こういう疑問に答えます。
この記事を読むことで、このようなスライドショーが作れます。👇
2つの手順でお伝えするのでご安心を。
スライドショーの作り方【2つの手順で説明します】
今回は、slick.jsというjQueryプラグインをご紹介します。
スライダーを作るプラグインは他にもswiper.js、bxSlider、FlexSlider2、Siema
がありますが、今回はかなりシンプルに使えるslick.jsをご紹介します。
プラグインとは、
アプリケーションの機能を拡張するための追加のプログラム。アドイン、アドオンとも呼ばれる
引用元:コトバンク
まあ、ホームページとかに機能を追加したいときに導入するもののことですね。
今回は、スライドショーの機能を増やせるプラグインを追加していきます。
手順1.slick.jsをダウンロード&ファイルのコピペ
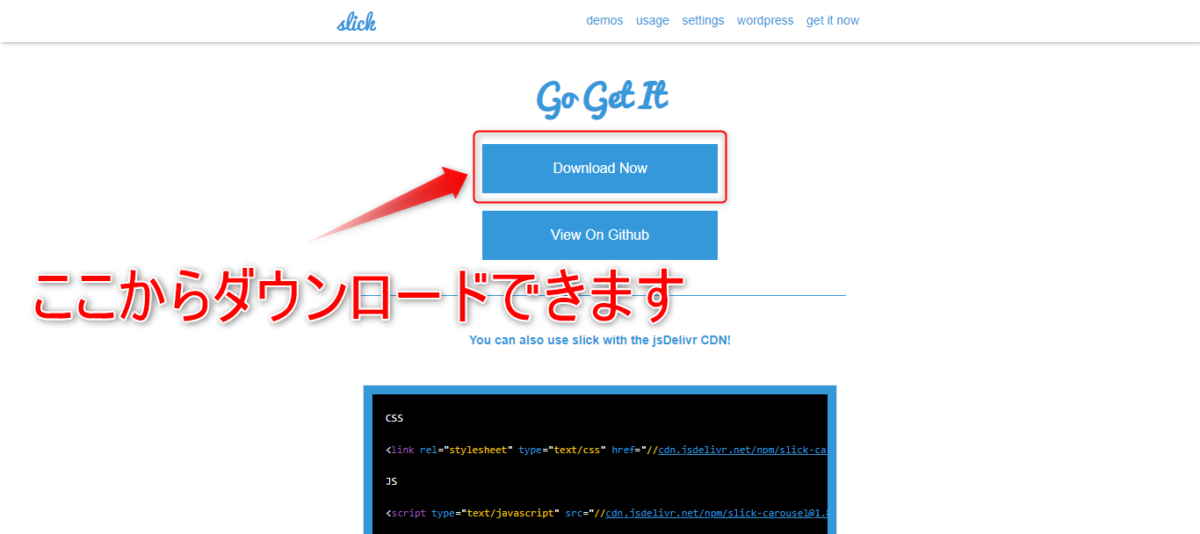
slick.jsをダウンロードしていきます。
画面トップ一番右の「get it now」を押すとダウンロードボタンまで一瞬で飛びます。
「Download Now」をクリックして、ダウンロードしてください。
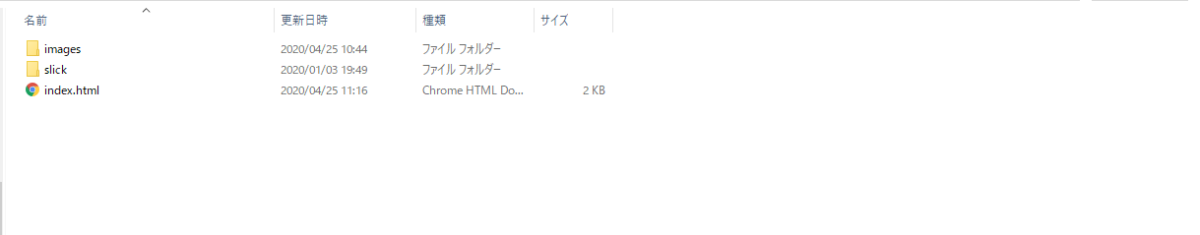
下記のように、スライドショー機能をつけたいhtmlファイルと同じ階層のところにslickフォルダをコピペしてください。
ダウンロードしたフォルダの中にある
- slick.css
- slick-theme.css
- slick.min.js
をHTMLで読み取ったら次に、スライダーの機能を追加するコードを書いていきます。
手順2.スライドショー機能のコーディング
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="slick/slick/slick.css" >
<link rel="stylesheet" type="text/css" href="slick/slick/slick-theme.css"/>
<title>画像自動スクロール</title>
<style>
.slider{
padding-left: 0;
margin: 0 auto;
width: 40%;
}
.slick-prev:before,
.slick-next:before {
color: #000;
}
</style>
</head>
<body>
<ul class="slider">
<li><a href="#"><img src="images/balanced-man.jpg" alt="image01"></a></li>
<li><a href="#"><img src="images/easter-eggs.jpg" alt="image02"></a></li>
<li><a href="#"><img src="images/splash-resized.jpg" alt="image03"></a></li>
<li><a href="#"><img src="images/sweater-woman-resized.jpg" alt="image04"></a></li>
<li><a href="#"><img src="images/universe-resized.jpg" alt="image05"></a></li>
<li><a href="#"><img src="images/youth.jpg" alt="image06"></a></li>
</ul>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script type="text/javascript" src="slick/slick/slick.min.js"></script>
<script>
$(function() {
$('.slider').slick({
autoplay:true,
autoplaySpeed:3000,
dots:true,
});
});
</script>
</body>
</html>
こちらのコードをコピペすれば、スライドショーが実装できます。
上記の画像ファイル(img src="")はあなたの好きなものに変えてください。
slick.jsや画像ファイルなどのファイルが読み込めない方は、
相対パスを使った読み込み方を解説!【パターン別に解説します】という記事をどうぞ。
おそらく、相対パスのファイル指定が上手くできてないことが原因かと思われます。
カスタマイズについて
slick.jsのカスタマイズ方法は、下記の記事にとても詳しく載っていてわかりやすかったので、ご参考にどうぞ。
カスタマイズの方法を軽くご紹介します。
$('.slider').slick({
autoplay:true,
autoplaySpeed:3000,
dots:true,
});
いじるときは、上記のコードをいじってください。
例えば、フェードさせたいときは
$(function() {
$('.slider').slick({
autoplay:true,
autoplaySpeed:3000,
dots:true,
fade:true,
});
});
👆fade:true,
を追加すれば、フェードさせることができます。
まとめ:スライドショーはカンタンに作れる!
手順をまとめておきます
- 手順1.slick.jsをダウンロード&ファイルのコピペ
- 手順2.スライドショー機能のコーディング
この2つの手順でOKです。
それでは以上になります。
スライドショー作りに悩む方のお役にたてたらうれしいです。
プログラミングの独学に行き詰まってると感じていますか?
下記の記事ではテックアカデミーというプログラミングオンラインスクールについてまとめてあります。
スクールの中では比較的安い方ですが、それまで独学してた僕はかなり力がついた実感があります!
1週間の無料体験もあるので興味のある方はどうぞ。