
こういう疑問に答えます。
この記事ではプログラミング知識なしでもホームページが作れるペライチの登録方法、使い方を、Web制作歴2年目の僕が解説します。
普通、ホームページ制作を外注すると10万円くらいかかるんですよね。
ペライチを使えばプログラミング知識なしでも自分で簡単に作れるのだから、ほんとすごい時代です。
画像をたくさん使って解説するので、あなたも迷わずに始めれますよ!
【徹底解説】ペライチの使い方をご紹介【登録方法も】
以下の流れでお伝えしていきます。
- 前半:ペライチの登録方法
- 後半:ペライチの使い方
ペライチの登録方法【7つの手順で解説します】
1.ペライチのサイトへ行く
上記のような画面に行くはずです。
2.ペライチに登録する
下に少しスクロールすると上記の画面が出ます。
・メアド、パスワード登録
・SNSアカウント提携
の2つがありますが、僕はGoogleアカウントで提携してみます。
3.Googleアカウントを選ぶ
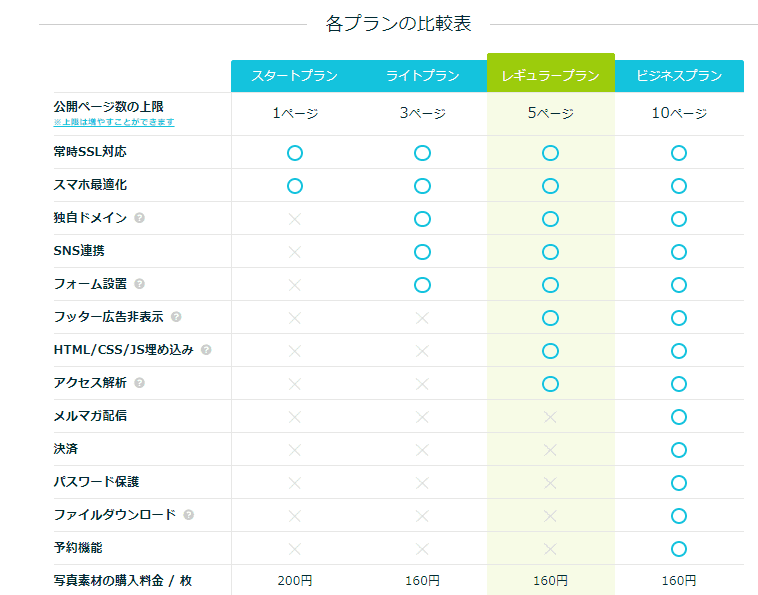
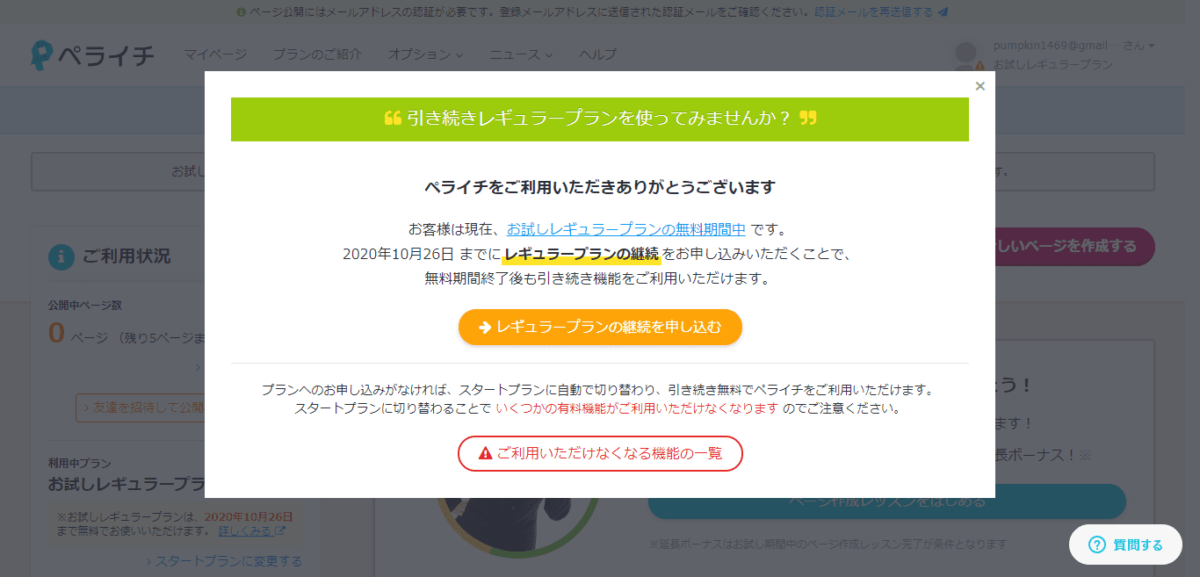
Googleアカウントを選択すると、レギュラープランの表示が出ますが、閉じましょう。
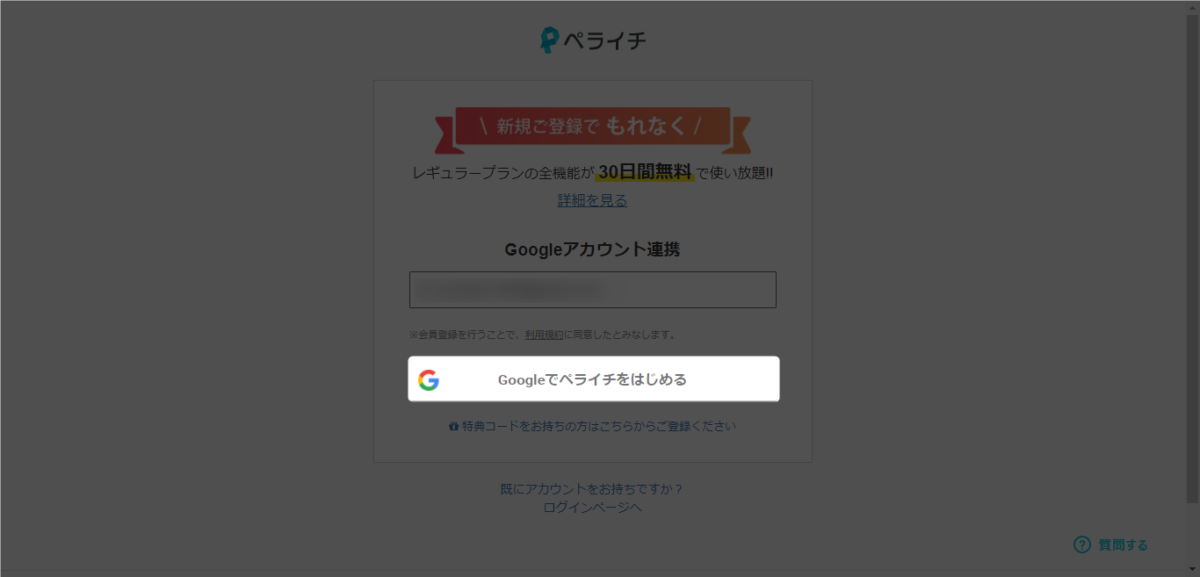
ペライチのサイトから持ってきた画像です👇
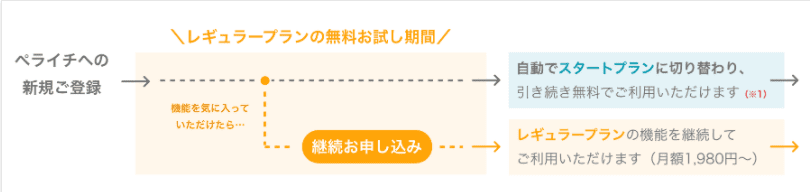
僕の確認したときは30日間のレギュラープランお試し期間がありました。
試用期間の30日が過ぎた後は自動的にスタートプラン(無料)に切り替わるので安心です! (`・ω・́)ゝ
4.「Googleでペライチを始める」をクリック
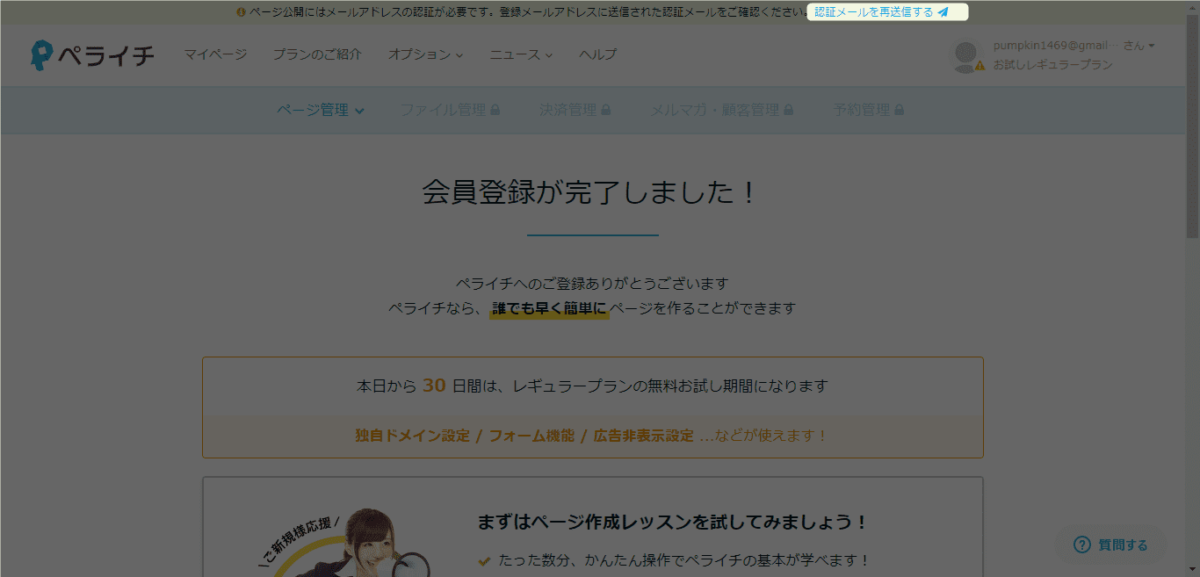
5.画面上部の「認証メールを再送信する」をクリック
レギュラープランを継続するつもりはないので、そのまま閉じます。
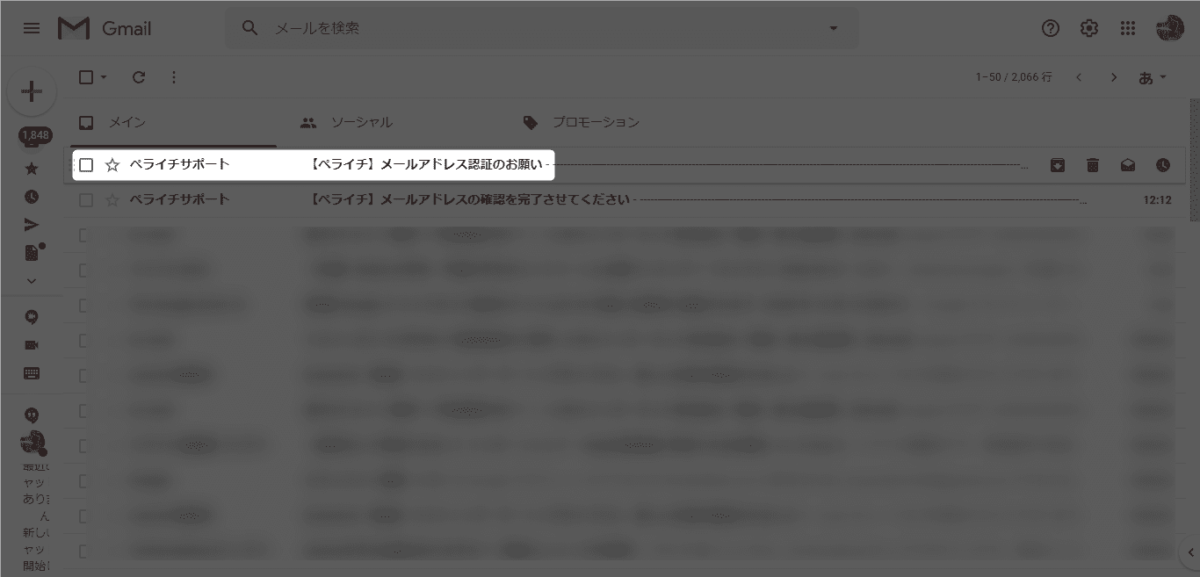
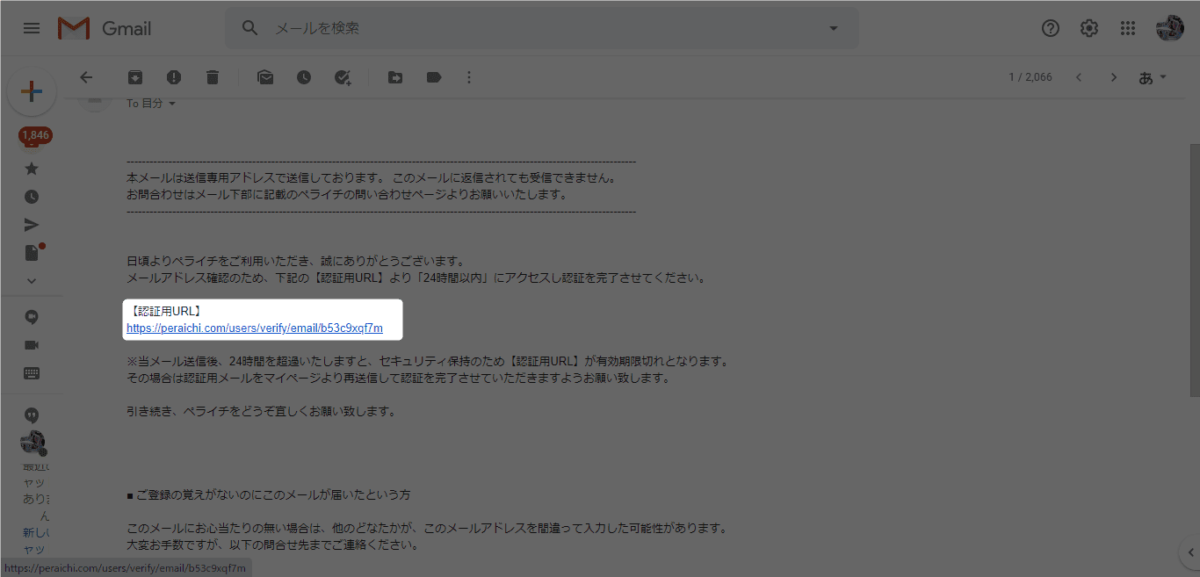
6.ペライチからのメールを確認
7.認証用URLをクリックして認証する
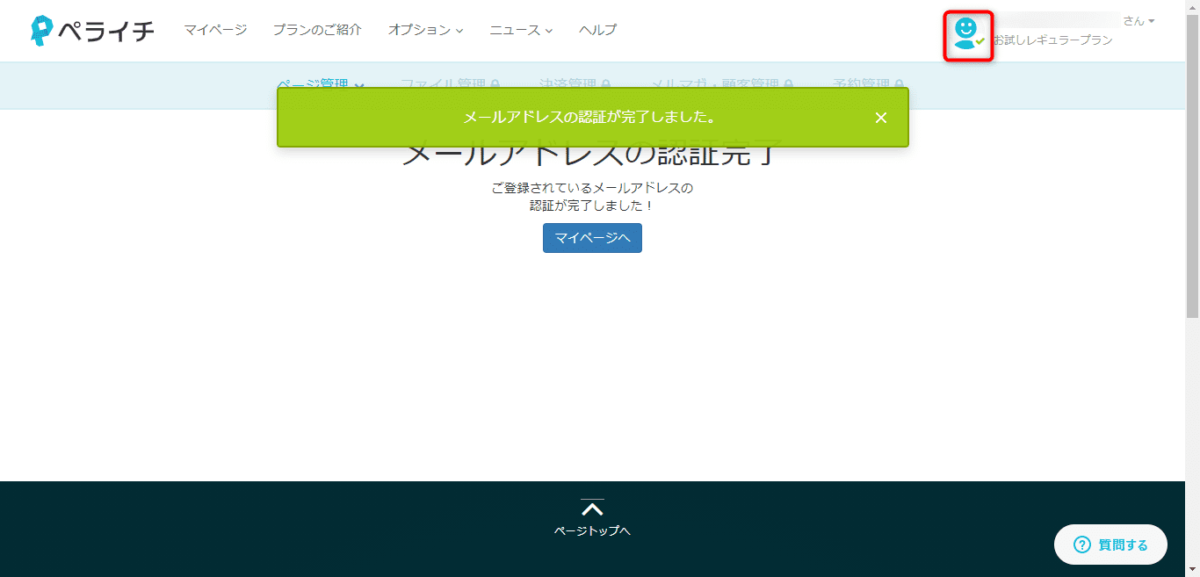
URLをクリックすると、そのままペライチのサイトに行きます。
右上にチェックマークが追加されます。
これで認証OKです。
ペライチの使い方
ペライチの登録が終わったので、後半では実際に主な使い方について解説していきます。
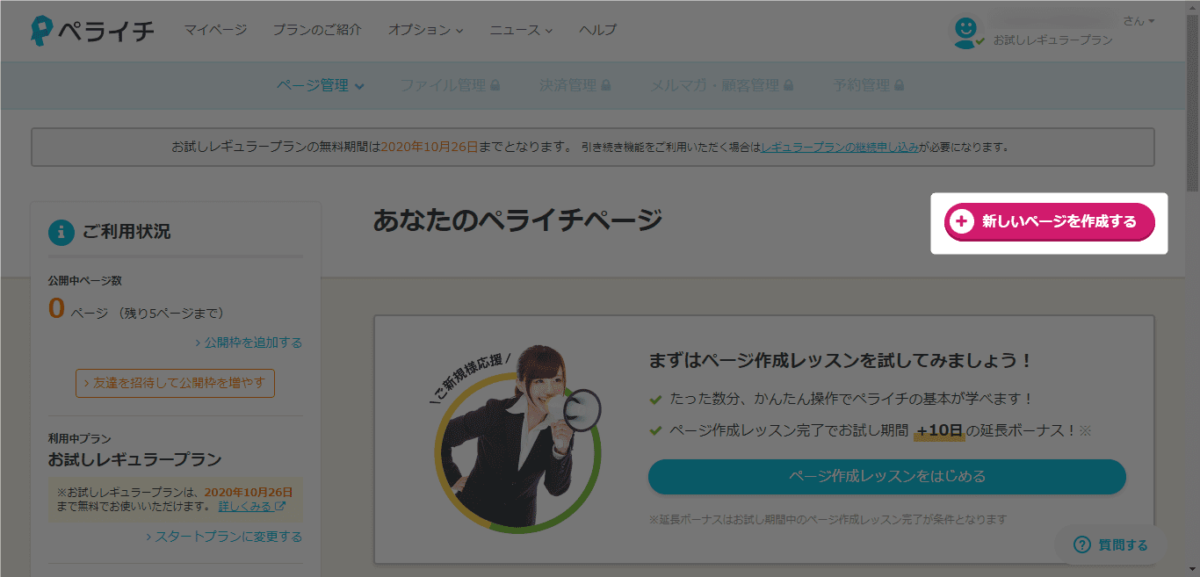
「新しいページを作成する」をクリック
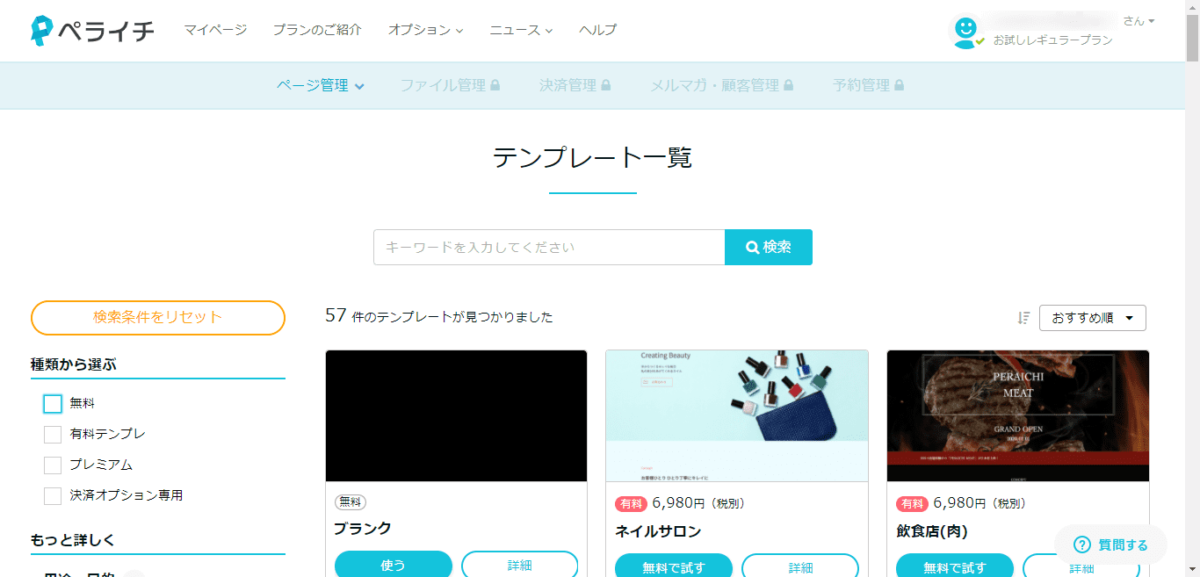
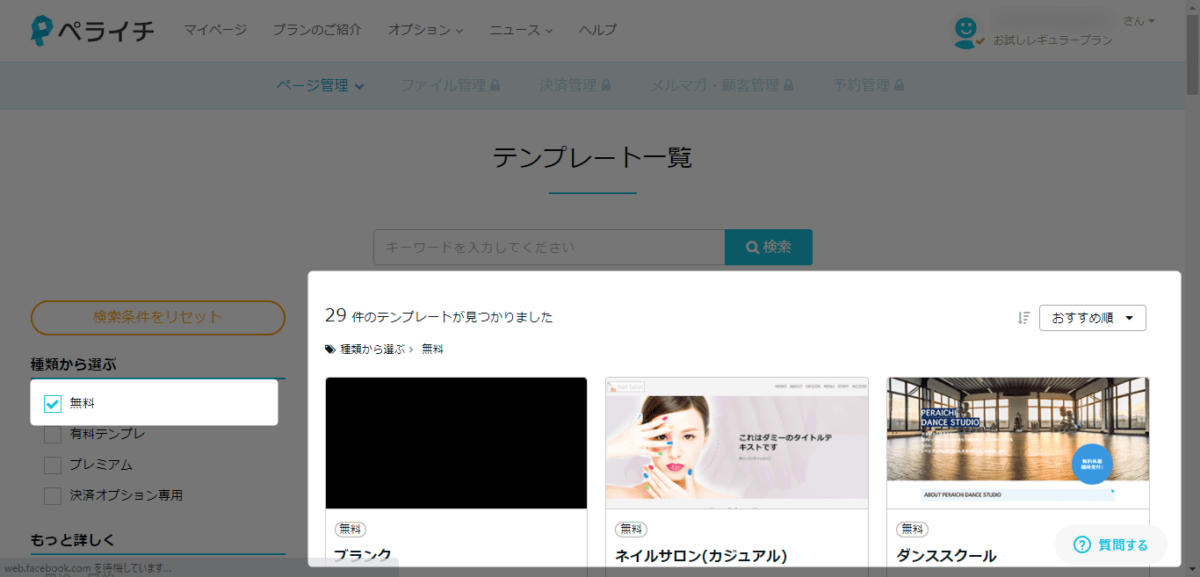
テンプレートを選ぶ
テンプレートは、どんな種類のサイトかのことです。
ちなみに有料のテンプレートは、レギュラープラン、スタートプランなどに関係なく、別途購入する必要があるものです。
僕は無料で使いたいので、左の「無料」にチェックを入れて無料テンプレートを探してみます。
ここでは「ブランク」テンプレートを選びますが、あなたの目的に合わせてテンプレートを選んでもOKです。
「いますぐ編集を始める」をクリック。
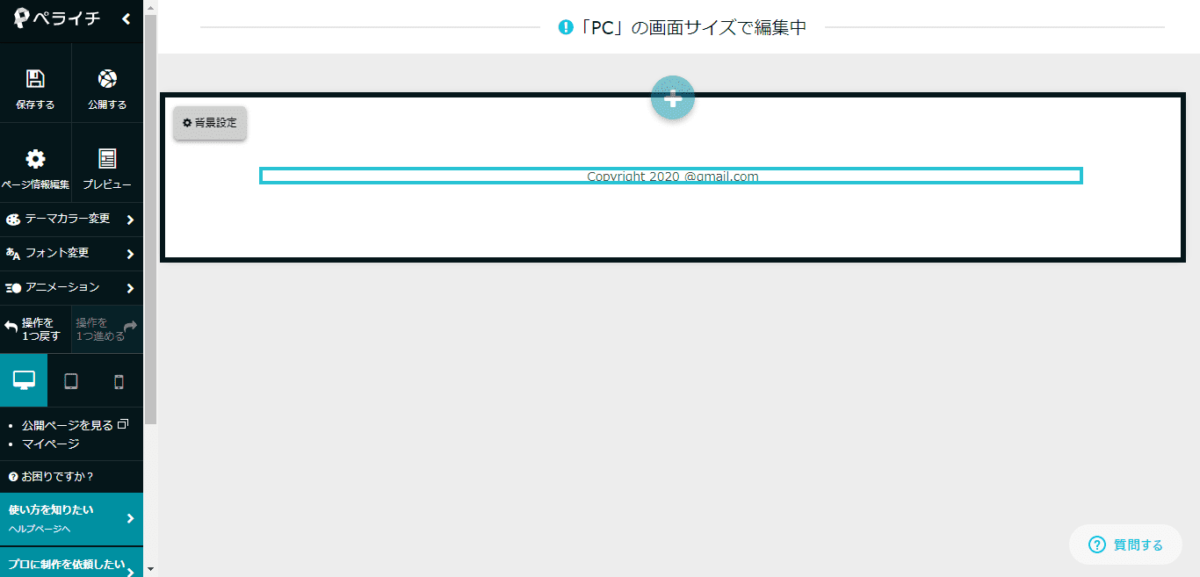
編集画面が開きました。
基本、この画面でイジっていくことになります。
主な使い方をご紹介する前に、前提として知っておいたらいいことがあるので、先にご紹介します。
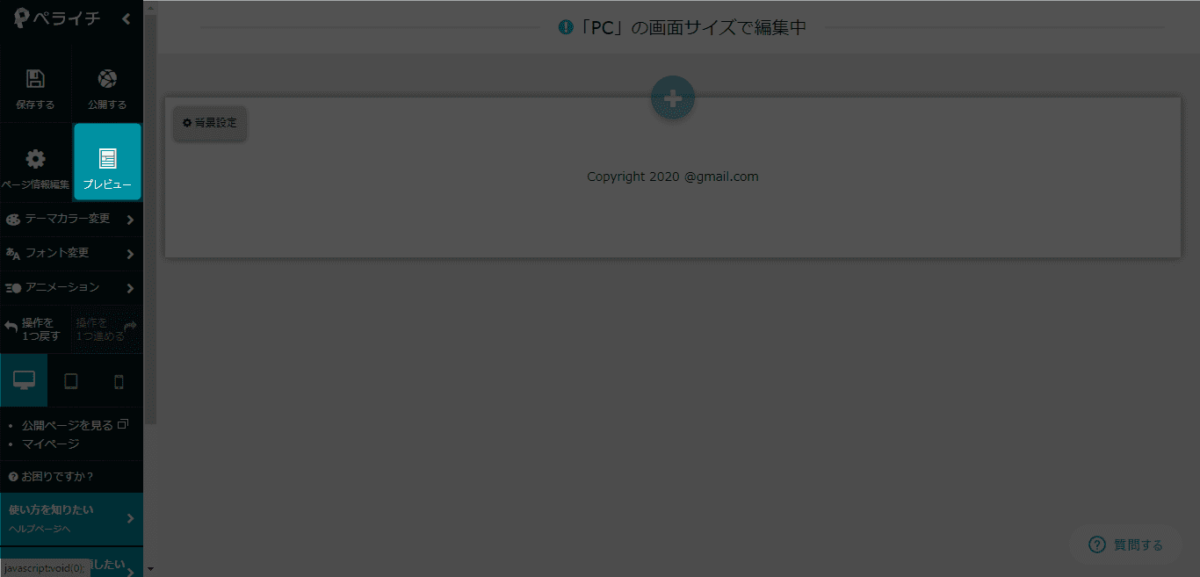
プレビュー機能
実際にどう見えるのかが確認できます。
保存機能
編集内容を保存できます。
何らかの不具合で編集データが消えてしまうと怖いので、こまめに保存すると安心です。
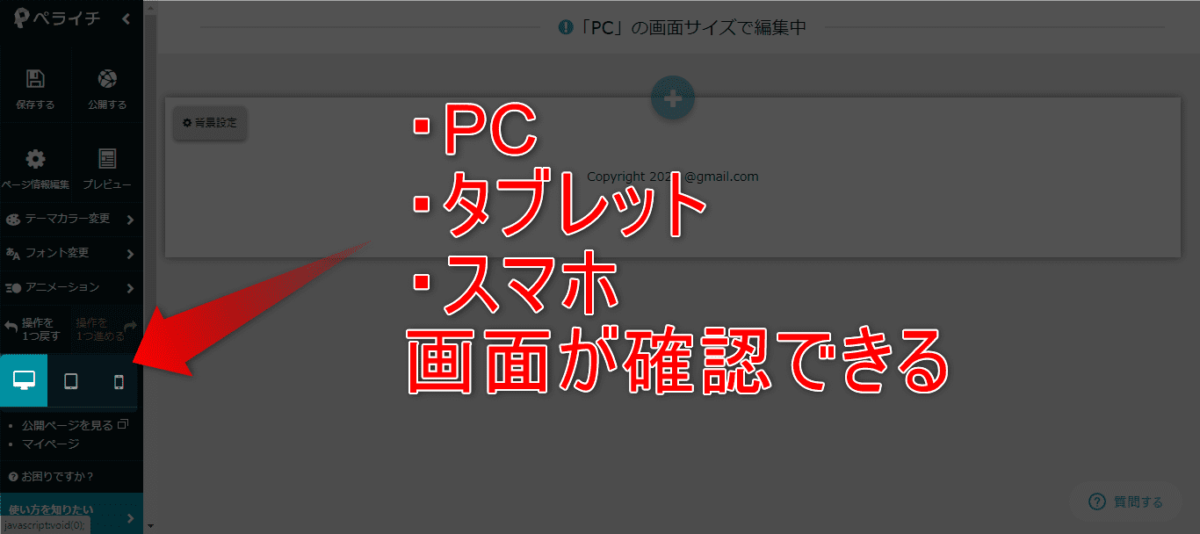
デバイス別確認機能
各デバイスの実機の見え方が確認できます。
👆プレビュー中でもデバイスの確認ができますよ♪
それでは前提知識を知ったところで、主な使いかたを見ていきます!
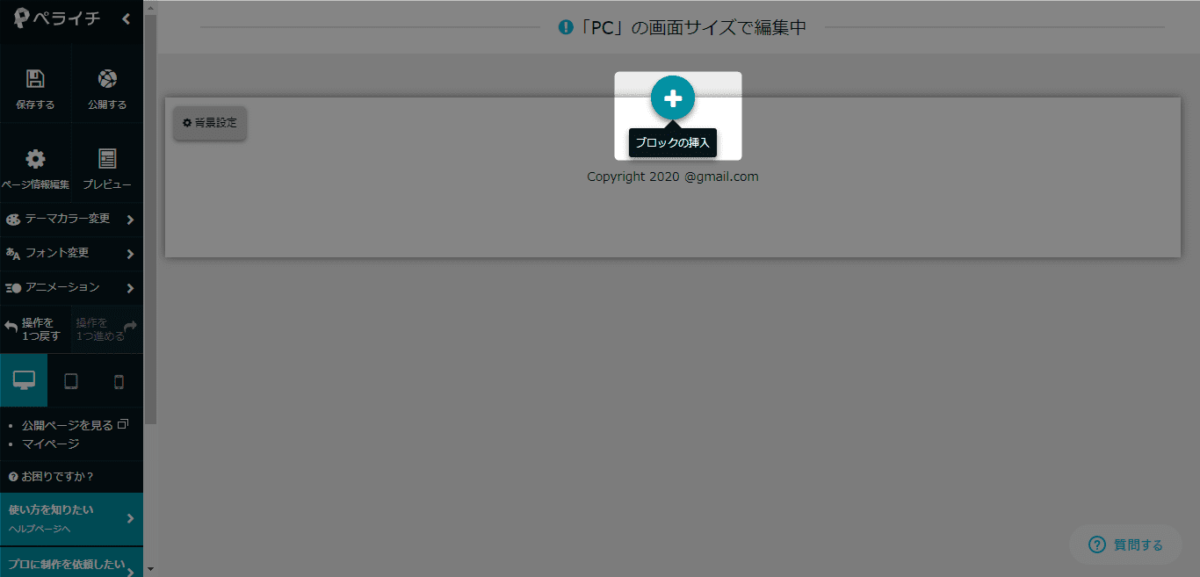
ブロックを追加
「+」ボタンを押すとブロックが新たに追加できます。
「何か増やしたい」と思ったときはここをクリックしてください。
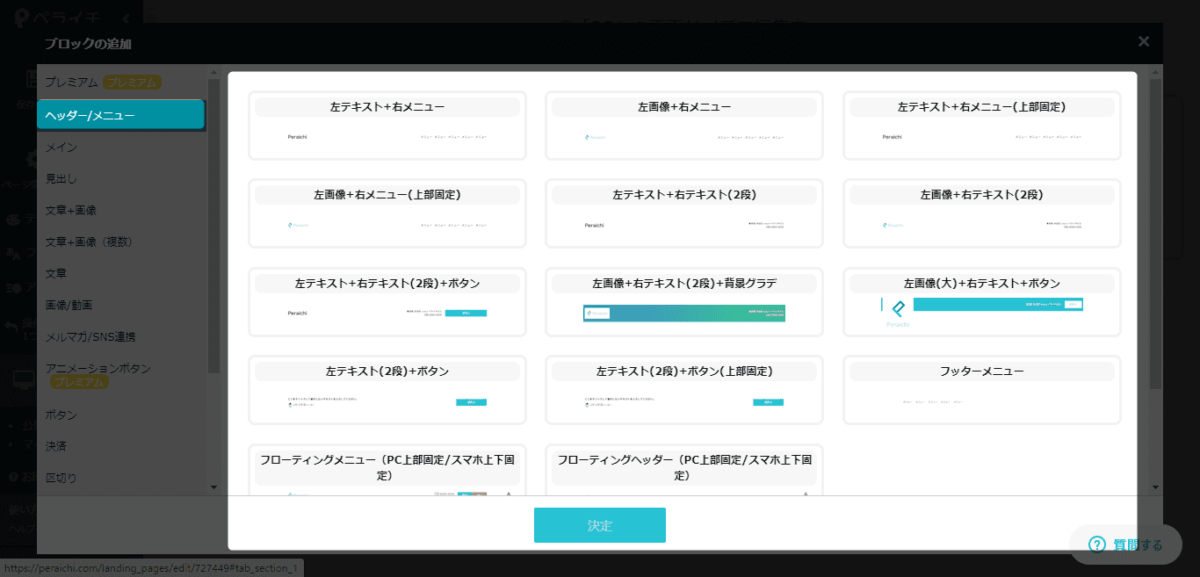
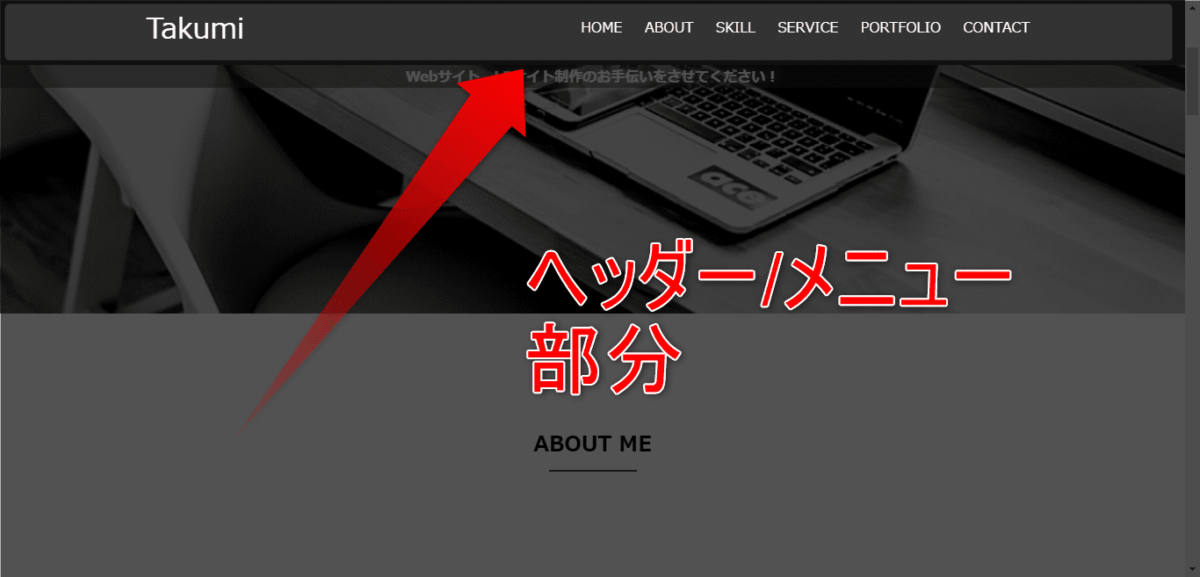
ヘッダー/メニューを追加
ヘッダーやメニューに追加するものを選べます。
👇ヘッダー/メニュー部分は下記のような一番上にある部分のことです
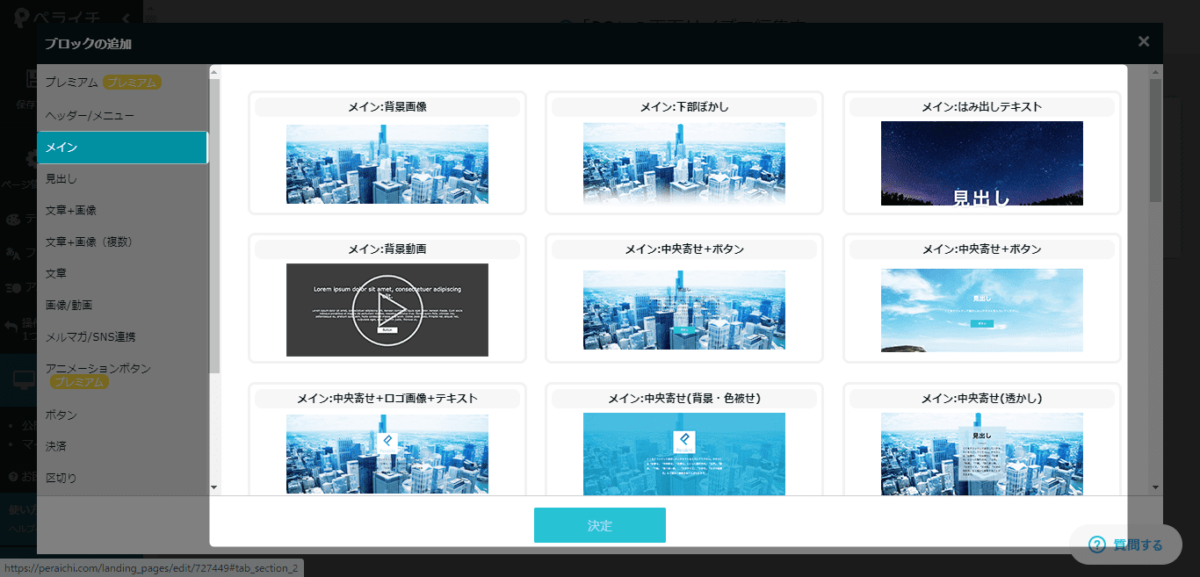
メインビジュアルを追加
「メイン」からメインビジュアルを追加できます。
メインビジュアルとは、一目でサイトの目的、雰囲気を知ってもらう部分です。
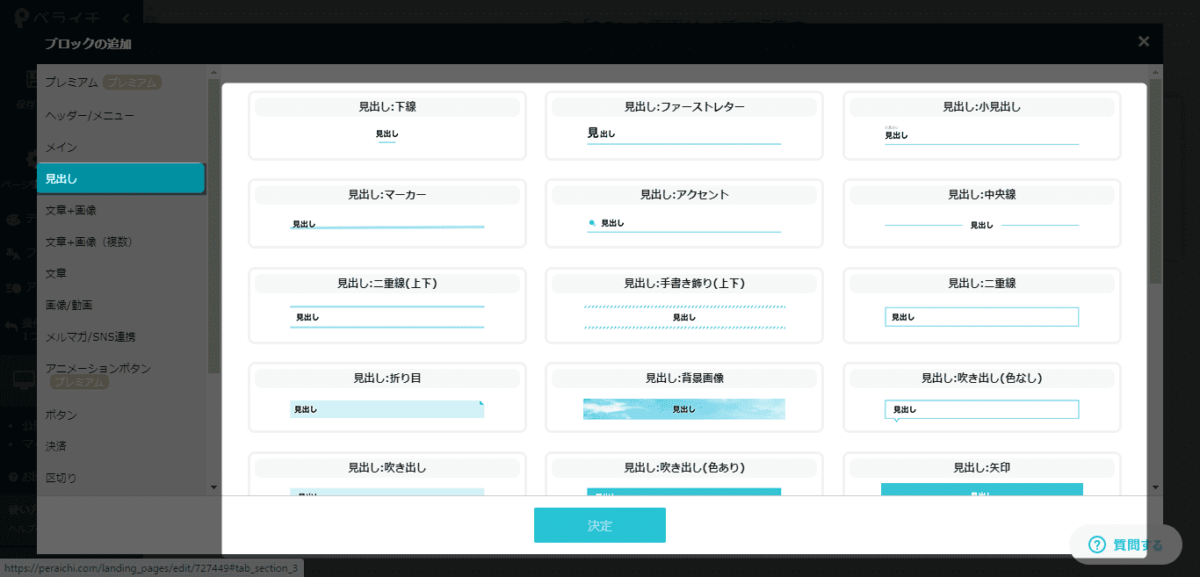
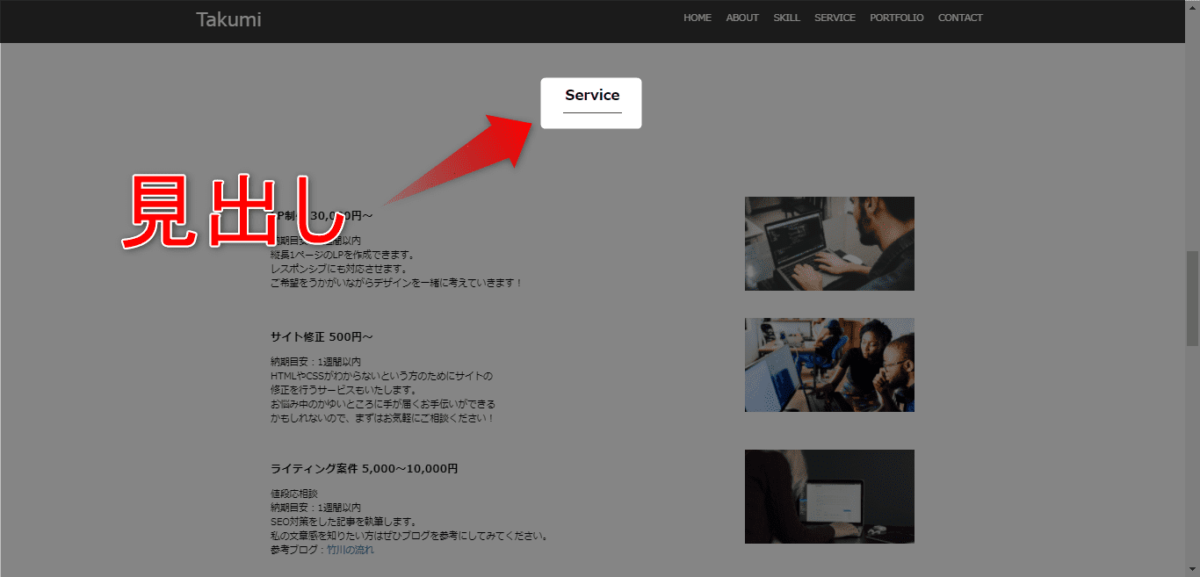
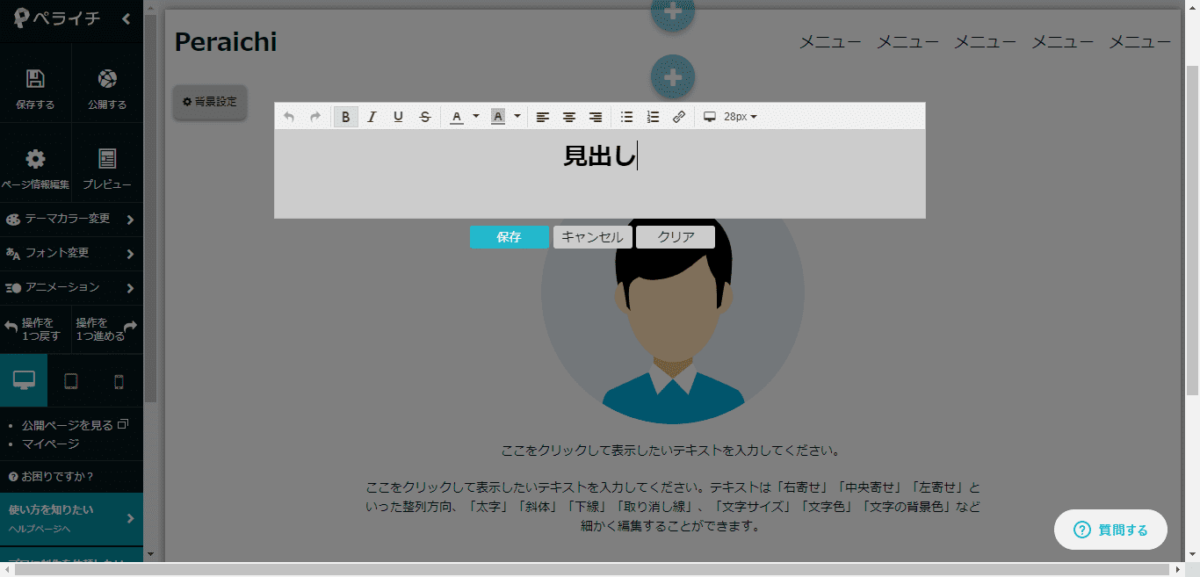
見出しの追加
「見出し」は、一目でブロックの内容を表したものです。
下記のような箇所です。
サービス内容を「Service」という見出しでまとめています。
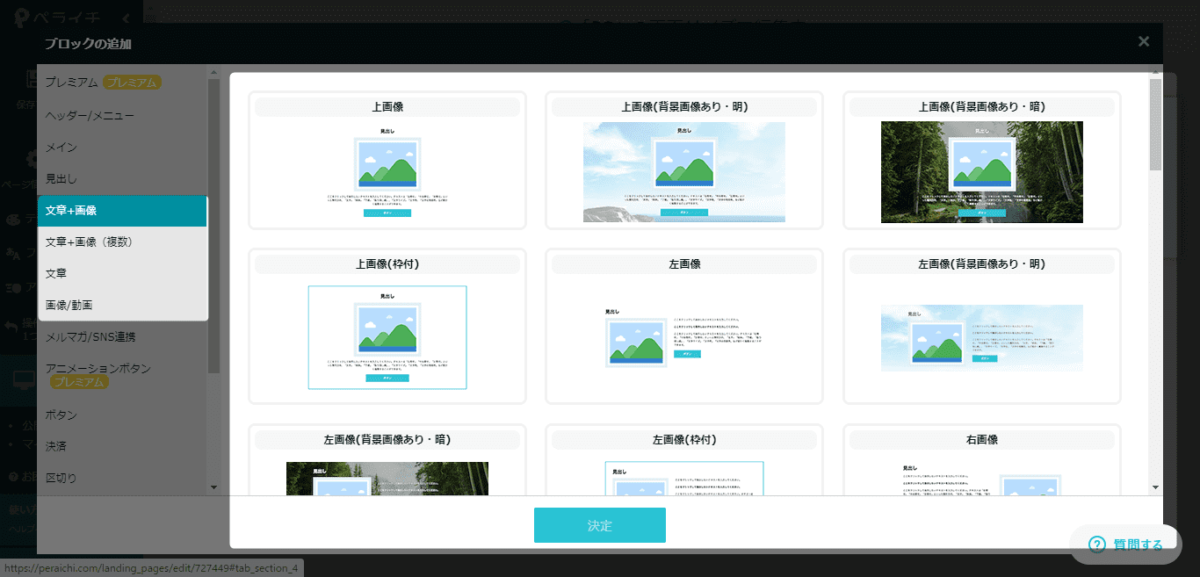
文章、画像、動画を追加
文章や画像、動画について上記のサイドバーから決めれます。
こちらでも見出しが追加されてるので、サイドバーの「見出し」との違いが気になったかもですが、「見出し」は見出し単体を追加するイメージでOKです。
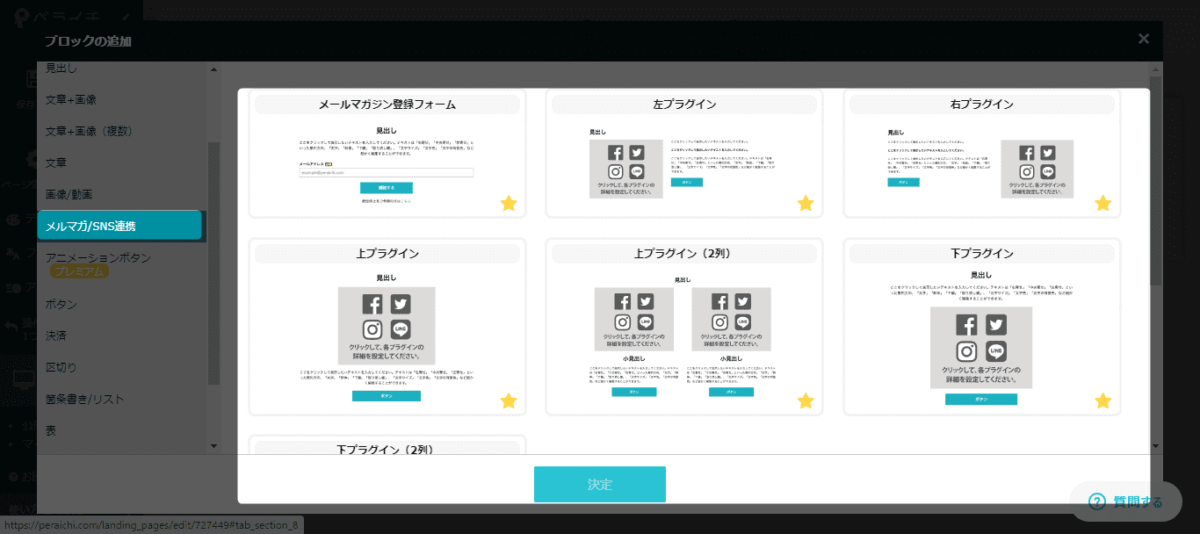
メルマガ/SNSを連携
SNSを連携させるブロックなどを追加できます。
有料プランでしか使えないものが多いですが、お試しレギュラープランであれば使えるものが多いので試してみましょう。
ということで、主なブロック追加についてザックリ説明をしました。
他にもありますが、見れば分かるものが多いので、ぜひいろいろ触ってみて下さい! (`・ω・́)ゝ
ブロックを編集
ブロックの追加方法が分かったところで、ブロックの編集方法を解説します。
基本、ブロックをクリックすると編集画面が表示されます。
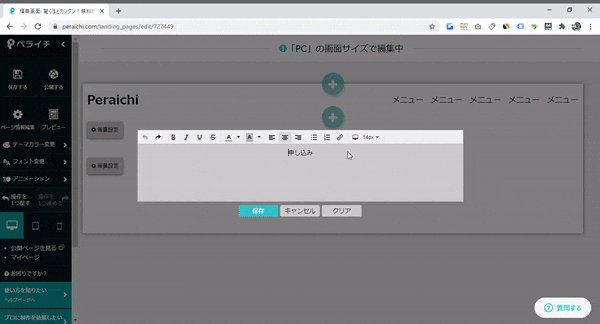
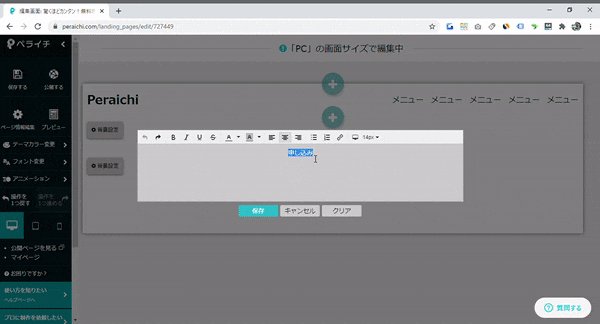
テキストブロックを編集
基本的な使い方はWordと同じです。
リンクが分かりづらいかもですが、上記のようにリンクを貼りたいテキストを選択した状態で「」をクリックするとリンクがつけれます。
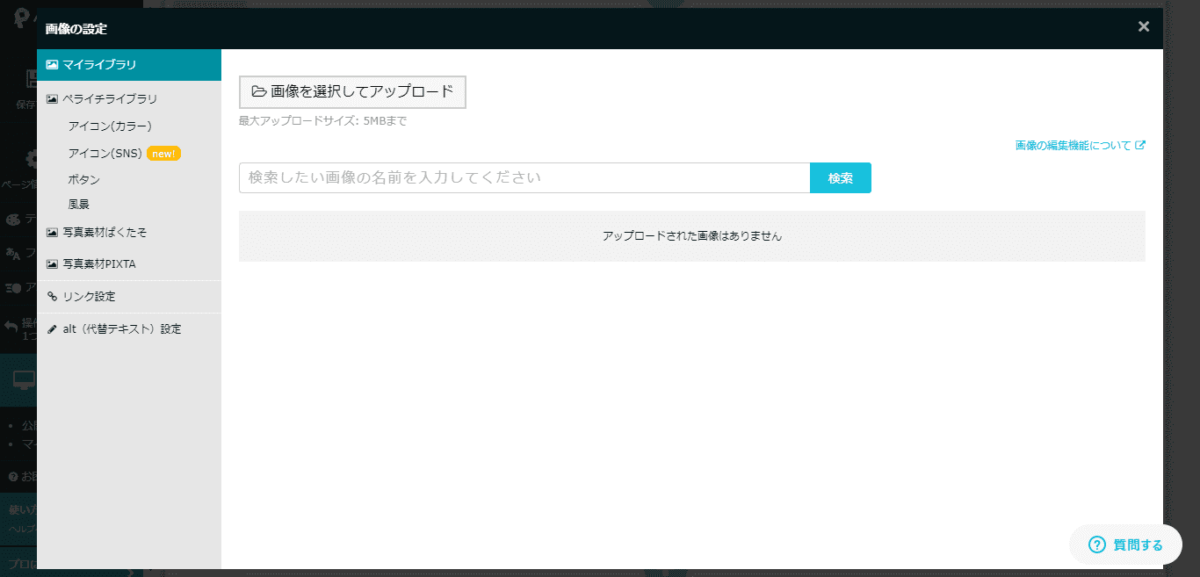
画像ブロックを編集
画像ブロックをクリックすると上記の画面になります。
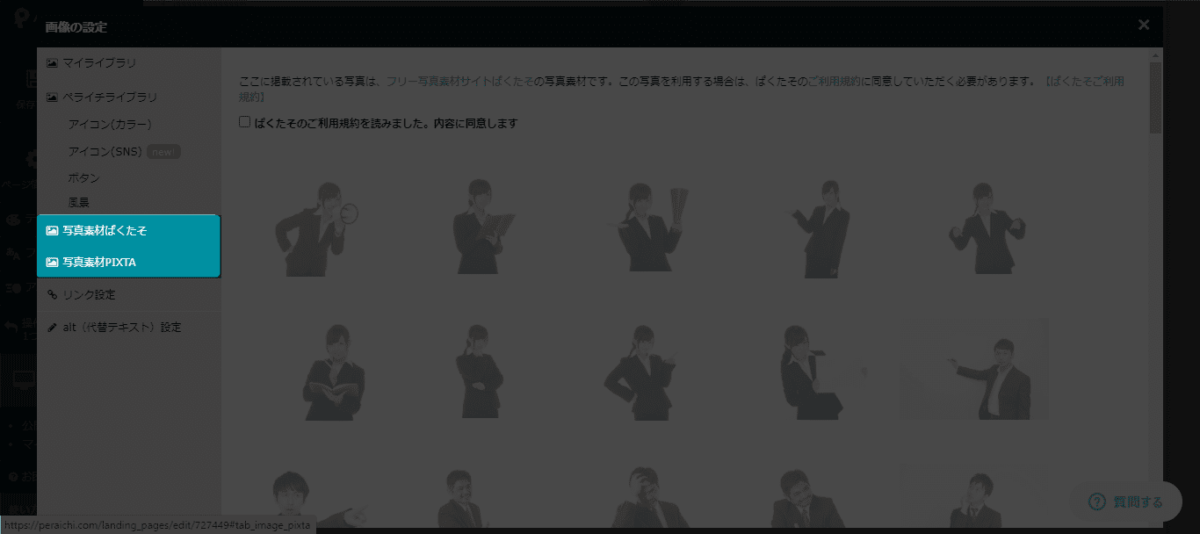
ペライチに用意されてる写真素材は「ぱくたそ」から提供されてるものと「PIXTA」から提供されてるものがあります。
これらはペライチのサイト内で使える画像ですが、以下の違いがあります。
ぱくたそ:無料で使える
PIXTA:有料で使える
PIXTA画像の購入料金については以下を参考にどうぞ👇
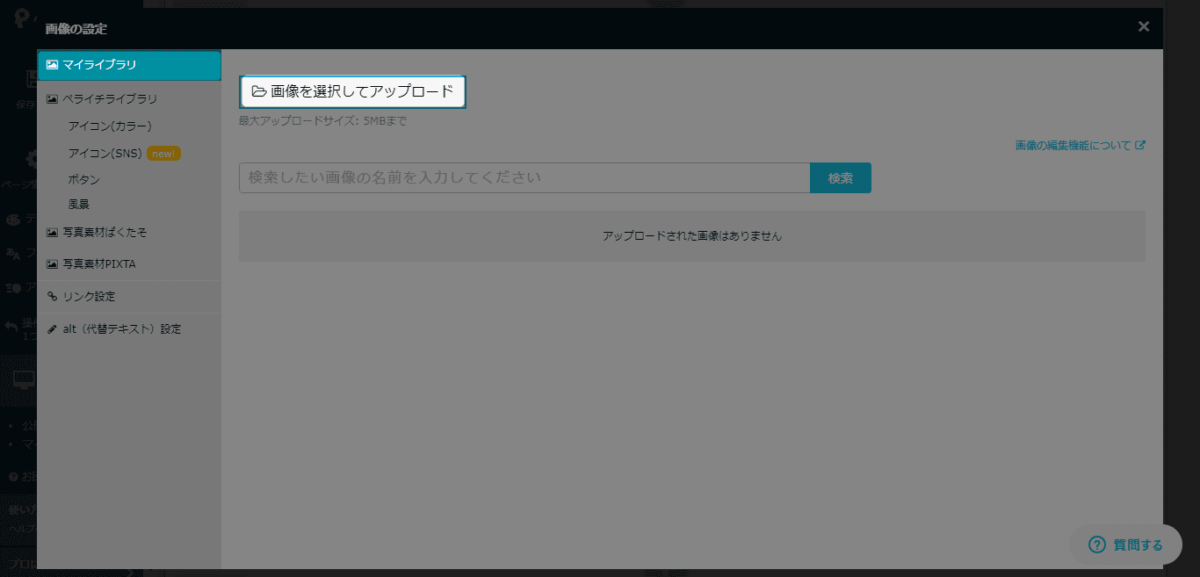
「マイライブラリ」から自分の好きな画像を追加できます。
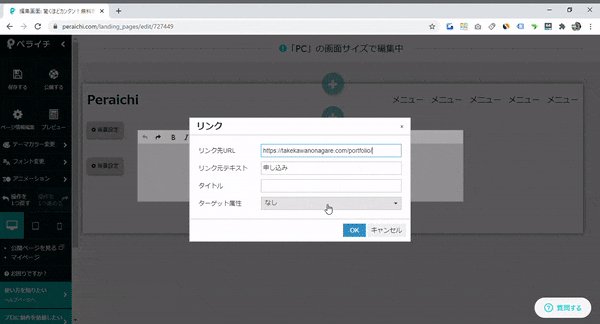
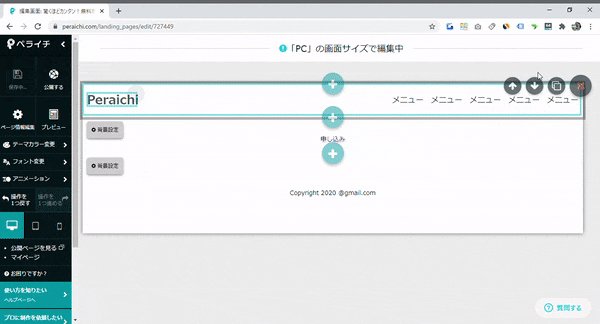
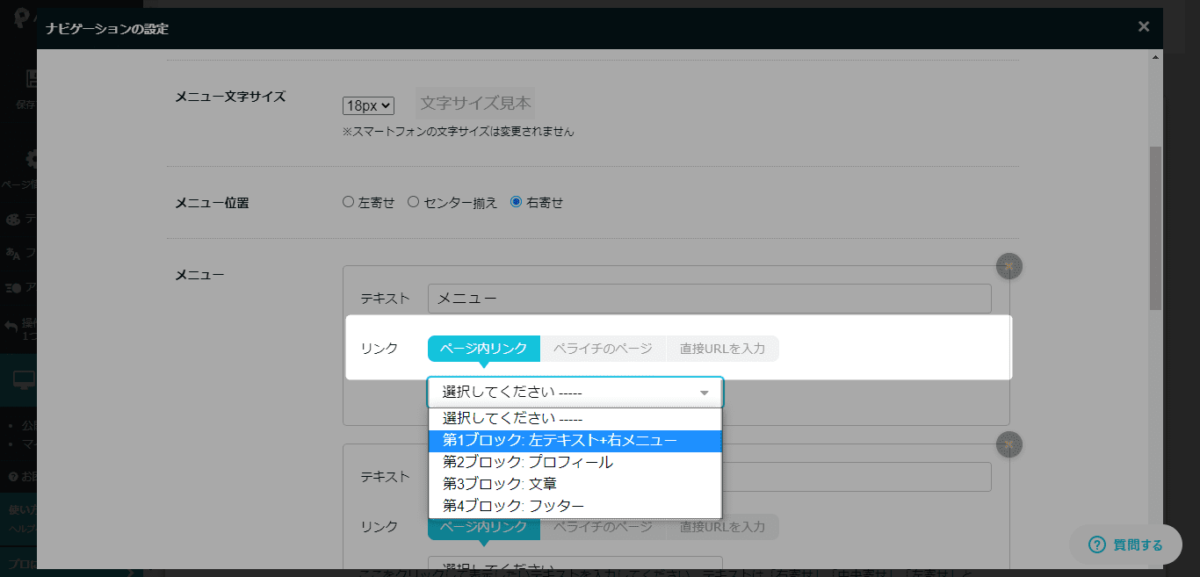
メニューブロックを編集
メニューブロックの編集が少し分かるづらいかもなので説明します。
「リンク」は、押したらページ内のブロックに移動できる機能です。
ユーザが使いやすくなるので設定しておくといいでしょう。
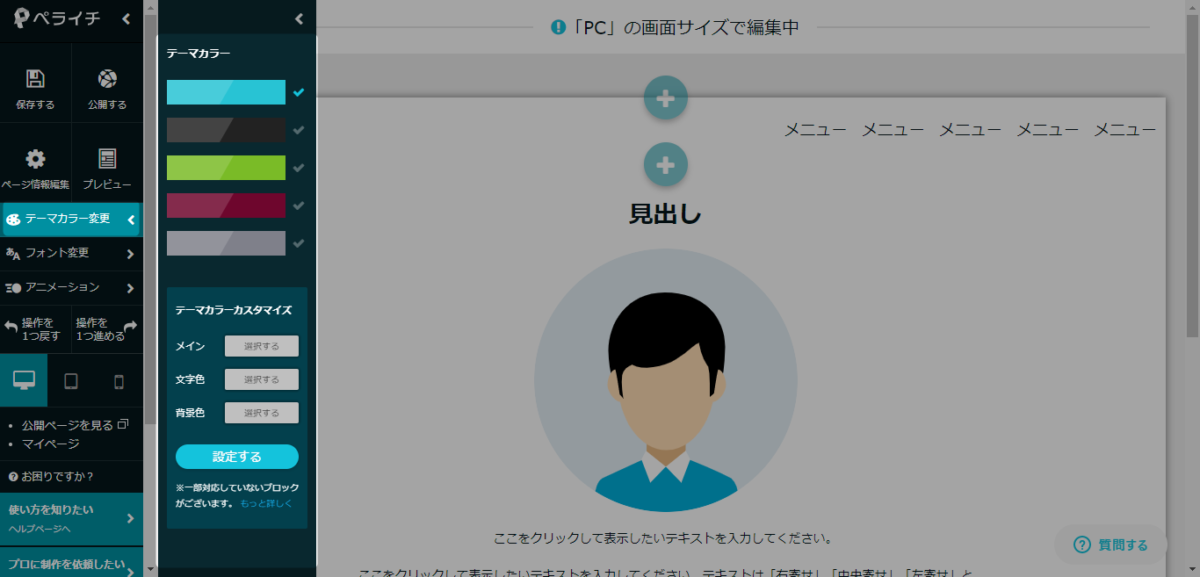
デザイン調整
テーマカラー変更
文字の色、背景色などが決めれます。
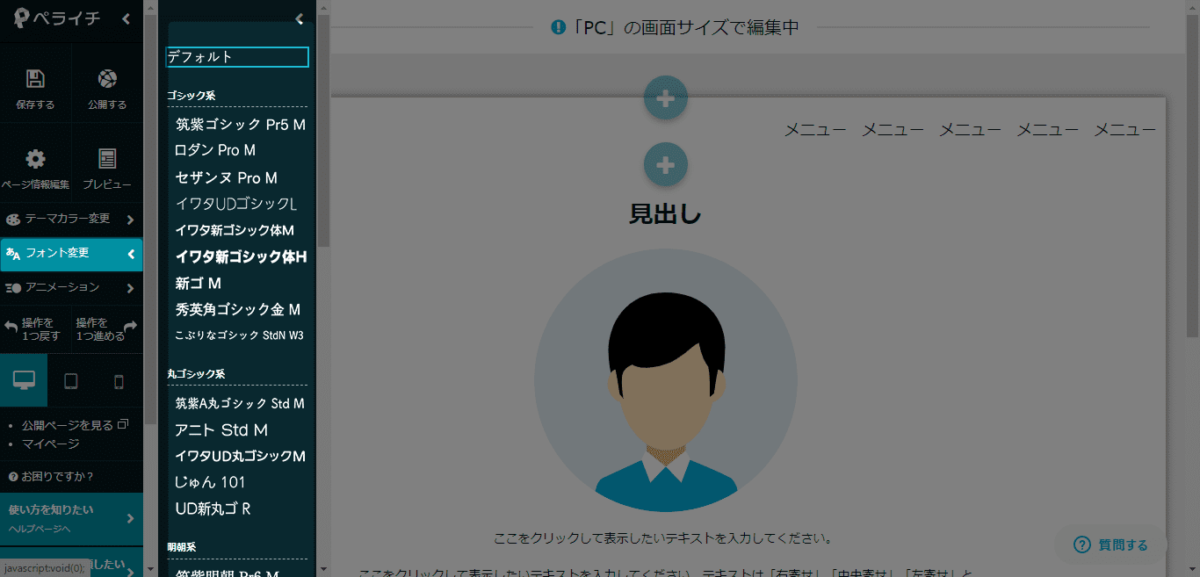
フォント変更
フォントが決めれます。
全てに適用されます。
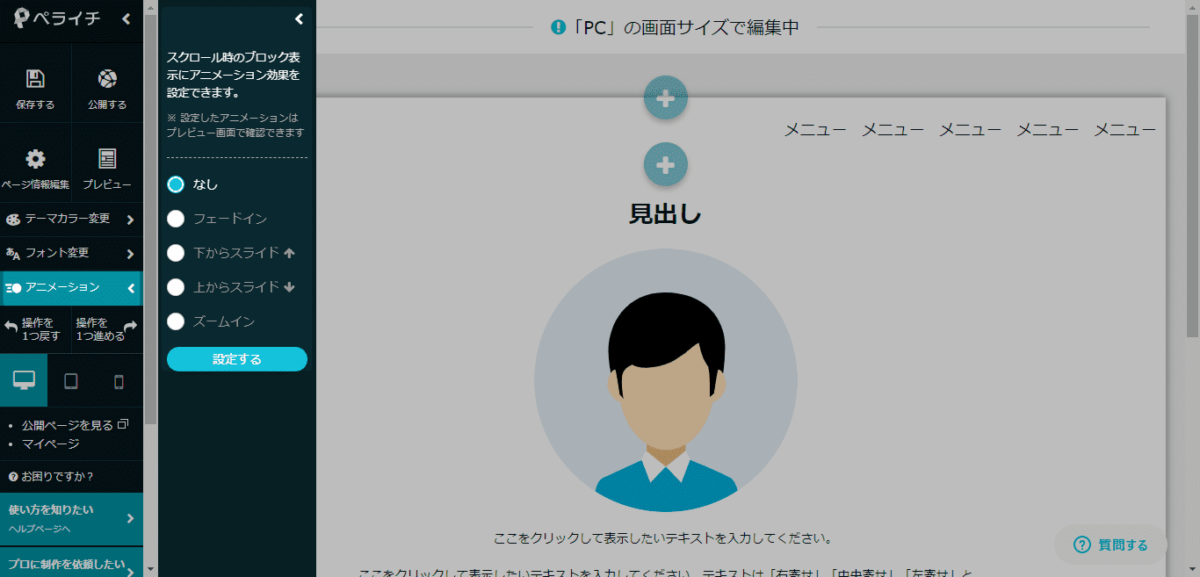
アニメーション
アニメーションが決めれます。
全てに適用されてしまうので、ページが長い場合はうっとうしい印象になってしまうかもです。
アニメーションONにしてもアニメーションが反映されてない場合は、ページが短いことが原因と思われます。
ページを長くしてみましょう。
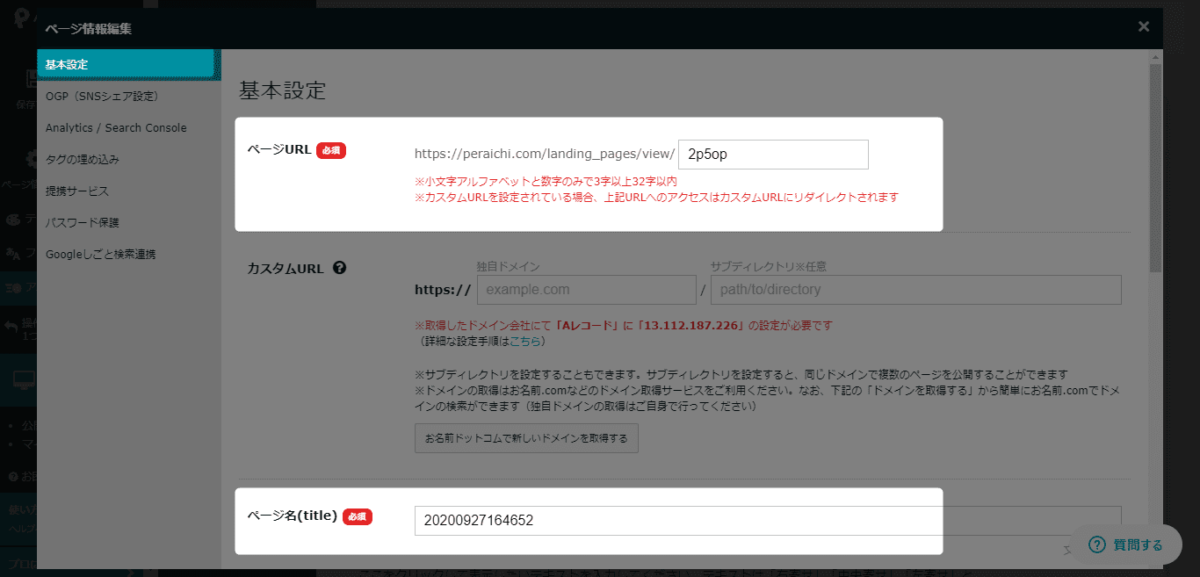
公開設定
「ページ情報URL」からサイトURL、タイトル名を決める
決めたい方はページURLとタイトルを決めましょう。
指定しない場合には上記のような適当な文字列が反映されます。
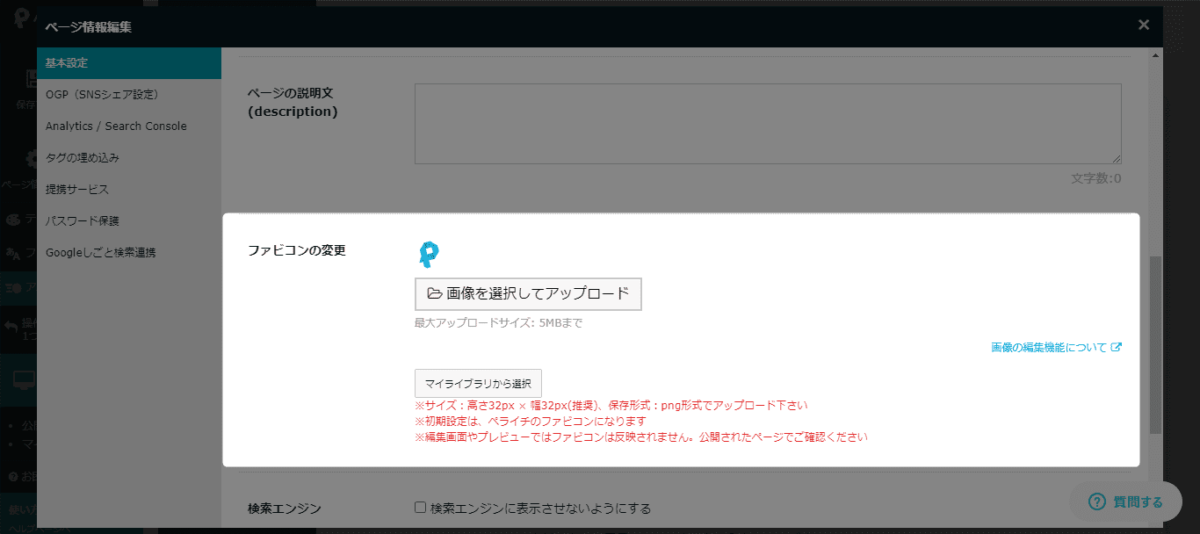
ファビコンの設定
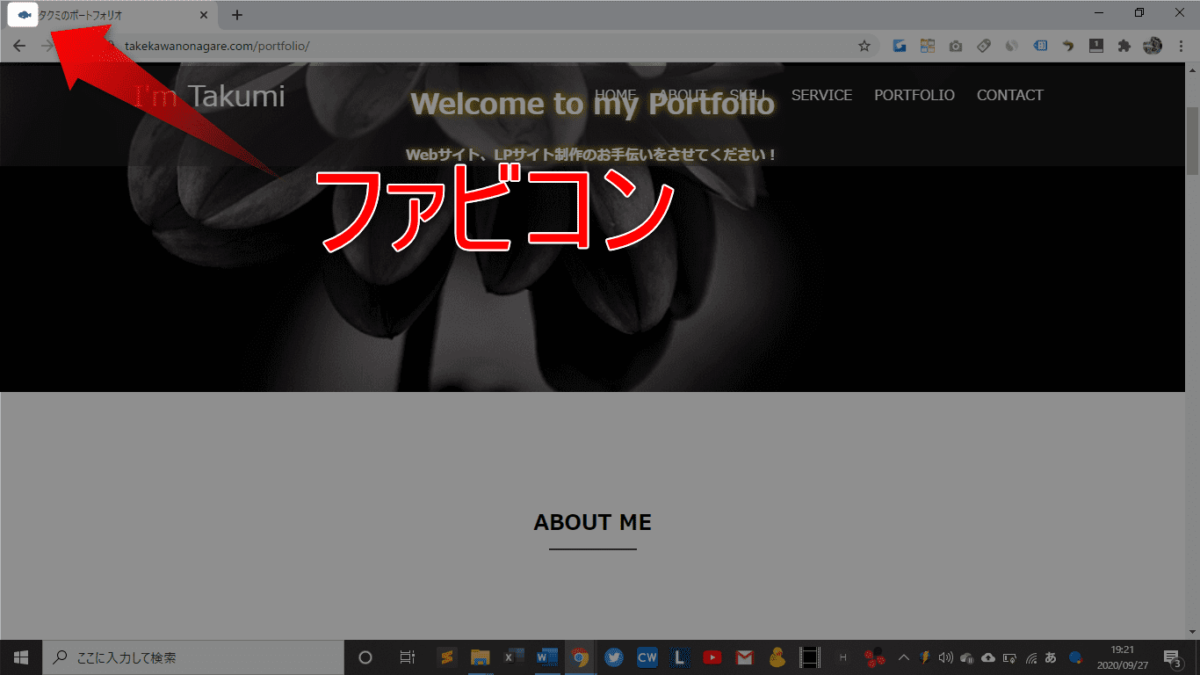
ファビコンとはサイトのタイトル名の横にある画像のことです👇
サイトの認知度、ブランド力を上げるためにも設定しておくといいです。
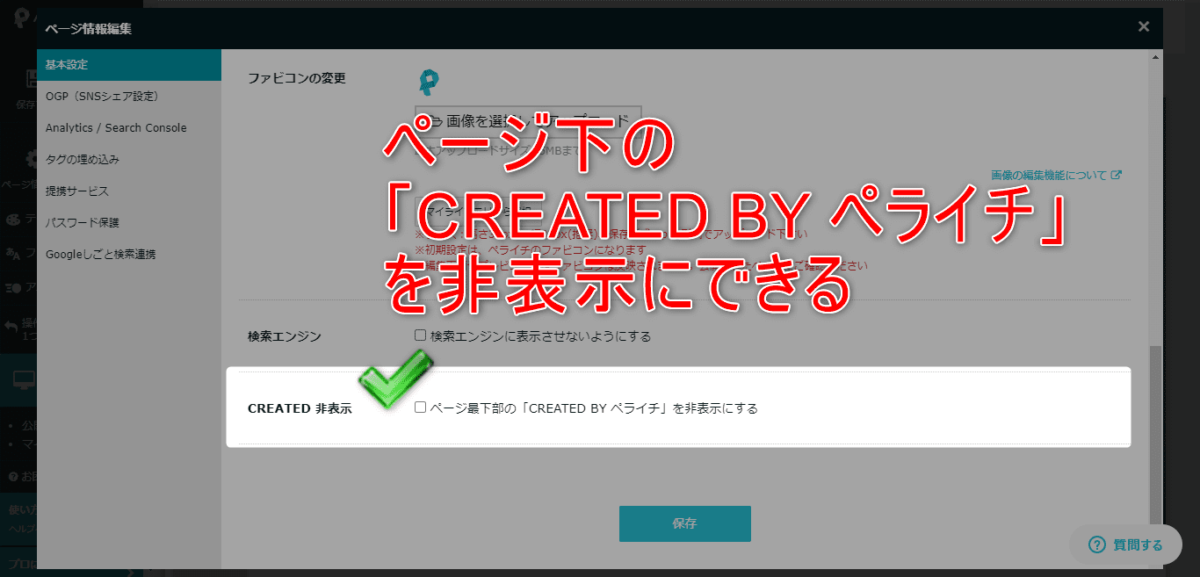
クレジット表記の非表示
公開するとクレジット表記が結構邪魔なのでチェックすることをおすすめします。
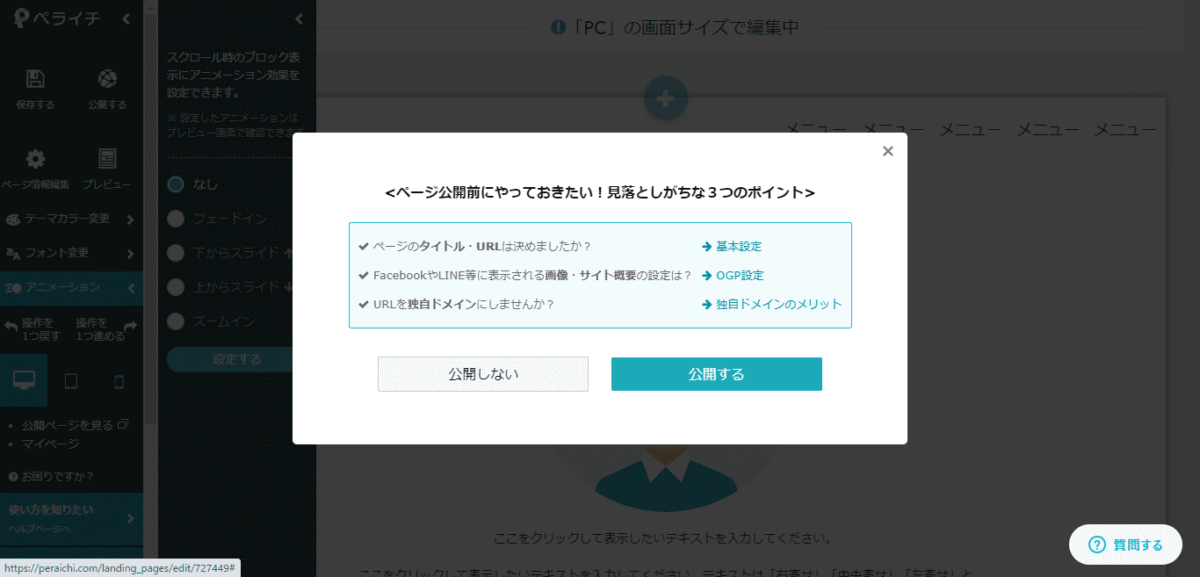
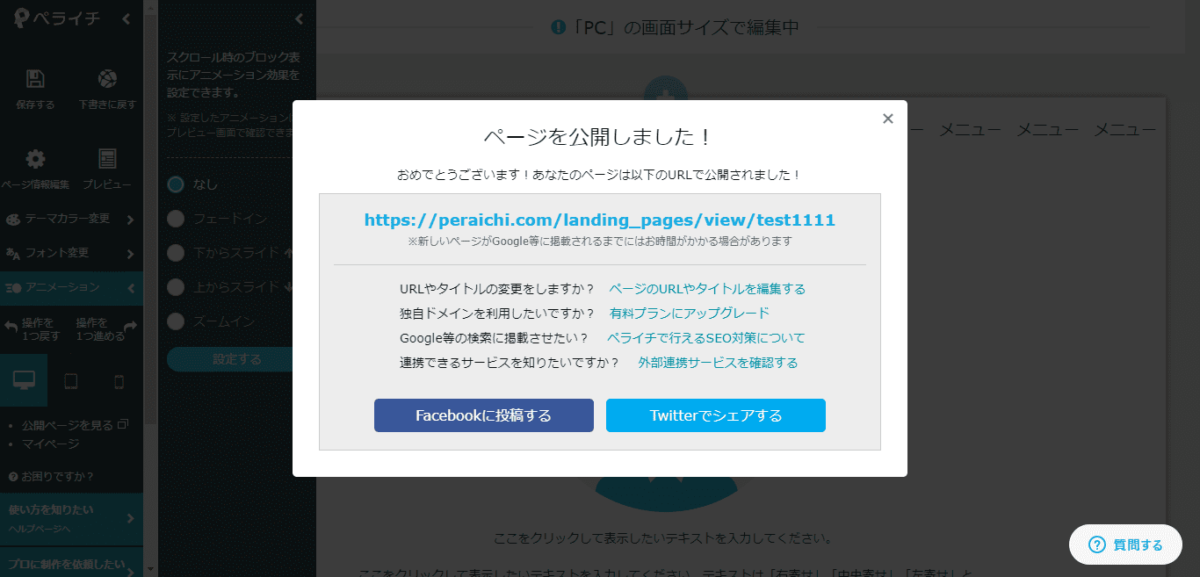
「公開する」から公開
「公開する」を押せば公開できます。
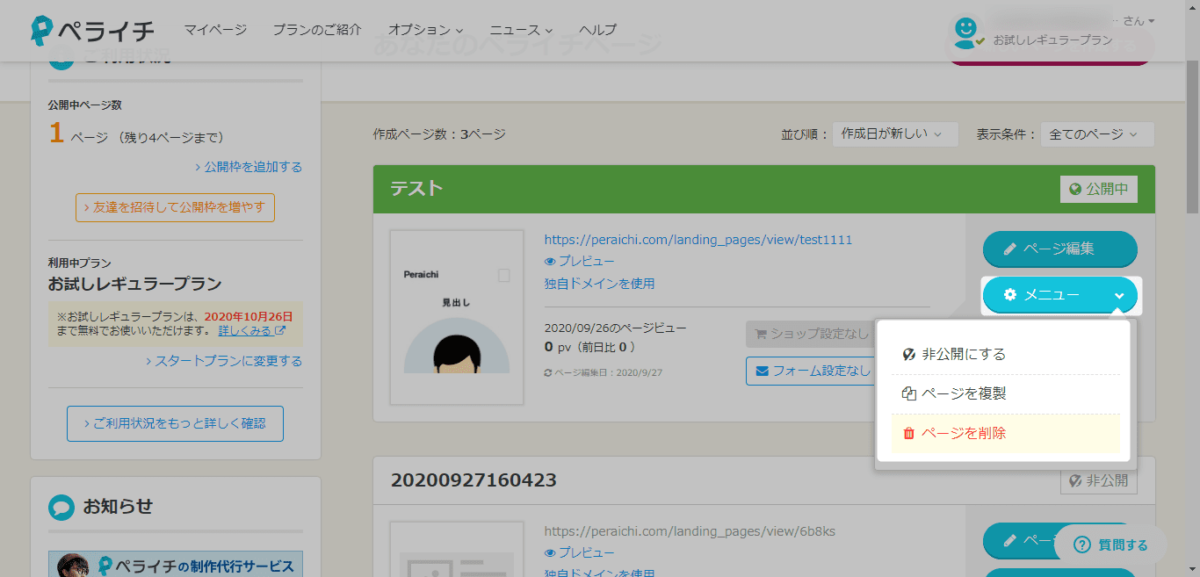
サイト削除、URL確認方法
ホーム画面に戻ってみます。
サイトを削除したい場合は「メニュー」から消せます。
URLをクリックすると公開サイトを確認できます。
まとめ:【徹底解説】ペライチの使い方をご紹介【登録方法も】
ペライチの登録方法から使い方まで広く解説してきました。
ペライチはプログラミング知識なしで簡単にサイトがつくれるので、ぜひいろいろイジってみてください♪
それじゃ~