
・画像の色コードの一部を取得するおすすめの方法ってありますか?
このような疑問に答えます。
Web制作歴2年目の僕が、色コードの調べ方についてご紹介します。
そんな僕がおすすめする、使いやすいサイトをご紹介していきますが、全部無料なのでご安心を!
【完全網羅】色コードを調べる方法をご紹介
この記事は前半と後半に分かれてます。
- 前半・・・ほしい色コードを調べるおすすめの方法を伝授
- 後半・・・画像の一部の色コードを調べる方法をご紹介
「色コードをいろいろ見て決めたいんだよね」という方は前半を。
「この画像のここの色が調べたいんだよね」という方は後半をどうぞm(_ _)m
ほしい色コードを調べるおすすめの方法を伝授
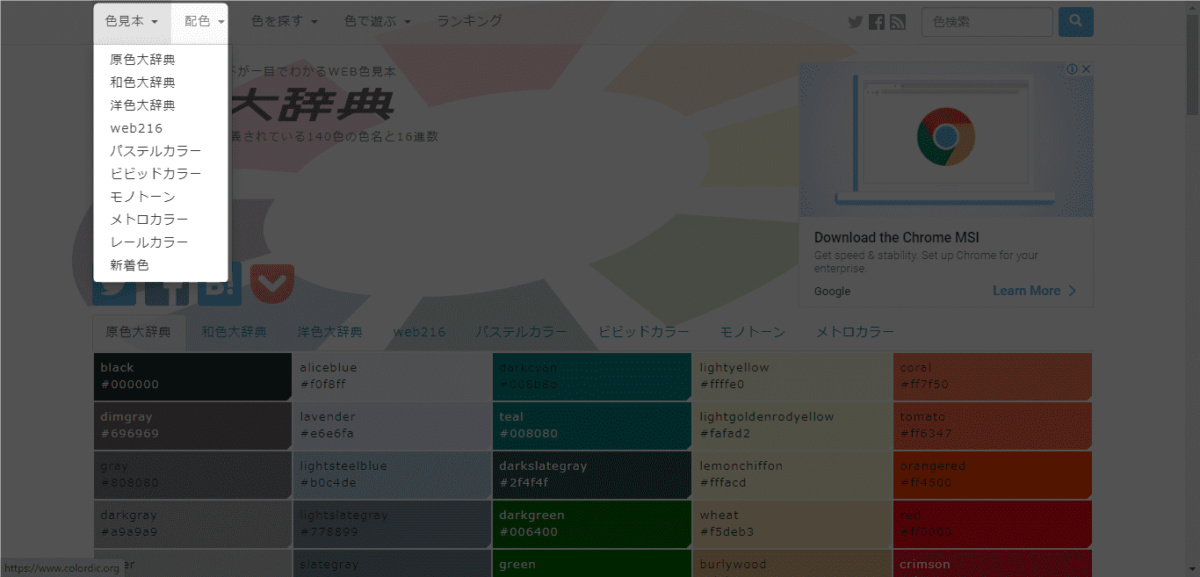
原色大辞典
このサイトを調べればあなたの好きな色がほぼ見つかると思うくらい、たくさん色コードが用意されてます。
画面上部「色見本」をクリックすると原色カラーだけでなく、洋色やパステルカラーの色コードも調べれます。
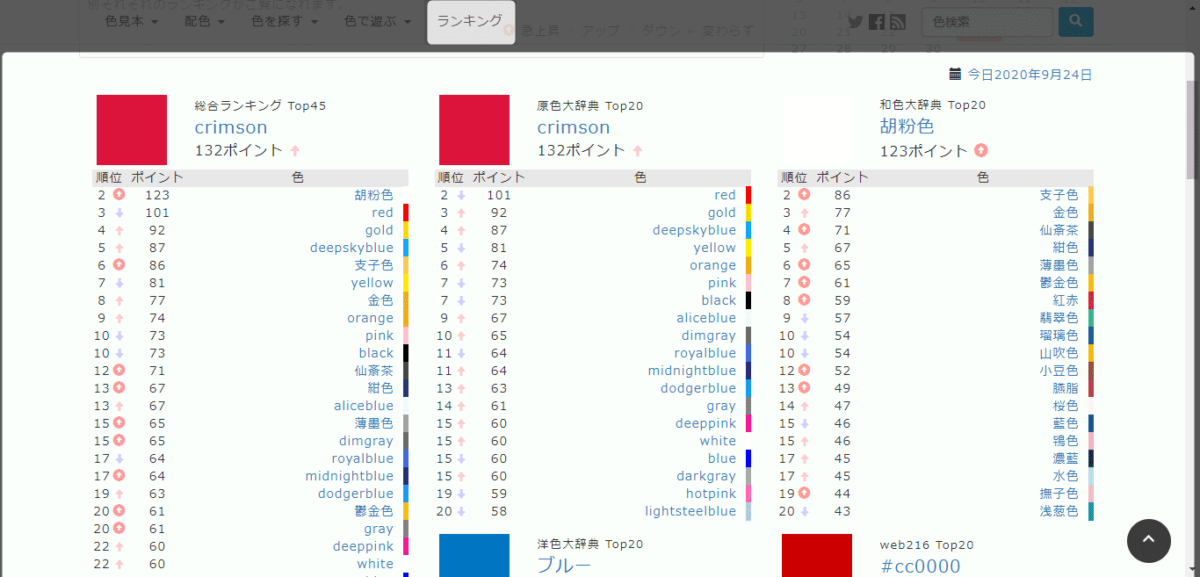
「ランキング」タブをクリックすると、サイト内で人気の色を調べることもできます。
チョー便利♪
色コードを調整して調べる→Adobe Color
さきほどの原色大辞典では色をたくさん調べれますが、「自分で細かく指定して調べたい」方もいると思うので、おすすめを紹介します。
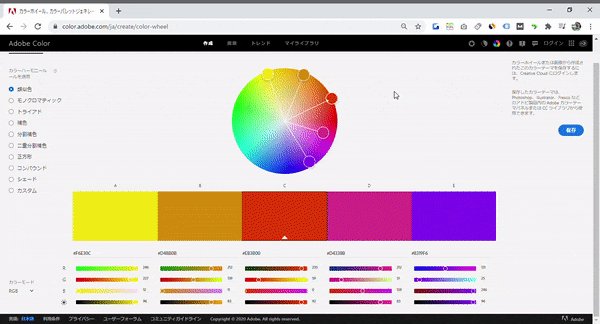
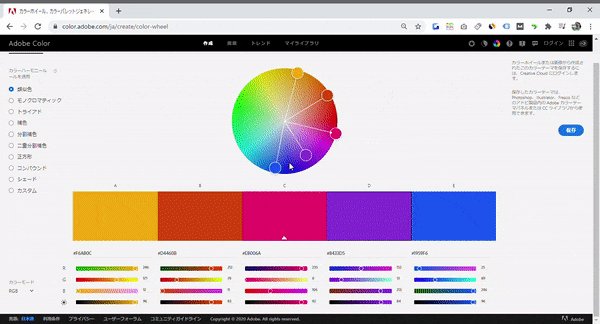
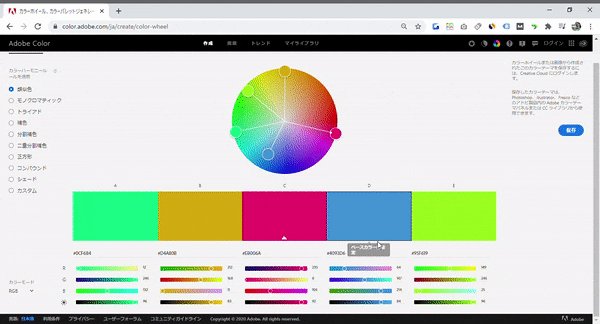
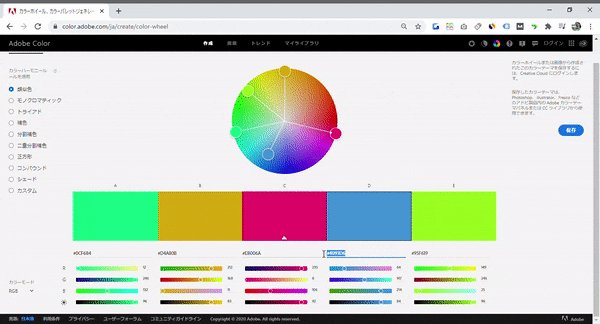
Adobe Colorです。
Adobeというと有料のイメージがあるかもですが、Adobe Colorは無料で使えます。
色コードを自由に調べれる無料のサイトです。
上記のように◯を動かして色を調整します。
5つの◯それぞれで色が調べれます。
慣れるまでは少しクセモノかもしれません笑。
画像の一部の色コードを調べる方法をご紹介
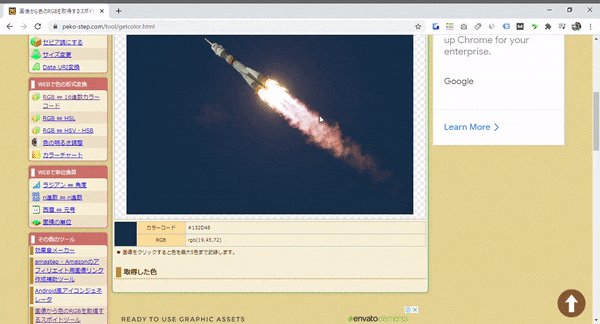
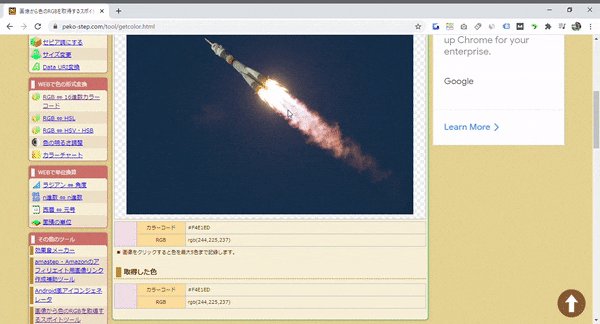
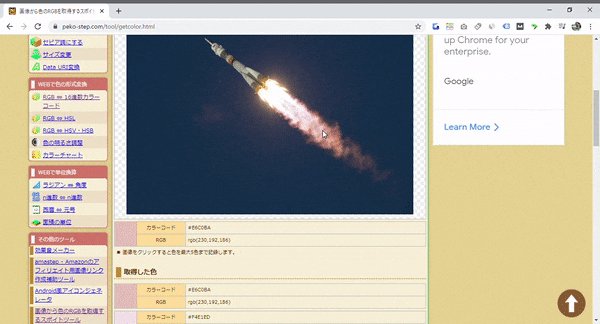
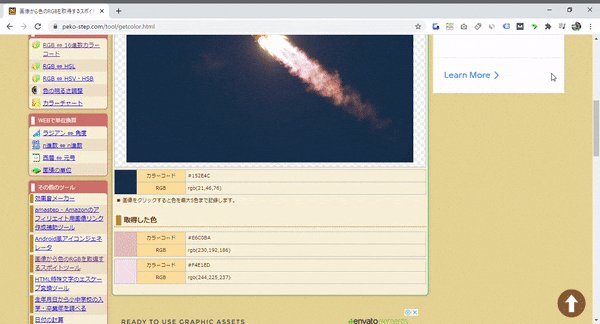
PECO STEP
かわいい雰囲気のサイトですよね(^^)
上記のような感じです。
画像をアップして画像の好きなところでクリックしたら色コードが出てきます。
5個まで色を一気に表示できるみたいです。
まとめ:【完全網羅】色コードを調べる方法をご紹介
最後にまとめます。
- 前半:ほしい色コードを調べるおすすめの方法を伝授
- →「原色大辞典」、「Adobe Color」
- 前半:画像の一部の色コードを調べる方法をご紹介
- →「PECO STEP」
色コードを調べるサイトはいろいろあって迷うかもですが、上記を使えば問題無しです。
今回は僕がおすすめするサイトをご紹介しましたが、もちろん合わないと思ったら他のサイトでもいいと思います。
結局、どれだけ自分に合ってるかが大事と思うので、今回のサイトはあくまでも参考程度にしてもらえたらと思います。
それでは♪