・AddQuicktagの使い方が知りたいなあ。
こういう疑問に答えます。
記事を書くときに毎回同じコードを打ち込むのってダルいですよね笑。
ぼくも最初は毎回手打ちでした。
でもQuickAddtagを使い始めてから執筆速度を上げることができました。
そんなAddQuicktagの使い方と魅力をこの記事でご紹介します。
AddQuicktagを使った先の未来をイメージ
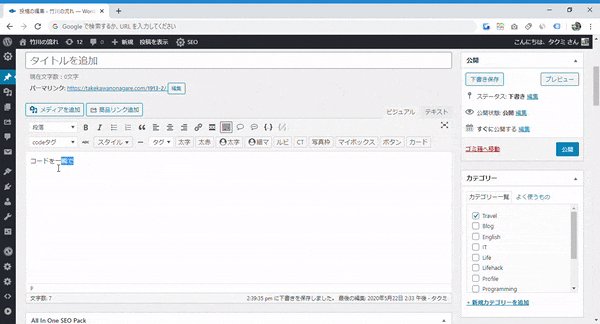
AddQuicktagのすごさをカンタンにお見せします。
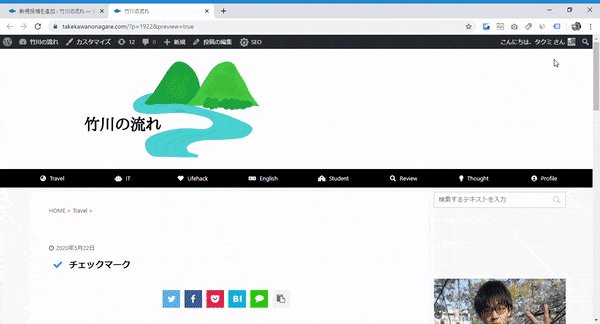
👆チェックマークを一瞬で書けます。
手打ちだとかなりめんどくさいですが、瞬殺です。
AddQuicktagの使い方
まずAddQuicktagのインストール方法を軽くご説明します。
間に合ってるという方は飛ばしてください。
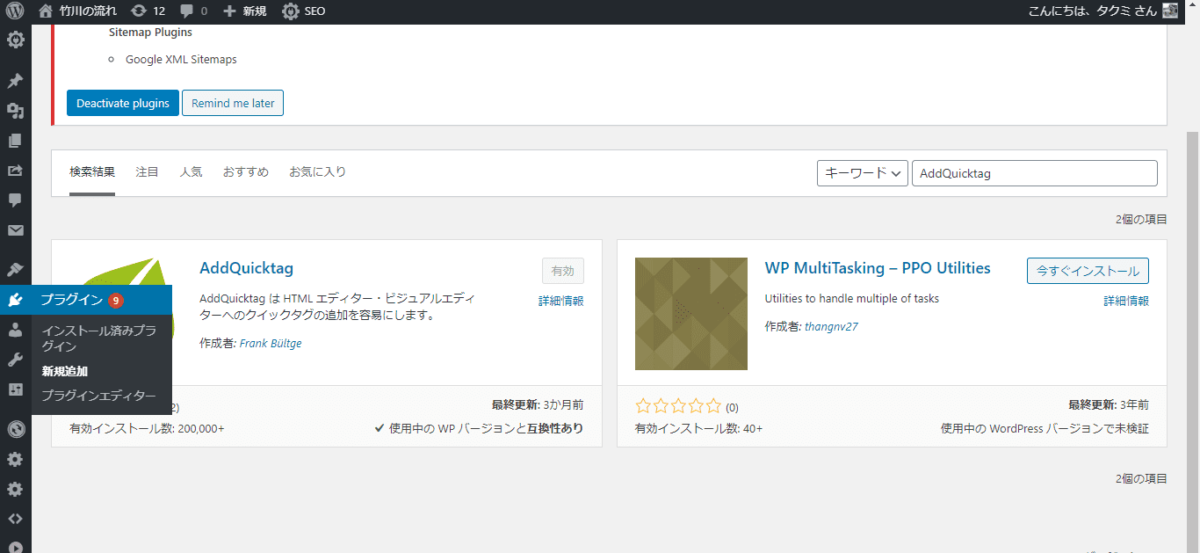
- 「プラグイン」から「新規追加」をクリック
- 検索欄に「AddQuicktag」を入力
- 「今すぐインストール」→「有効化」
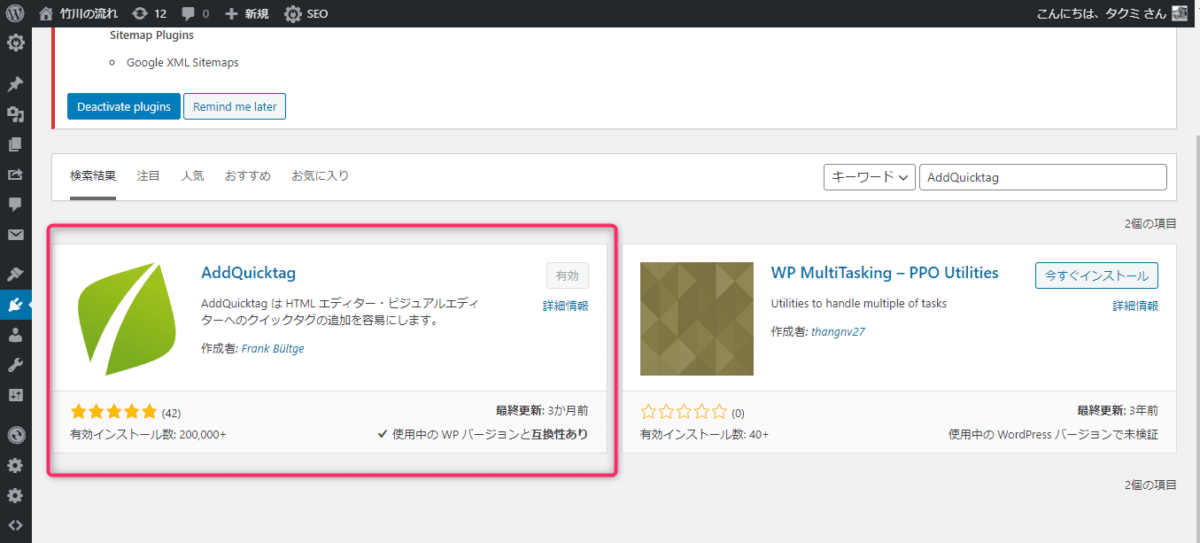
これでAddQuicktagを使えるようになります。
👆葉っぱのようなマークが目印です。
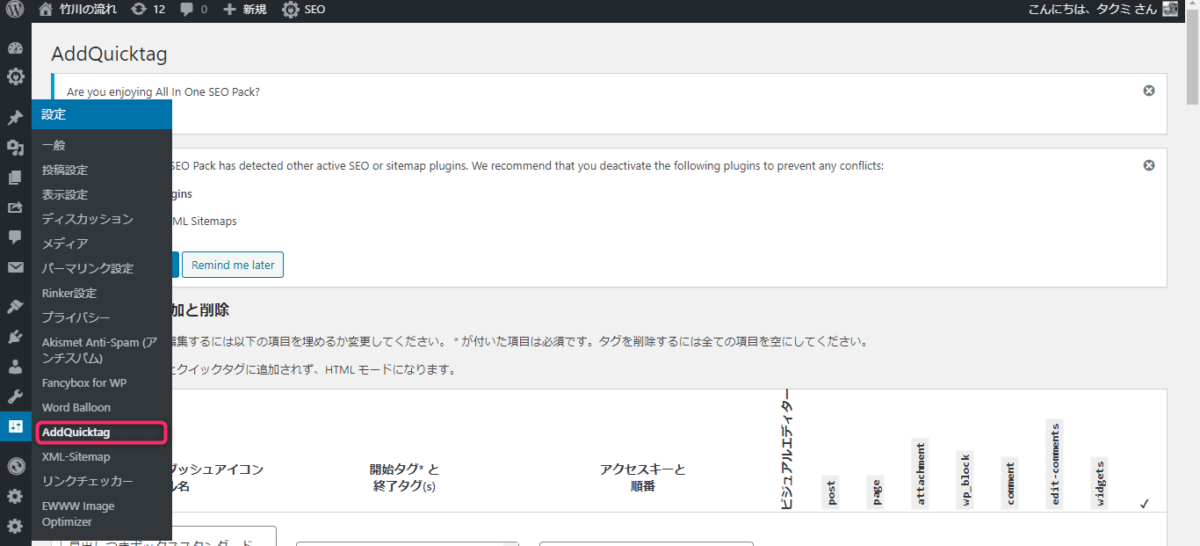
AddQuicktagの使い方
ワードプレスの設定ボタンからAddQuicktagをクリックしましょう。
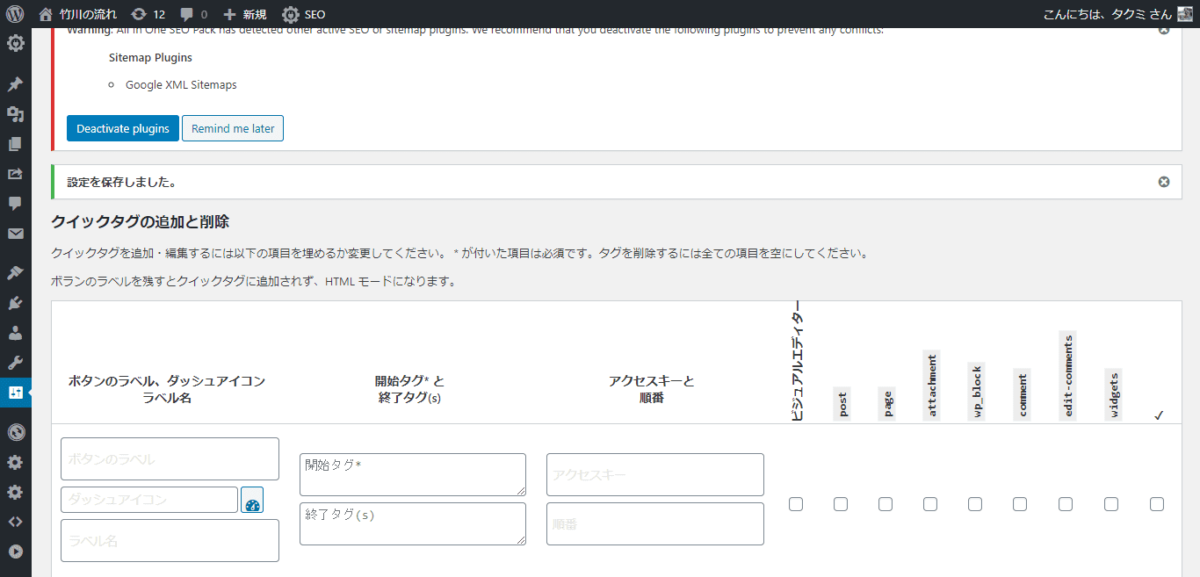
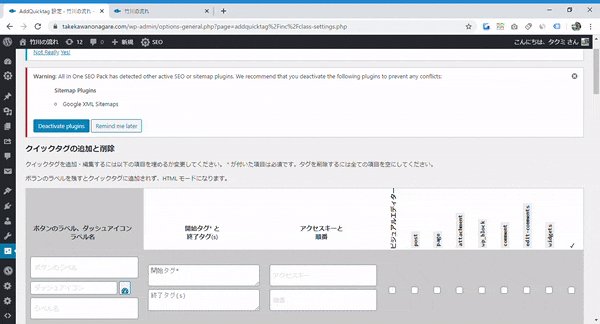
AddQuicktagの設定画面が表示されます。
左から順に説明していきます。
ボタンのラベル
AddQuicktagで設定したタグを呼び出すときにどういう名前にするかを決めれます。
ダッシュアイコン
さきほど決めたタグ名の横にアイコンをつけることができます。
ラベル名
タグ名にカーソルをのせたときのテキストを指定できます。
ぼくは「ボタンのラベル」以外は設定しません。
どうしてもつけたい方はつけましょう。
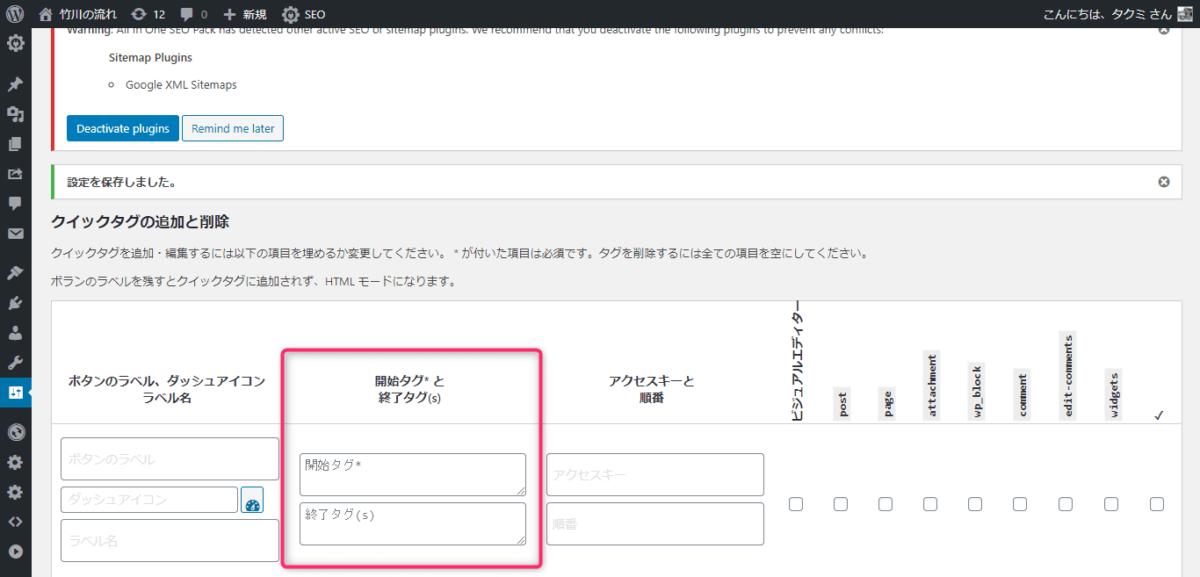
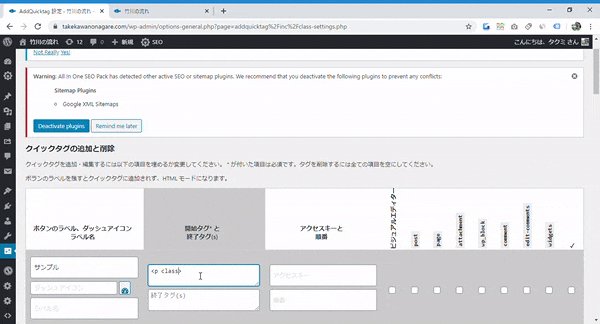
開始タグと終了タグ
自分が呼び出したいコードがあると思います。
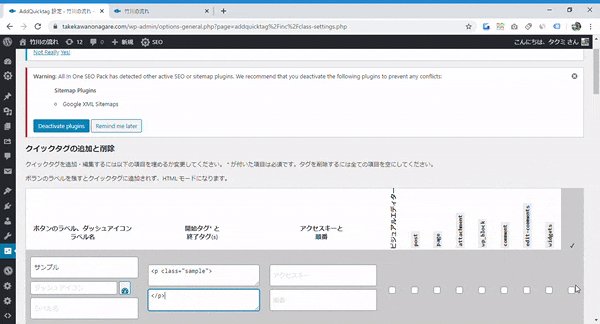
例えば<p class="sample"></p>のようなものです。
上記の場合、<p class="sample">が開始タグです。
終了タグは</p>になります。
終了タグはコードのかたまりの一番おしりにあるタグと覚えておきましょう。
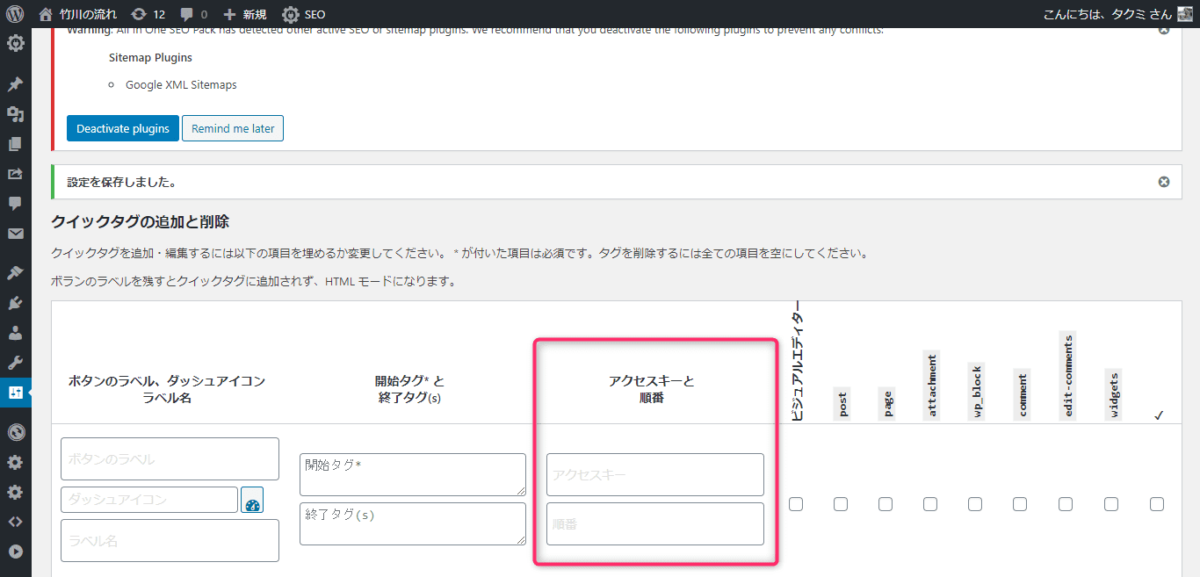
アクセスキー
ショートカットキーを設定できます。
Altと一緒に入力することでタグが呼び出せるようです。
アクセスキーに関しては、いろいろ情報を調べてみました。
InternetExplorerで使えるという情報がありましたが、Windows10のぼくは使えませんでした。
アクセスキーは、機種などによって使えるかどうかが別れているようです。
順番
呼び出すタグの順番を自由に決めることができます。
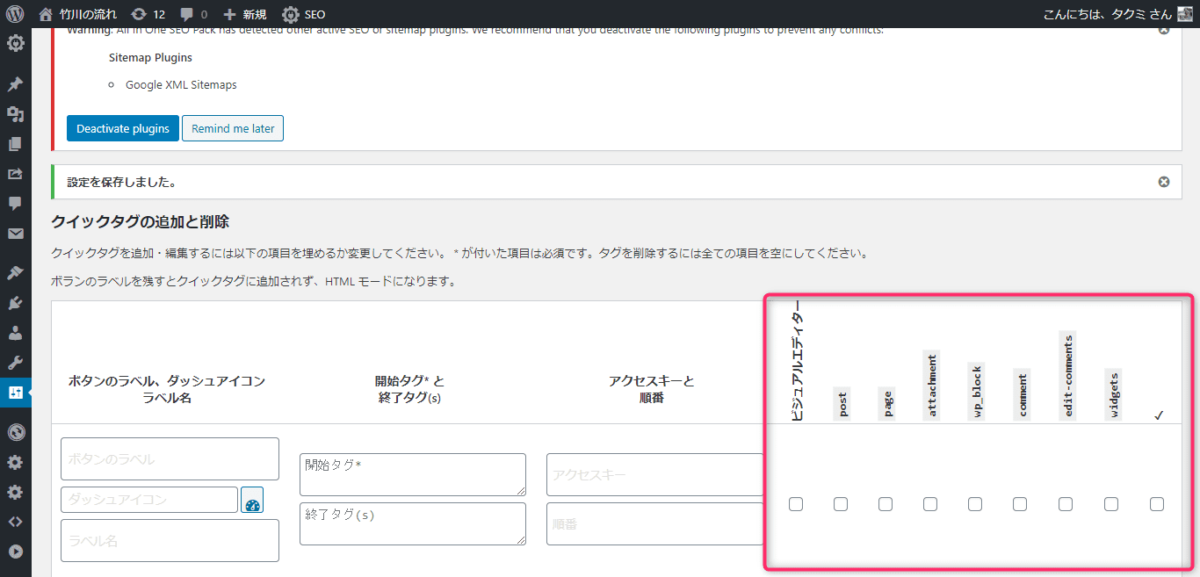
最後に一番右をご紹介します。
ワードプレスのどの画面でAddQuicktagを有効にするのかを決めれます。
一番右のチェックマークをクリックすると全選択できます。
全選択のままでいいと思います。
最低限post(投稿ページ)、page(固定ページ)をチェックしていれば十分ことは足ります。
どうしてもチェックマークを消したい人はpost、page以外を消しましょう。
設定の例
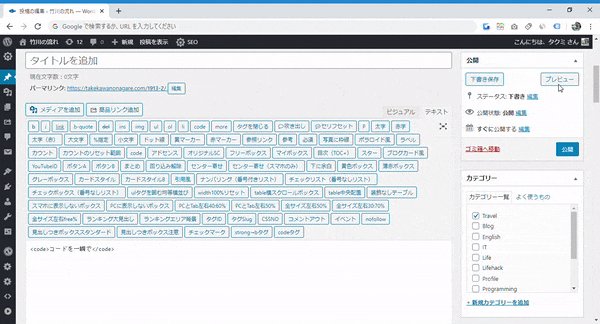
👇いつもぼくがやってる感じで設定してみます。
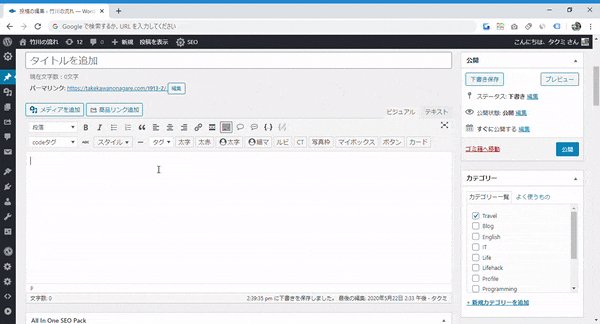
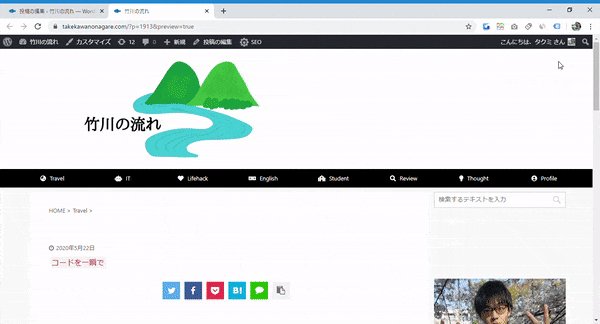
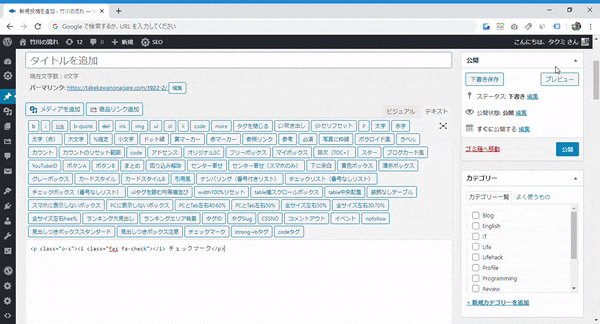
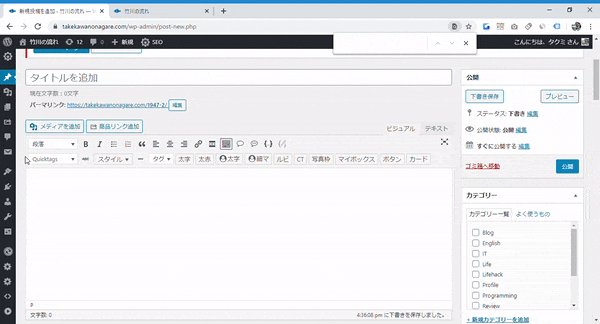
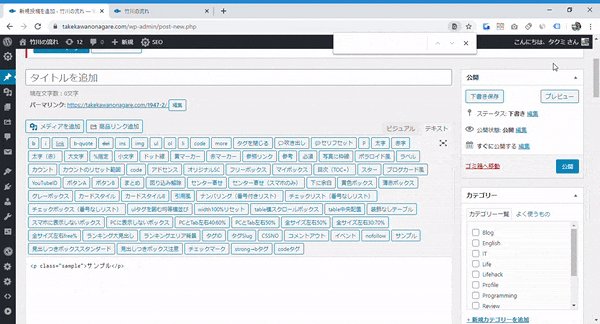
ワードプレスの投稿画面に行ってみましょう。
QuickAddtagを呼ぶときはビジュアルエディタで上記のようにやります。
まとめ:QuickAddtagで執筆速度が上がります。
QuickAddtagの使い方をご紹介してきました。
これのおかげでぼくは早く書けるようになりました。
最初の頃を考えたら、「なんでもっと早く知らなかったんだよ」と思うくらいです笑。
この記事を読んだあなたもAddQuicktagで執筆速度を上げられます😊