

こういう疑問に答えます。
この記事を読むことで、画面スクロールに合わせてアニメーションをさせる方法がわかります。
「文字をスクロールに合わせて表示させる方法がわからない」という方。この方法でカンタンに実装できます🔆
1.waypoint.jsを読み込む
2.animate.cssを読み込む
上手く行かないときは、アニメーションさせたいクラス名に、animatedをつけ忘れていることが多いです。
ぜひ試してみてください。 pic.twitter.com/EvaYI9p9gf— タクミ@自力で月5万をめざす漢 (@takekawa7293) April 7, 2020
「文字をスクロールに合わせて表示させる方法がわからない」という方。この方法でカンタンに実装できます🔆
1.waypoint.jsを読み込む
2.animate.cssを読み込む
上手く行かないときは、アニメーションさせたいクラス名に、animatedをつけ忘れていることが多いです。
ぜひ試してみてください。
この記事では、下記のような実装を実現させます。
結論、Waypoints.jsとAnimate.cssで実装できます。
記事の流れ
- ①jquery.waypoints.min.jsファイルを配置する
- ②Animate.cssを読みこむ
- ③スクロールしたらアニメーションするコードを書く
- スクロールでアニメーションは意外とできます!
①jquery.waypoints.min.jsファイルを配置する
Waypoint.jsというライブラリを利用していきます。
ライブラリとはざっくり言うと、「便利な機能をひとまとめにして利用しやすくしたもの」のことです。
ほぼ同じような意味の言葉に、「プラグイン」があります。
Waypoints.jsを利用することで、画面スクロールに関する便利な機能を使えるようになります。

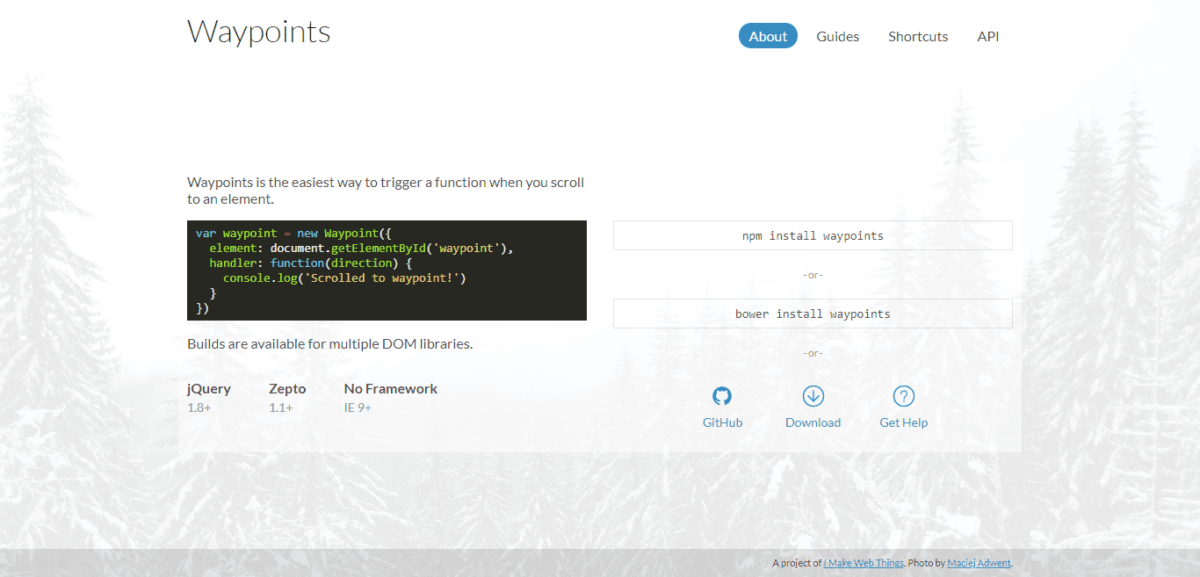
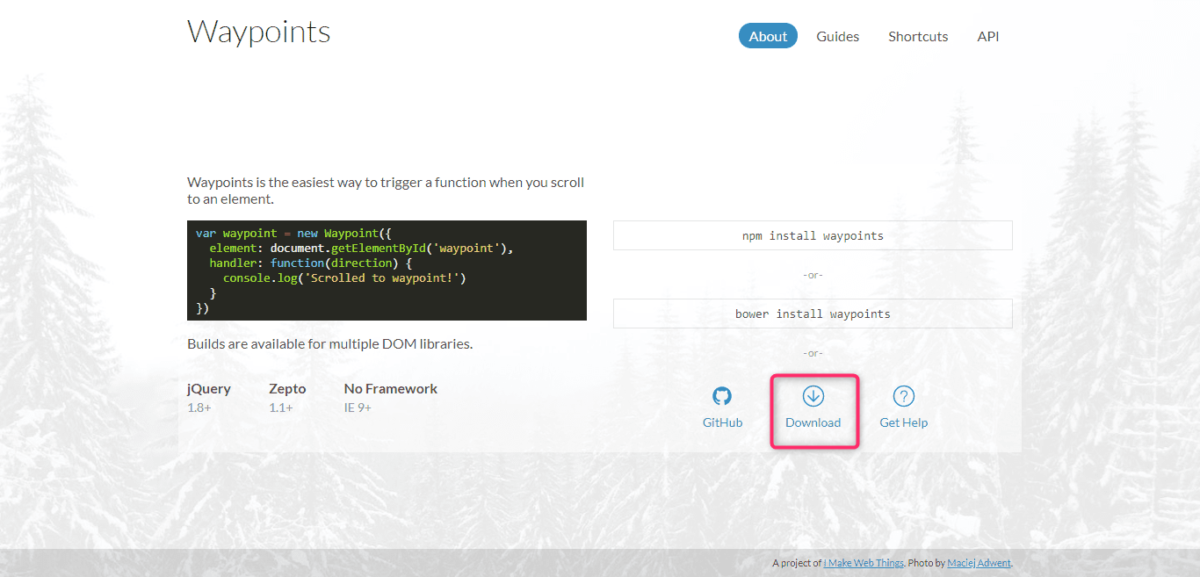
このような画面に移動すると思います。

右下に「Download」ボタンがあるので、クリックしてダウンロードします。

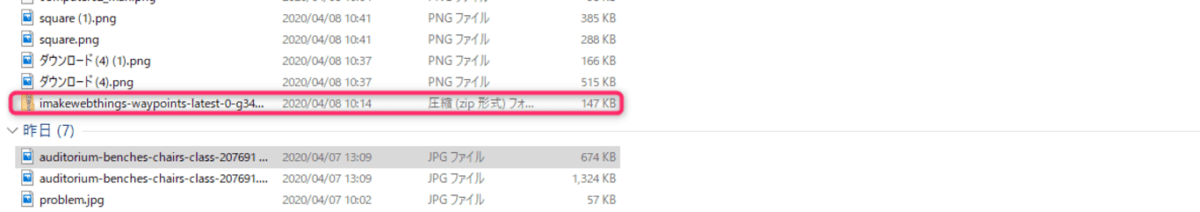
ダウンロードできた「imakewebthings-waypoints-latest-0-g34d9f6d」フォルダを展開します。
展開したフォルダ内にある、「libフォルダ」の「jquery.waypoints.min.js」というファイルだけを使います。
「jquery.waypoints.js」という別のファイルもあるかもしれませんが、サイトを軽くするためにも「min」の方を使いましょう。
「jquery.waypoints.min.js」をあなたのサイトにコピペしてあなたのサイトのフォルダに配置すれば、第1段階はクリア!
②Animate.cssを読みこむ
次にAniimate.cssで、animate.cssファイルを配置していきます。
Animate.cssも、Waypoints.jsと同じ「ライブラリ」と言われるものの一種です。
Animate.cssを使うことによって、いろんなアニメーションがカンタンに実装できます。
Animate.cssの読み込み方は、
- 公式サイトに行ってダウンロードする
- CDNを使う
の2パターンがありますが、
CDNを使うとわざわざAnimate.cssのファイルをダウンロードしなくてもいいので、そちらの方で説明します。
See the Pen
QWjNYVL by takumi takekawa (@takumi7293)
on CodePen.
上記をコピーして
headタグに貼り付ければOKです。
これだけで第二段階クリア! ٩(ˊᗜˋ*)و
もしCDNを使った方法が上手く行かなかったら、
Animate.cssの使い方【2つの手順でカンタンにできます】
という記事で詳しく説明しておりますのでどうぞ。
③スクロールしたらアニメーションするコードを書く
①~②の手順が完了したら、実際にスクロールしたらアニメーションするコードを書いていきます。
先にコードをお見せします。
See the Pen
XWmdOBN by takumi takekawa (@takumi7293)
on CodePen.
質問されそうな箇所をピックアップしてお伝えします。
See the Pen
NWGNoOQ by takumi takekawa (@takumi7293)
on CodePen.
- jQuery→jquery.waypoints.min.jsファイル→スクロールを実装するコードを記述するファイル(今回はmain.jsという名前のファイル)の順に、読み取らせましょう。
See the Pen
bGVpzMJ by takumi takekawa (@takumi7293)
on CodePen.
- 「'.text-move-1'」というクラス名は、あなたがスクロールでアニメーションさせたい要素名に変えてください。direction==='down'というのは、「下にスクロールしたら」という意味です。
- 「上にスクロールしたら」を実装したい場合はdirection==='up'に変えてください。
- fadeInUpの箇所を変更することで、アニメーションが変更できます。Animate.cssのサイトでアニメーションの種類をシミュレーションして選ぶことができます。例えばfadeInUpのところを「bounce」に変えると、バウンドするアニメーションが実装できます。
- 「offset」では、どの位置に来たらアニメーションをさせるかを決めています。例えばoffset:'75%',だと、タテ画面75%の位置にきたときにアニメーションを実装させます。
See the Pen
VwvagVx by takumi takekawa (@takumi7293)
on CodePen.
- アニメーション実装させたい要素に「animated」というクラス名をつけてください。これをつけないとアニメーションさせることができません。よく忘れやすいので注意してください。「animated」です。
スクロールでアニメーションは難しくない
お疲れさまでしたm(_ _)mこれで実装できたかと思います。
「jquery.waypoints.min.js」ファイルが上手く読み取れない場合は、「相対パスを使った読み込み方を解説!【パターン別に解説します】」を参考にしてみてください。
画像ファイルの読み込み方が分かればcssファイルもjsファイルも読み込み方は同じなので、できるはずです!
プログラミングで稼ぐことをお考えの方は、以下の記事がおすすめです。
