
こういう疑問に答えます。
この記事を書いているのは、コードを見るのが好きな者です。
Adaloはノーコードツールの中でも割と使いやすいので、ぜひこの記事を最後まで読んで「実際に作る」ところまでやってみてください。
ただ、使いやすいとはいえAdaloにも少し癖があるので、網羅的にしっかり解説していきます!
【制作過程も完全公開】Adaloの使い方を解説!
この記事は以下の流れで進んできます。
- 前半:Adaloの使い方を解説!
- 後半:Adaloを使ったアプリを作ってみる
本記事は正直かなり長いですが、制作過程、修正するときの考え方も織り交ぜたので、かなり有益なはずです (`・ω・́)ゝ
後半では簡単なToDoリストを作るので、お楽しみに♪
Adaloの使い方を解説!
サインアップ
サインアップしたことない方(初めてAdaloを利用する方)は以下のリンクからどうぞ。
「GET STARTED FOR FREE!」からサインアップできます。
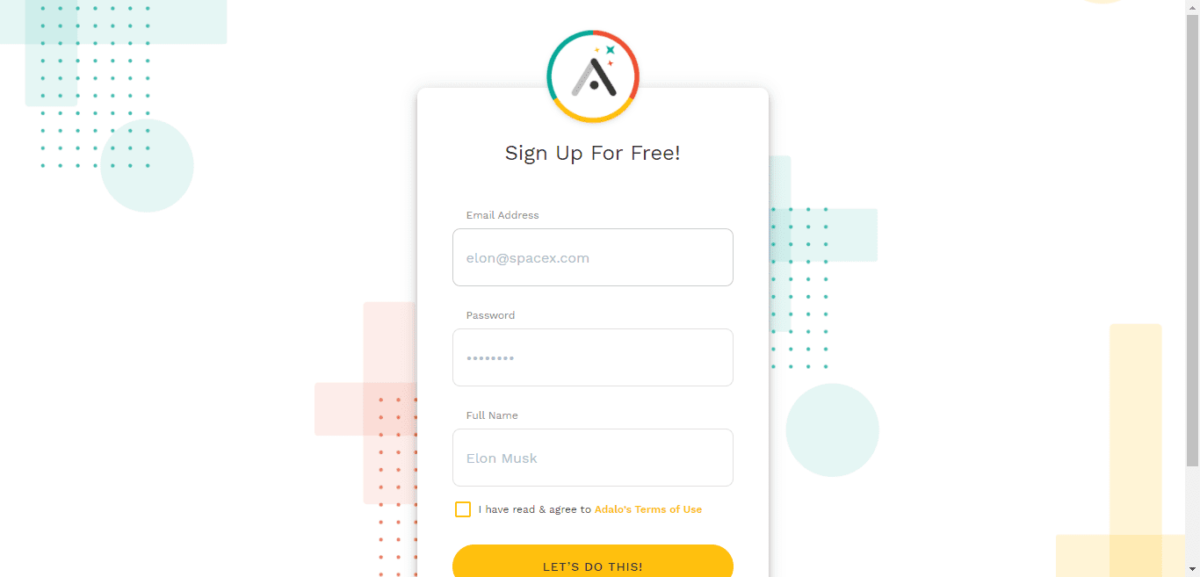
上記のフォームを入力すればサインアップできます。
Adaloのアプリ開発準備

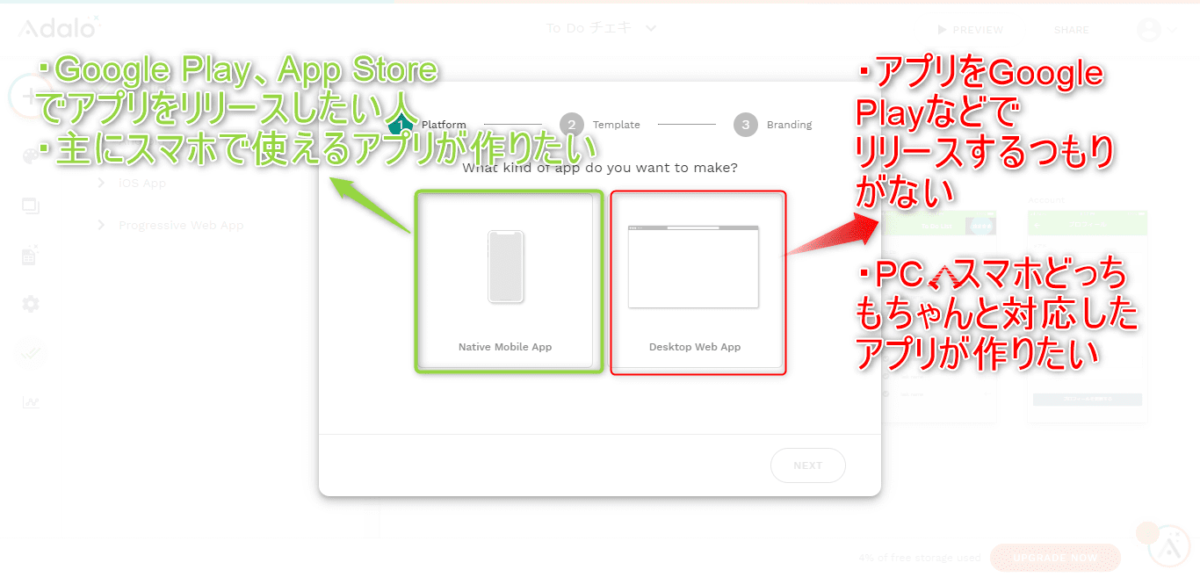
アプリを作成する前に、どのような型のアプリを作るのかを選ぶ上記のような画面が表示されます。
3つほどあるので、回答していきます。
アプリの種類
「Native Mobile App」と「Desktop Web App」があります。
違いは
・Native Mobile App:主にスマホ対応。ストアにアプリリリースできる。
・Desktop Web App:スマホ、PCに対応。
という感じです。
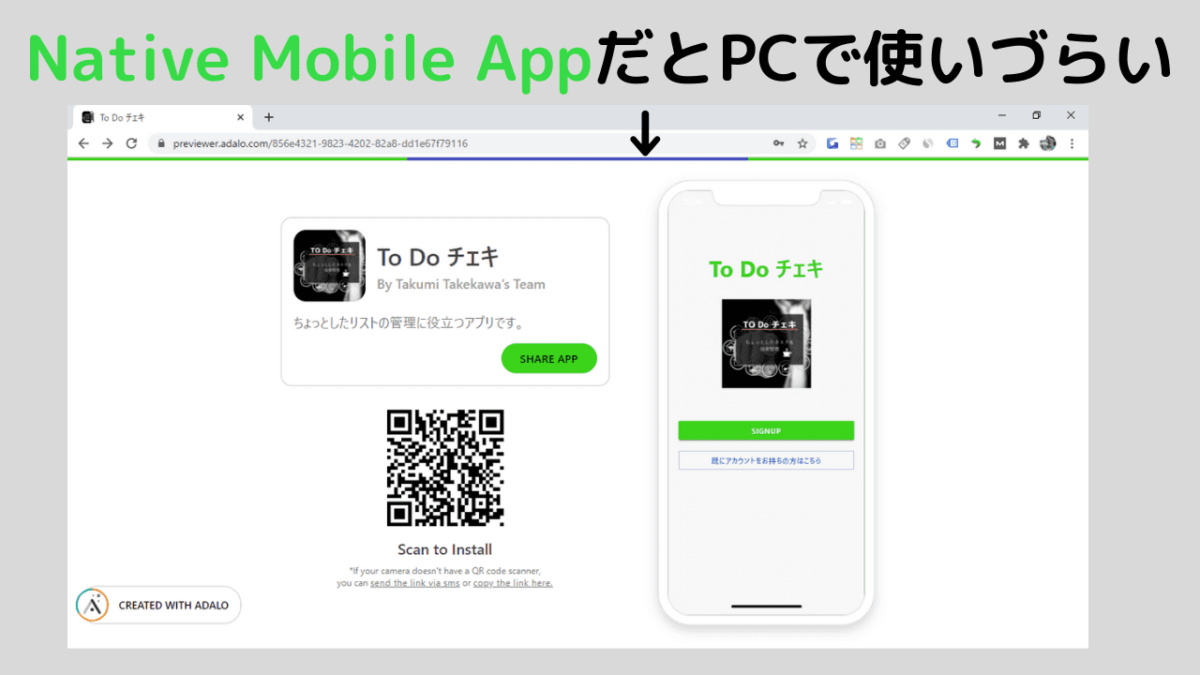
Native Mobile Appに関してはPCでも使えるのですが、下記のようにPCだと使いづらくなります。
目的に応じてAppの種類を選んで下さい。
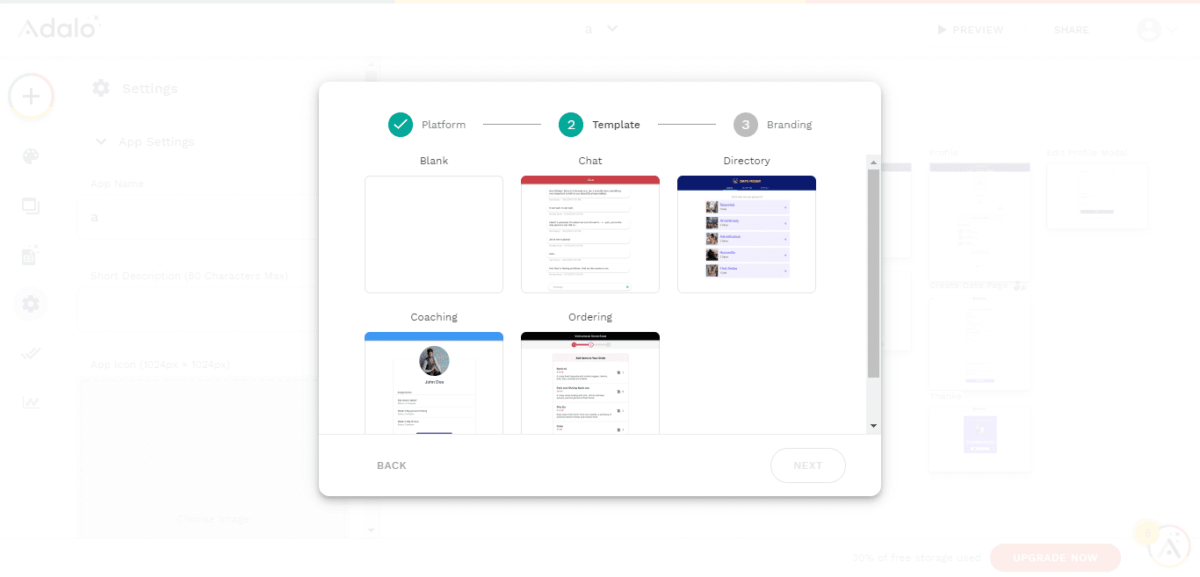
テンプレート選択
次にテンプレートについて説明します。
使えるテンプレートは最初に選んだAppの種類で決まってます。
・Native Mobile App
Blank、Chat、Directory、Coaching、Ordering、Appointments、To-Do List
・Desktop Web App:
Blank、Chat、Directory、Coaching、Ordering
上記から分かるように、Native Mobile Appのほうが用意されたテンプレートが多いです。
どんなテンプレートなのか実際に調べてみると理解が早いです。
なお、アプリをいちから作りたい方はBlankを選んで下さい。
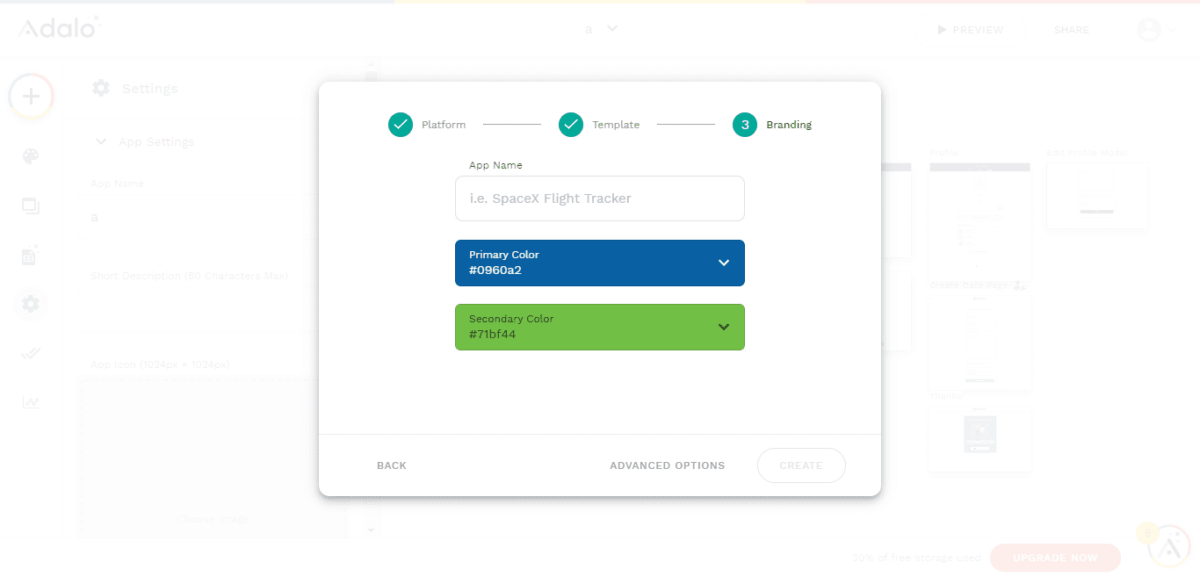
アプリの名前、色を決める
「To-Do List」テンプレートを選びました。
「App name」からアプリ名を入力してください。
「Primary Color」「Secondary Color」に関しては後でも設定できるので、そのまま進んじゃってOKです。
「CREATE」をクリックで編集画面に移動します。
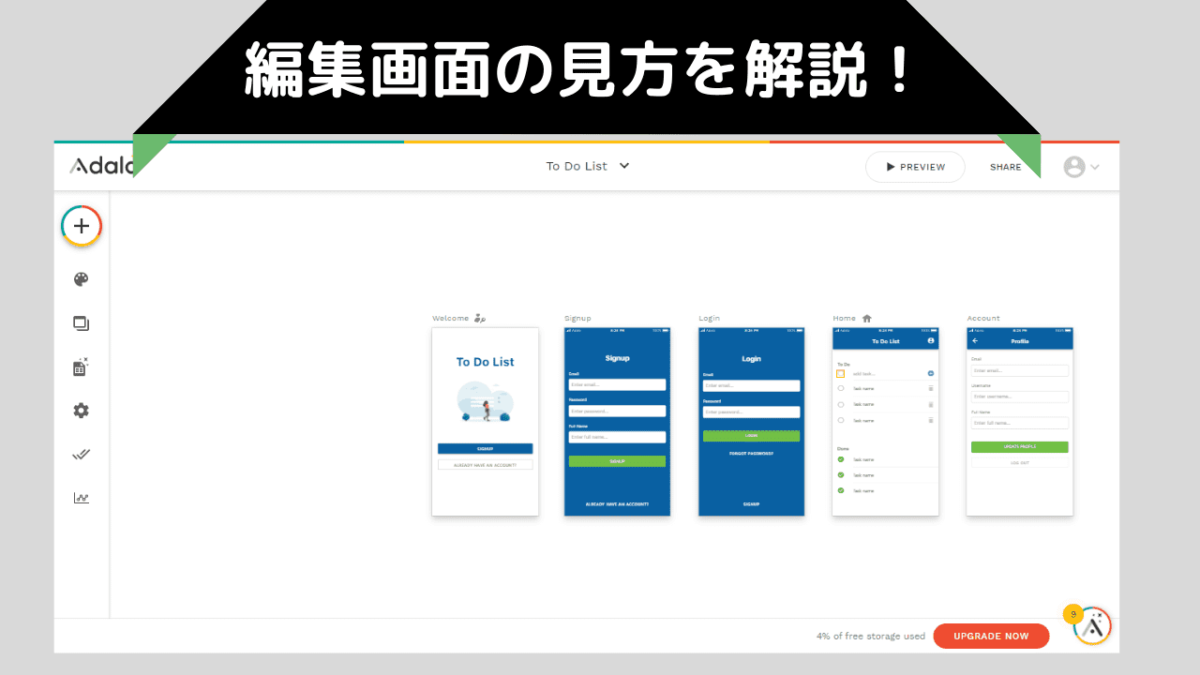
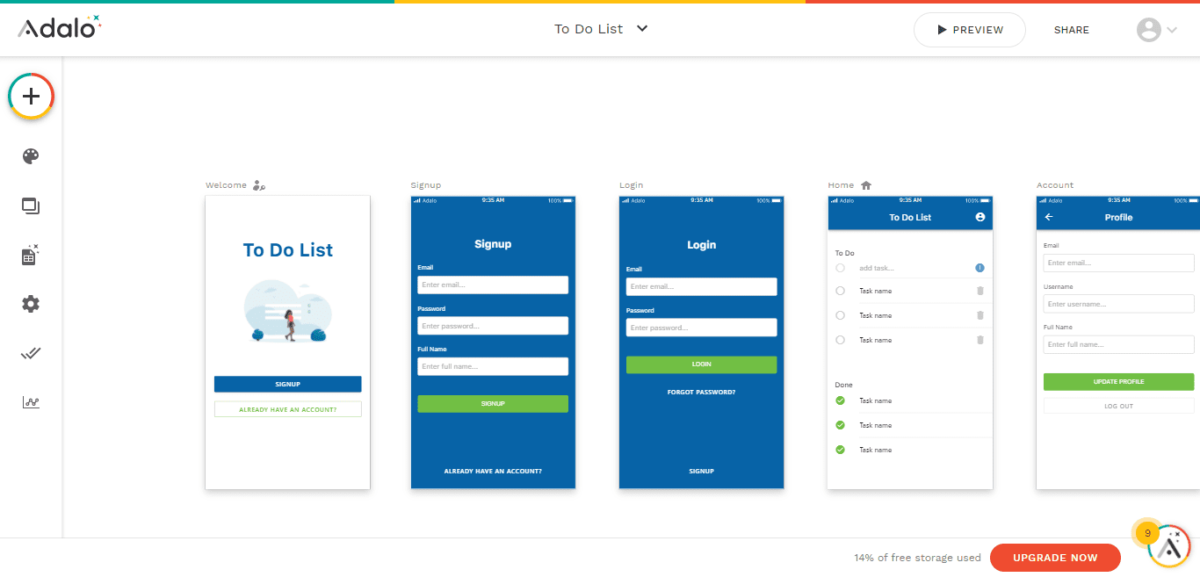
Adaloの 編集画面の見方
編集画面の見方、使い方を解説していきます。
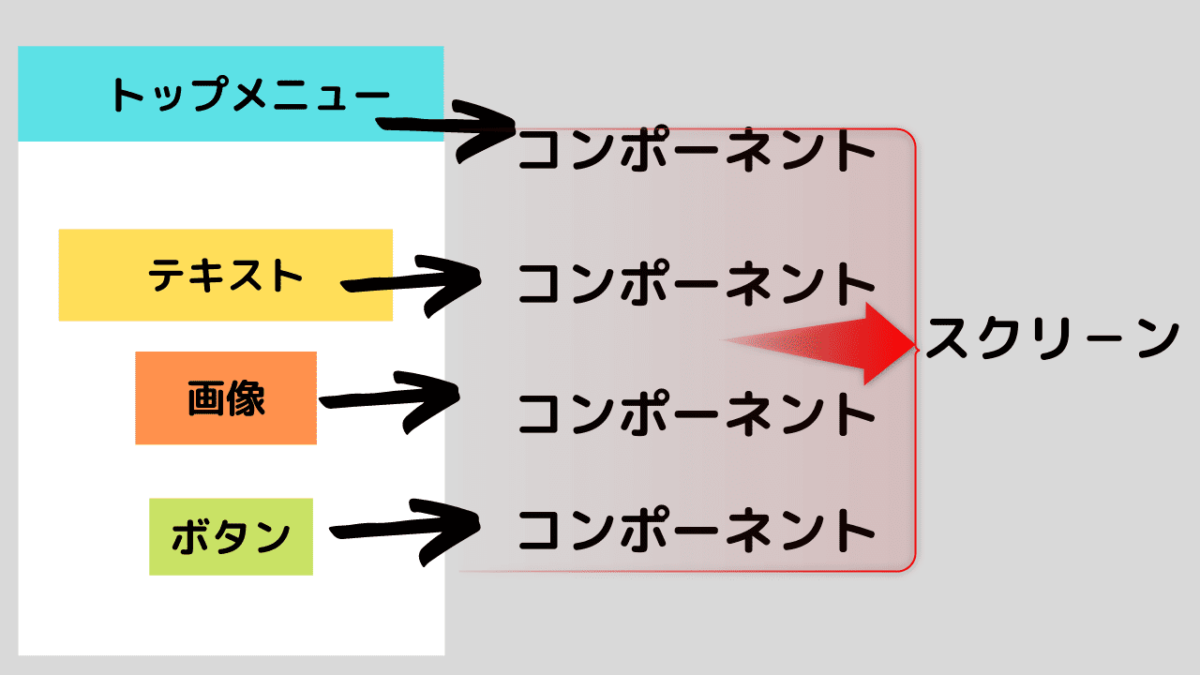
前提知識としてAdaloに出てくる「コンポーネント」と「スクリーン」の概念を知っておいてください。
コンポーネント:一つ一つの部品
スクリーン:(コンポーネントの集まった)一つのページ
AdaloではComponentとScreenとして出てきますので、わからなくなったらもう一度戻ってきて下さい。
それでは詳しく見ていきます。
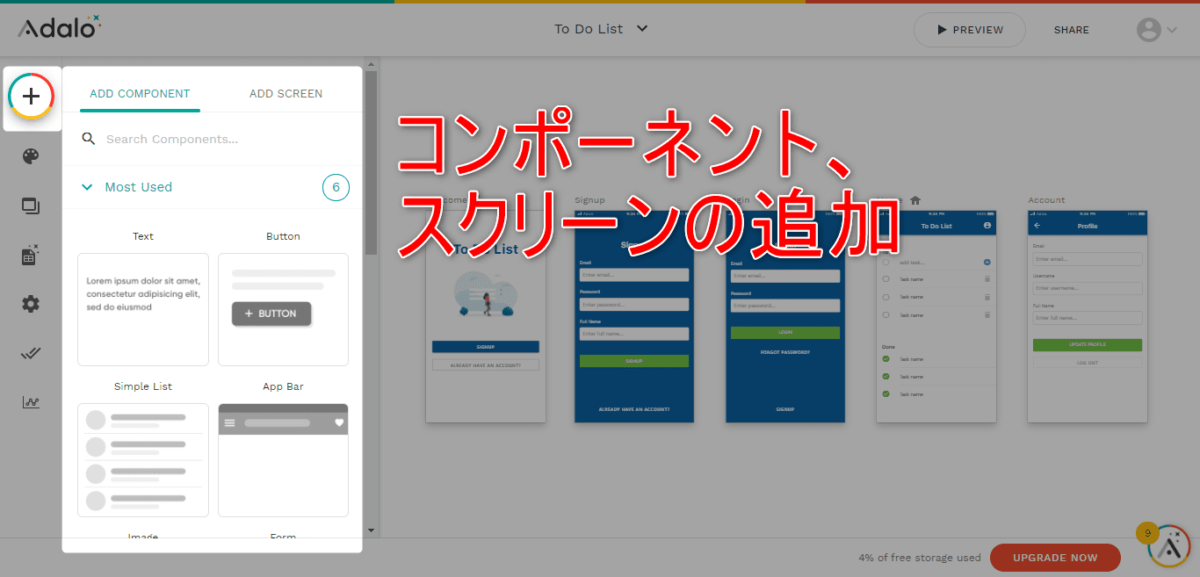
コンポーネント、スクリーンを追加する
左サイドバーの「+」からコンポーネントやスクリーンを追加できます。
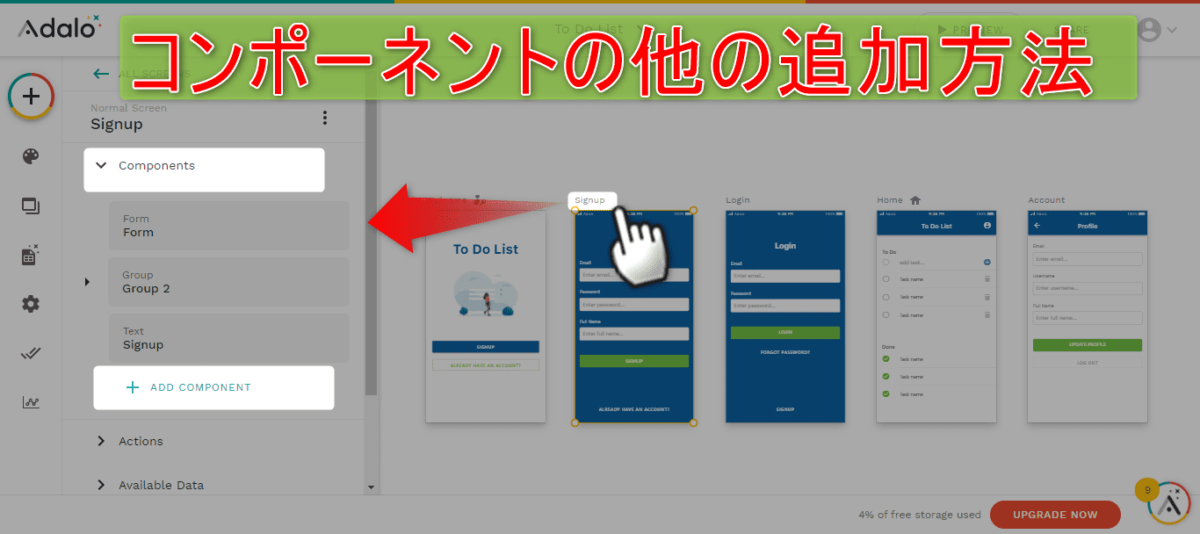
また、コンポーネントに関しては以下のように追加する方法もあります。
スクリーン(1つのページ全体)の名前をクリックすると「ADD COMPONENT」が出るので、そこからもコンポーネントを追加できます。
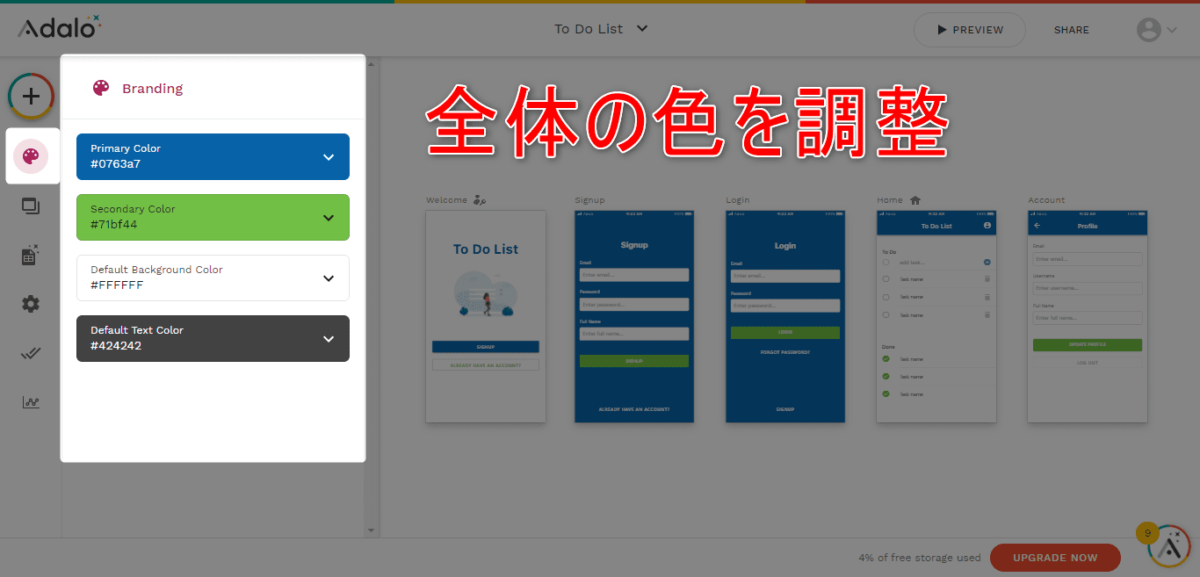
色を変える
サイドバーのパレットアイコンから全体の色が変えれます。
ただ、サイドバーから指定すると、全体の色が変わってしまいます。
そこで、個別に指定する方法を次にご紹介します。
ページごとに背景色を変えたい場合は
1. スクリーン名をクリック
2. 「EDIT STYLES」をクリック
3. 「Background」から背景色を変更
でできます。
色を個別に指定したい場合は
1. コンポーネントをクリック
2. EDIIT STYLES
3. Colorから色を調整
でできます。
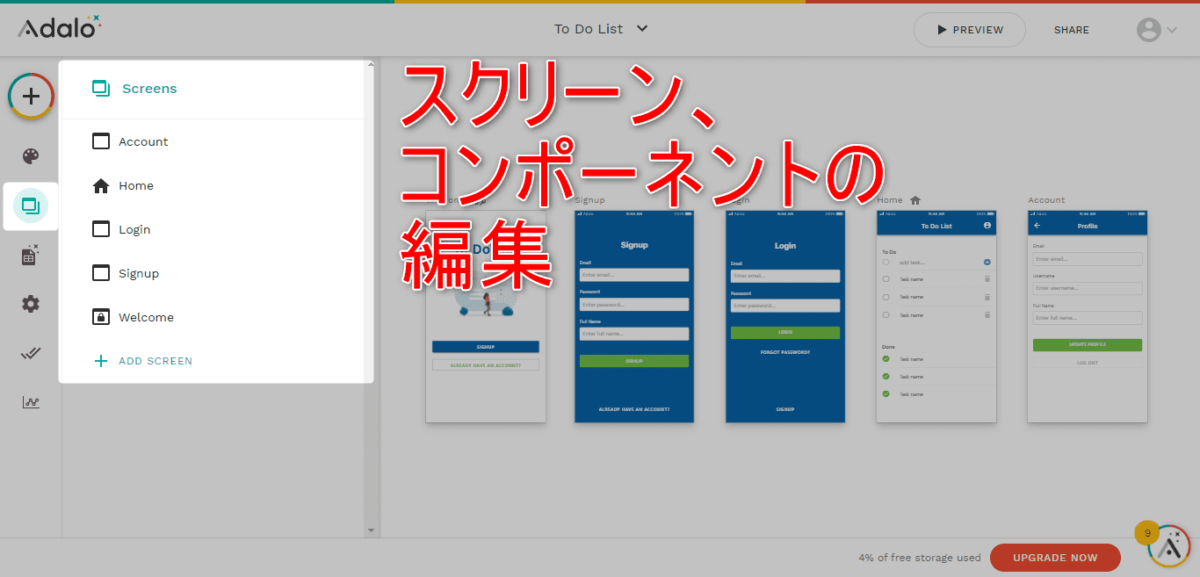
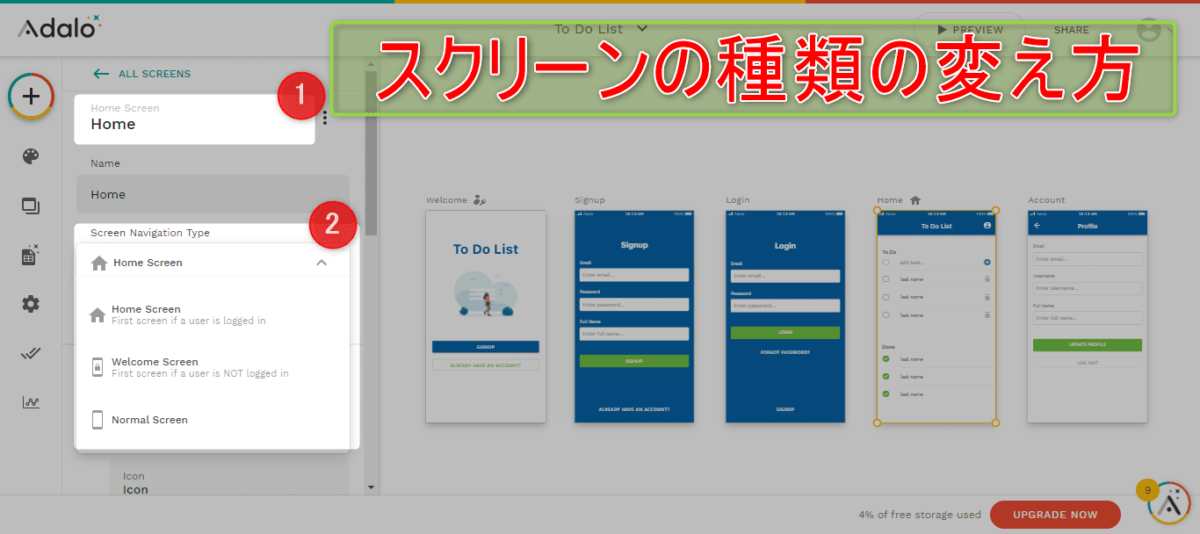
スクリーンやコンポーネントの編集
レフトサイドバーのスクリーンアイコン(?)から細かく編集できます。
このモードはよく使う印象です。
スクリーンには
・Home Screen:ホーム画面のページ
・Welcome Screen:初めて訪れたときに見せるページ
・Normal Screen:上記2つ以外の普通のページ。
の3種類のスクリーンがあります。
変えるときには以下のようにすると変えれます。
1. スクリーン名をクリック
2. さらにスクリーン名をクリック
3. Screen Navigation Type から選択
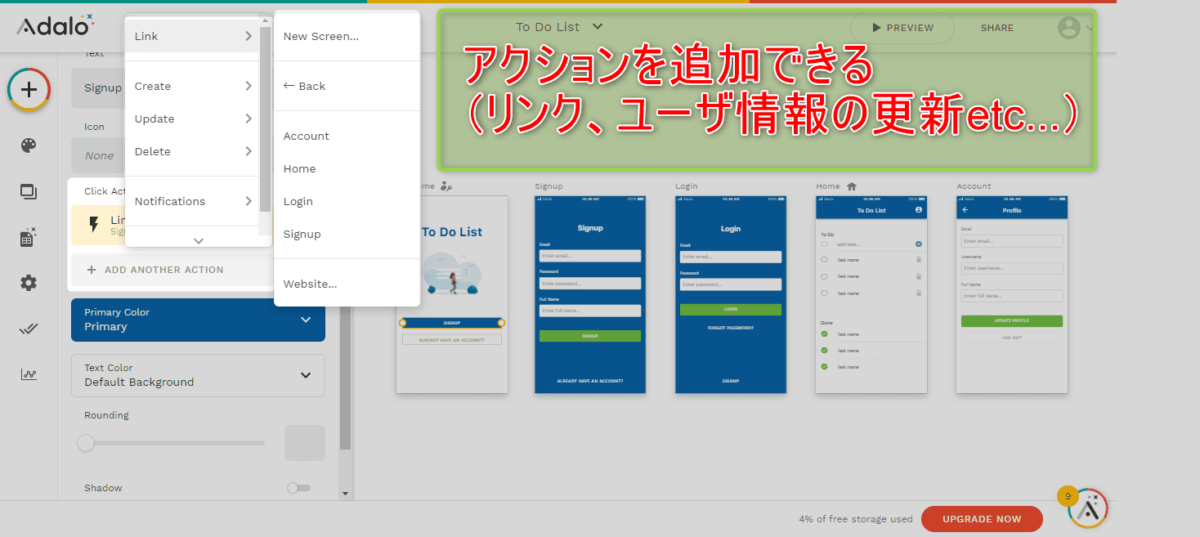
コンポーネントに関しては、
・名前
・アイコン
・アクション
など、いろいろ編集できます。
アプリは、デザインが微妙でも機能が最低限よければいいみたいなところがあるので、「アクション」は結構重要と思います。
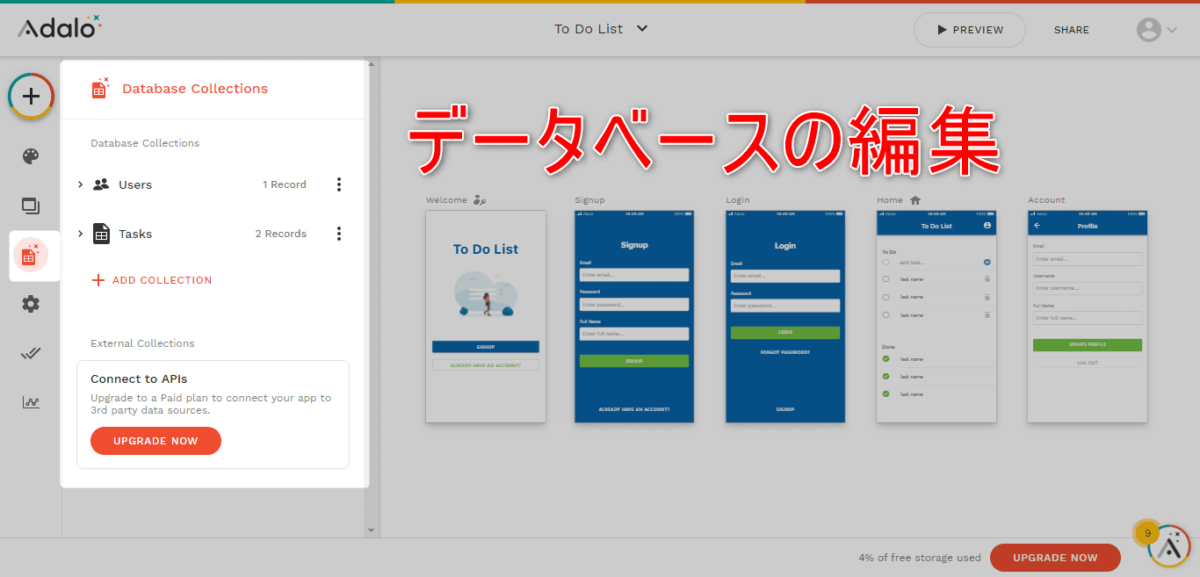
データベースを編集
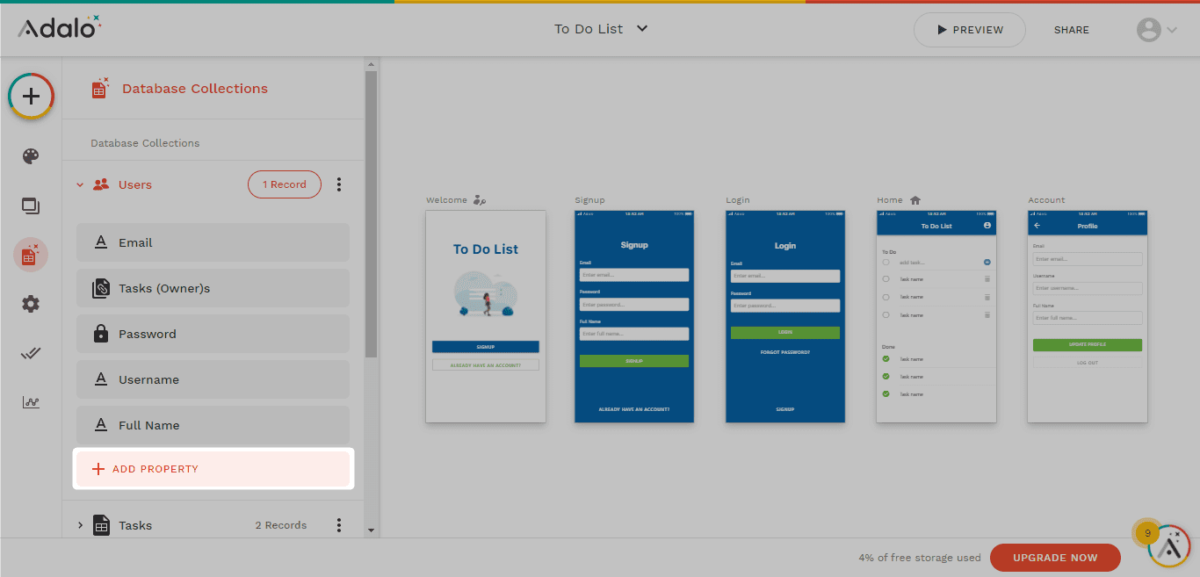
レフトサイドバーのデータアイコンからデータベースの編集ができます。
データベース編集画面は、先ほどのスクリーンやコンポーネント編集画面の次に使う頻度が多いイメージです。
データベースとは、ザックリいうと
・Aさんの名前、メアド、パスワードを保管した場所
・Bさんの投稿内容を保管した場所
などのことだと思って下さい。
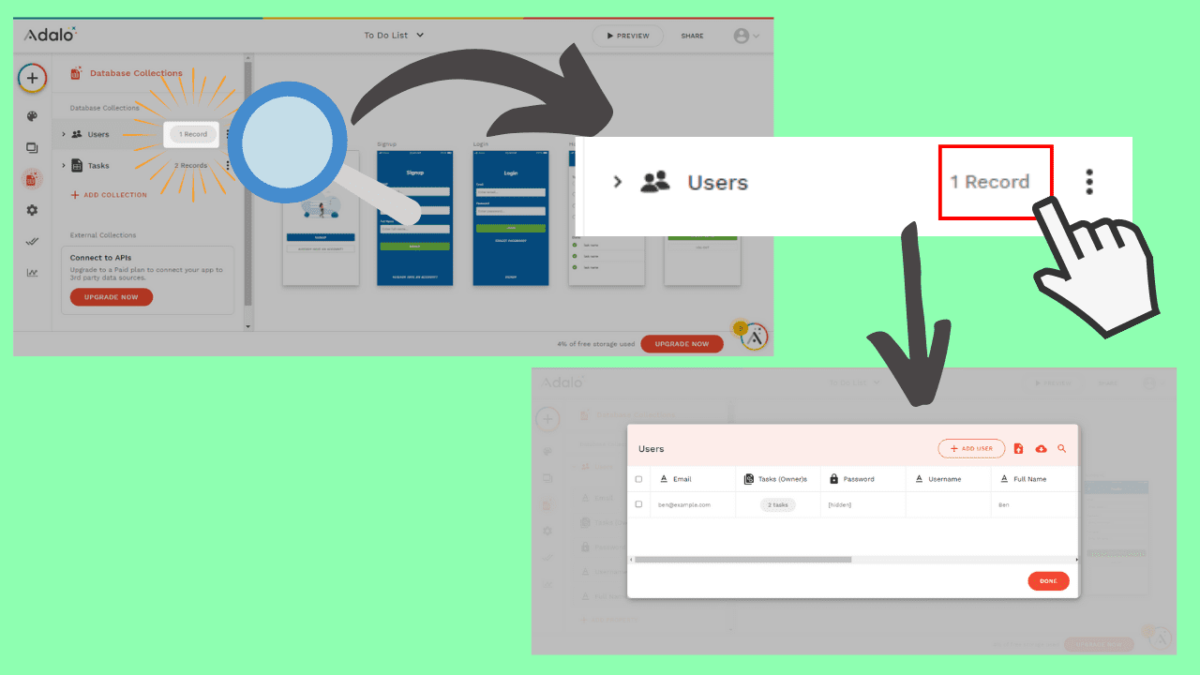
データベースの編集では「ユーザのどんなデータを保管するのか」などを決めていきます。
上記の流れでデータを確認できます。
また、EmaiやPasswordのラベル名をAdaloではプロパティと呼んでます。
プロパティを追加するには以下のように、ADD PROPERTY から追加できます
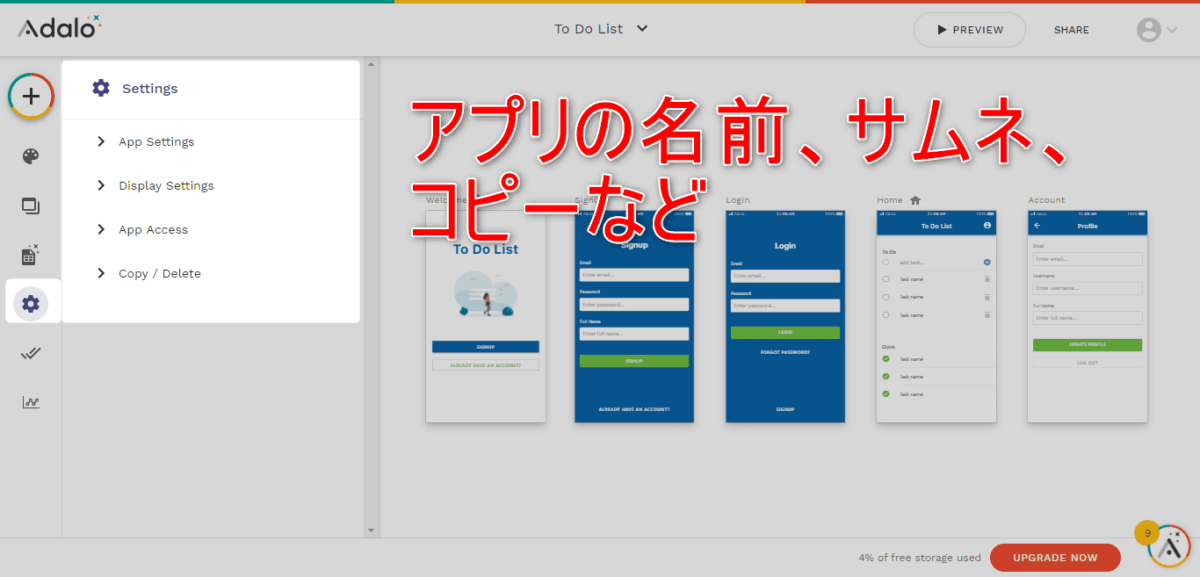
アプリの基本情報などを編集
レフトサイドバー歯車アイコンからアプリの基本情報を編集できます。
作成の最終段階にイジる人が多いのかなと思いますが、先に決めても、もちろんOKです。
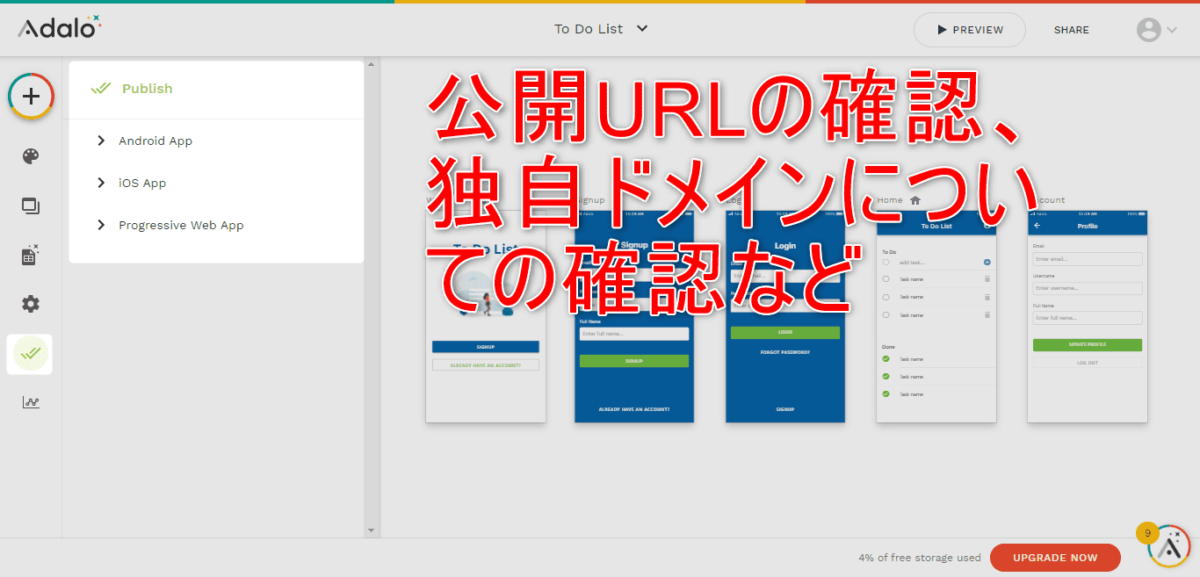
公開についての確認
・公開URLの確認
・独自ドメインにするかどうか指定
などができます。
独自ドメインは有料版になるのですが、独自ドメインを選んでない状態だと、以下のようなURL文字列が出力されます。
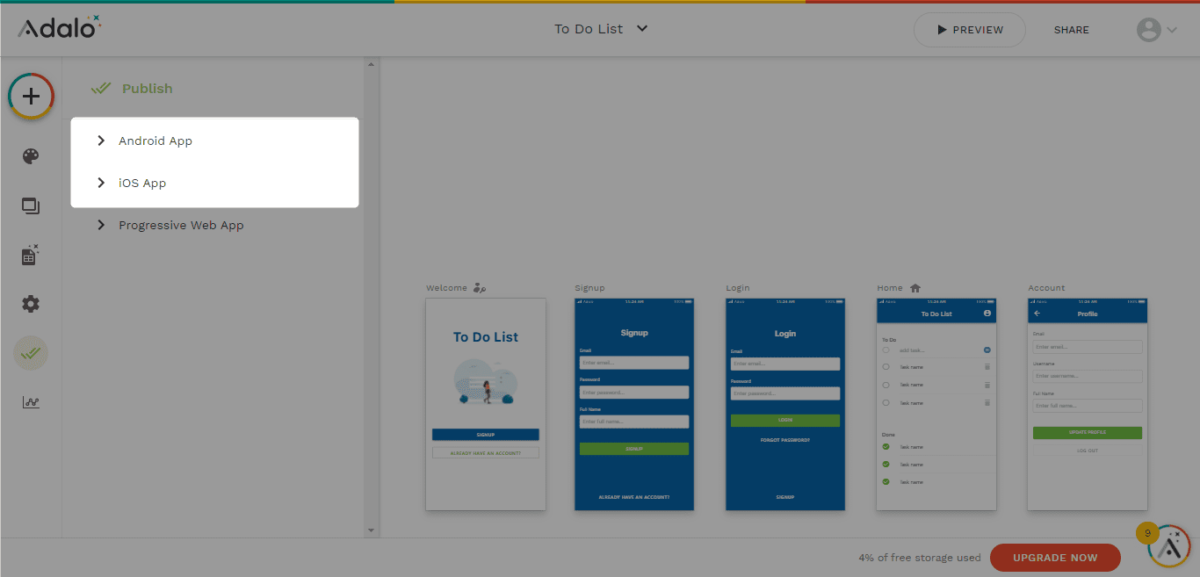
また、Native Mobile Appを選んだ方はAndoroid AppとiOS Appのスペースが用意されてると思います
ストアにリリースする場合も有料になりますので、ご注意ください。
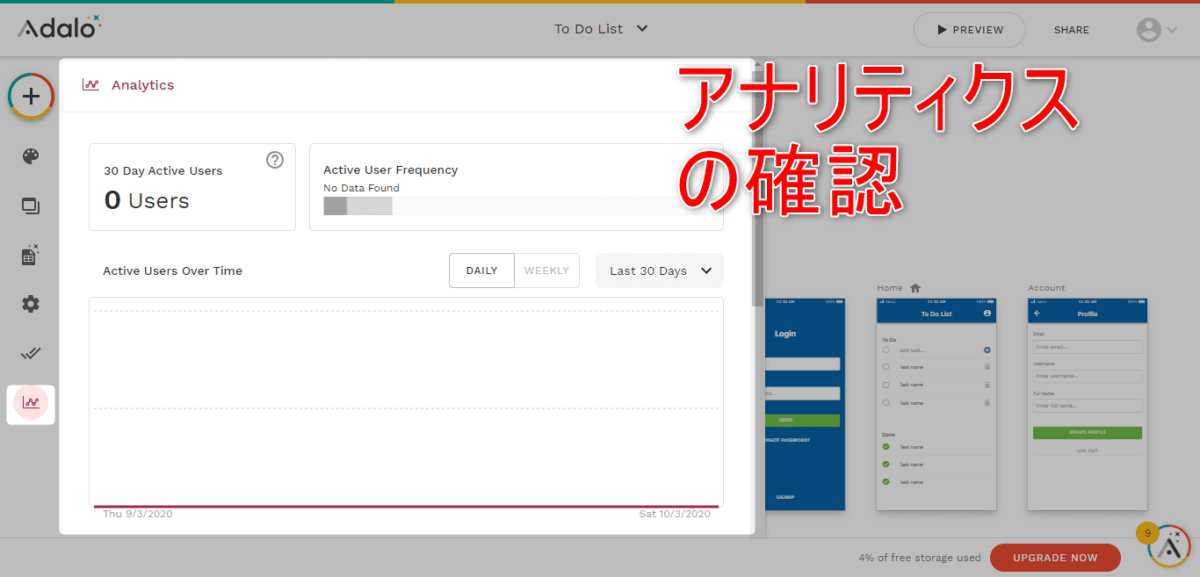
アナリティクスの確認
サイドバーの棒グラグアイコンからアナリティクスを見ることができます。
アナリティクスでは「何人のユーザがアプリに訪れたか」などを確認できます。
Adaloを使ったアプリを作る:ToDoリスト
Appの型:Native Mobile App
テンプレート:To-Do List
で進めていきます。

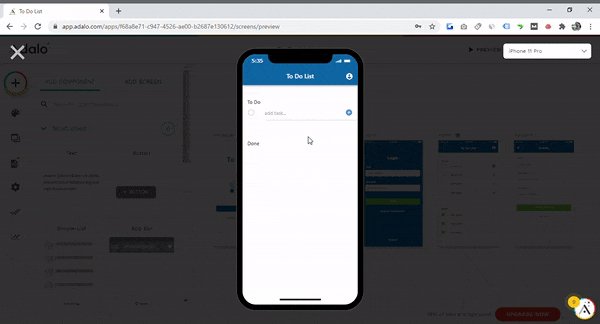
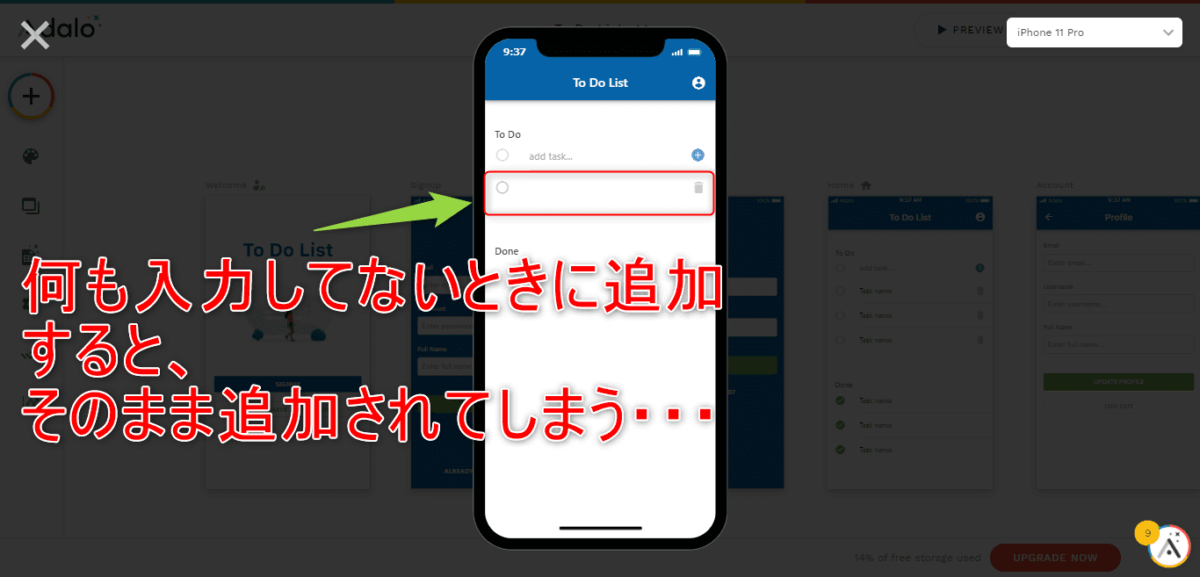
デフォルトの状態でもToDoリストは機能しているのですが、気になったところが2つあります。
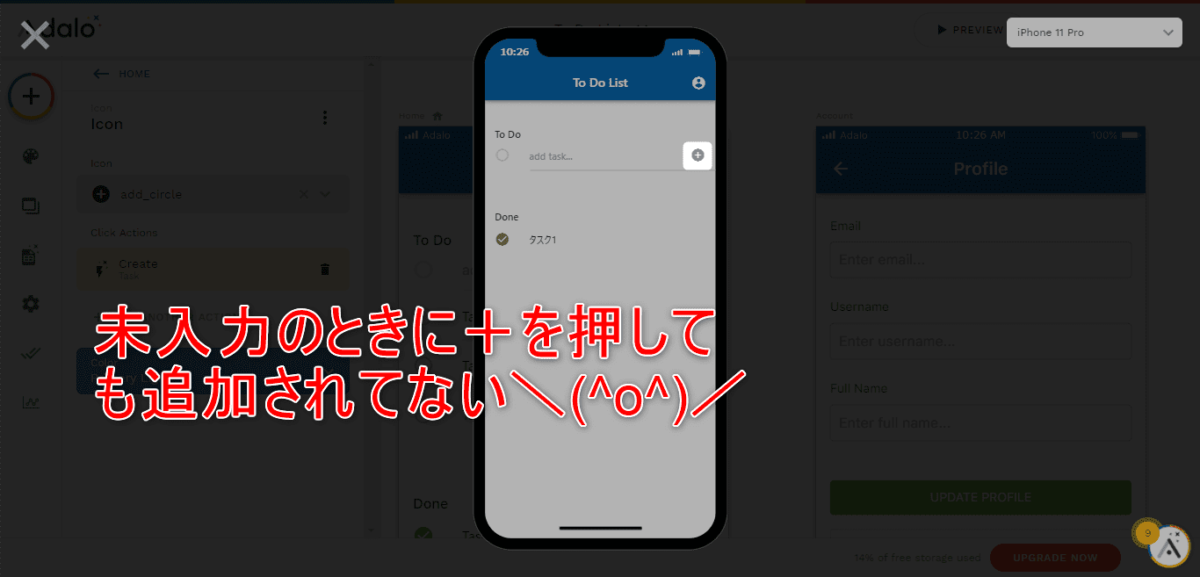
何も入力してないときに追加ボタンを押すと、そのまま追加されてしまいます。
誤って+ボタンを押すことも考えられるので、直したいところです。
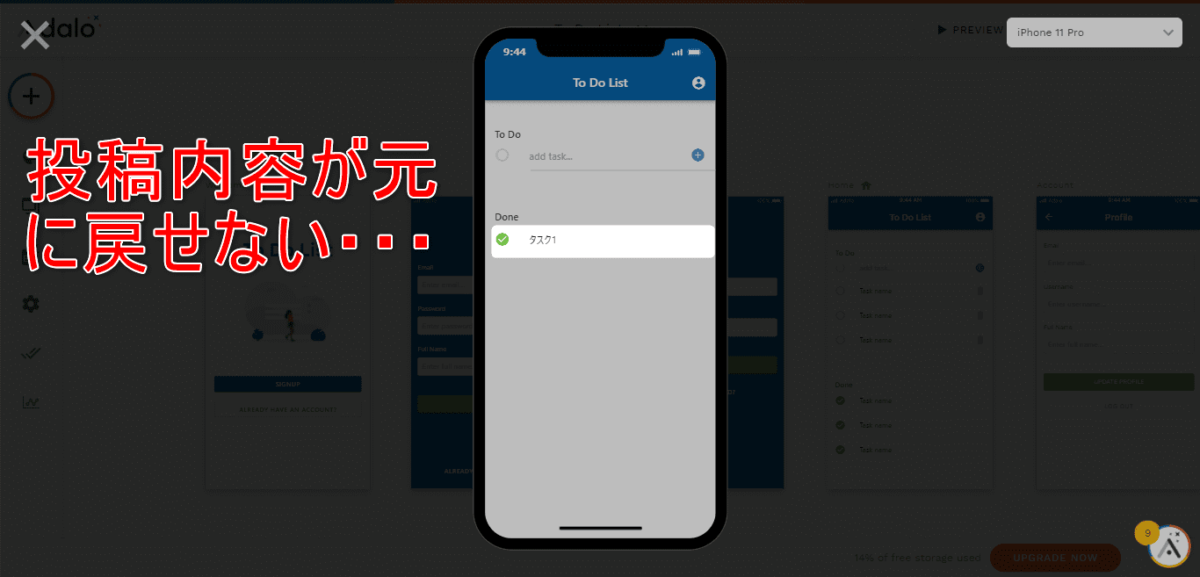
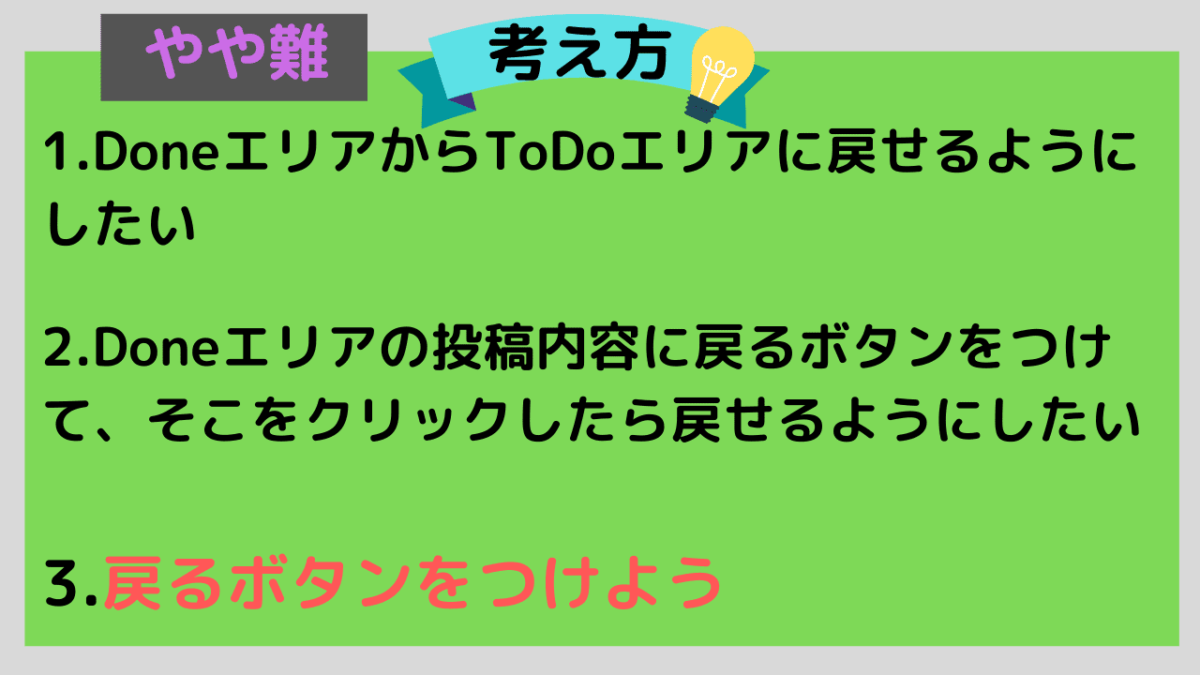
現状、投稿内容が元に戻せない状態になっています。
間違えてDone(完了済み)に移動させてしまうことも考えられるので、To Doエリアに戻せるようにしたほうがよさそうです。
ということで、以下の2つをやっていきます。
・何も入力していないときにはToDoに追加されないようにする
・DoneからToDoに戻せるようにする
他にも改善の余地があると思いますが、この記事ではこの2つを修正していきます。
気になってところがありましたら、あなたの手で実装してみてください! (`・ω・́)ゝ
そのほうがずっとチカラになりますので。
とはいえ、修正する際のヒントとなる考え方も併せて解説しますので、きっと役立つかと思います。
何も入力していないときにはToDoに追加されないようにする
上記の考え方で試みてみます。
このようにどうすれば上手くいくのかを細分化すると、何を変更すべきかが分かりやすいです。
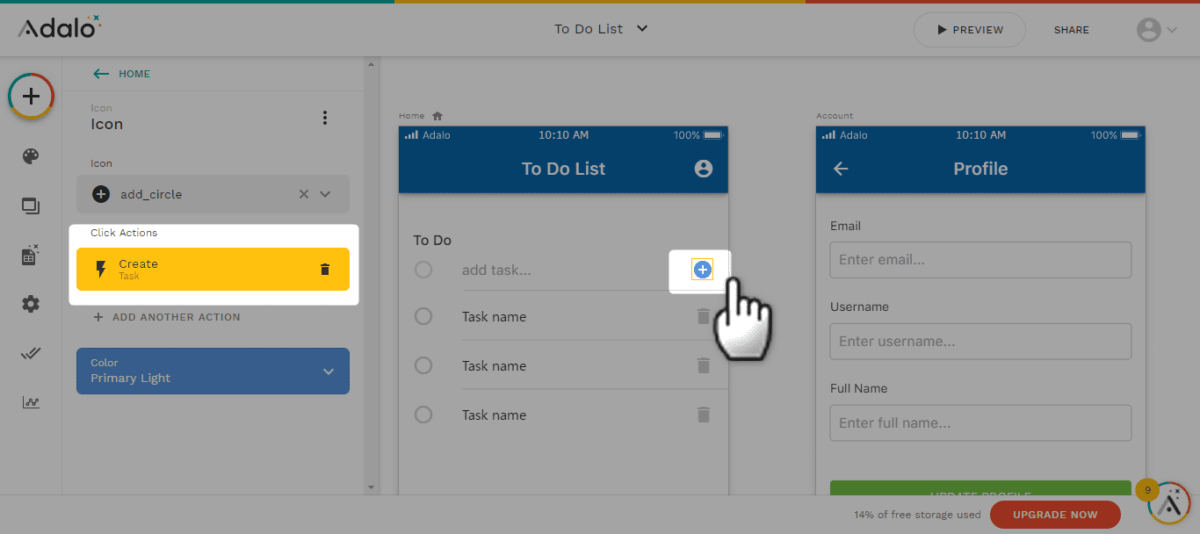
+アイコンをクリックして、コンポーネント編集画面を出します。
投稿内容を追加してるのは「Create」アクションですので、ここを見てみます。
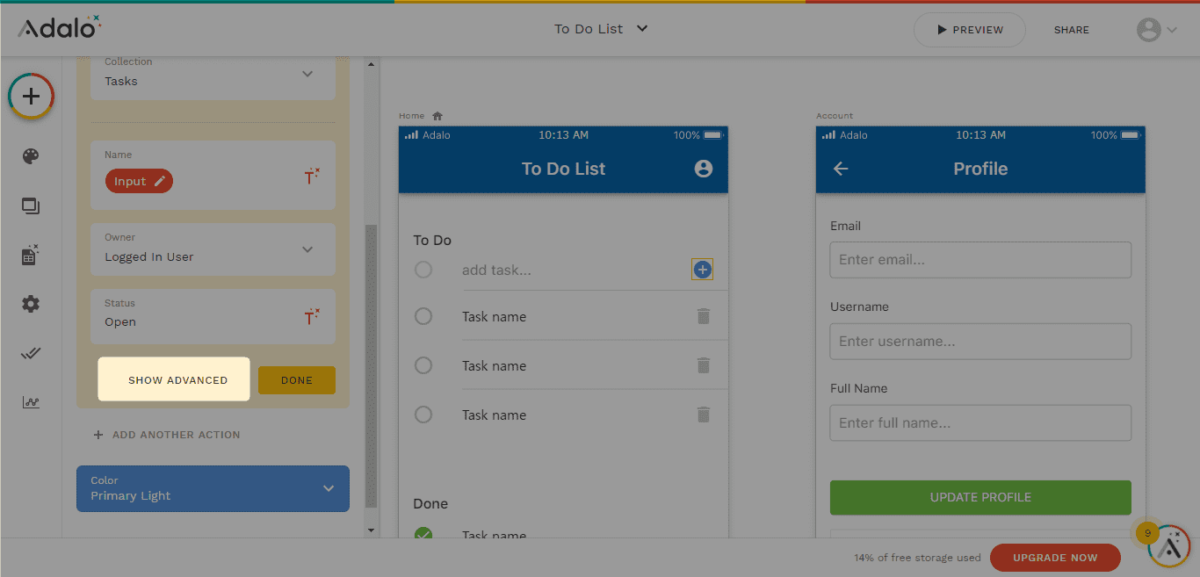
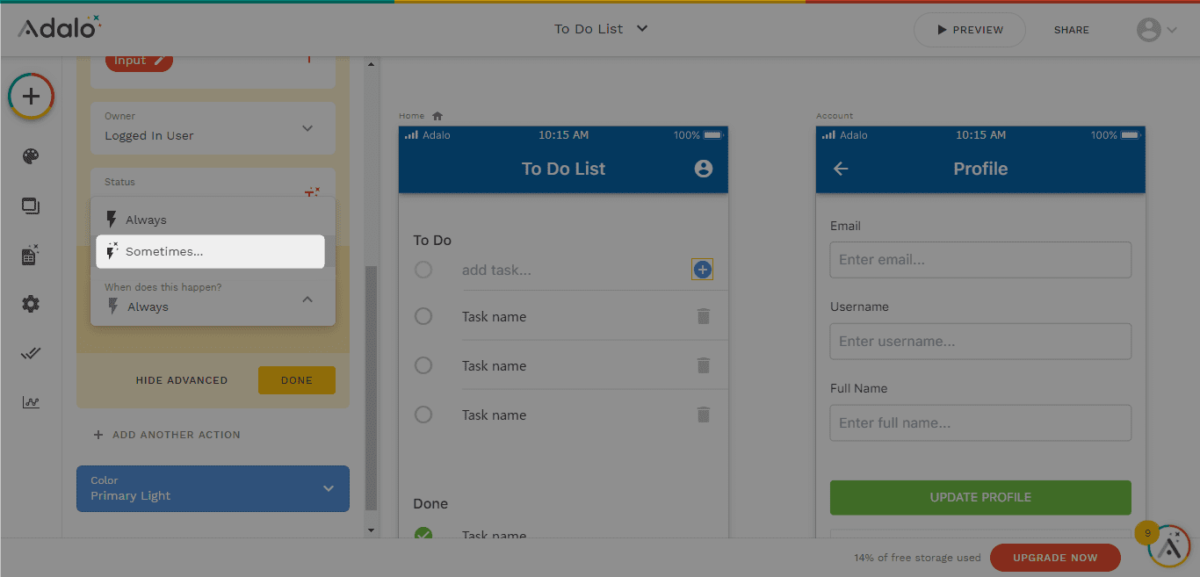
今回の修正ができそうな項目が他になさそうなので、SHOW ADVANCEDをクリックしてみます。
「Always」という文字が見つかったのでクリックすると、上記のように「Sometims」もあることが分かります。
Sometimesを設定すれば、条件に応じて追加する内容が変えれそうですね。
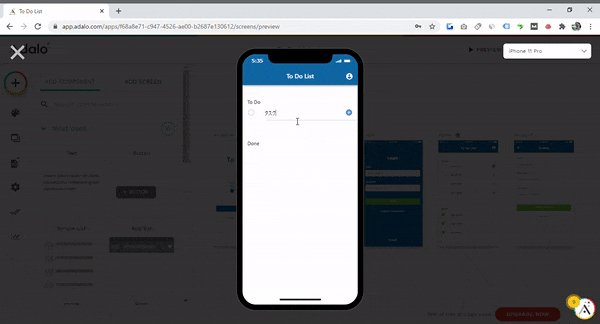
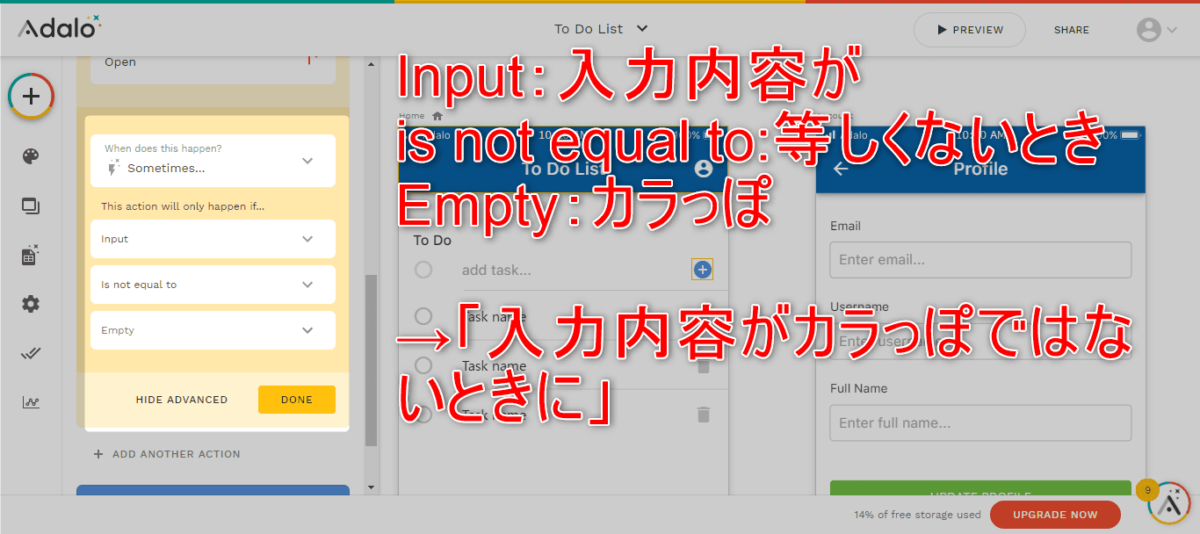
Inputがis not equal to Emptyのときのみと指定すれば解決しそうです。
上手くいきました!
DoneからToDoに戻せるようにする
ザックリ言うと上記の考え方でOKなのですが、さらにデータベースの概念が少し関わってきます。
少し難しく感じるかもですが、丁寧に解説しますのでご安心ください (`・ω・́)ゝ
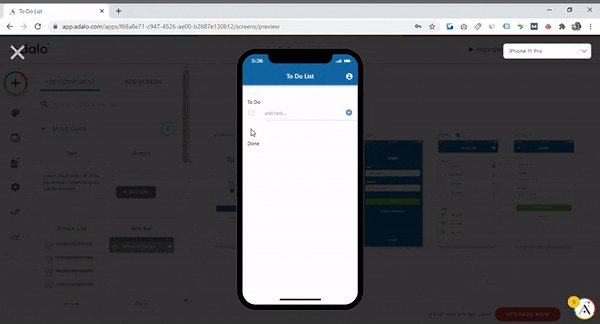
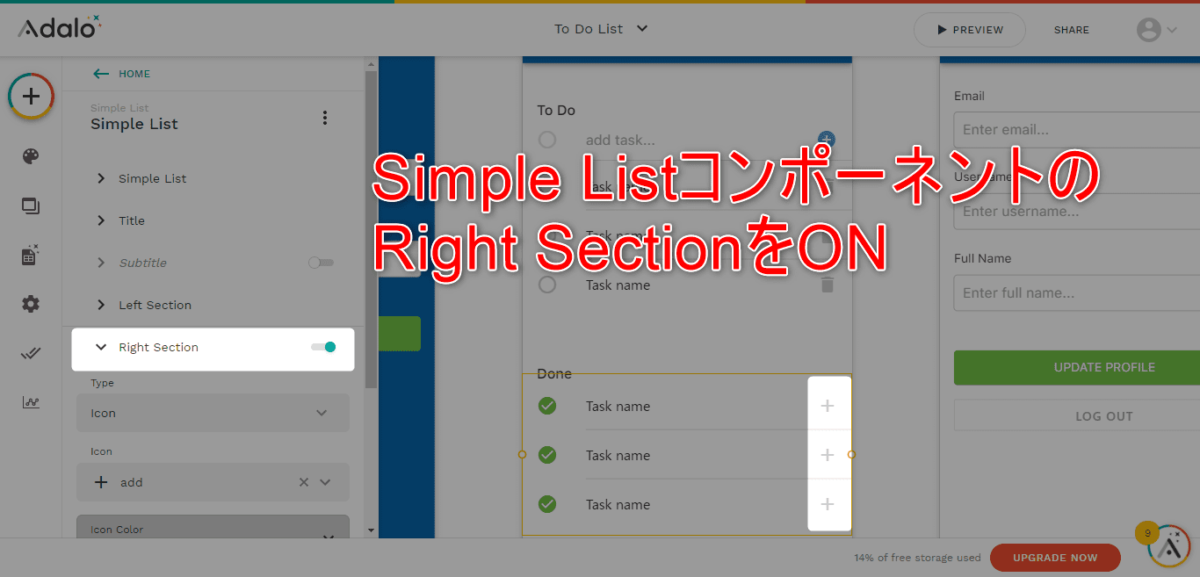
Doneエリアをクリックすると表示されるRight SectionをONにします。
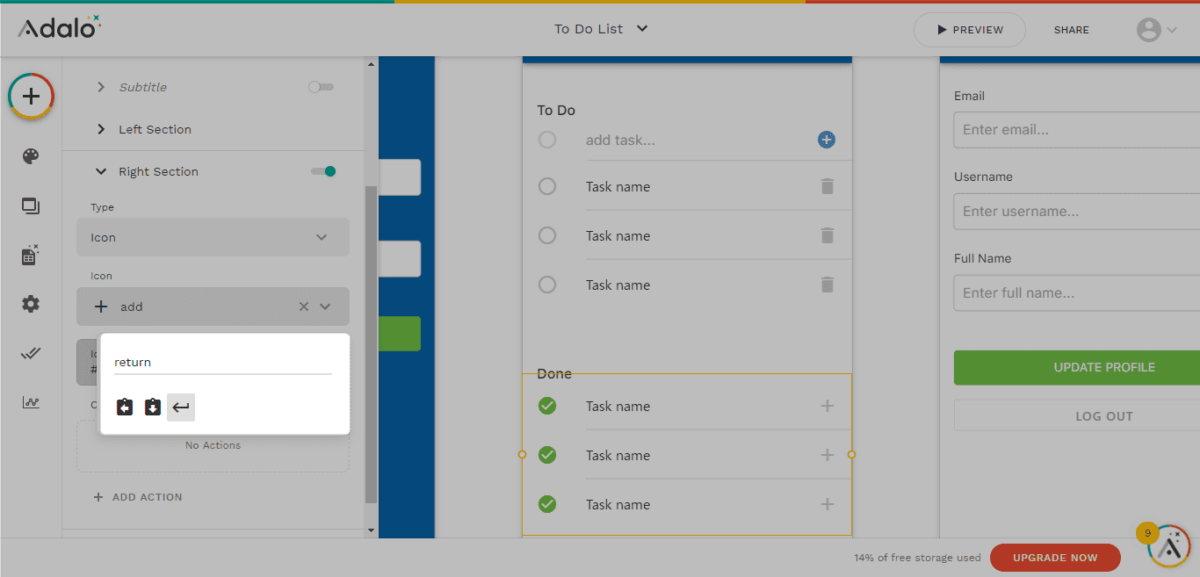
初期アイコンが+になっていて、「戻す」感じには見えなくなってしまうので、
アイコン選択画面で「return」を打って、戻すイメージのアイコンに変更します。
この状態で試しに戻るアイコンをクリックしてもToDoエリアに戻せません。
これは、先ほど単に何の機能もない戻るアイコンにしたからです。
どうやったらToDoエリアに上手くいくかと言うと、
必要があります。
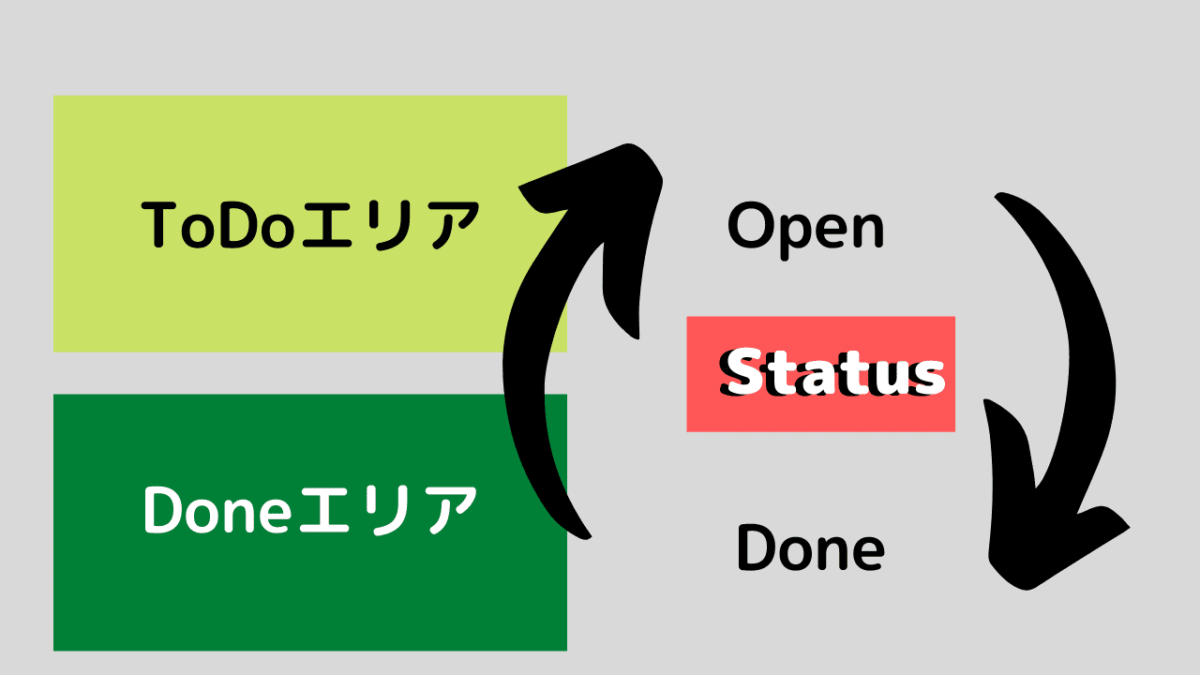
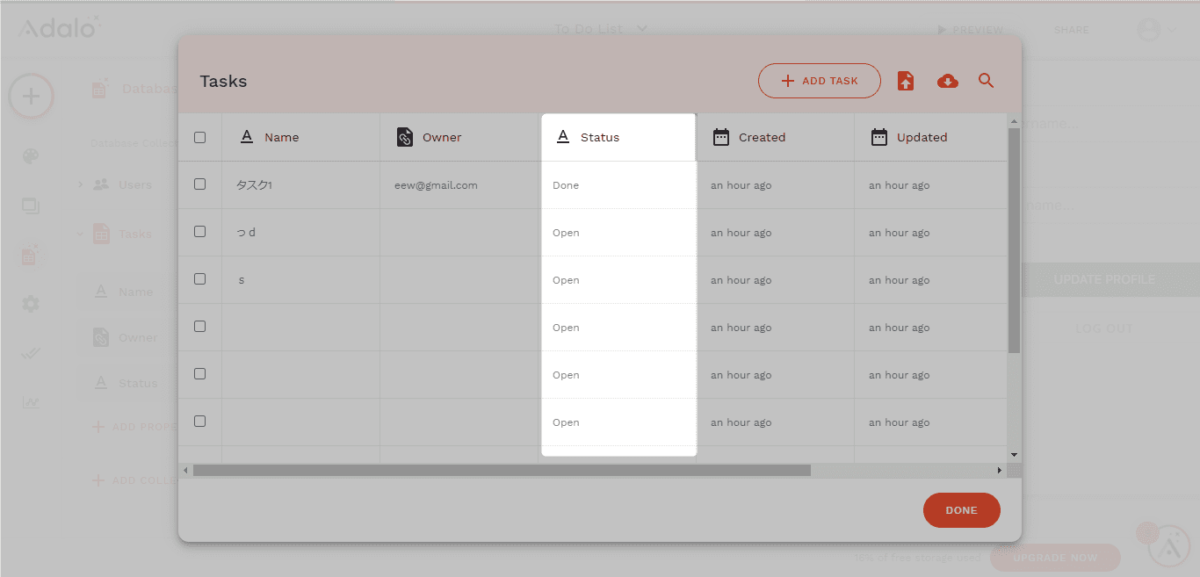
実はToDoエリアからDoneエリアへ行くのは、Statusという値がOpenからDoneになっていたからなんです
Statusはデータベース内TasksのStatusプロパティのことです
OpenとかDoneとか書いてありますよね。
つまり、
をやればよさそうということが分かるかと思います。
実際にやってみますね。
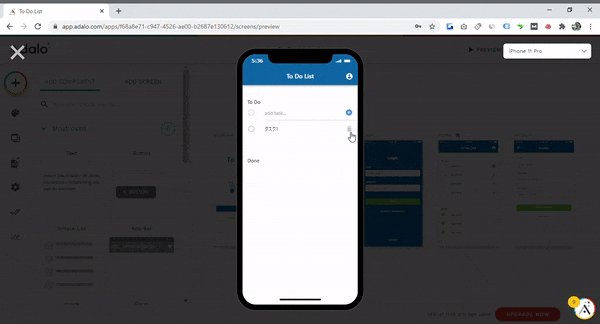
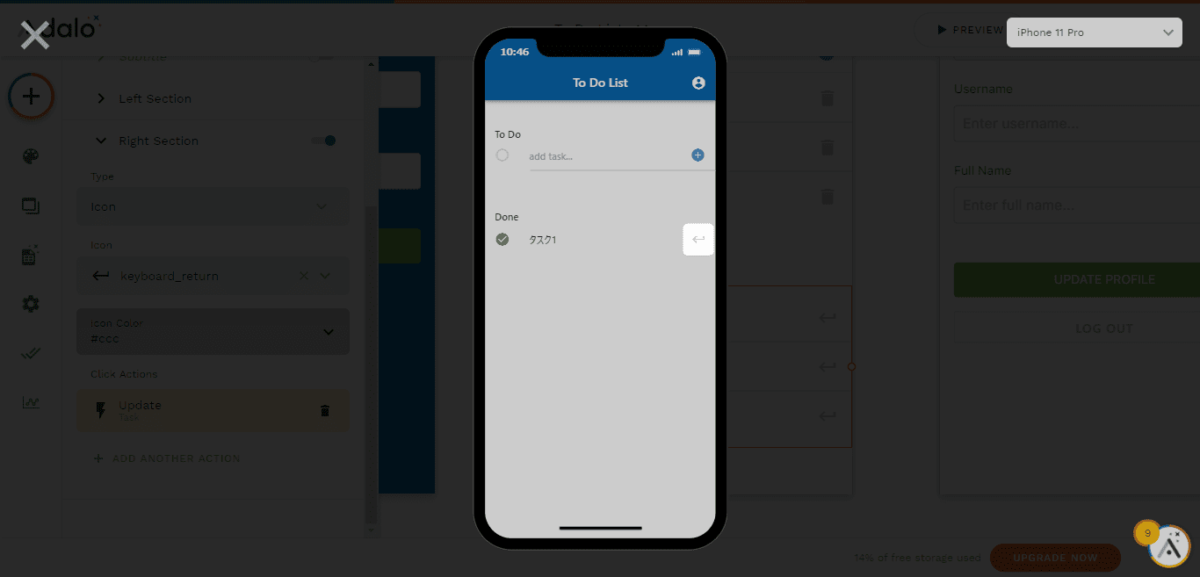
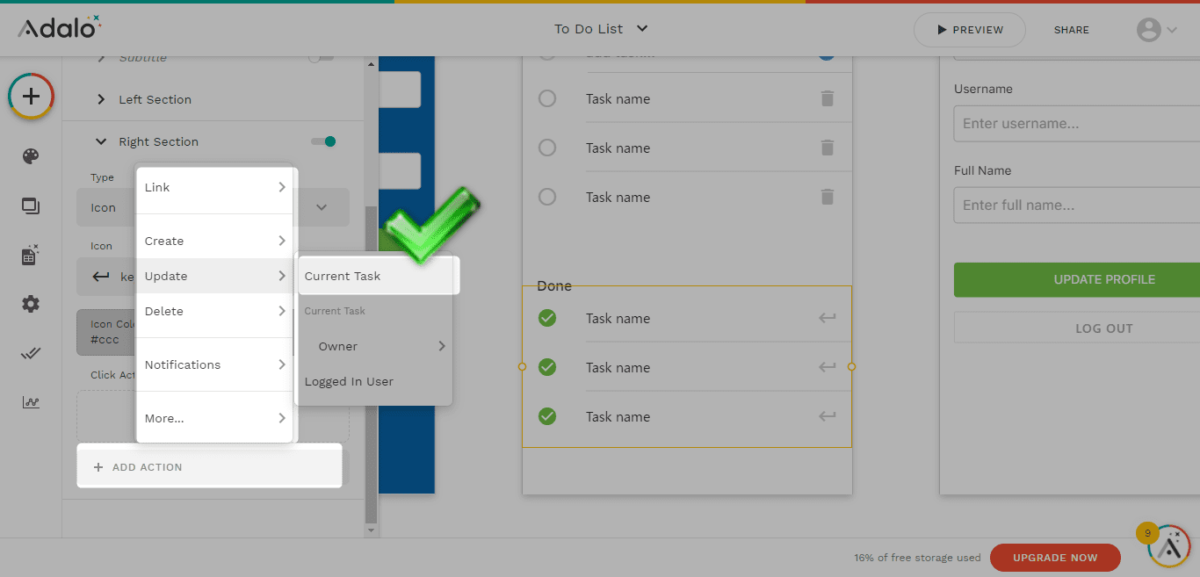
戻るアイコン(Right Section)のADD ACTIONからUPDATE、CURRENT TASKを選んでみます。
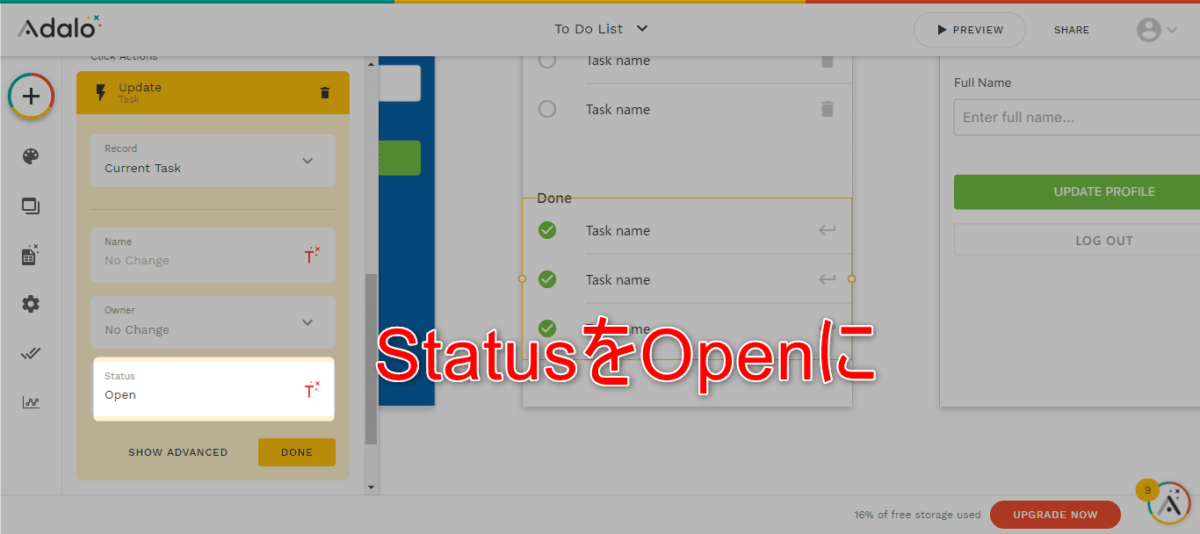
StatusをOpenに変えました。
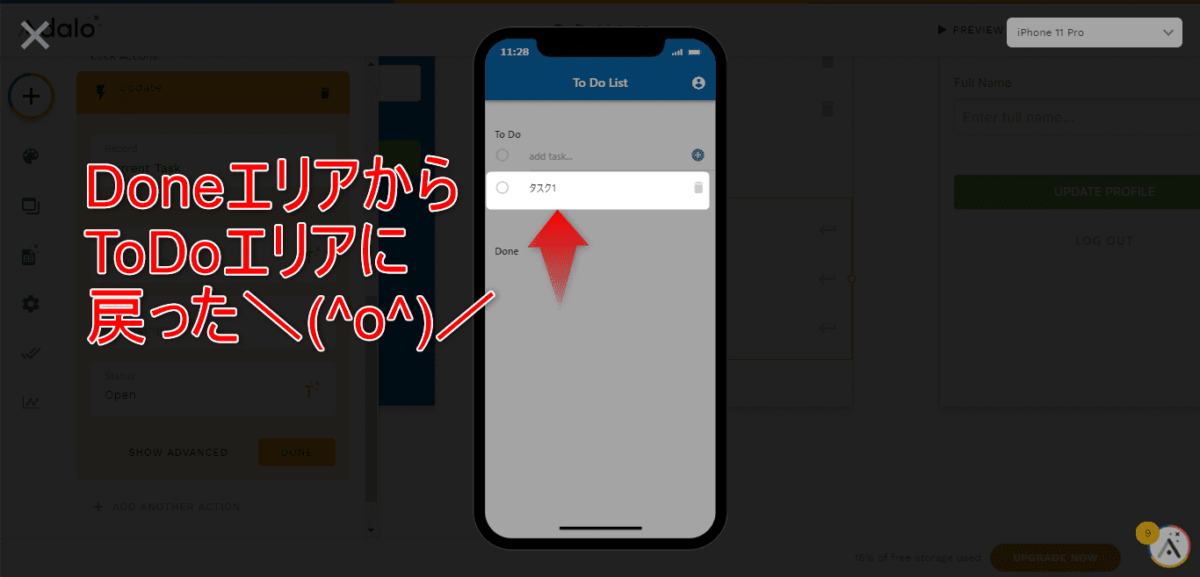
上手くいきました!(`・ω・́)ゝ
以上で簡単なToDoリストアプリは作れました。
細かな気になる点がありましたら、今回の考え方を参考にしていただけると改善がスムーズに行くかもしれません。
まとめ:【制作過程も完全公開】Adaloの使い方を解説!
いかがだったでしょうか?
かなり長くなってしまいましたが、Adaloの基本的な使い方から制作過程まで、網羅的に解説してきました。
この記事が、あなたのAdaloアプリ制作に貢献できましたらうれしいです。
Web制作に関するプログラミングスキルに興味がある方は、以下の記事をどうぞ。学生の頃は、このスキルを身につけて3万円以上稼ぎました。その導入の記事として、ピッタリです。