
こういう疑問に答えます。
この記事を書いている学生のぼくはプログラミングで3万以上稼いでいます。
ランサーズのコーディング案件を見てみると
「レスポンシブ」という文字の嵐 (T_T) 笑
今の時代この「レスポンシブにする」という作業が必須のスキルになっています。
この記事では「レスポンシブ」の意味と、そのメリット、デメリットをお伝えした上で、レスポンシブとはどのようなものかを実際にお見せします。
ビジュアルでご紹介するので、「レスポンシブとは何か」がかなり入ってくると思います。
それでは見ていきましょう。
レスポンシブ化とは?
ウィキペディアによると、
レスポンシブウェブデザイン (Responsive Web Design, RWD) は、閲覧者の画面サイズまたはウェブブラウザに応じてデスクトップウェブページが閲覧できることを目指したウェブデザインの手法。加えて、1つのウェブサイトで多様なデバイスを同様にサポートすることもレスポンシブウェブデザインのタスクに含まれている点を理解しておくことが重要である。また、最近の取り組みでは、閲覧のコンテキストの一部としての閲覧者の近さがRWDの延長部分と見なされている[1]。ニールセンノルマングループは、「コンテンツ、デザイン、そしてパフォーマンスは、すべてのデバイスでユーザビリティと満足を確保するために必要である」と述べた
うーん、これだとよくわからないですね、、笑。
ようするに
です。
どうですか?これなら少し分かりやすくなったかと思います。
と覚えておきましょう。
レスポンシブ化のデメリット
デザインが限られる
レスポンシブ化は
・タブレット
・PC
の全ての端末に、共通の同じ内容を読み取らせることになるので、全く違うデザインの内容にしたい場合には向いていません。

表示に時間がかかる
先ほどのデメリットと関係していますが、各端末で見たときに共通の情報を読み取らせることになるので、サイト表示速度が遅くなってしまいます。
なので例えばスマホで見たとき、スマホで表示しない情報も数秒ですが読み込まれてしまいます。

レスポンシブ化のメリット
Googleが評価している
Google公式サイトによると、
モバイル フレンドリーでないサイトは、モバイル デバイスでは見づらくて使いにくいことがあります。そのようなサイトでは、コンテンツを読むためにピンチやズームなどの操作が必要になります。こうしたことに不満を感じたユーザーは、サイトを離れてしまう可能性があります。これに対し、サイトがモバイル フレンドリーであれば、コンテンツが読みやすく、すぐに利用できます。
モバイルフレンドリーとは、カンタンに言うと「スマホで見やすくする」という意味です。
そもそも日本の検索エンジンのシェア率で見たらGoogleが8割のウエイトを占めています。
なのでGoogleが言うことに従ったほうがいいですよね。

管理がラク
レスポンシブ化されたサイトは基本的に1つのhtmlファイルで管理されてます。
なので、後からCSSで微調整するときにラクです。

レスポンシブ化されたサイトを具体的にご紹介します
カンタンなサイトを作りました。「レスポンシブとは何か」をビジュアルで視覚的に理解してください。
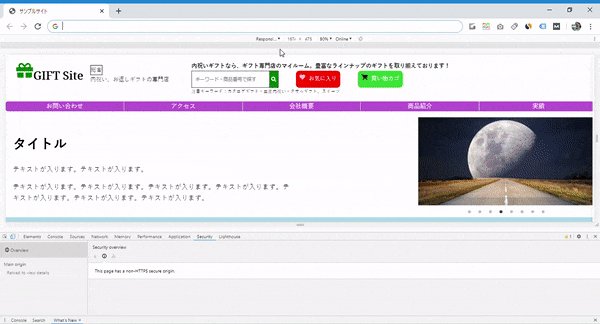
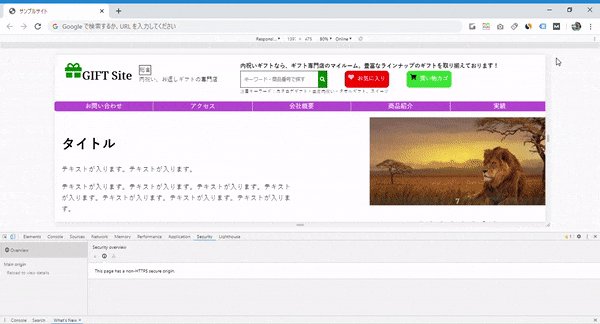
レスポンシブ化されたサイト
👆画面幅を縮めたときに、きちんと幅に合わせた表示になっていますよね。
これがレスポンシブ化されたサイトです。
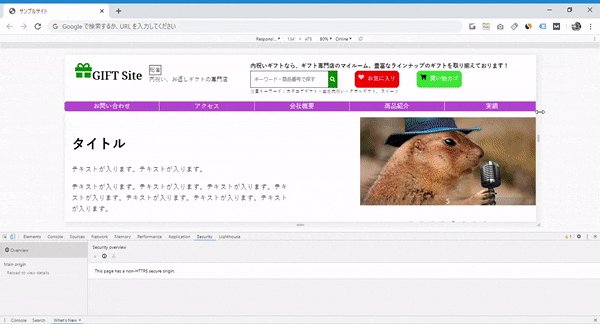
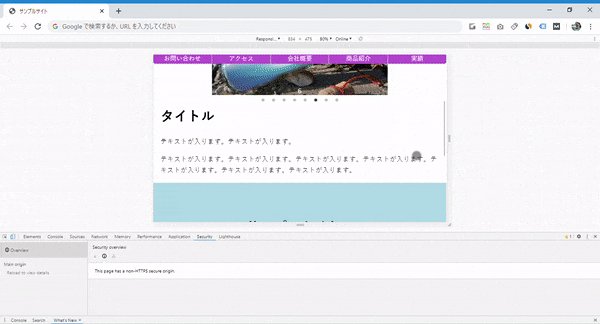
レスポンシブ化されてないサイト
👆こちらは画面幅を縮めたときに、文字がかなり小さくなってしまってるのが分かります。
これではスマホで見たときに拡大してもらわなきゃダメになりますよね。
このようなサイトはモバイルフレンドリーに欠けているため、サイトの離脱率が高くなります。
レスポンシブ化のやり方
レスポンシブ化にする具体的なやり方は、以下の記事で解説しています。興味のある方はご覧ください。
まとめ:レスポンシブ化は必須です
この記事では、レスポンシブ化の意味についての具体的なイメージを持っていただきながらご紹介しました。
デメリットも挙げましたが、実際に案件を見たらレスポンシブ化のものがほとんどです。
やはり端末に合わせたコーディングは必須ですね。
プログラミングのメリットについて知りたい方は、以下の記事をどうぞ。