この記事では上記の疑問を解決します。
当記事を読むと、下記のようなアイコンが作れるようになります。
チェックアイコン
FontAwesomeは、実はワードプレスのプラグインで使えるようになってます。
一方、プラグインを導入しなくてもできる方法もあります。
プラグインを入れるとサーバーへの負荷がかかってしまうため、この記事ではプラグインを使わない方法をプログラミング歴1年半以上のぼくがご紹介します。
実際にぼくもプラグインを使わない、今回のやり方でアイコンを表示させているので、ご安心ください!
初心者でも分かるよう噛み砕いて説明します!
記事の流れ
- ワードプレスにFontAwesomeを使いたい【プラグインなし】
- 1.FontAwesomeのCDNコードをheader.phpファイルに貼り付ける
- 2.FontAwesomeのアイコンコードをコピペ
- FontAwesomeのアイコンをカスタマイズする方法
ワードプレスにFontAwesomeを使いたい【プラグインなし】
では、次の2つの手順でご紹介していきます。
2.FontAwesomeのアイコンコードをコピペ
1.FontAwesomeのCDNコードをheader.phpファイルに貼り付ける
訳わからん言葉ばっかで戸惑ったかもですね。
説明します。
CDN
CDNとは"Content Delivery Network"の略です。
CDNを使うことで、FontAwesomeのファイルをダウンロードせずに、他のサーバーにあるFontAwesomeが使えるようになります。

header.php
ワードプレスのサイトは下記のように、場所や機能によってPHPのファイル名があらかじめ決まっています。
サイドバー部分→sidebar.php
フッター部分→footer.php
PHPというファイルによってワードプレスは動いています。
このうちのheader.phpファイルを少しイジります。
今からheader.phpファイルをイジっていきますが、イジったときにエラーが発生しそうで不安な方は、
変更前のコードをコピーする
などをしておくと安心ですよ!👍
AFFINGER5のテーマを使った方法で解説していきますが、それ以外のテーマの方もheader.phpをイジるのは同じです。
とはいえ、AFFINGER5の方はデフォルトでCDNコードが書いてあるかもなので、「2.FontAwesomeのアイコンコードをコピペ」までスキップしてもOKです。
CDNコード確認の際に、確かめる場所がわからない方はこのまま読んで下さい。
ではheader.phpファイルを探していきます。
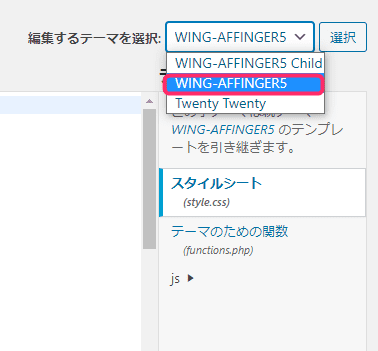
テーマをWING-AFFINGER5(Childじゃない方)に変えます。
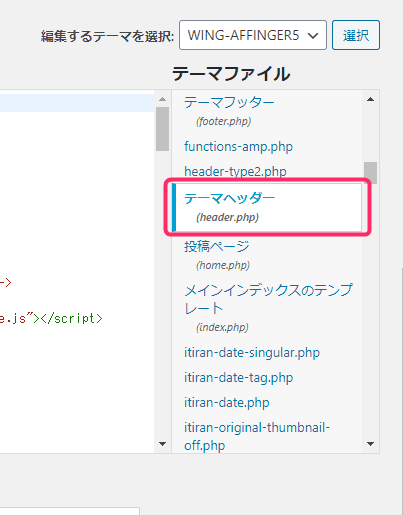
テーマヘッダー(header.php)を選択します。
<head></head>の中に
をコピペしてください。これがFontAwesomeのCDNです。
FontAwesomeの読み込みはこれだけでOKです♪
CDNのコードが既に書いてある場合は、<head></head>の間に書いてあります。ある場合はCDNコードを追加をせずに、そのまま次の「2.FontAwesomeのアイコンコードをコピペ」へどうぞ♪
2.FontAwesomeのアイコンコードをコピペ
FontAwesomeの読み込みが完了したので、次は実際にFontAwesomeのサイトからコードを取得してきます。
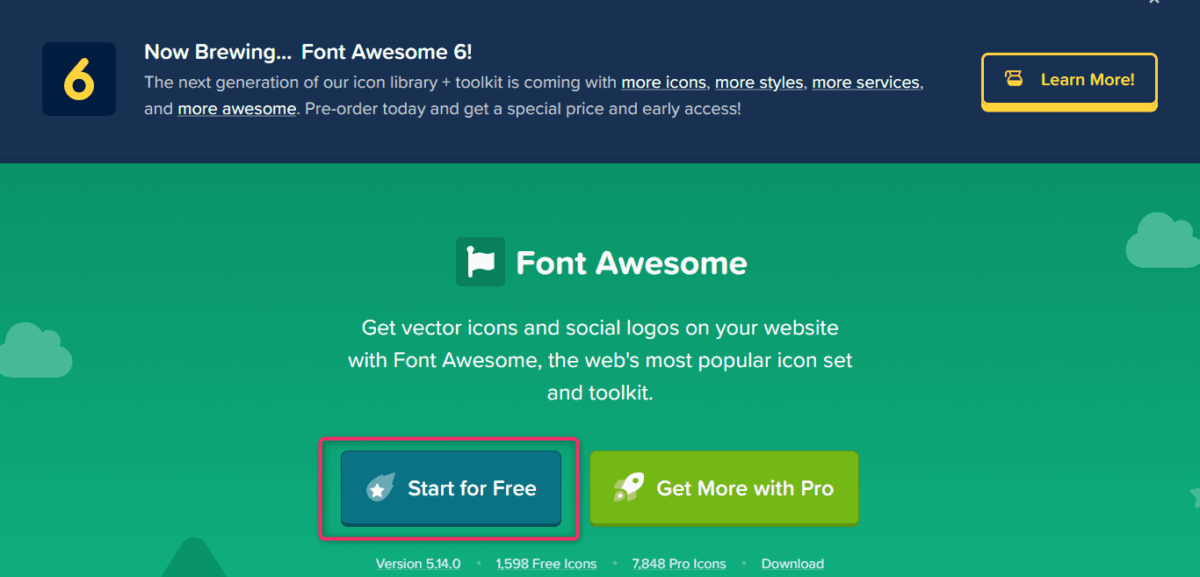
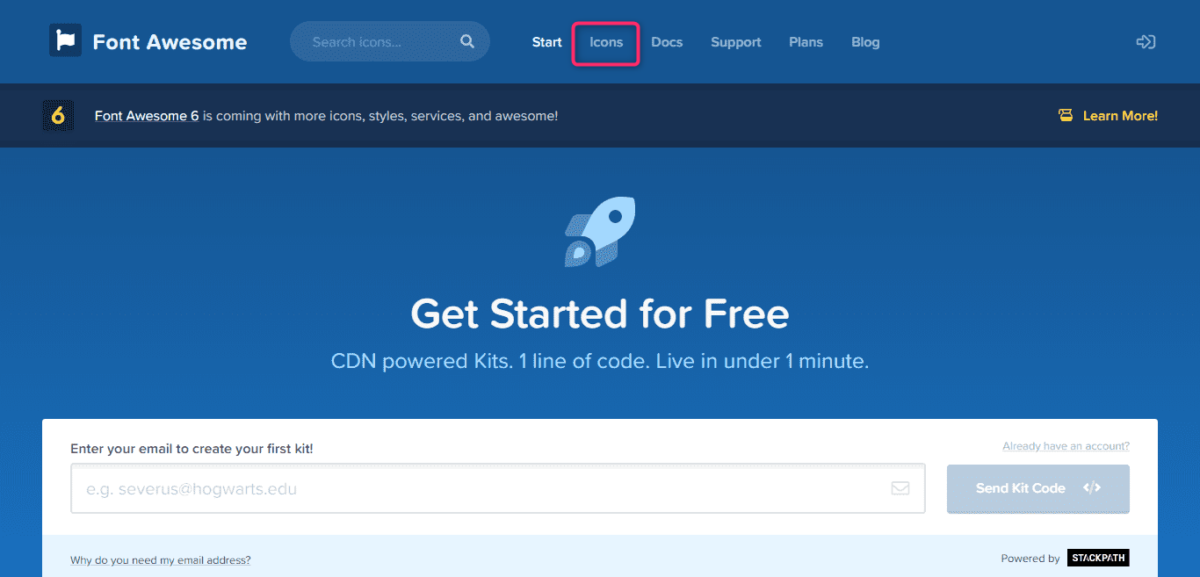
FontAwesome公式ページへどうぞ。
「Start for Free」をクリック。
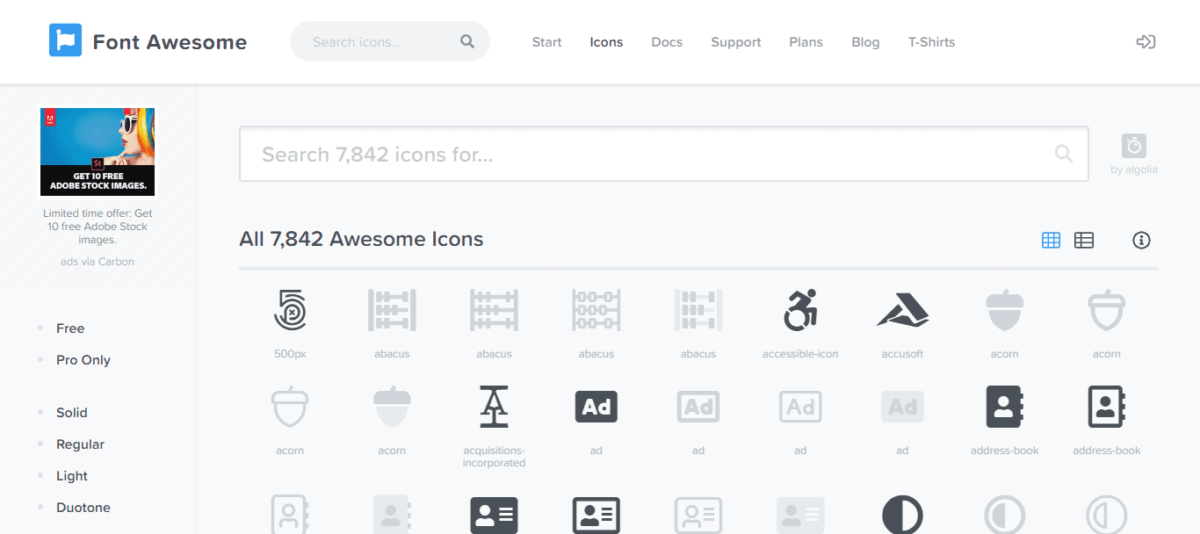
メール入力画面になりますが、上の「Icons」をクリックでOKです。
ここからアイコンコードを取得していきます。
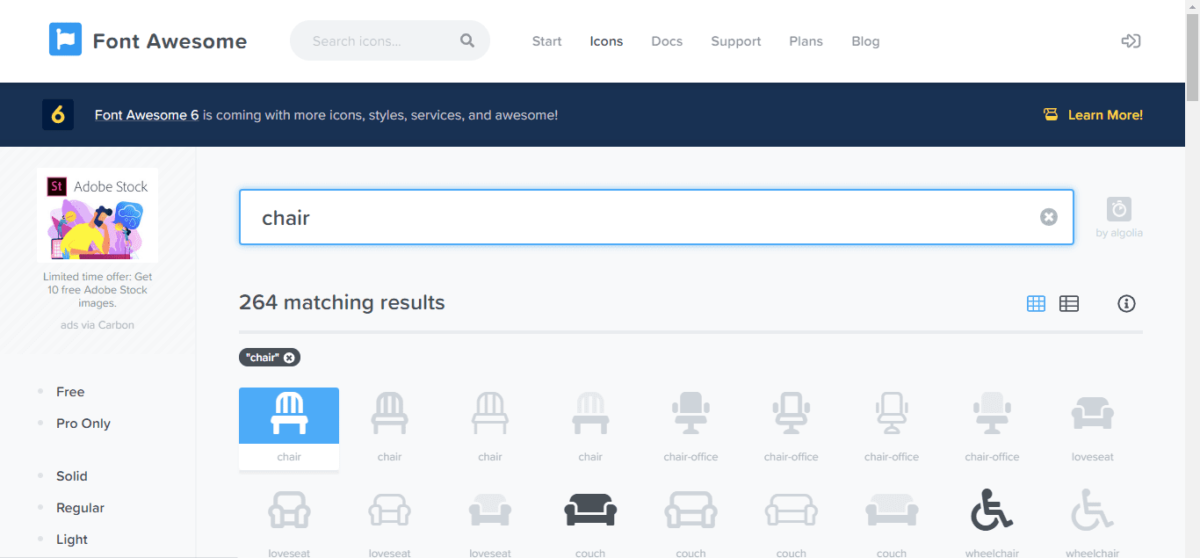
ほしいアイコンの名前を検索してクリックします。
「chair」のように英語で検索してください。
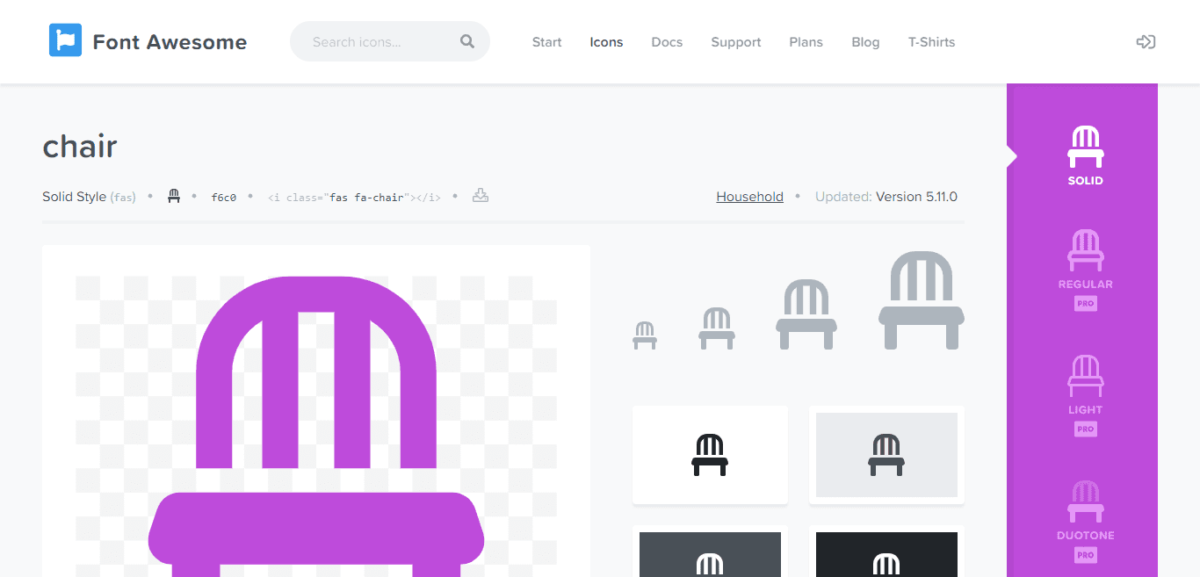
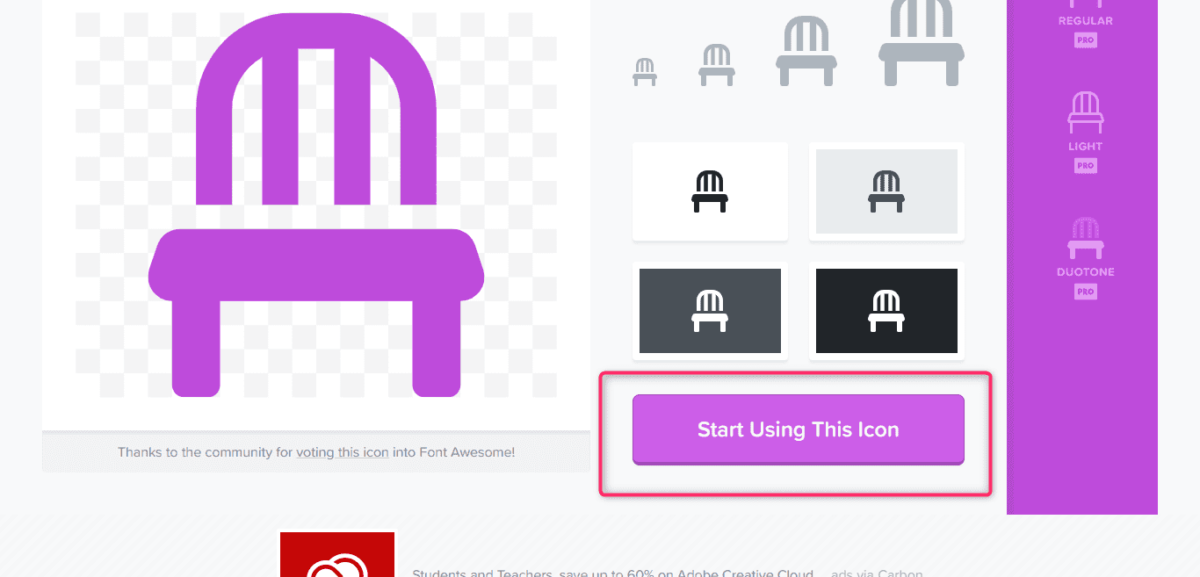
上記の画面になりますので下にスクロールします。
「Start Using This Icon」をクリック。
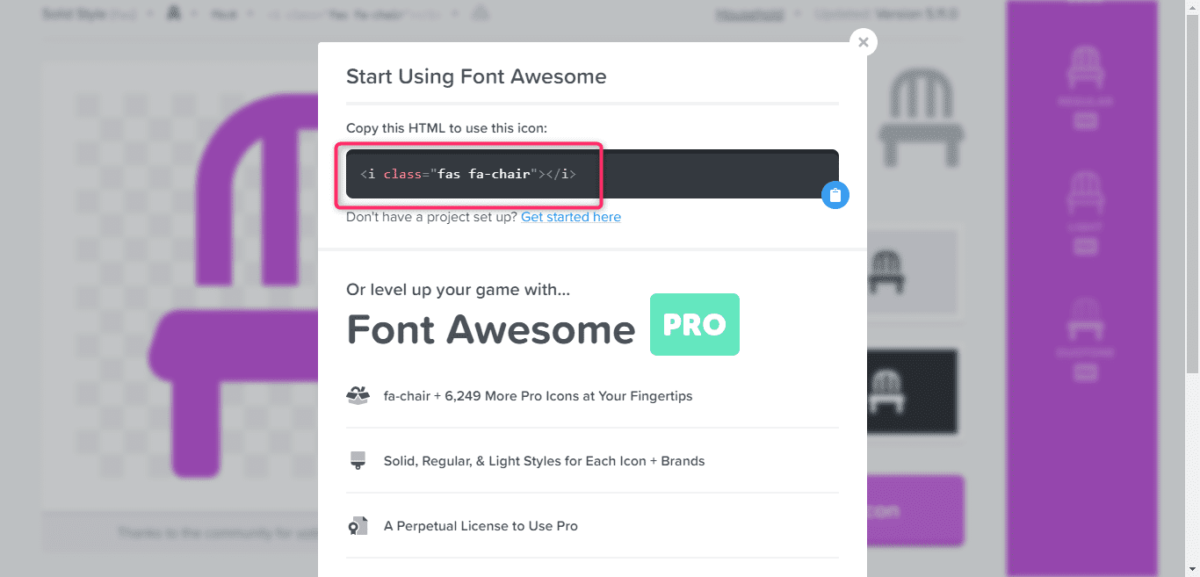
出てきたコードをコピー。
投稿画面のテキストエリアに貼り付け。
アイコンが表示されます♪
FontAwesomeのアイコンをカスタマイズする方法
ただコードをコピペするだけだとシンプル過ぎますよね笑。
FontAwesomeのアイコンをカスタマイズする方法を下記の記事でご紹介しています。
アイコンを大きくする方法や回転させる方法についても解説していますので、興味がある方はどうぞ。
まとめ:ワードプレスにFontAwesomeを使いたい【プラグインなし】
今までの話をまとめます。
- ワードプレスにFontAwesomeを使いたい【プラグインなし】
- 1.FontAwesomeのCDNコードをheader.phpファイルに貼り付ける
- 2.FontAwesomeのアイコンコードをコピペ
- FontAwesomeのアイコンをカスタマイズする方法
この記事ではFontAwesomeをワードプレスに導入する方法、使い方をご紹介してきました。
参考になれば嬉しいです。
それでは以上になります。