こういう疑問に答えます。
この記事を書いているぼくは、プログラミングを勉強し始めて1年半以上が経ちました。
実際に学生のうちにプログラミングを使って3万円以上を稼ぎました。
レスポンシブデザインって難しそうですよね笑。
最初はぼくもそう感じていました。
でも、この記事でお伝えする方法でカンタンにできちゃいます。
結論、大きく分けて2つの作業をすればできます。
丁寧に説明するので、ご安心ください!
そもそもレスポンシブデザインについてあまり知らない方は下記の記事をどうぞ。
>>レスポンシブ化とは?ビジュアルでわかりやすくお伝えします
記事の流れ
- レスポンシブデザインの実装方法【2つの手順で簡単にできます】
- 知っておくと便利なレスポンシブデザインを2つご紹介
レスポンシブデザインの実装方法【2つの手順で簡単にできます】
手順その1←viewportの設定
viewportとは、スマホやタブレット、PCなどの表示領域のことです。
これを設定することで、画面幅を縮めたときにテキストが小さくなったりするのを防げます。
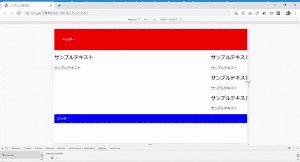
👇viewportを設定していないと以下のようになってしまいます
レスポンシブデザインは様々な端末で見やすくしたものなので、viewportの設定をしましょう。
HTMLのhead要素内にmetaタグとして記述していきます。
<meta name="viewport" content="width=device-width">
content="width=device-width"で表示領域の横幅をどの端末で見ても同じにできます。
また、"width=device-width"の代わりに"initial-scale=1"というコードを書いてもOKです。
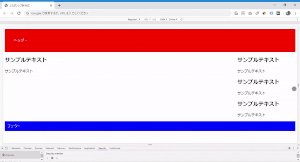
viewportを設定した状態で実際に画面を確認してみましょう。
画面幅を縮めてもテキストが小さくなりませんね(≧∇≦)b
文字が崩れてはいますが、次にご紹介する「メディアクエリ」を設定すればCSSで自由に編集できます。
手順その2←CSSでメディアクエリを指定
メディアクエリを指定することで、画面幅が特定の領域になったときにCSSを個別に指定できます。
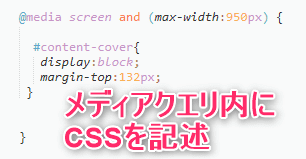
イメージ的には、下記のように設定します。
@media screen and (max-width:950px) {
#content-cover{
display:block;
margin-top:132px;
}
}
@media~で続くメディアクエリ内にCSSをダイレクトに書き込む感じです。
では詳しく見ていきましょう。
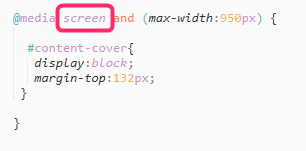
screenの部分には、メディアのタイプを入力します。
メディアタイプはallかscreenを使うことがほとんどかと思います。
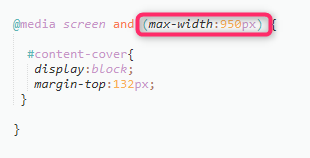
次にmax-widthのところを説明します。
上記のメディアクエリの設定は、「950px以下のときに以下のCSSを適用する」という意味になります。
画像で解説します。
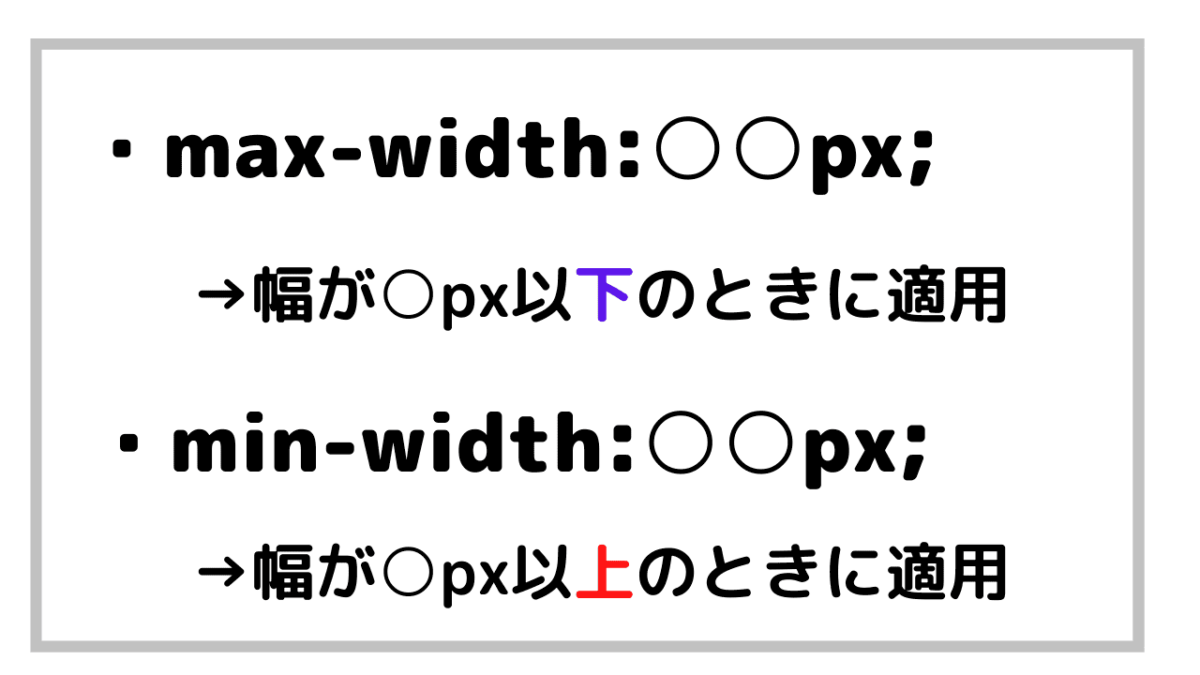
max-widthは「以下」、min-widthは「以上」
に注意してください。ぼくは最初max-widthの方を「以上」だとずっと勘違いしてました笑。
「横幅が~px以上かつ~px以下のとき」を指定したい場合

という質問にお答えします。
ダイレクトに範囲を指定する
@media screen and (min-width:500px) and ( max-width:1000px){
}
上記のように、max-widthとmin-widthをつなげることができます。
この場合、「500px以上、1000px以下のとき」という意味です。
知っておくと便利なレスポンシブデザインを2つご紹介
冒頭で、「viewportを設定すればテキストが小さくなるのを防げる」と言いました。
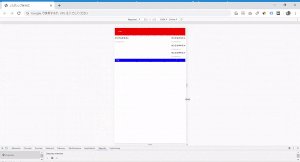
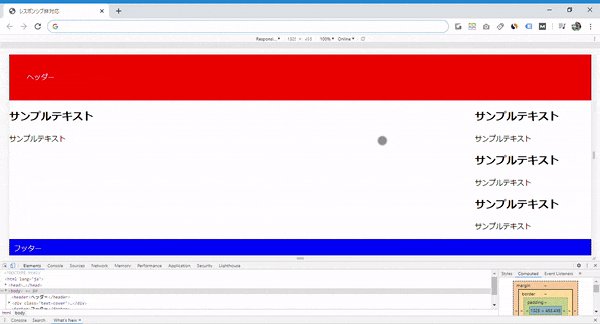
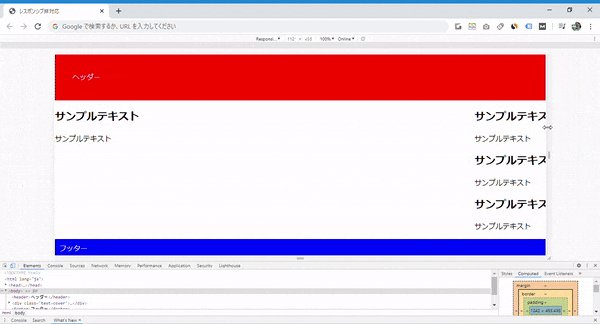
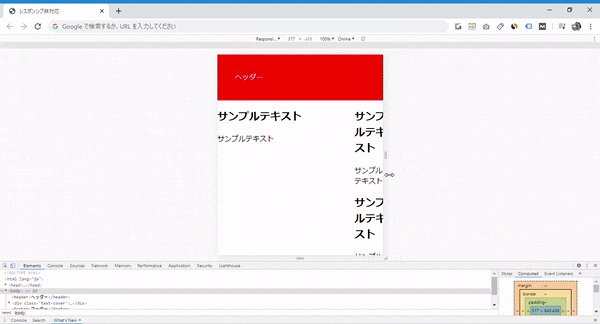
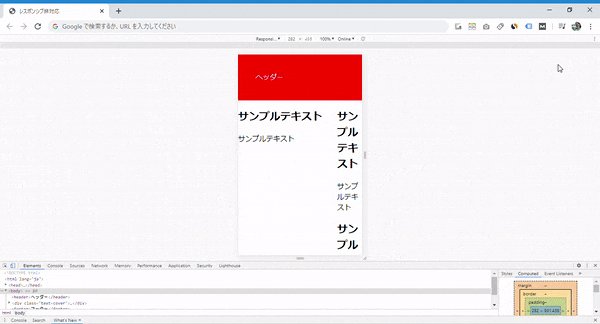
しかし下記のように要素同士がぶつかりあうとそのまま縮小してしまいます。
そうなったときの解決策を、メディアクエリを使って解説します。
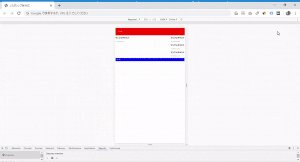
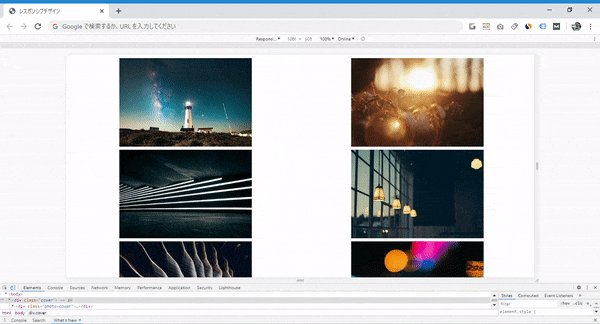
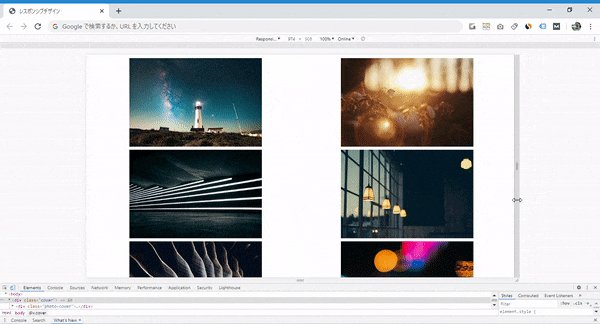
display:grid;でカラム数を変える
.cover{
display: grid;
grid-template-columns: 1fr 1fr;
text-align: center;
}
CSSで上記のようにdisplay:grid;を指定しておいて、画面幅を縮めたらカラム数を変えるという方法です。
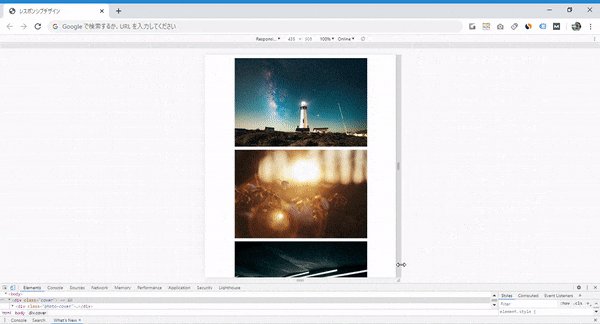
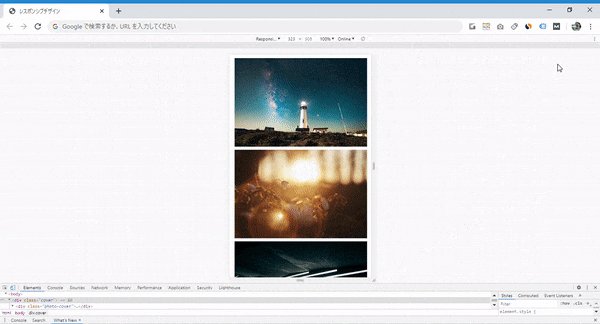
@media screen and ( max-width:627px){
.cover{
grid-template-columns: 1fr;
}
}
display:grid;にすれば、grid-template-columnsでカラム数をカンタンに調整できます。
「fr」はfraction(比)の略です。親要素の空いているスペースを、指定した比率で埋めてくれるので便利ですね。
ここのコードを貼っておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>レスポンシブデザイン</title>
</head>
<style>
.cover{
display: grid;
grid-template-columns: 1fr 1fr;
text-align: center;
}
@media screen and ( max-width:627px){
.cover{
grid-template-columns: 1fr;
}
}
</style>
<body>
<div class="cover">
<div class="photo-cover">
<img src="allen-cai-Y4RxCIaYaSk-unsplash (1).jpg" alt="" width="300" height="200">
</div>
<div class="photo-cover">
<img src="ilja-tulit-CoREQIuk1qM-unsplash (1).jpg" alt="" width="300" height="200">
</div>
<div class="photo-cover">
<img src="martin-sanchez-NfLZeAN7I6s-unsplash (1).jpg" alt="" width="300" height="200">
</div>
<div class="photo-cover">
<img src="robert-haverly-_kmr5wKVW7E-unsplash (1).jpg" alt="" width="300" height="200">
</div>
<div class="photo-cover">
<img src="sebastian-kanczok-q_lEm5iDLYQ-unsplash (1).jpg" alt="" width="300" height="200">
</div>
<div class="photo-cover">
<img src="xiaolong-wong-TcK-KOOnSTs-unsplash (1).jpg" alt="" width="300" height="200">
</div>
</div>
</body>
</html>
画面幅に合わせて表示、非表示を切り替える
メディアクエリの指定をdisplay:none;にするだけでOKです。
@media screen and ( max-width:627px){
.cover{
display: none;
}
}
この「途中から非表示にする」手法はめっちゃ使えると思います。実際ぼくも使ってます。
ぜひ応用してみてください。
まとめ:レスポンシブデザインは意外とカンタン!
この記事ではレスポンシブデザインの実装方法について解説しました。
この記事を読んで「レスポンシブデザインは難しい」というイメージを少しでも払拭してもらえたらめっちゃ嬉しいです!
以上になります。
今回ご紹介した「レスポンシブデザイン」について、ぼくはテックアカデミーというプラグラミングスクールで学びました。
それだけでなく、プログラミング学習に役立つ知識も体系的に学べました。
最初は独学をしていたのですが、かなり遠回りをしていたと気づきました笑。
1週間の無料体験もあるので、「プログラミング独学がキツイ」という方は下記の記事をどうぞ。
>>【元受講生が語る】テックアカデミーの評判【無料体験もあります】
スクールはハードでしたが、力が一気に加速したと思います😌