
こういう疑問に答えます。
アコーディオンメニューとは?
アコーディオンメニューとは、Webページなどの表示・操作要素の一つで、選択した項目がその場で広がって詳細な内容を表示する形式のメニューのこと。限られた範囲で多数の項目を一覧でき、かつ詳細な内容を即座に参照できるメニュー形式として利便性が高い。
ちょっとイメージ湧かないですかね?笑
ちょーザックリ言うと、「押したら見えなかったものが見えるようになるやつ」です。
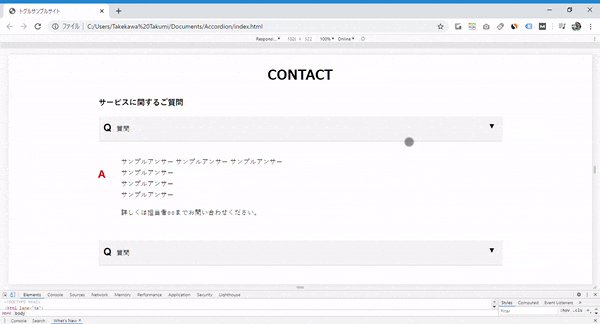
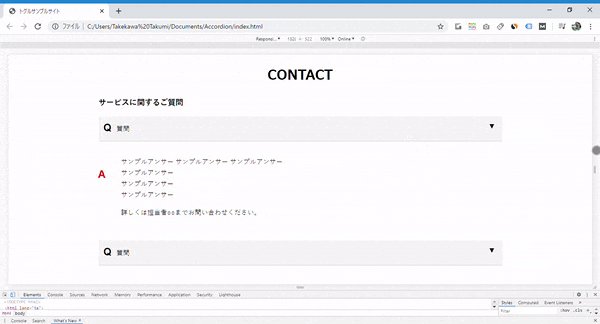
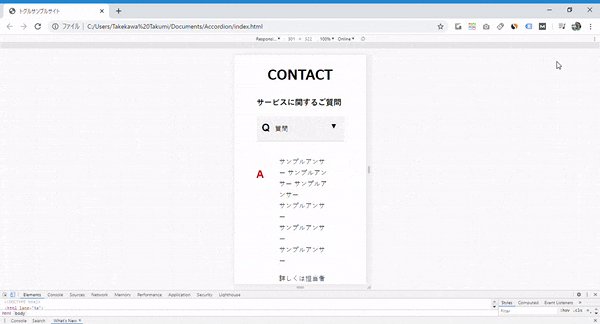
アコーディオンメニューは、上記のようなメニューです。
「これなら見たことある!」って人が多いかと思います。
メニューの開く様子がアコーディオンという楽器👆に似ているので「アコーディオンメニュー」と呼ばれています。
この記事では、プログラミング歴1年半以上のぼくがアコーディオンメニューの作り方をご紹介します。
追加で知っておくべきこともお伝えするので、ぜひ最後まで読んでください。
記事の流れ
- アコーディオンメニューの作り方
- toggleClassも知っておこう
アコーディオンメニューの作り方
See the Pen
YzwNYMN by takumi takekawa (@takumi7293)
on CodePen.
上記のコードをコピペすれば最初にお見せしたアコーディオンメニューが作れます。
これだけでは物足りないと思うので説明をしていきますね。
jQueryで書いた部分を見ましょう。
$(".a1,.a2").hide();
$(".q1").click(function() {
$(".a1").toggle(200);
})
$(".q2").click(function() {
$(".a2").toggle(200);
})
例えば「質問の1つ目をクリックすると答えが出てくる」は、以下のようにして実装しています。
②toggleが作動し、アンサーの1つ目(a1)の表示/非表示が切り替わる
*今回のように、アンサーを最初から非表示にしたい場合はhideなどで非表示にしておく必要があります。
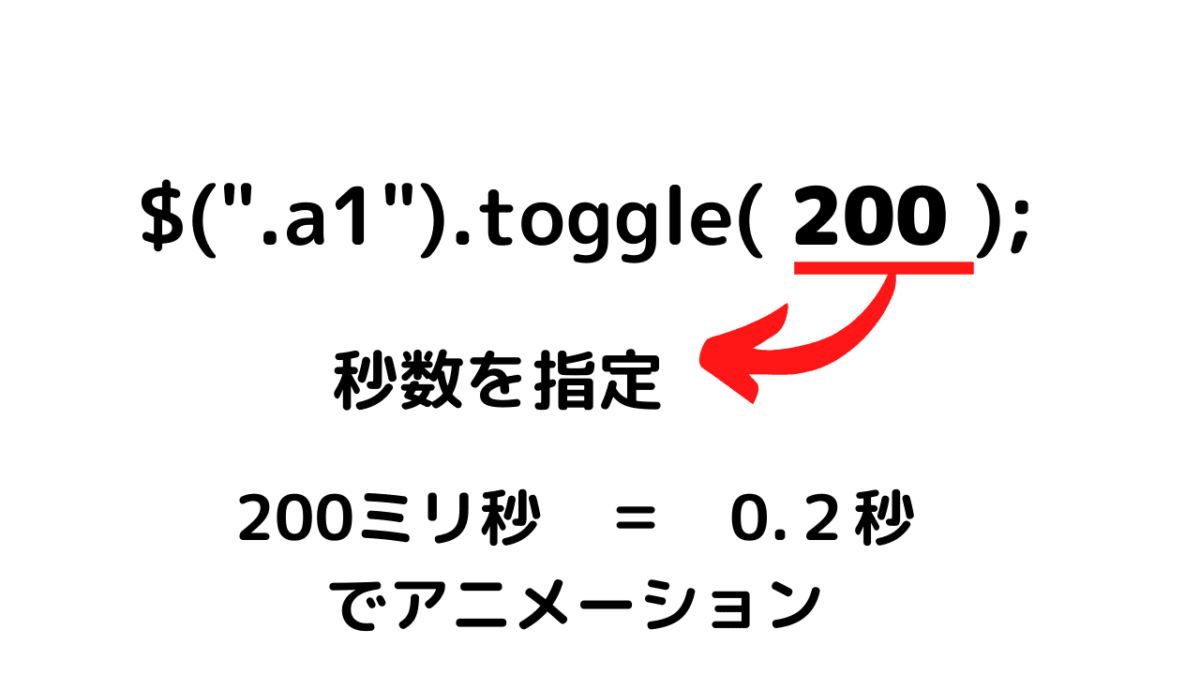
"200"という数字は、表示/非表示のアニメーション速度を表しています。
単位はミリ秒ですので"200"は"0.2秒"ということになります。
図にすると以下のような感じです。
また、"200"のような数値だけではなく他にも指定することができます。
fast
See the Pen
OJMWQgo by takumi takekawa (@takumi7293)
on CodePen.
速くアニメーションします。
slow
See the Pen
vYLgdmW by takumi takekawa (@takumi7293)
on CodePen.
ゆっくりアニメーションします。
以下のように引数として関数を入れることもできます。
$('q1').click(function() {
$('a1').toggle(200, function() {
console.log('関数も指定できます。');
});
})
上記を覚えておくと、アコーディオン機能を拡張させたいときに便利かもですね(≧∇≦)b
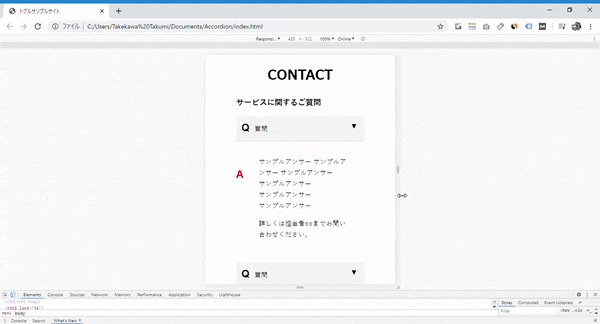
画面を縮めたときにテキストが崩れたときの対処法
上記のようにレイアウトが崩れるのをなくしたい方は
崩れさせたくない箇所にCSSで以下を追加してみましょう。
overflow-x:scroll;
See the Pen
PoZWQrL by takumi takekawa (@takumi7293)
on CodePen.
画面幅が狭くなったときにスクロールバーを表示させることができます。
また、white-space:nowrap;によりそのままのテキストの間隔を保っています。
アコーディオンメニューを学んだ後に、toggleClassも知っておこう
上から口調ですみません笑。
今回はtoggleを使ってアコーディオンメニューを作りましたが、toggleClassを覚えておくと結構便利です。
See the Pen
rNxjJKe by takumi takekawa (@takumi7293)
on CodePen.
👆一つ目の質問を押してみてください。
一番上の「CONTACT」の文字がピンクになりましたよね。
これはtoggleClassで実装しています。
toggleClassはクラス名のON/OFFを切り替えられます。
②「CONTENT」を含むクラス(
.title)にpinkというクラスが追加される③CSSで設定した
pinkクラスが適用されて「CONTENT」がピンク色になるこんな流れです。
toggleも便利ですが、toggleClassはもっと応用できる場面があると思うので、ぜひ使ってみてください。
まとめ:アコーディオンメニューでサイトをランクアップ!
この記事ではアコーディオンメニューについてご紹介しました。
このスキルがあると、最初から非表示のメニューが作れるのでサイトが立地になりますよね。
ぜひ習得してみてください。
レスポンシブデザインを学びたい方は以下の記事をどうぞ。
やることは大きく分けて2つあります。
意外とカンタンなので、興味のあるかたはどうぞ。