jQuery is not defined ってどうやって解決すればいいんだろう?記事を埋込みをするときに問題が発生するようだけど...。教えて下さい。
上記の悩みに、プログラミングで3万以上を稼いできたぼくが答えます。
下記のようにあなたと同じエラーと格闘していましたが、なんとか解決できたのでシェアします。
あなたにエラー解除の方法がわかってもらえるように図解もあわせて解説します!
【図解あり!】ワードプレス埋込に関するjQueryエラーを解説
2.jQueryエラーを実際に解消する
の2ステップで解説します。
発生しているエラーを分析する
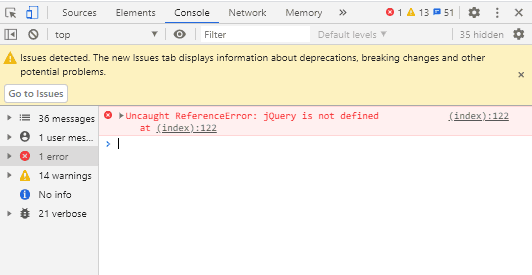
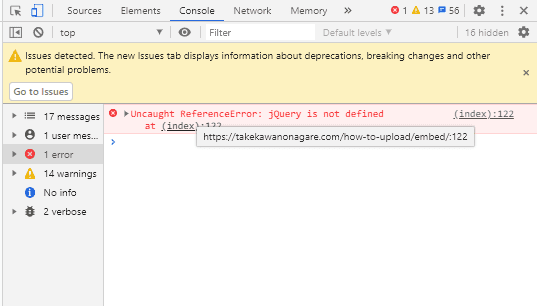
エラーが出ているリンク先を見てみると、以下のようになっています。
https://takekawanonagare.com/how-to-upload/embed
上記を見てぼくはembed、つまり埋込ページのjQueryが上手く読み取られていないと思いました。
jQuery is not definedは、「jQueryが定義されていない」ということを示すので。
jQueryがよくわからない方はjQueryの使い方を具体的な手順で解説!【便利な使い方も紹介】をどうぞ。
そしてリンク先ページのエラー確認をしました👇
やはりjQueryエラーが出ています。
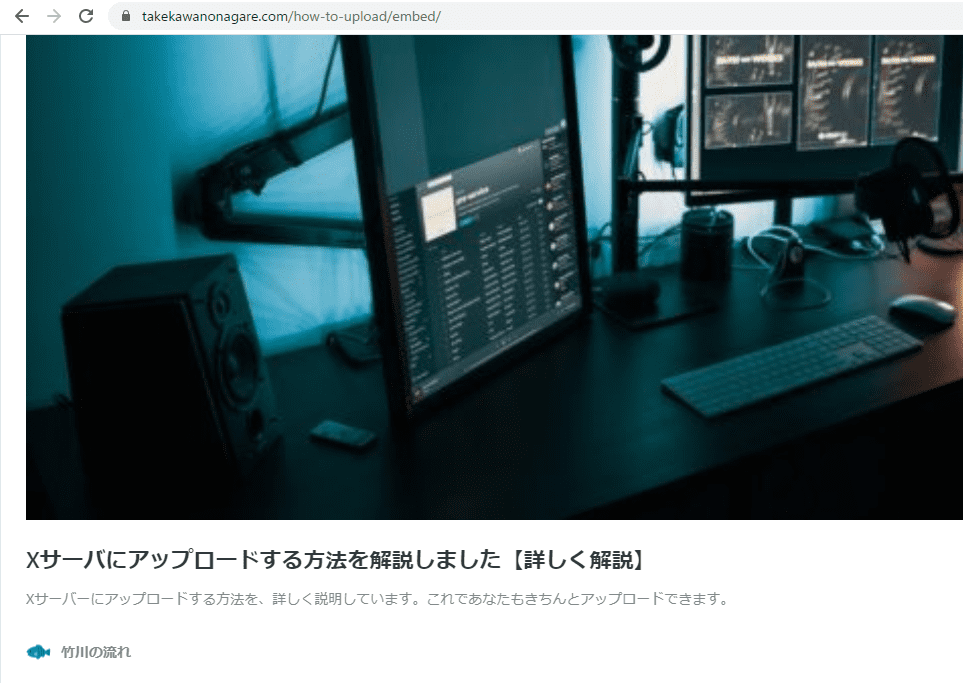
ちなみに「リンク先ページ」とは以下のような独立している埋込みページのことです。
ということで、解決策として
記事埋込コードにjQueryを読み取らせるを実践します。
jQueryエラーを実際に解消する
編集する埋込ファイルは
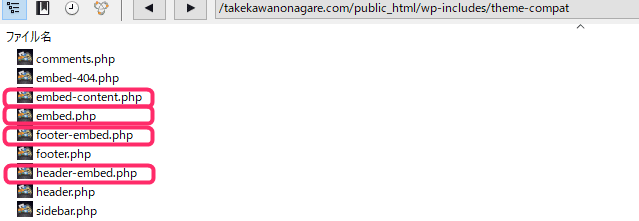
https://○○○/public_html/wp-includes/thme-compat/
フォルダの中にあるheader-embed.phpです。
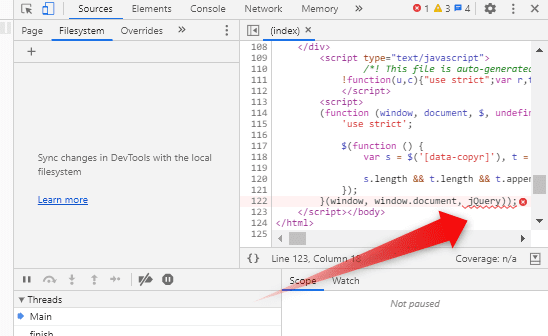
ここでは以下の赤枠のファイルについても理解をしておいたらいいと思うので、詳しく説明します。
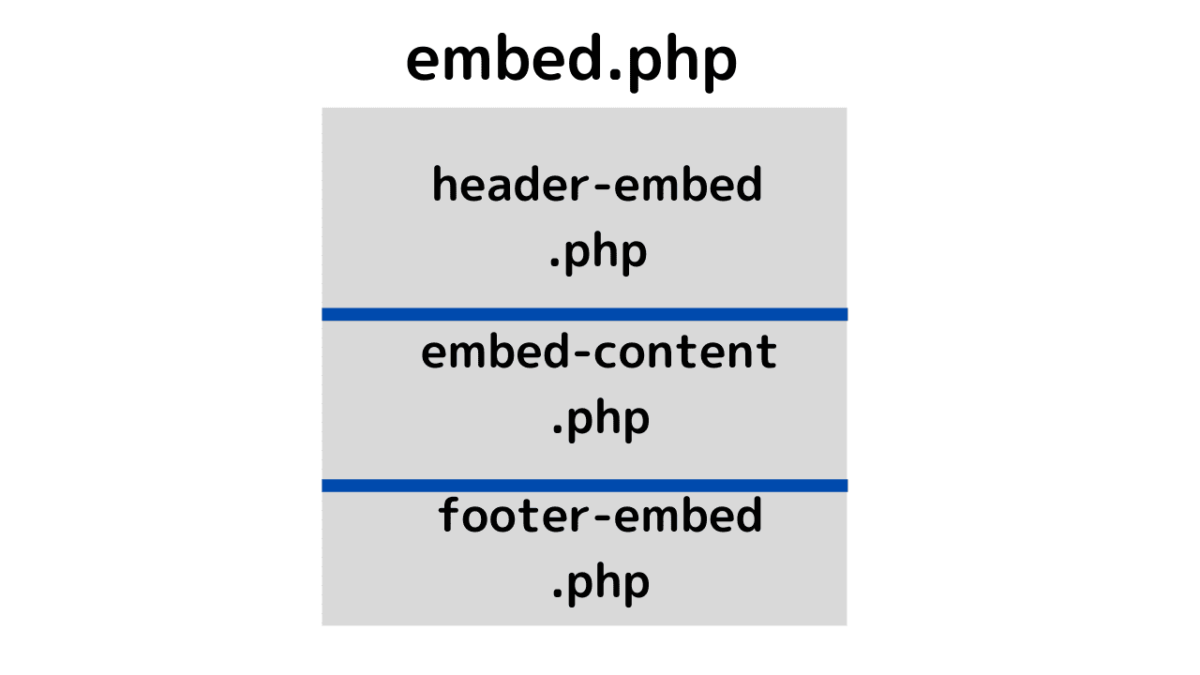
上記のように、embed.phpという大きなファイルの塊が
embed-content.php
footer-embed.php
を構成しています。
ではheader-embed.phpを編集していきます。
Xサーバのファイルマネージャから編集してみます。
「FTPサーバで編集したい」「Xサーバのファイルマネージャのログインの仕方がわからない」という人は以下の記事が参考になるかもです。
ファイルマネージャを開いたら
https://○○○/public_html/wp-includes/thme-compat/header-embed.php
のところへ行きます。
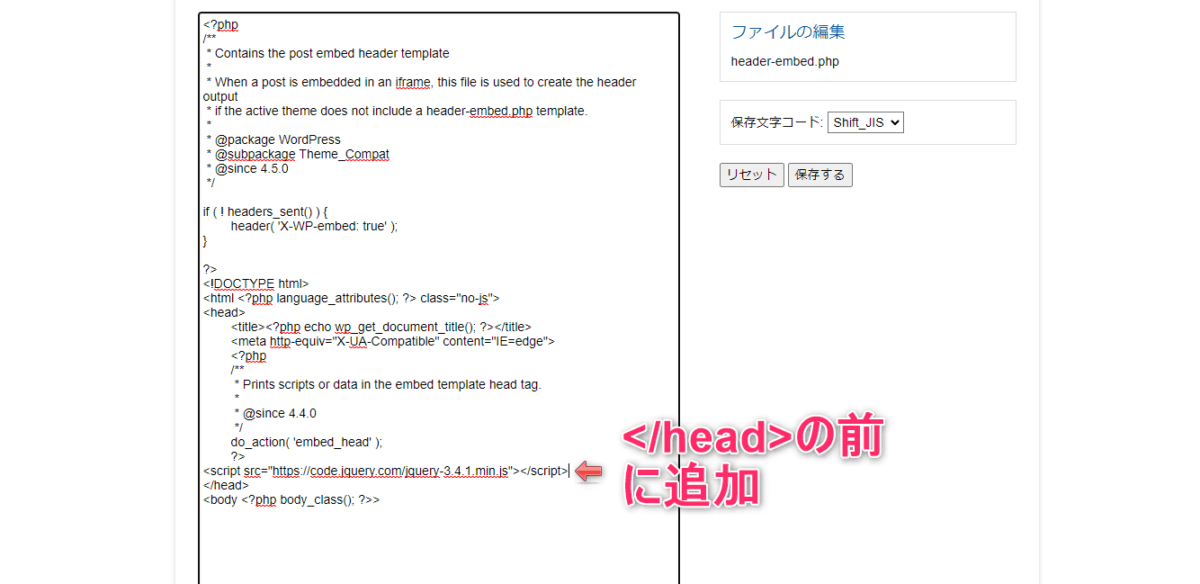
header-embed.phpにチェックを入れたら編集をクリックします。
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
を</head>の前に追加して保存します。このコードはjQueryを読み取るコードです。
これで先ほどのエラー画面を確認してみると。。
エラー解消されてます!
まとめ:【図解あり!】ワードプレス埋込に関するjQueryエラーを解説
この記事ではワードプレスの記事埋め込み時に現れるjQueryエラーの解消法についてご紹介しました。
ぼくはこのエラー処理にめっちゃ時間がかかって、諦めてしばらく放置していたのですが、上手く行ったときは達成感スゴかったです。
以前、プログラミングのメリットに関する記事を書きましたが、やはり論理的に考えて解決した時はドーパミンがドバドバ笑。
この記事が、同じような悩みを持っている方の参考になればうれしいです。
それでは。