
こういう疑問に答えます。
Glideの情報ってあまり出回ってなくてよく分からないですよね。
特に日本語の情報となるとその数がかなり少ないです。
実際ぼくもいろいろ調べたけど、あまり自分のほしい情報がヒットしなかったです。
この記事では、Glideで家計簿アプリを作ったぼくが
を解説します。
実際に制作中にこの機能を実装してあなたのお役にたてるかと思うので、ぜひ最後までどうぞ。
50枚ほどの画像で詳しく解説します!
【Glide】ログインユーザごとに保存したデータを表示させる方法
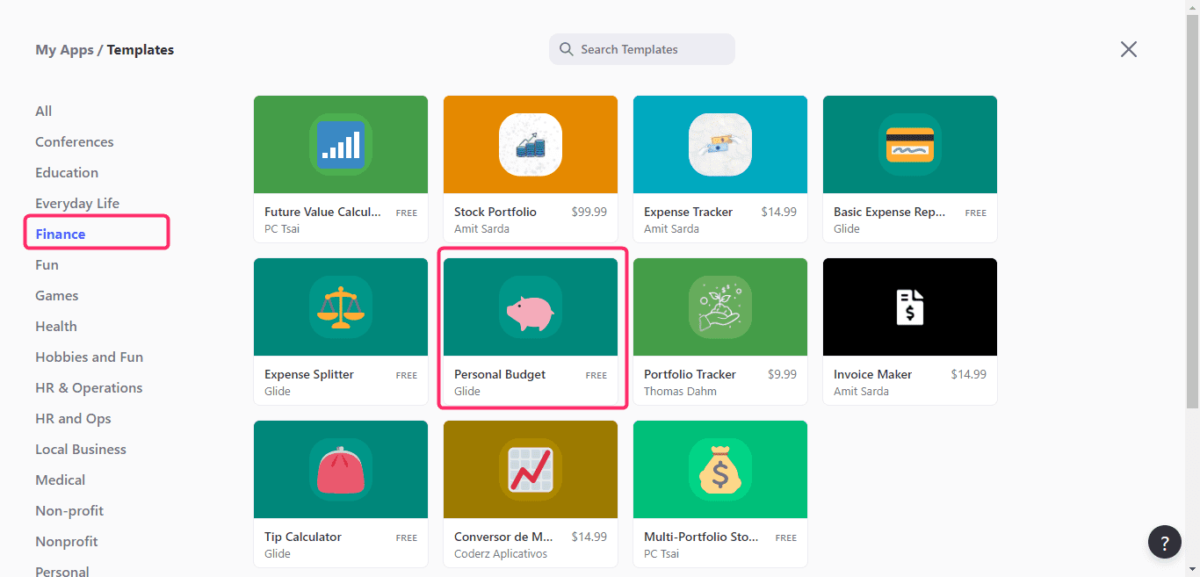
この記事では、「Finance」「Personal Budget」(予算管理機能)テンプレートを使って
を実装したいと思います。
「Use this template」から編集画面に入ります。
Dataタブを開きます。
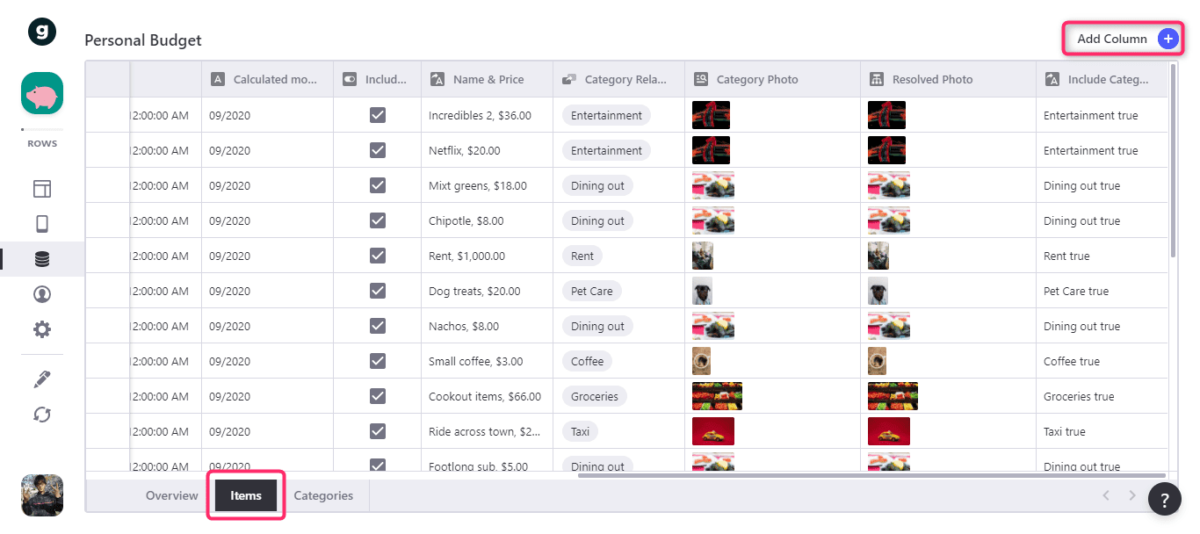
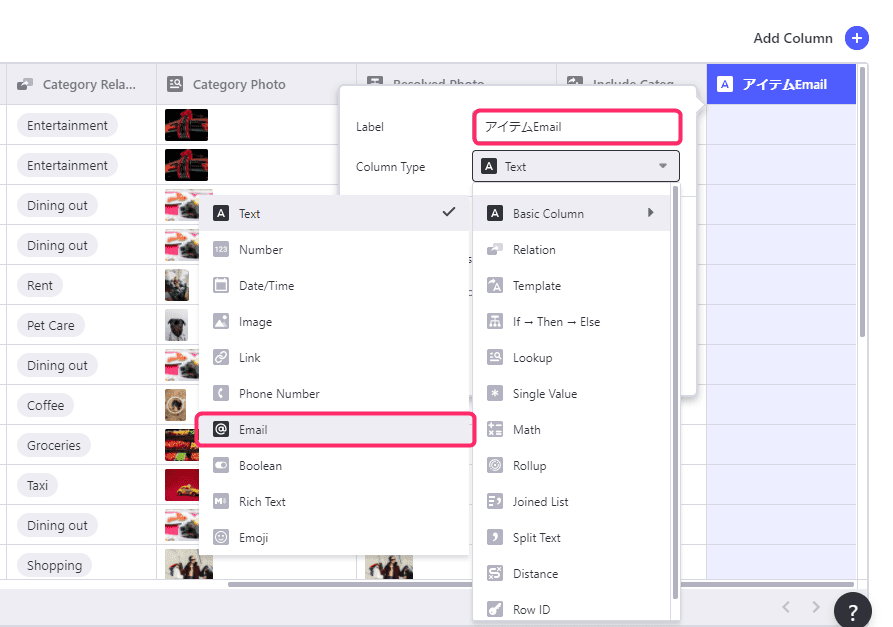
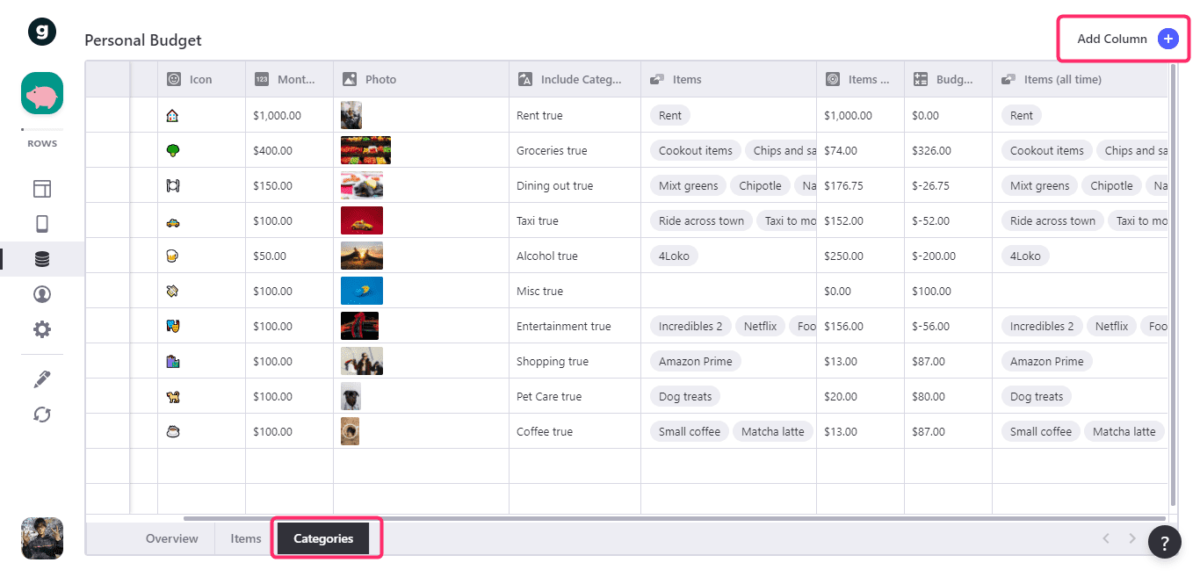
「Items」タブを開いて、右上の「Add Columns」をクリック。
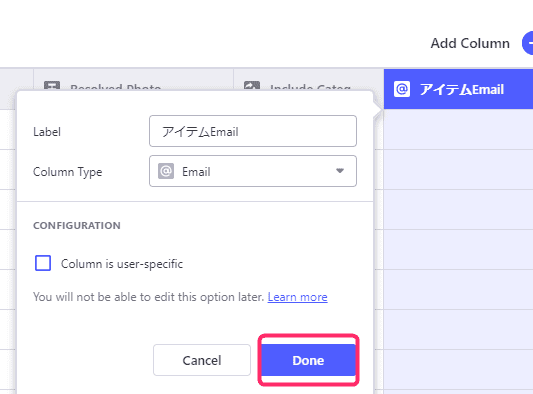
ここで新しく作る列に、ログインされたときのメアド情報が入るようにします。
Column Type・・・「Email」型に指定します。メアドが入ったときの文字列がメアドとして認識されるようになります。
*アイテムとは、カテゴリー名などではなく、具体的な記録のデータのことです。後で説明します。

終わったら「Done」をクリックします。
次はそのまま「Categories」タブを開いて、「Add Columns」をクリックします。
先ほど同様、「Label」と「ColumnType」を設定します。
Column Type・・・「Email」型に指定します。メアドが入ったときの文字列がメアドとして認識されるようになります。
Layoutタブを開きます。
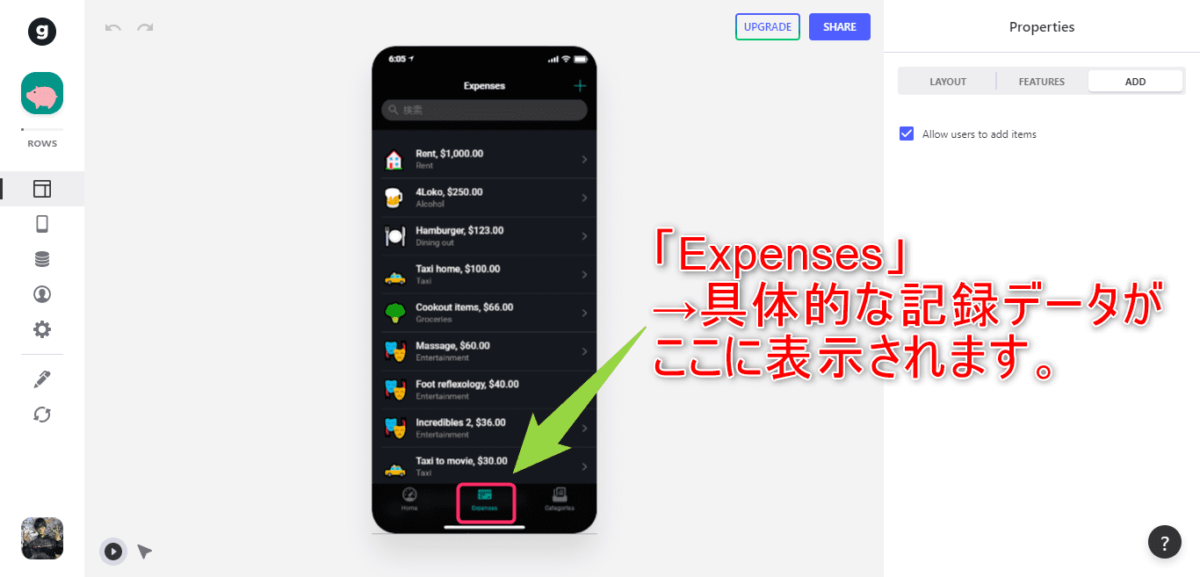
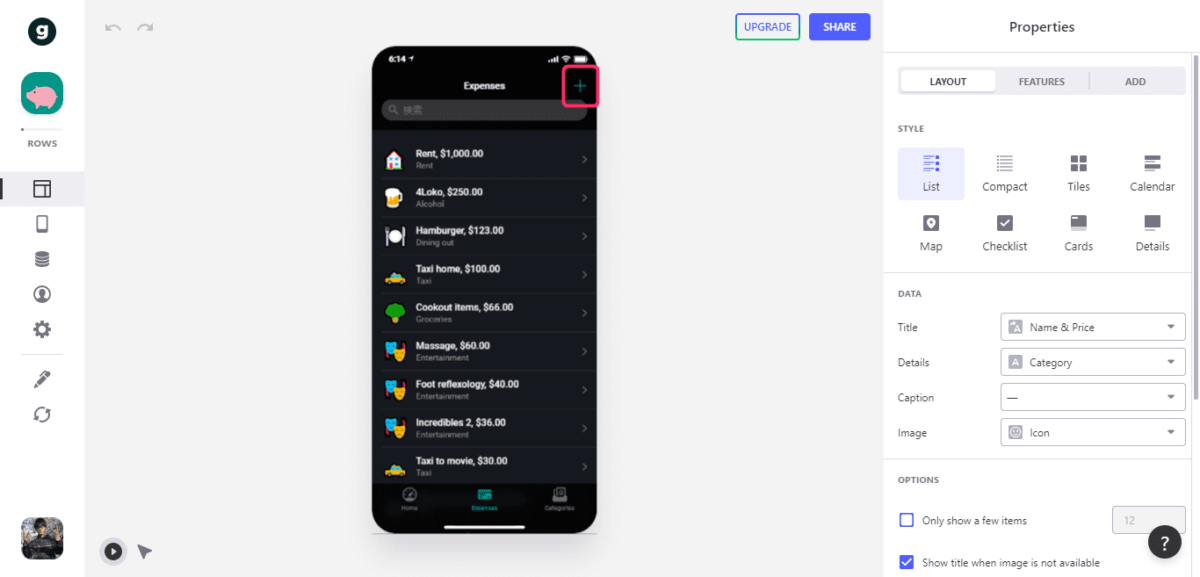
画面下の中央「Expenses」タブをクリックします。
ここのエリアに、具体的な記録が追加されていきます。
「+」をクリック。
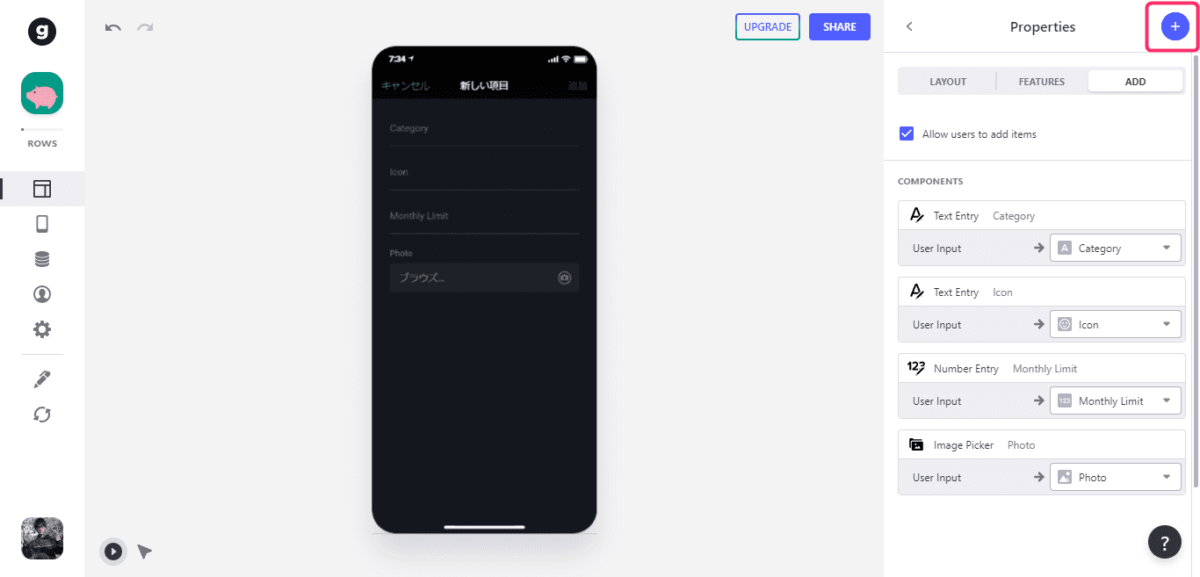
画面右のタブが「LAYOUT」から「ADD」に変わりました。
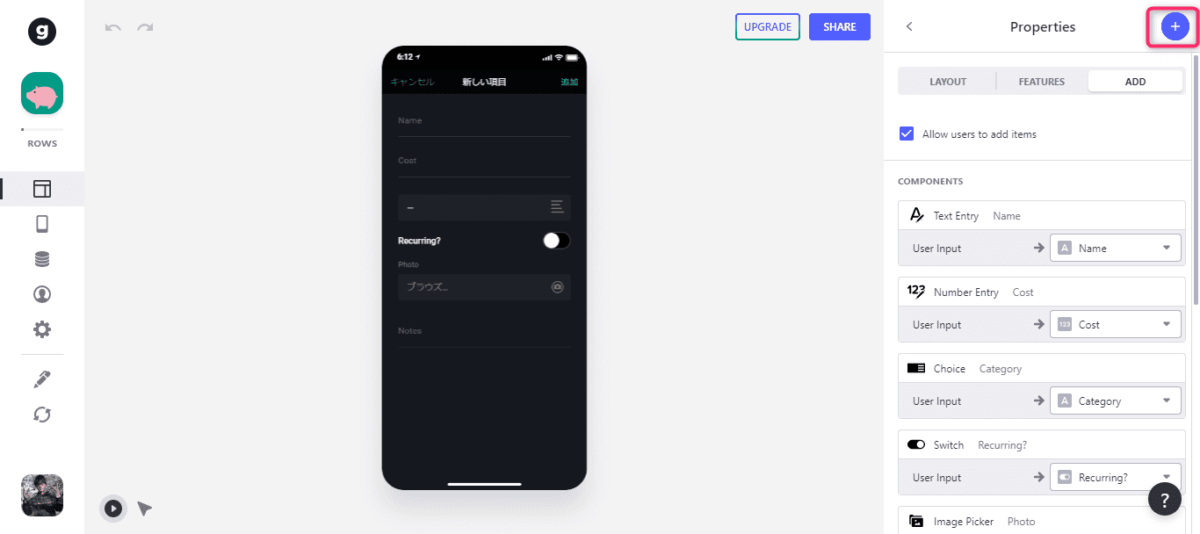
この「ADD」画面から、ユーザがデータを投稿できる機能を追加することができます。
右上の「+」をクリック。
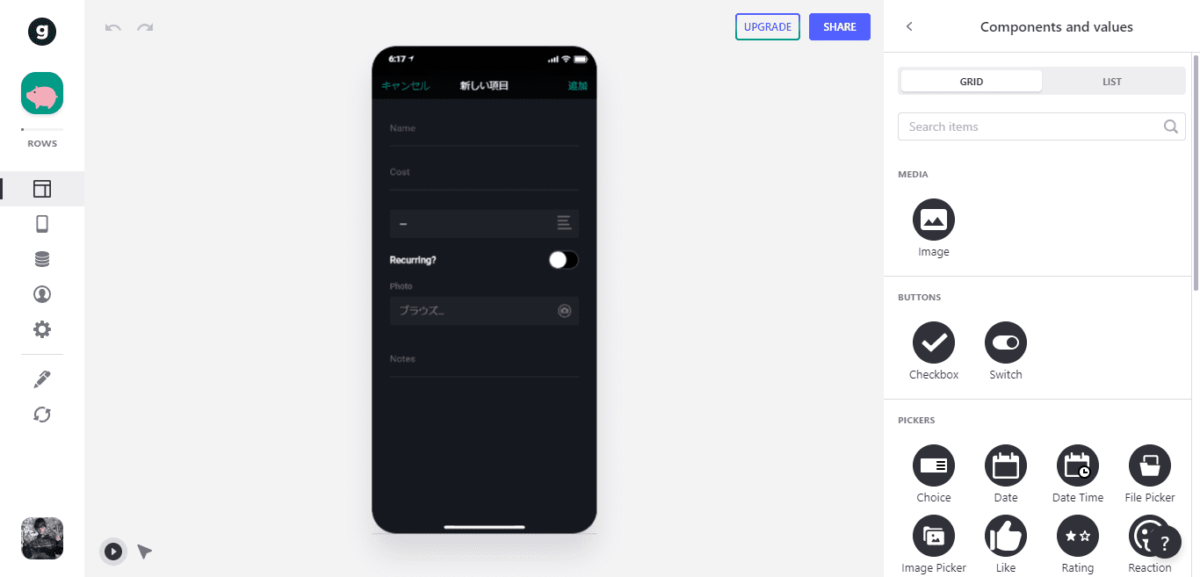
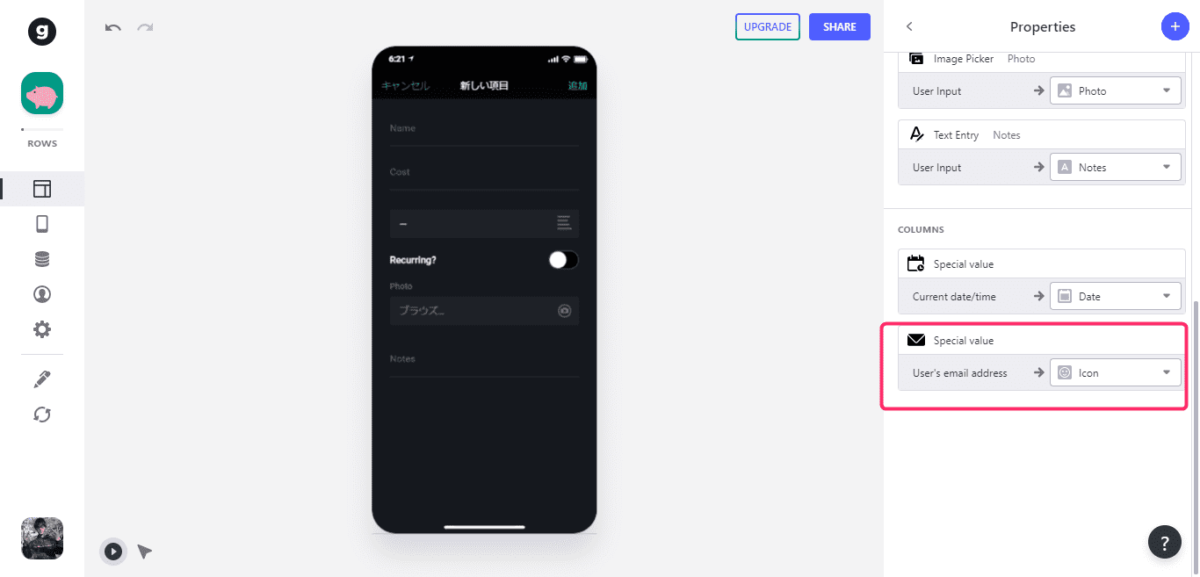
上記の画面がでてきます。
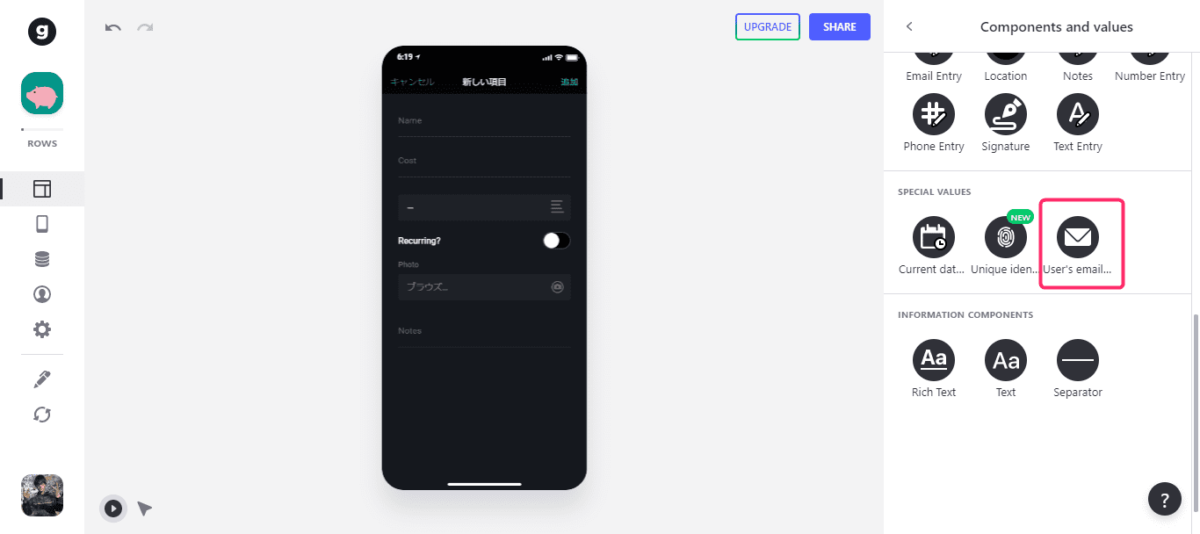
少し下にスクロールすると、「SPECIAL VALUES」の中に「User's email...」があるので、クリックします。
追加されました。
↓
「Icon」を「アイテムEmail」に変えます。
これにより、データを記録したときに自動的に「アイテムEmail」にメアド入力されるようになりました。
ちなみに「アイテムEmail」は、最初にデータタブのItemsタブで設定したラベル名です。
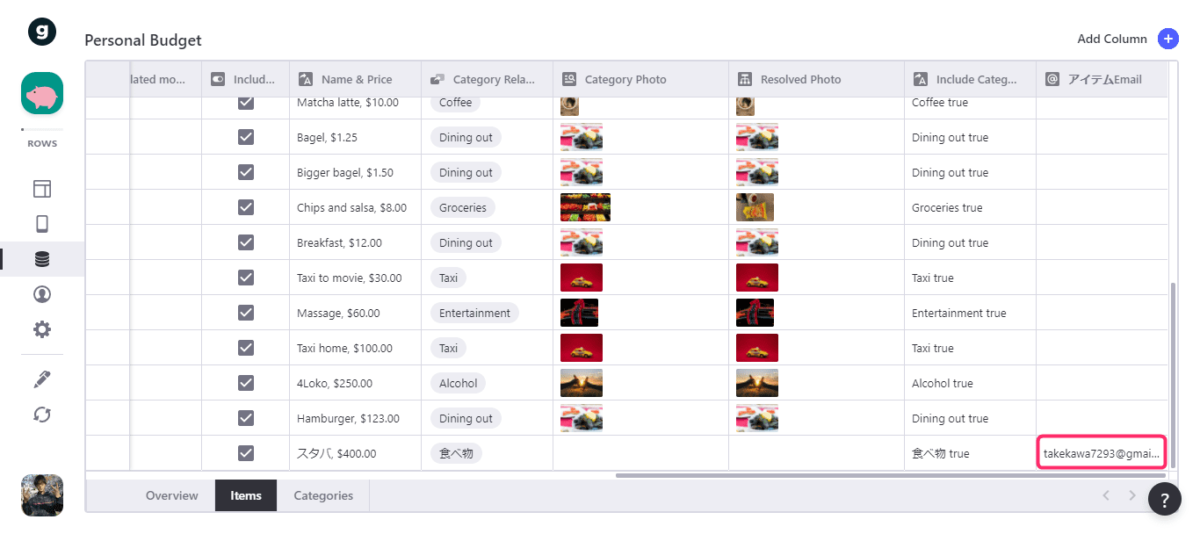
データを投稿したときに、ここにメアドが記録されます👇
では続いてカテゴリーページをイジっていきます。
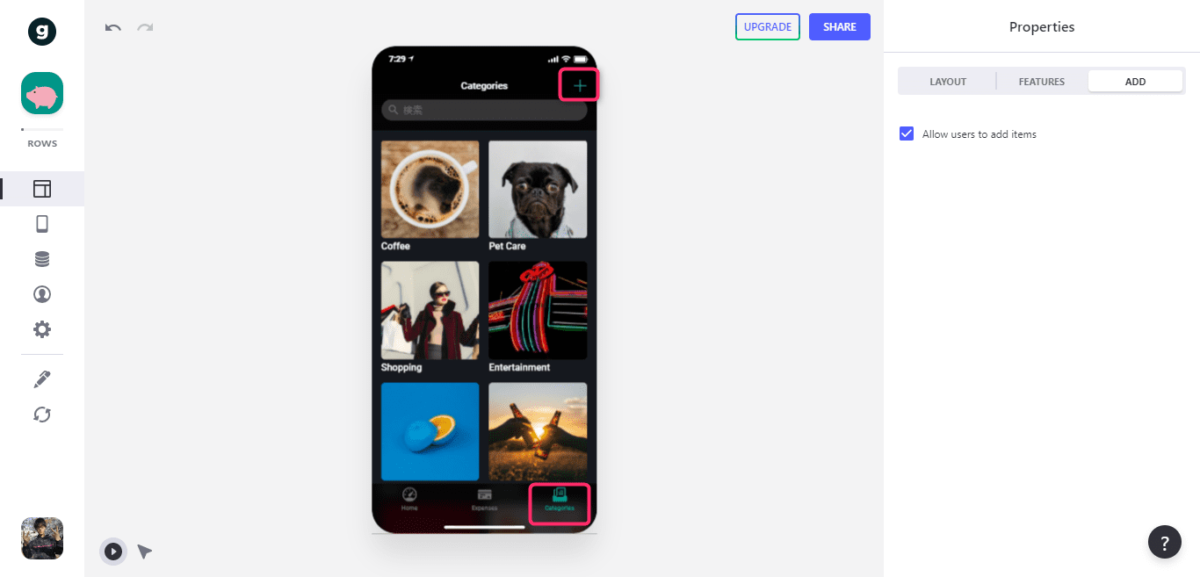
右下の「Categories」をクリックして、右上の「+」をクリックします。
「ADD」画面が表示されました。
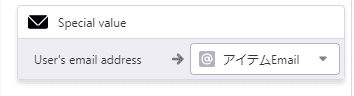
先ほどと同様、「+」をクリックして、SPECIAL VALUESのUser's emailを設定します。
上記のような感じです。最初に設定した「カテゴリーEmail」を選びます。
カテゴリーを追加してみます。
Categories画面の状態で右上の+をクリック。
適当に追加します。
決まったら「追加」をクリック。
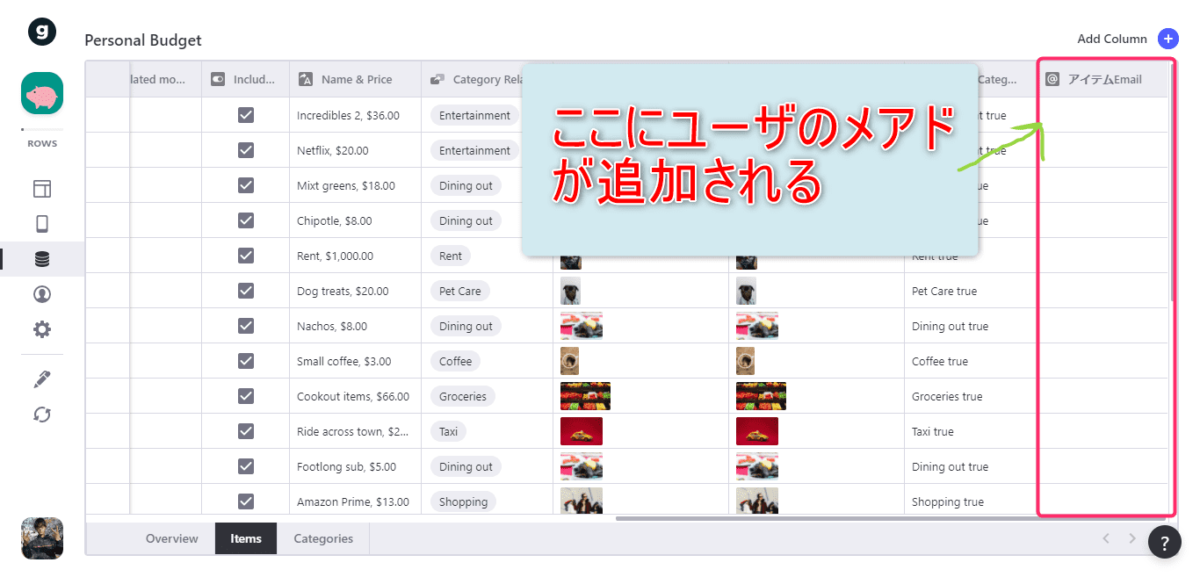
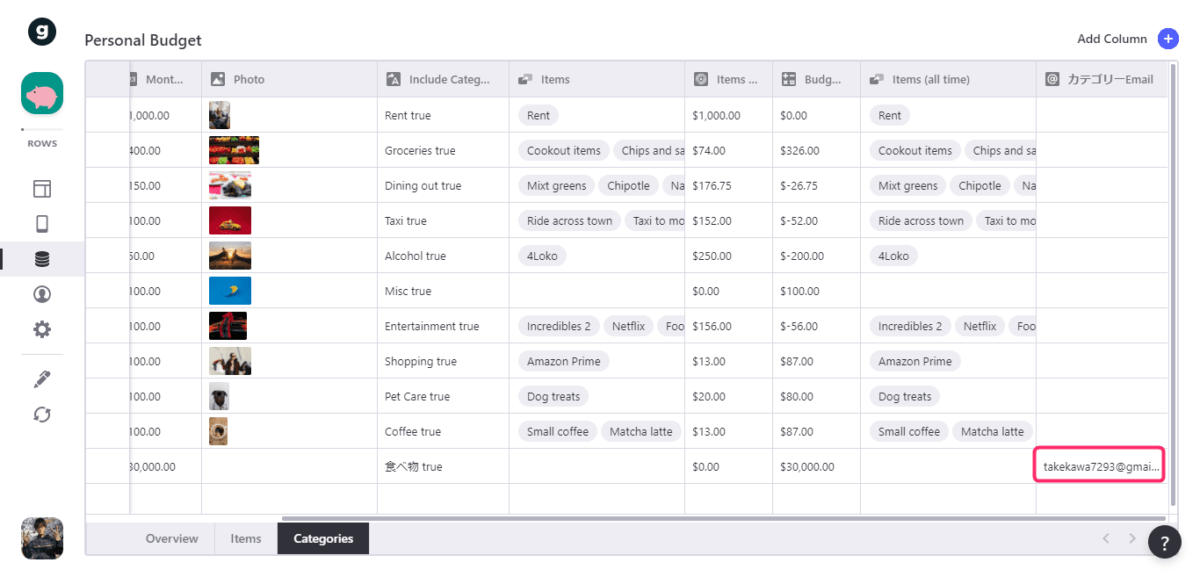
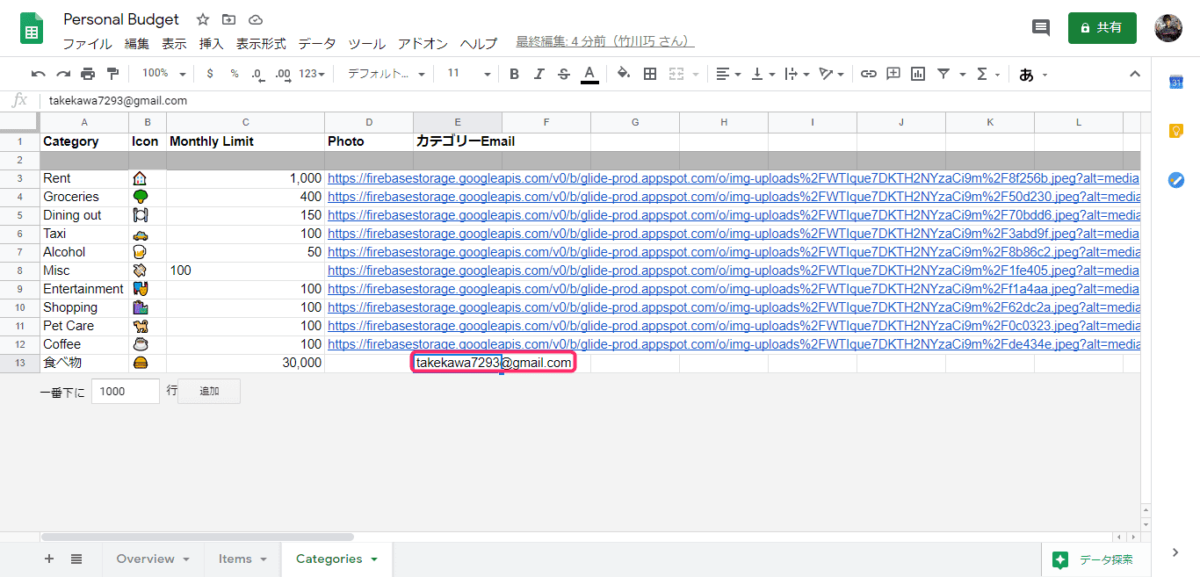
DataタブのCategoriesタブにユーザのメアド追加されていることが分かります。
「Edit sheet」からスプレッドシートの確認もしてみます。
ちゃんと反映されてますね。
OKです。
次に「Expenses」タブでも同じことをして、メアドが入力されるのかを確認してみます。
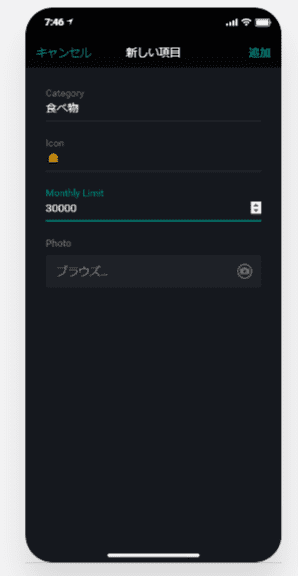
右上の+からアイテムを追加します。
決まったら「追加」をクリック。
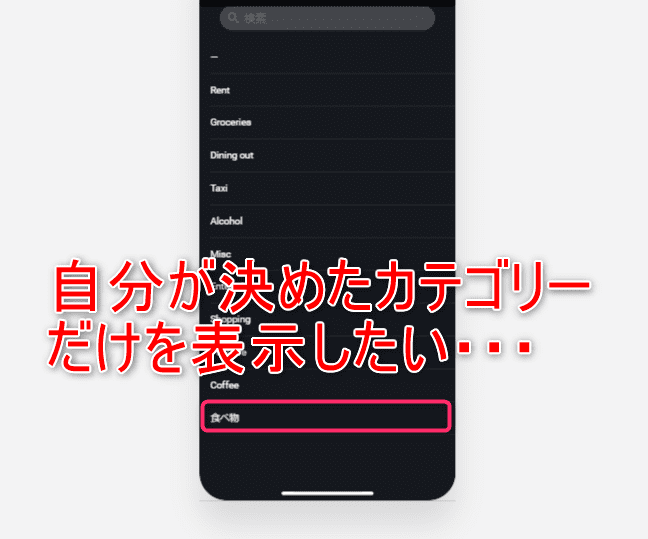
アイテムのカテゴリーをユーザに決めてもらう時に、「自分の設定したカテゴリーだけを表示したい」という方がいるかもですね。
元のテンプレートの状態ではデフォルトのカテゴリーも全て追加されてしまっています。
ここでは「自分の設定したカテゴリーだけを表示させるようにしたい」を実装する方法をお伝えします。
飛ばしたい方は「 ここからリスタート」まで飛ばして下さい。
「アイテム追加でカテゴリーを選ぶときに自分の決めたカテゴリーのみを一覧に表示」の実装方法
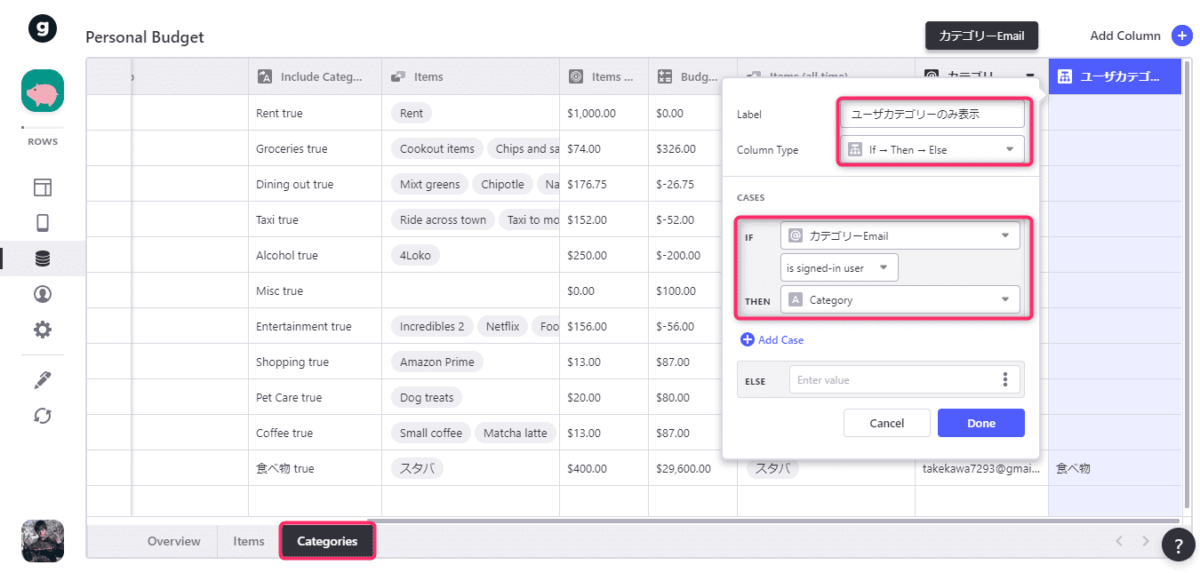
Categoriesタブの右上+から列を新しく作ります。
Column Type・・・「If Then Else」
IF「カテゴリーEmail」「is signed-in user」
Then 「Category」
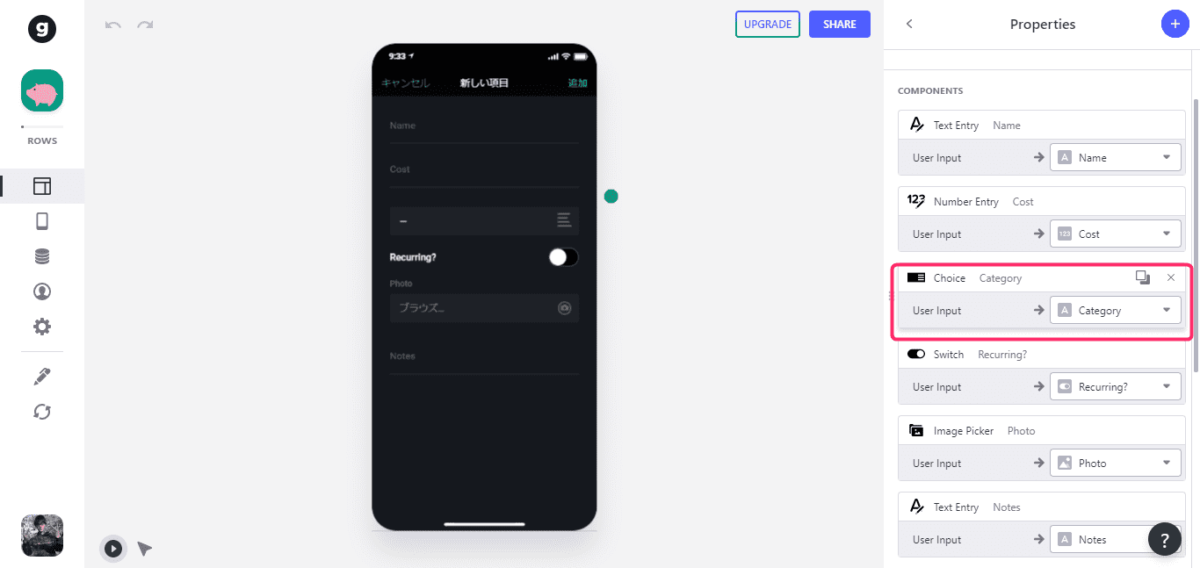
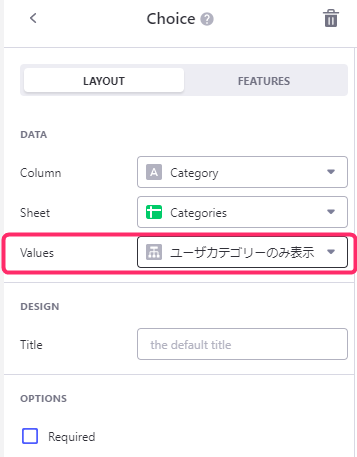
アイテム追加画面に戻り、「Choice」をクリック。
Valuesを先ほど追加した「ユーザカテゴリーのみ表示」に変更。
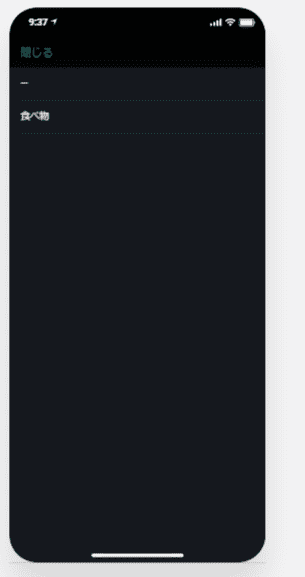
確認してみます。
OK!ユーザの登録したカテゴリー名のみが表示されるようになりました。
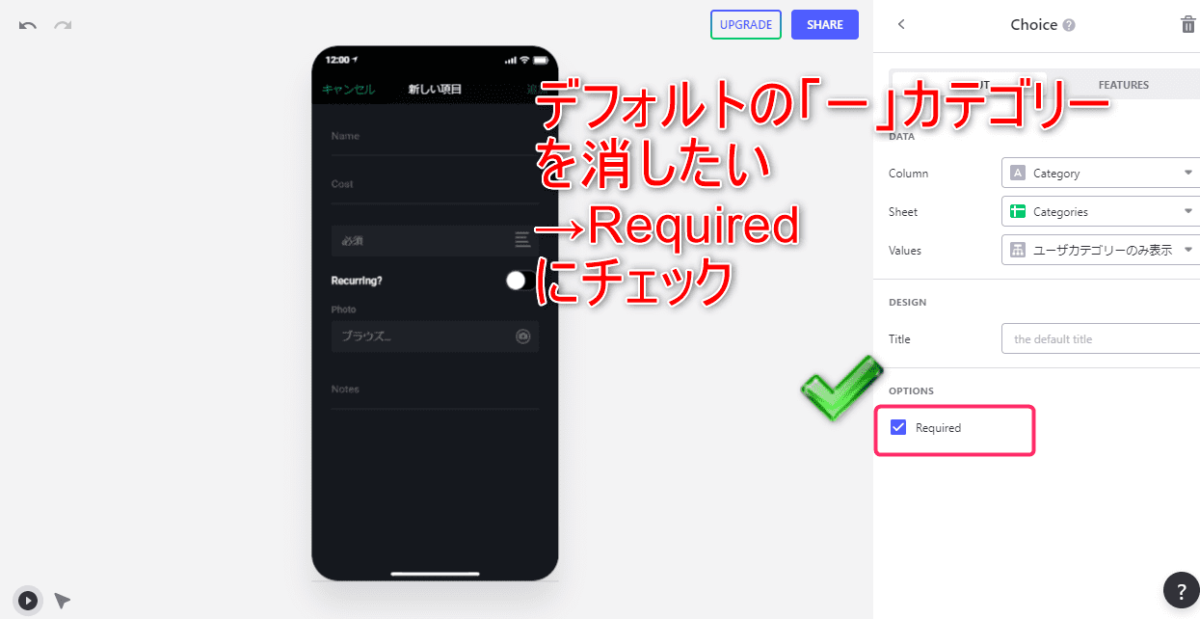
デフォルトで表示されるカテゴリーの中の「ー」を消したいときはRequiredにチェックを入れればOKです。
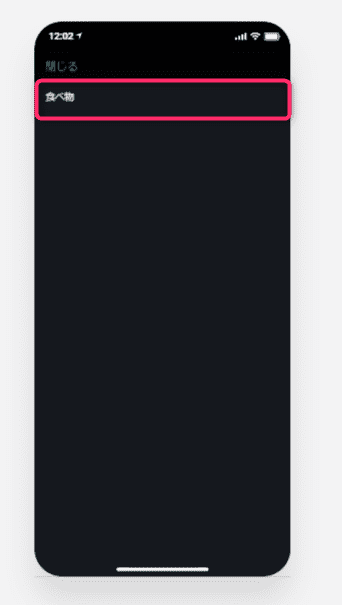
上記のように、Requiredにチェックを入れたら「ー」もなくなりました。
ここからリスタート
追加されました♪
ここまでで、カテゴリーデータ、アイテムを追加したときにメアドが自動的に付与されるようになりました。
では次に、
を実装していきます。
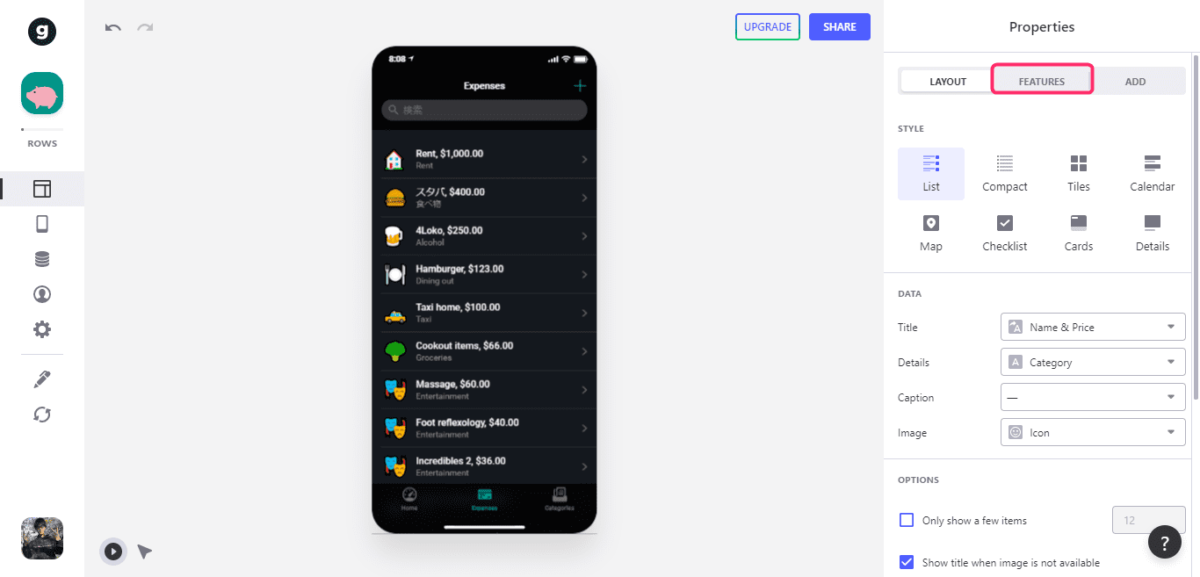
Itemsタブのトップ画面から「FEATURES」をクリック。
「FEATURES」画面では条件に応じて表示する情報を変更できます。
今回は、「ログインしてるユーザのメアドによって表示データを切り替える」ことをやっていきます。
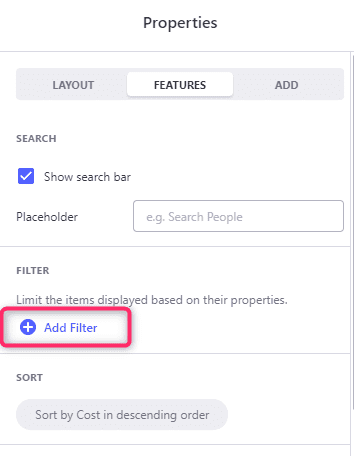
「Add Filter」をクリックします。
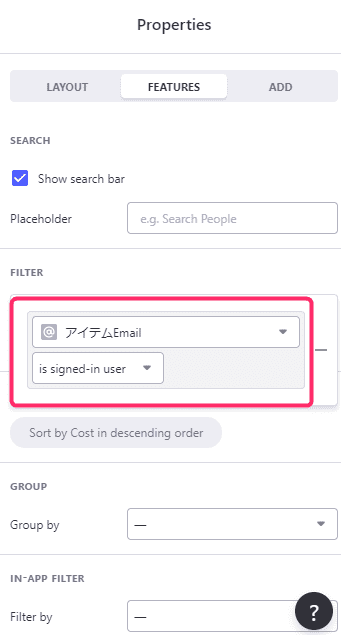
上記のように、「アイテムEmail」「is signed-in user」に変更します。
スマホ確認画面を見ると、先ほど追加したアイテムのみが表示されています。
Expensesタブにおいて、ログインしているユーザのメアドによって表示を変えることに成功しました。
Preview asタブでそのことを確認してみましょう。
👆1@gmail.comというユーザ情報(≒メアド)に切り替えたら、さっきまであったアイテムが消えました。
イメージとしては以下の感じです。
先ほど、デフォルトのメアド(Glide登録時のメアド)でアイテムを追加
→メアドを1@gmail.comに変えたら、そのメアドに紐付いたアイテムが投稿されていなきから何も表示されない
確認できたら、メアドをデフォルト(カラ)の状態に戻しておきましょう。
次はCategoriesタブでも同様にイジっていきます。
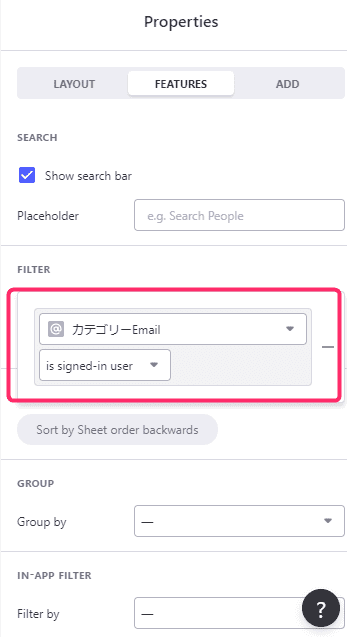
Categoriesトップページから「FEATURES」をクリック。
「Add Filter」から「カテゴリーEmail」、「is signed-in user」に設定します。
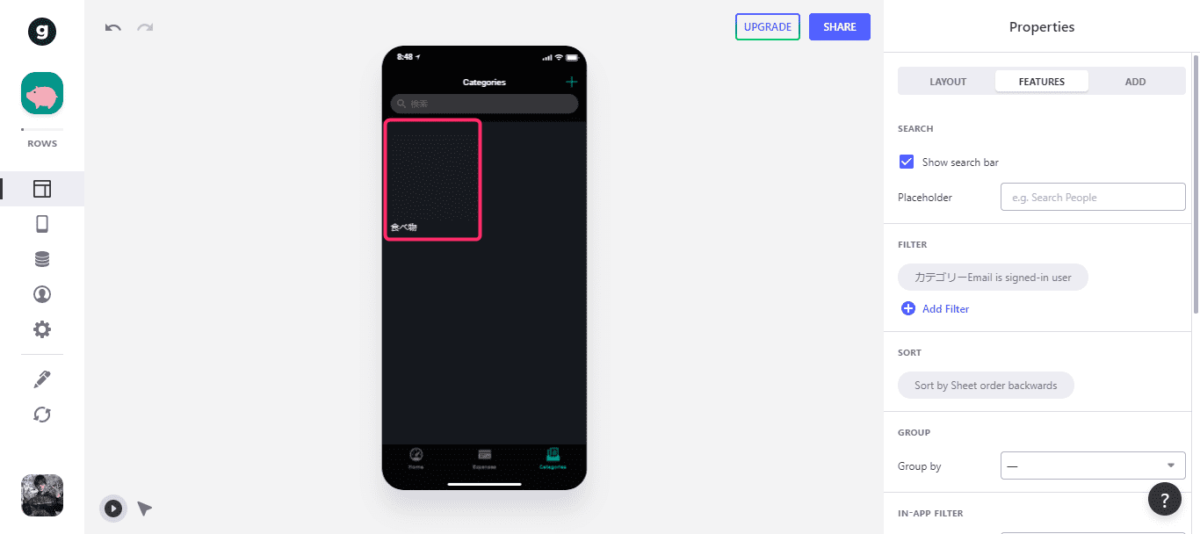
カテゴリー画面でもユーザごとにデータを切り替えることができました!
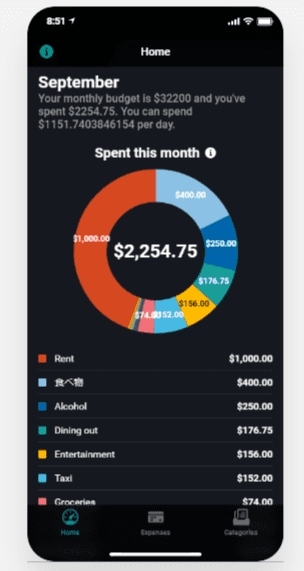
最後にHomeタブを編集していきます。
何も設定していないので、ユーザに関係なく、記録された情報が全て反映されてしまっていますね。
Homeタブも、ユーザが記録したデータに基づいて変更させます。
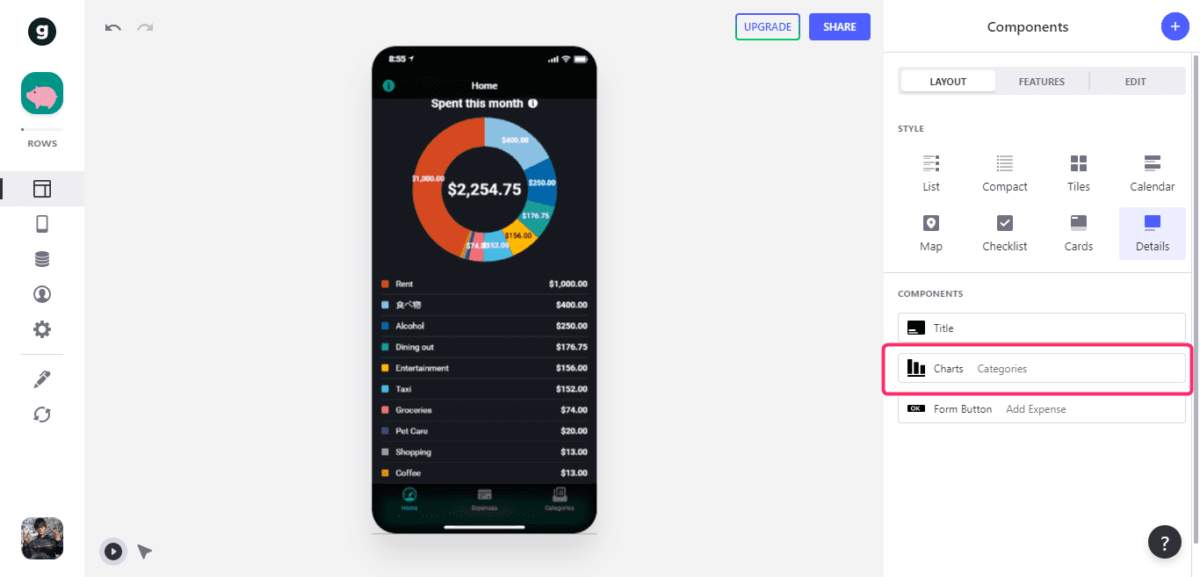
Chartsをクリックします。
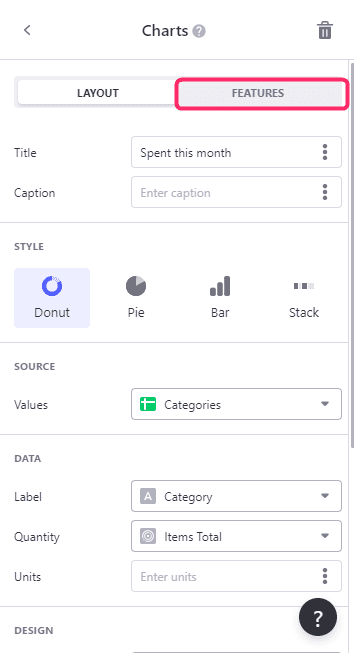
「FEATURES」をクリック。
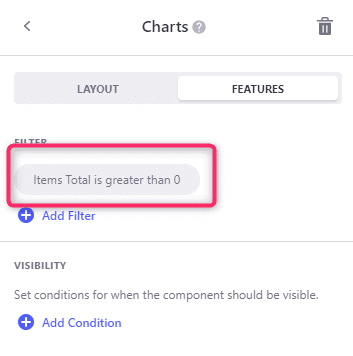
赤枠をクリック。
「カテゴリーEmail」、「is signed-in user」に変更。
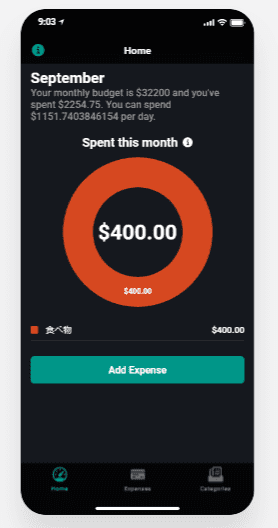
Homeタブもユーザによって投稿記録を反映させることができました!
まとめ:【Glide】ログインユーザごとに保存したデータを表示させる方法
ログインユーザごとに保存したデータを表示させる方法について解説しました。
今回はPersonal Budget のテンプレートで一例をご紹介しましたが、ぜひあなたの作りたいものに応用してみてください。
NoCodeだけでなく、プログラミングにも興味のある方は、以下の記事を参照ください。