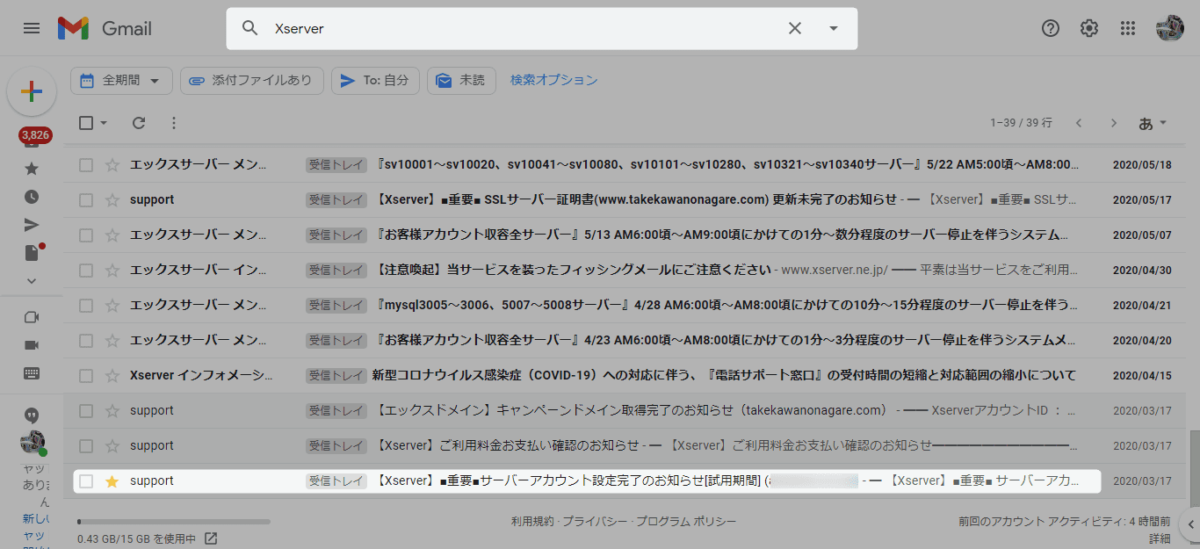
が分からない方はメールの検索機能で「Xserver」と入力すれば、多分下記のようなメール(【Xserver】重要~...)がヒットすると思うので、こちらを開いて下さい。
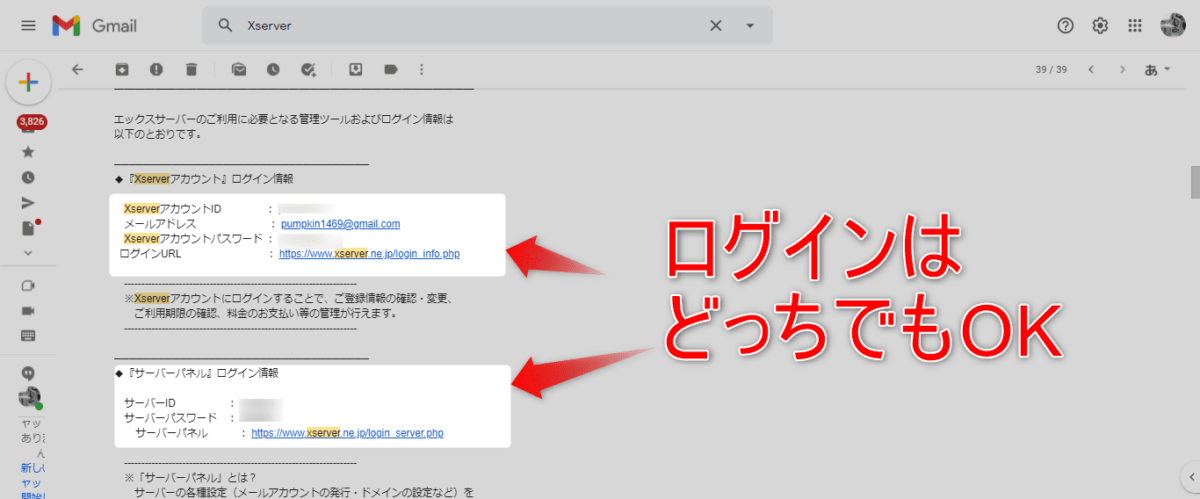
以下のところにサーバーパネルのログイン情報が書かれてます↓
・『Xserverアカウント』ログイン情報
・『サーバーパネル』ログイン情報
どちらの情報からでもログインできるので、どっちでもOKです。
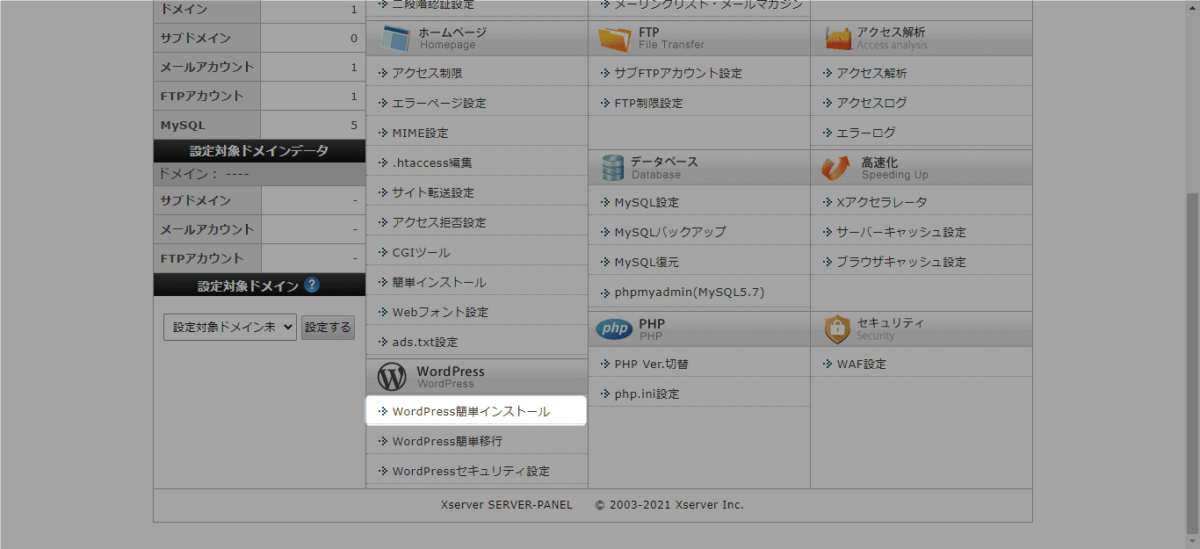
ログインして下にスクロールすると、↑の画面が出るので、「WordPress簡単インストール」をクリックします。
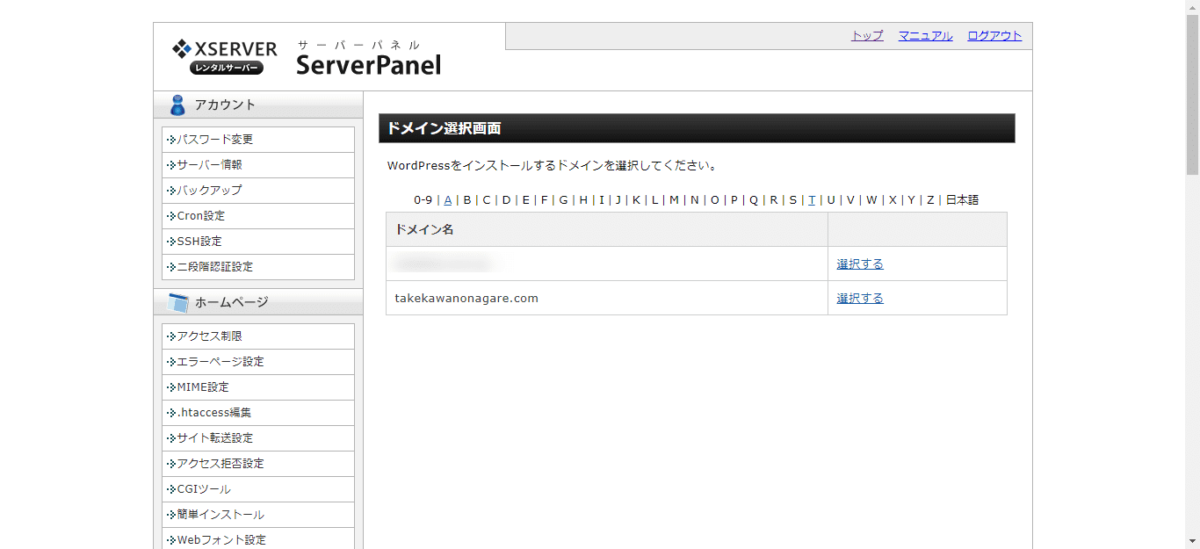
ドメインを選択する画面になるので、複数サイトを作りたい方のドメインを選択します。
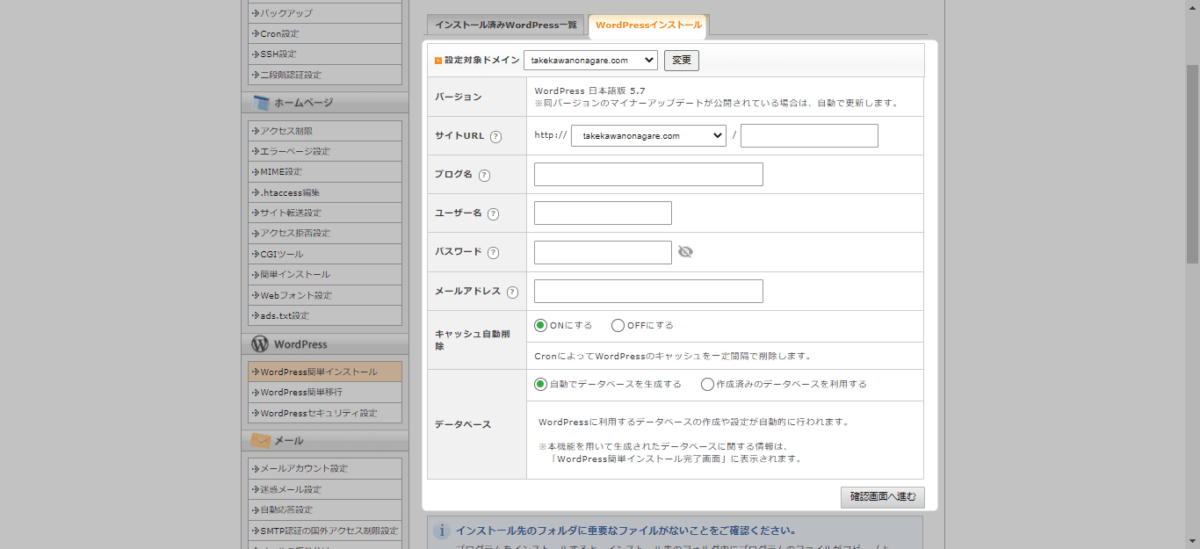
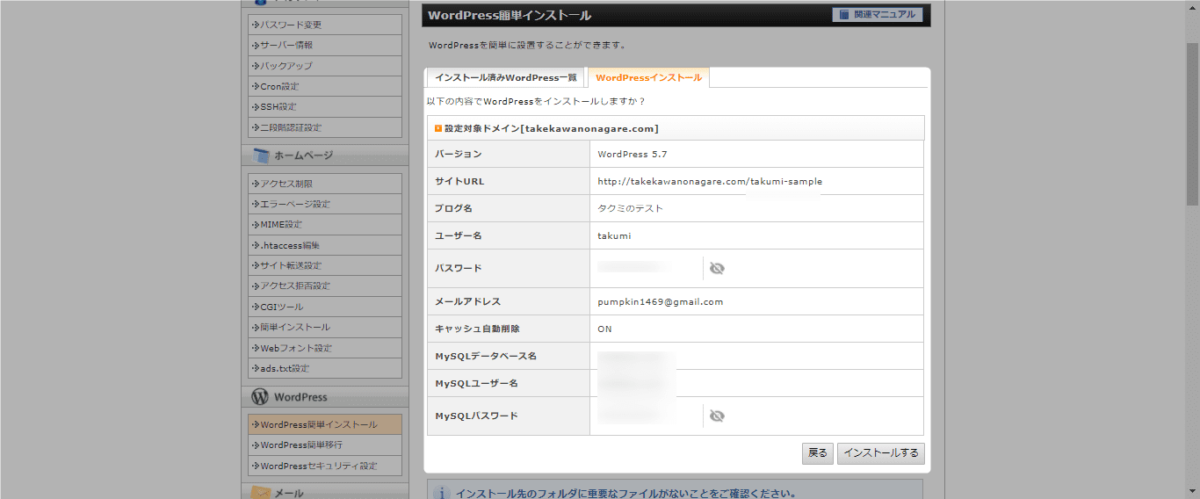
「WordPressインストール」のタブに切り替えて、↑の情報を入力していきます。
- サイトURL:ここに、http://◯◯.com/▲▲の、▲▲の部分を入力します。(例.▲▲=「shop」「recruit」)
- ユーザー名:日本語とかは使えないです。半角英数字を入力してください。
- ユーザー名・パスワード:ワードプレスの管理画面にアクセスするときの情報です。ここで入力したメアドさえ知っていれば、後でパスワードを再入力できたり、ユーザー名の代わりにメアドを使えたりするのですが、ある程度は覚えておいたほうが無難です。
- キャッシュ自動削除・データベース:基本ノータッチでOKです。
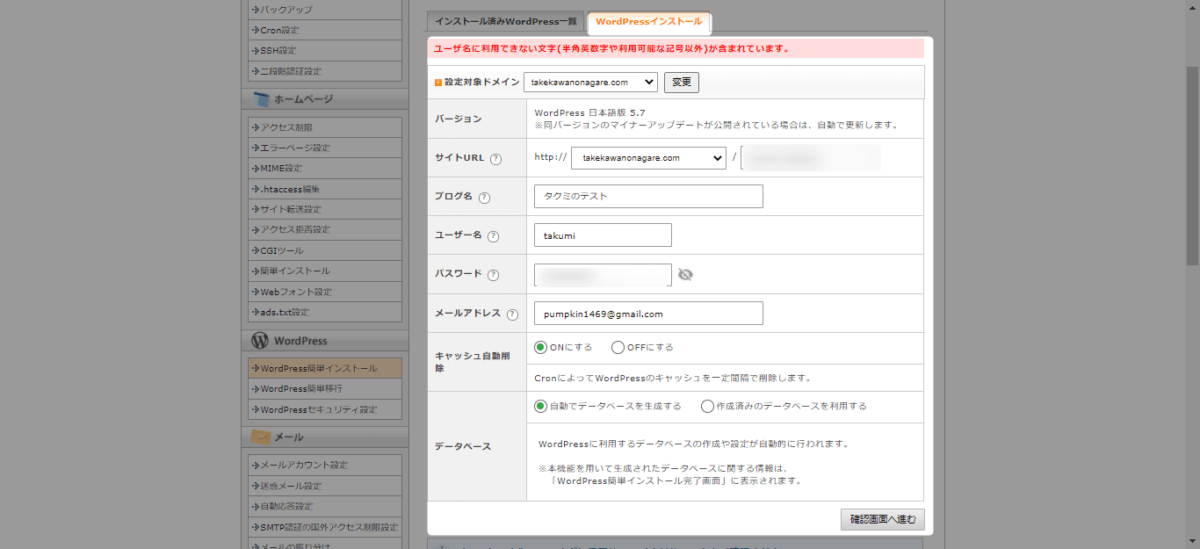
僕はこんな感じで一つのドメインに別のサイトを作っていくことにしました。
ちなみに、ユーザー名を半角数字以外で入力すると、上部にエラーメッセージが表示されます↑
エラーが発生した場合は直して「確認画面へ進む」を押します。
確認画面が出たら「インストールする」をクリック。
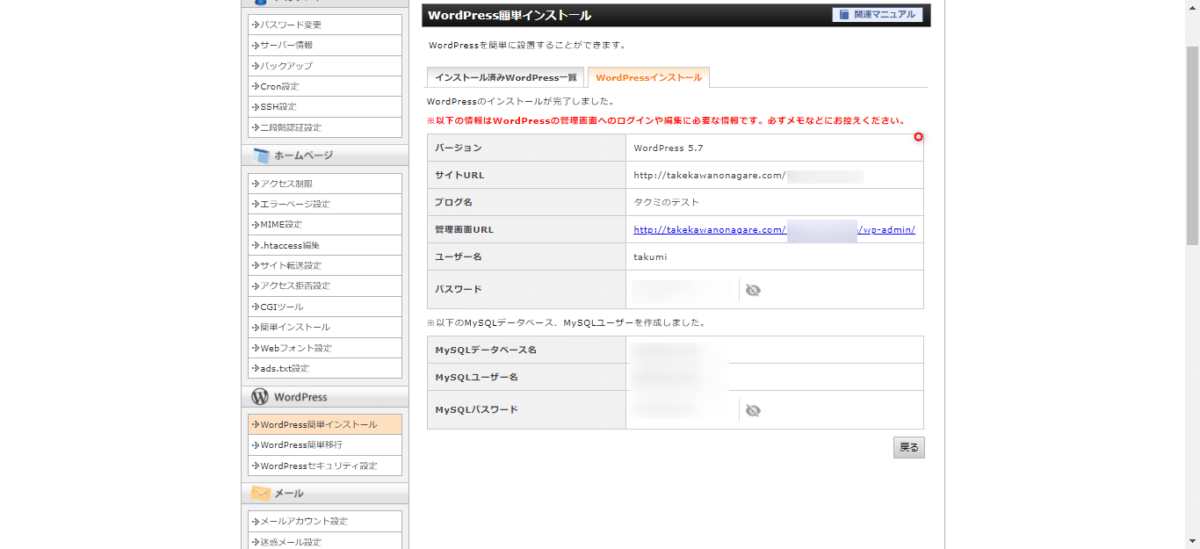
1分ほどしたらインストールが完了して、上記の画面になります。
早速、新たに作ったサイトにアクセスしてみましょう。
②サイトを確認
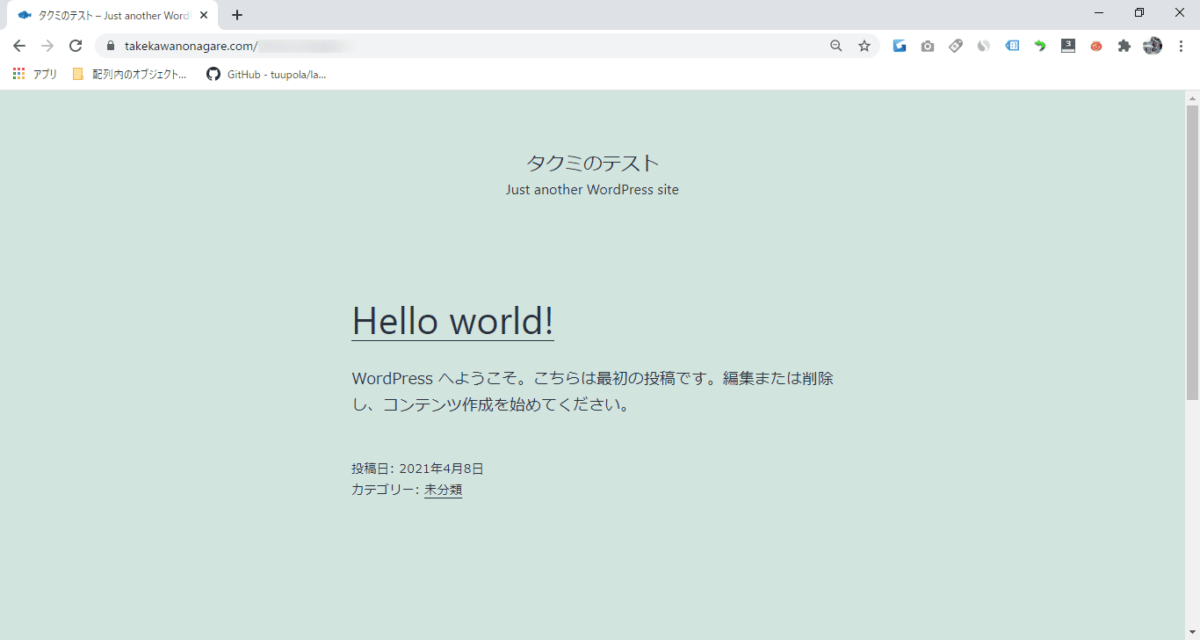
http://◯◯.com/▲▲/というURLからアクセスできます。
*◯◯は複数サイトを追加したいドメイン(.com以外の場合は.comを自分のドメインに合わせて変更)で、▲▲は①で設定したサイトURLの名前
僕の場合は http://takekawanonagare.com/▲▲
アクセスできました!
管理画面へアクセス
http://◯◯.com/▲▲/loginで、新たに作ったサイトのワードプレス管理画面へアクセスできます。
冒頭にも少しお伝えしましたが、パスワードが仮に分からなくても「パスワードをお忘れですか?」をクリックしたら、メアドから再設定できます。
あと、ユーザー名が分からなくてもメアドで代わりに認証することができます。
なので、①でワードプレスをインストールする際は、メアドだけは必ず覚えておいた方がいいです。
これで、『ワードプレスで同じドメインに複数サイトを作る』が完了しました。
まとめ:『ワードプレスで同じドメインに複数サイトを作る』を解説しました!
- ①ドメインの後ろの階層を指定してワードプレスをインストール
- ②サイトを確認
の手順で、できるだけ分かりやすくを意識してお伝えしてきました。
このブログではこんな感じでワードプレスのことだったり、プログラミングのこととかを発信しています。
コードを書かずにアプリが作れる「NoCode」を取り上げた記事もあるので、興味のある方はぜひどうぞ。
NoCodeは簡単にいうと、コードを書かずにアプリやサイトが作れるサービスのことです。
NoCode無料サービスで家計簿を作ったりもできたので、イジるだけでも楽しかったです。
そんじゃ。