
消した後のコピーライトの書き方でおすすめの書き方とかもあれば知りたい。
このような疑問に答えます。
ワードプレスのコピーライトを消す方法って分かりづらいですよね。
結論、ファイルをイジればいいのですが、その探し方がちょっと厄介です。
プラグインを使ったコピーライトの変更方法もあるのですが、サイトの速度を極力下げないためにも、「ファイルを編集する方法」で今回はご紹介します。
僕は実際にワードプレスでコピーライトを変えた経験があるので、信頼性の担保に繋がると思います。
画像多めで細かく解説しますので、ぜひ最後までどうぞ。
記事の流れ
・ワードプレスのコピーライトを消す方法
・コピーライトのおすすめの書き方
ワードプレスのコピーライトを消すのっていいの?
すみません、まず1つ先に話させてください。
コピーライトを消すことに関して気になる方も多いと思うので。
ワードプレスのわからないところをまとめてくれてるWordPress指南書を要約すると
ワードプレスチームが作ったテンプレート(Twenty Seventeen...etc)はフッターを消していい。
フリーのWebデザイナーが作ったテンプレは注意が必要。
フッターを消していい=Copyrightを消していいということだと思うので、チームが作成したテンプレに関しては消しても良さそうですね。
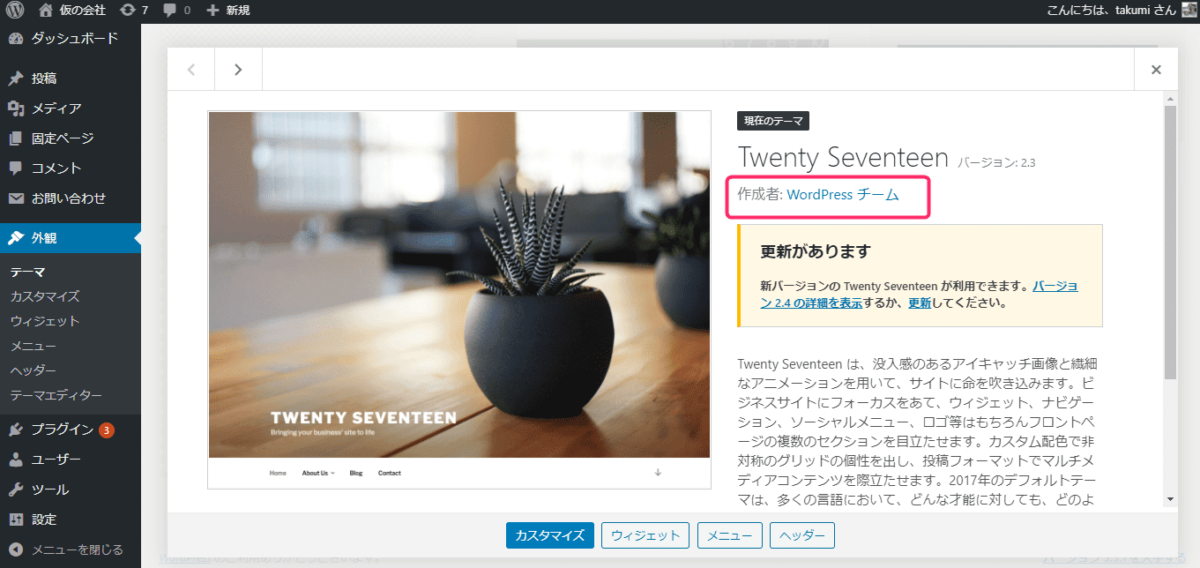
実際にTwenty Seventeenのテーマを確認してみたら、確かに「作成者:WordPressチーム」となっていたので、これを使っている場合はコピーライトを消してOKですね。
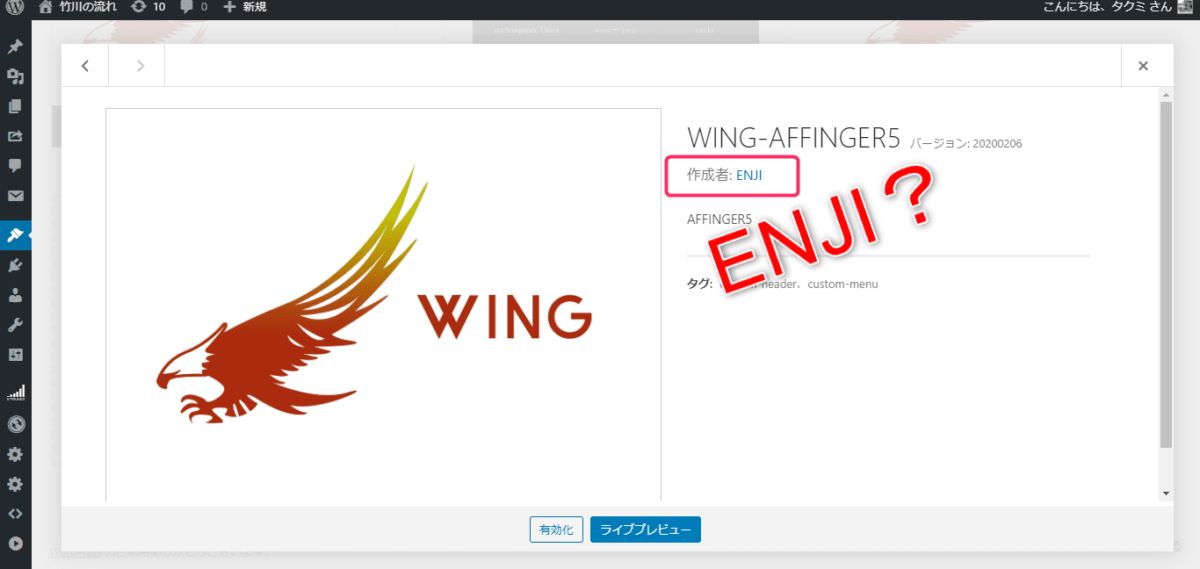
AFFINGER5でも確認してみましたが、「作成者:ENJI」となっていました。
ENJIという方が作ったテンプレートみたいですね。
先ほどのサイトから引用すると、
Webデザイナーの中には「フッターのテーマ名を消さないで」ということを明記している人もいるので、その場合は消さないようにしましょう。
気になってENJI@ENJILOGさんのツイッターを見てみたのですが、そのような発信はされていなかったので、よっぽど大丈夫かと笑。
ENJIさんはAFFINGERだけでなく、STINGERの制作もした方だそうです。スゲエ。。
正直、他の有名なブロガーの方などもガッツリ変えちゃってるので大丈夫だと思います。
あなたの使っているワードプレスのテーマ作成者の方が「フッターを消さないで下さい」などと言っているのを見た場合はやめておきましょう。
ワードプレスのコピーライトを消す方法【コピーライトの書き方も解説】
では本題に入ります。
この記事ではワードプレステーマAffinger5とTwenty Seventeenの画面をお見せして解説します。
テーマが違う方がいるかもですが、この記事を読むことで、編集するファイルの種類の目星をつけたり、当たりどころを突いたりする手助けにきっとなるはずです。
この記事の解説から、ぜひあなたのテーマでも応用させてみて下さい。
ワードプレスのコピーライトを消す方法
AFFINGER5
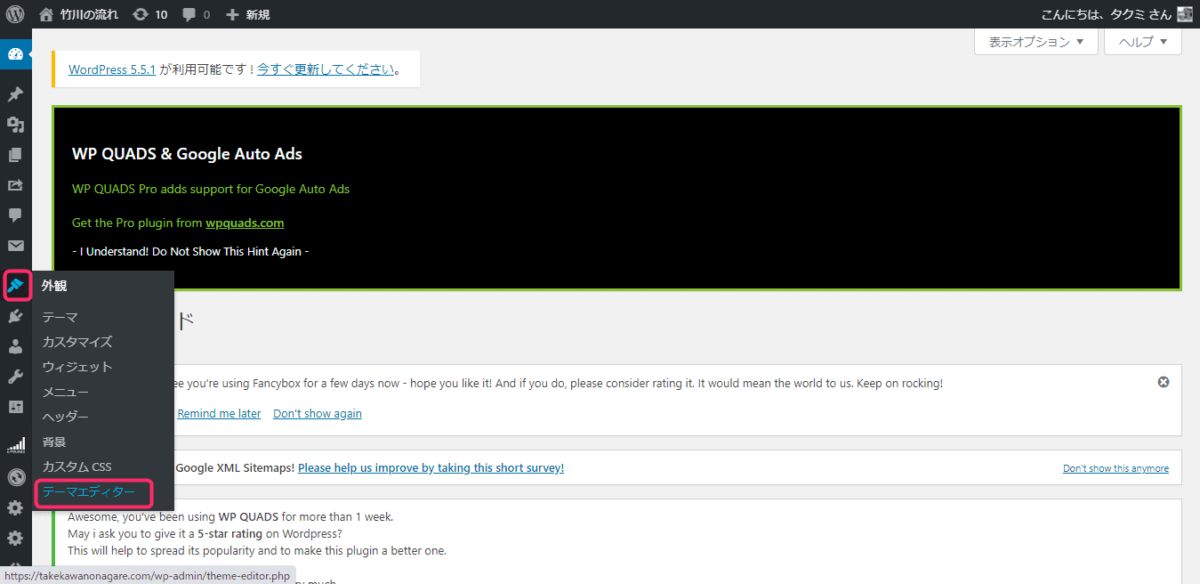
左サイドバーのペンキアイコンから「テーマエディター」をクリック。
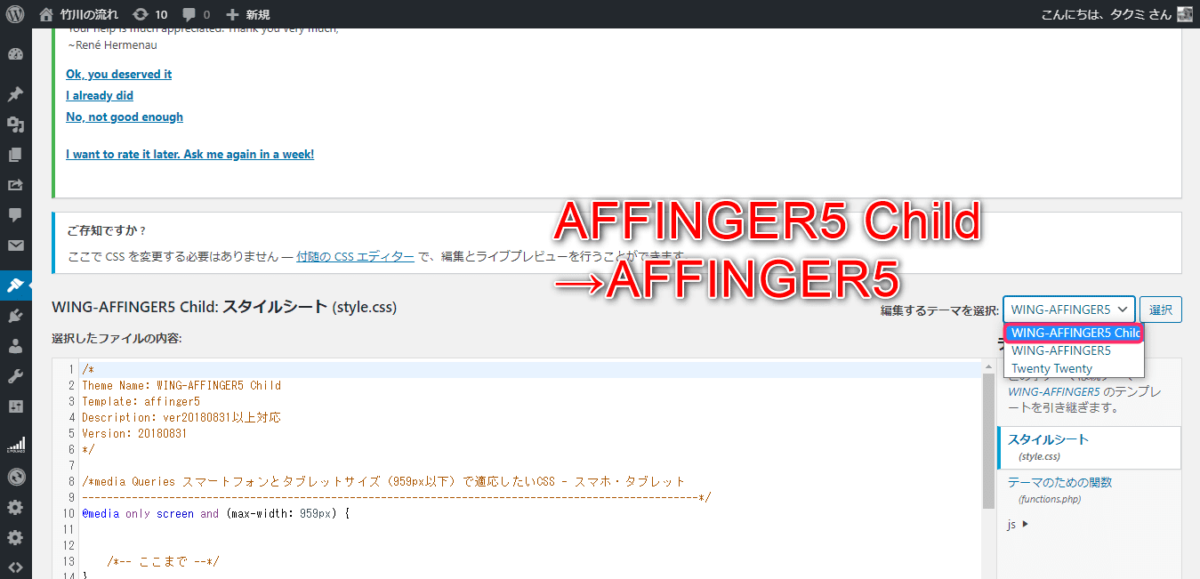
テーマをAFFINGER5 ChildからAFFINGER5 に変えます。
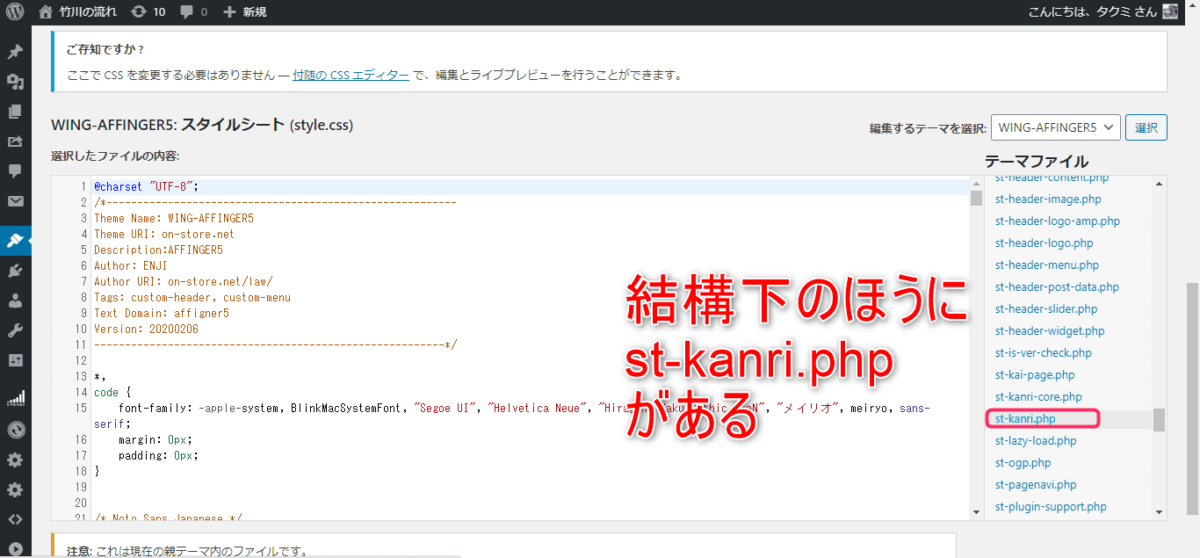
「テーマファイル」を結構下にスクロールすると、st-kanri.phpがあるので、このファイルを開きます。
*エラーが心配な方は先にst-kanri.phpをコピーしておきましょう。
3935行目にコピーライトの部分が入力されています。
'と'の間に好きな文字を入力してコピーライトが変えれます。
見つからない方はこの行の付近を確認してみて下さい。
cr_pb と書いてあるところがあれば近いです。
コピーライトが書いてある箇所の前には、上記の画像のように、echo'<p class=~>'と書かれています。
ぜひ参考にしてみてください。
Twenty Seventeen
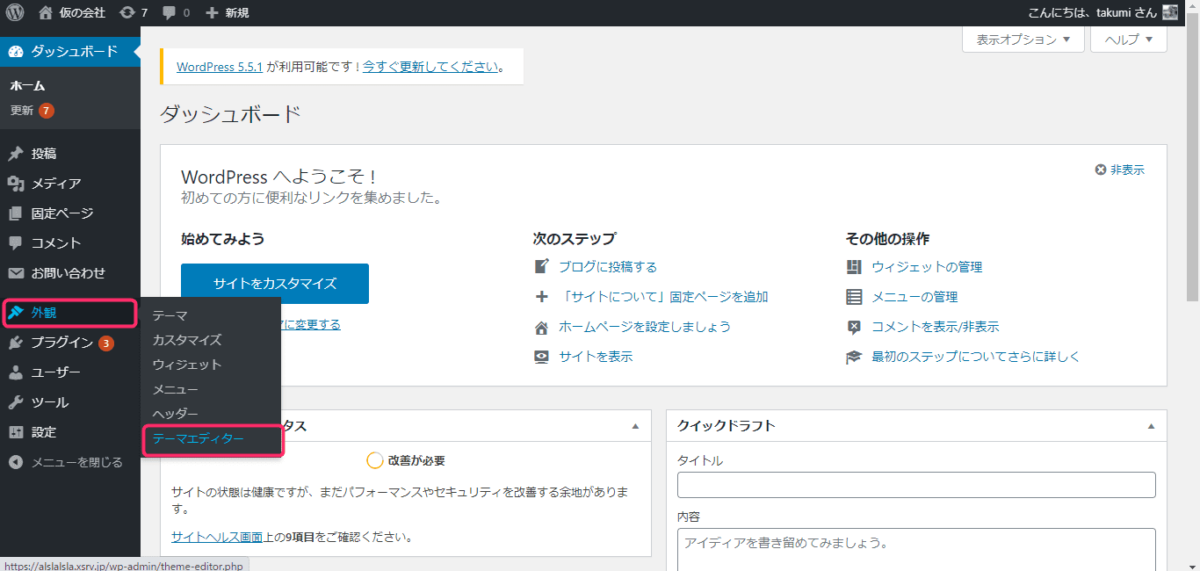
「外観」から「テーマエディター」をクリック。
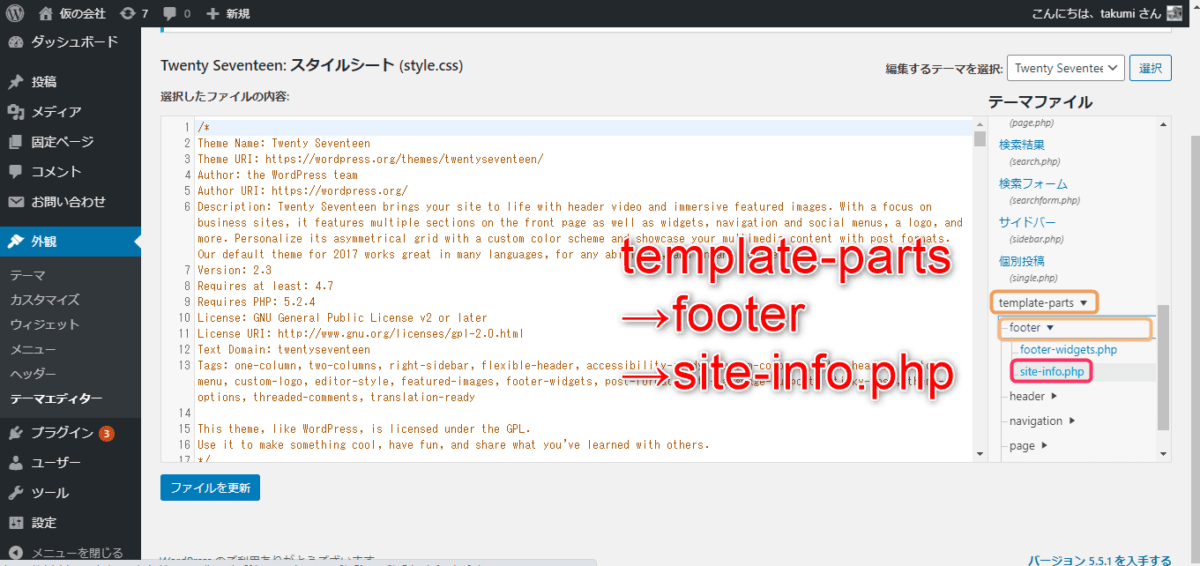
「テーマファイル」をスクロールして、
1.template-partsを開く
2.footerを開く
3.site-info.phpを開く
の順に開きます。
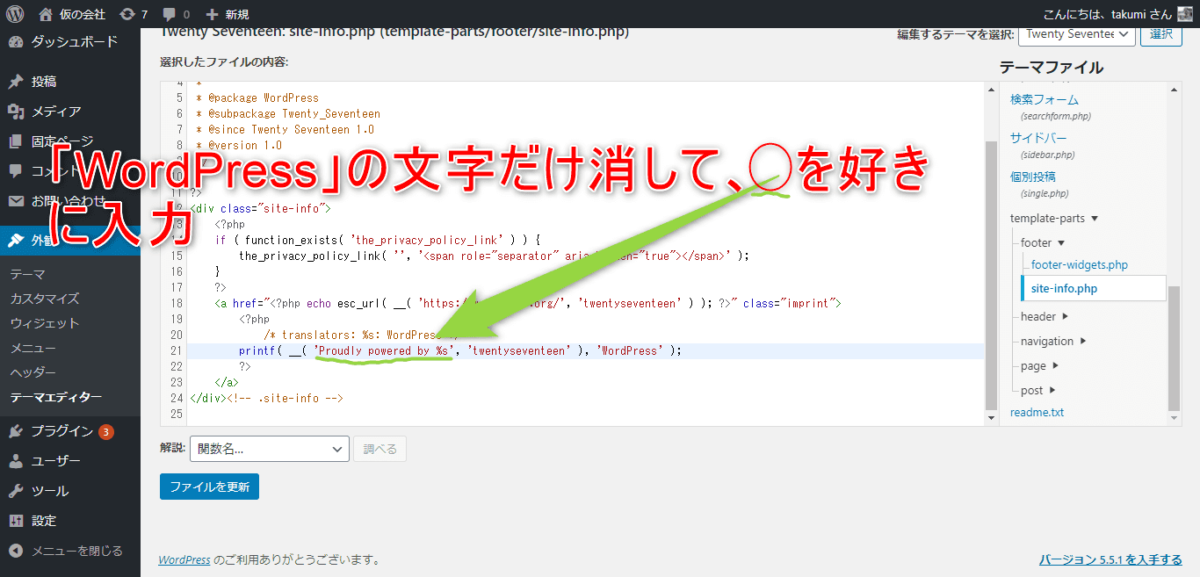
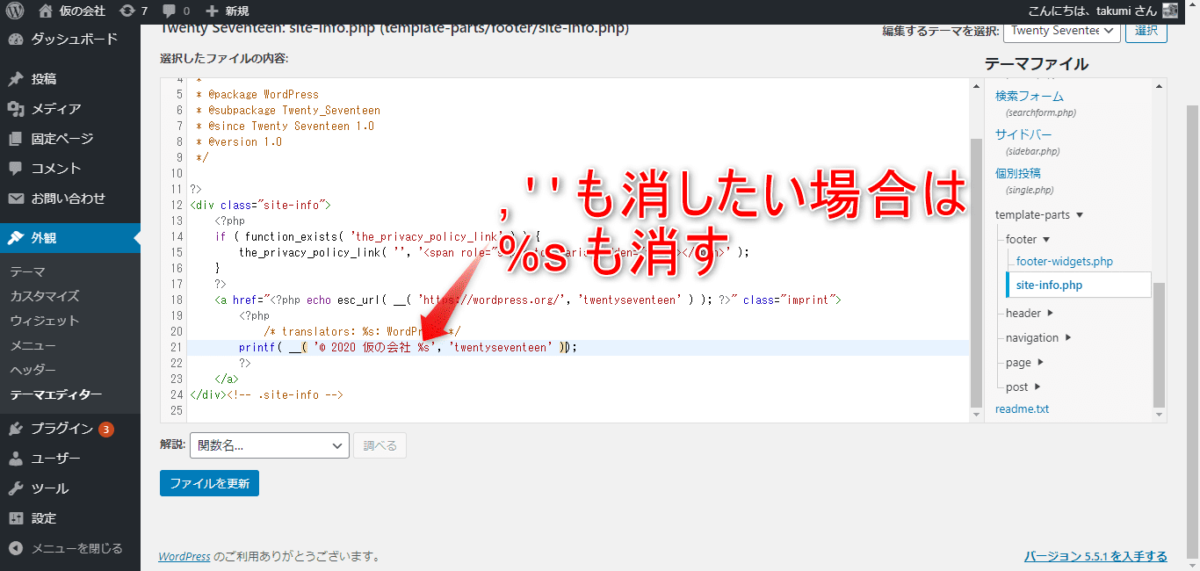
21行目がコピーライト部分です。
*エラーが心配な方は先にsite-info.phpをコピーしておきましょう。
入力の方法は、"WordPress"の文字だけ消して上記のみどり線を好きなコピーライト文に変えるだけです。
下記のような感じです。
ここで、21行目最後の空白の「, ''」が気になる方は以下を試して下さい。
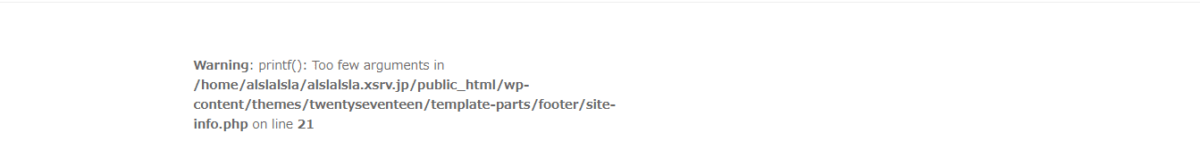
,''を消した状態で%sを残してしまうと、以下のようなエラーが発生します。
, ''を消したい場合は%sも消しましょう。
コピーライトのおすすめの書き方
基本的には上記例の書き方でOKです。
©とCopyrightに関して
©とCopyrightを両方書いている理由ですが、©が文字化けで上手く表示されないことがあるんですよね。
それの予防策としてCopyrightも書いてます。
©もCopyrightもないと、著作権があることが不明になってしまうので、これが無難かと思います。
また、国や自治体などの公的な期間ではCopyrightの他にAll rights reserved と書かれている印象です。
公開年について
「更新年は書かないの?」と思ったかもですが、「ちゃんと更新してますアピール」がしたい人は書いてもいいと思います。
当ブログでは、なんとなく書いてません笑。
理由が適当ですみません。。
まとめ:ワードプレスのコピーライトを消す方法【コピーライトの書き方も解説】
最後にまとめます。
ワードプレスのコピーライトを消すのっていいの?
ワードプレスのコピーライトを消す方法
コピーライトのおすすめの書き方
この記事ではAFFINGER5、Twenty Seventeenのテンプレートを使って「コピーライトの消し方」を解説しました。
他のテンプレートの方も、編集するところが今回と似ていることが多いと思うので、ぜひ応用させてみてください。
そんじゃ。