
こういう疑問に答えます。
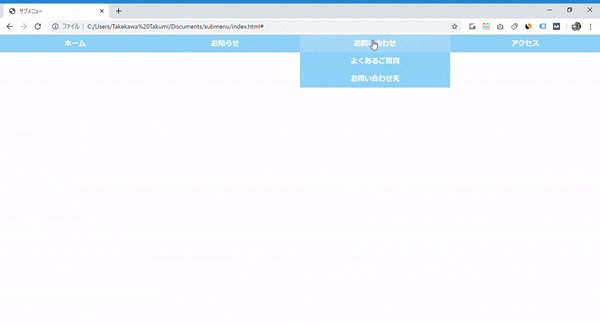
この記事を読むことで以下のようなサブメニューを実装できます。
プログラミング歴1年半以上のぼくが説明します。
HTMLとCSSでできますので安心してください!
【初心者OK!】サブメニューの作り方【コピペで完結!】
下記のコードをコピペすればサブメニューを実装できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>サブメニュー</title>
<style>
body{
margin:0;
}
.main-menu{
display: flex;
padding: 0;
margin:0 ;
}
ul.main-menu a {
background-color: #87cefa;
color: white;
line-height: 40px;
text-decoration: none;
font-weight: bold;
display: block;
}
.main-menu li{
list-style-type: none;
width:100%;
text-align: center;
}
.main-menu ul{
display: none;
padding: 0;
}
.main-menu li:hover ul{
display: block;
}
.main-menu a:hover{
opacity:0.8;
}
</style>
</head>
<body>
<ul class="main-menu">
<li><a href="#">ホーム</a></li>
<li><a href="#">お知らせ</a>
<ul>
<li><a href="#">新サービスについて</a></li>
<li><a href="#">弊社の活動</a></li>
</ul>
</li>
<li><a href="#">お問い合わせ</a>
<ul>
<li><a href="#">よくあるご質問</a></li>
<li><a href="#">お問い合わせ先</a></li>
</ul>
</li>
<li><a href="#">アクセス</a>
</li>
</ul>
</body>
</html>
👇コメントアウトで説明しておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>サブメニュー</title>
<style>
body{
margin:0; /*初期状態で余白ができるのでなくす*/
}
.main-menu{
display: flex; /*メニューを横並び*/
padding: 0; /*横のはみ出た部分をなくす*/
margin:0 ; /*上下の余白をなくす*/
}
ul.main-menu a {
background-color: #87cefa; /*メニューの色をスカイブルーに*/
color: white; /*文字カラーを白色に*/
line-height: 40px; /*メニューの文字幅を大きく*/
text-decoration: none; /*アンダーラインをなくす*/
font-weight: bold; /*文字を太く*/
display: block; /*ブロック要素にして文字ブロックを埋める*/
}
.main-menu li{
list-style-type: none; /*箇条書きの●をなくす*/
width:100%; /*メニュー幅を幅いっぱいにする*/
text-align: center; /*文字を中央揃えにする*/
}
.main-menu ul{
display: none; /*サブメニュー最初は非表示*/
padding: 0; /*はみ出るのでなくす*/
}
.main-menu li:hover ul{
display: block; /*メインメニューにカーソルを載せたらサブメニューを表示させる*/
}
.main-menu a:hover{
opacity:0.8; /*カーソルをあてたときに少し透明にする*/
}
</style>
</head>
<body>
<ul class="main-menu">
<li><a href="#">ホーム</a></li>
<li><a href="#">お知らせ</a>
<ul>
<li><a href="#">新サービスについて</a></li>
<li><a href="#">弊社の活動</a></li>
</ul>
</li>
<li><a href="#">お問い合わせ</a>
<ul>
<li><a href="#">よくあるご質問</a></li>
<li><a href="#">お問い合わせ先</a></li>
</ul>
</li>
<li><a href="#">アクセス</a>
</li>
</ul>
</body>
</html>
サブメニューをレスポンシブ対応させたい方は
サブメニューをレスポンシブ化(横幅を狭めても見やすくすること)したい方は下記のコードをコピペでOKです。
JavaScriptの複雑なコードも入っていて、読み解くのは難しいかもです。

See the Pen
RwrVQWR by takumi takekawa (@takumi7293)
on CodePen.
右上の「≡」のアイコンについてどういう仕組で動いているのかを知りたい方はメニューバーの作り方【レスポンシブ化もお任せあれ!】をどうぞ。
まとめ:サブメニューを作ってメニューをコンパクトに!
サブメニューを作ったらメニューがコンパクトになり、見やすいサイトになるので、ぜひ作ってみてください。
レスポンシブデザインを学習したい方は下記の記事をどうぞ。
凝ると難しく思えるのですが、レスポンシブデザイン自体は意外と簡単にできちゃいます。
それでは。