こういう疑問に答えます。
この記事を書いているぼくはプログラミングで3万以上稼いだので、ある程度の信頼性担保につながるかと思います。
この記事ではメニューバーの実装方法だけでなく、レスポンシブ化にまで踏み込んでお伝えします。
メニューバーの実装方法
早速コードをお見せします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>メニューバー</title>
<style>
body{
margin:0;
}
.menu-list{
width: 100%;
color: black;
text-align: center;
}
.list li{
border-left: 1px solid white;
padding:10px 50px;
display: inline-block;
}
.list{
margin:0;
}
.list li a{
text-decoration: none;
color:white;
}
.menu-list{
background-color: black;
}
.right-border{
border-right: 1px solid white;
}
</style>
</head>
<body>
<nav class="menu-list">
<ul class="list">
<li><a href="#">ホーム</a></li>
<li><a href="#">お問い合わせ</a></li>
<li><a href="#">会社概要</a></li>
<li><a href="#">アクセス</a></li>
<li class="right-border"><a href="#">よくある質問</a></li>
</ul>
</nav>
</body>
</html>
.list li{display:;inline-block}で、縦に並んでいるメニューバーを横に並べてます。
ボーダーについては、全てのli要素の左に指定をした後、一番右のli要素にクラス名をつけて(この場合.right-border)右にボーダーを作ってます。
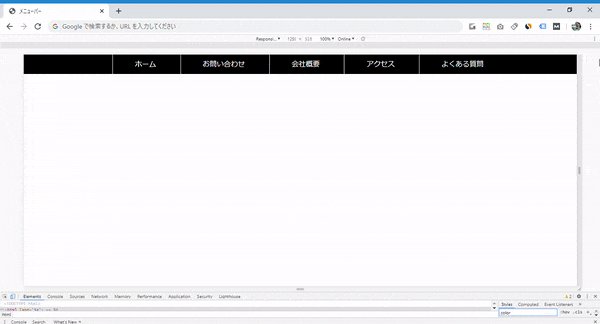
これで全てのメニュー名の周りをボーダーで囲んでいます。
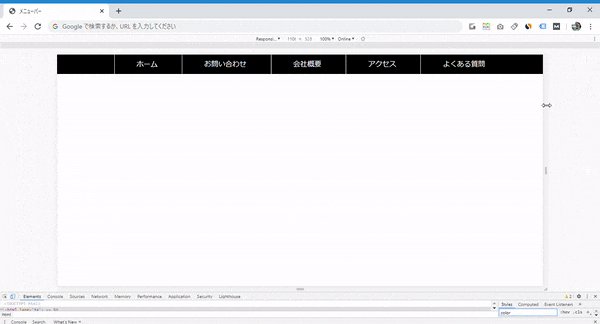
これだけでもメニューバーは作れるのですが、幅を狭めると問題点が...
上記のように、メニューがずれてしまいますね。今はスマホ最適化がほぼ必須なので、次はレスポンシブ化をしていきます。
メニューバーをレスポンシブ化する
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>メニューバー</title>
<style>
body{
margin:0;
}
/*ハンバーガーメニュー*/
.menu-trigger,
.menu-trigger span {
display: inline-block;
transition: all .4s;
box-sizing: border-box;
}
.menu-trigger {
margin:9px;
z-index: 10000;
position: fixed;
width: 50px;
right: 0;
height: 44px;
}
.menu-trigger span {
position: absolute;
left: 0;
width: 100%;
height: 4px;
background-color:#008080;
border-radius: 4px;
}
.menu-trigger span:nth-of-type(1) {
top: 0;
}
.menu-trigger span:nth-of-type(2) {
top: 20px;
}
.menu-trigger span:nth-of-type(3) {
bottom: 0;
}
.menu-trigger.active span:nth-of-type(1) {
-webkit-transform: translateY(20px) rotate(-315deg);
transform: translateY(20px) rotate(-315deg);
}
.menu-trigger.active span:nth-of-type(2) {
opacity: 0;
}
.menu-trigger.active span:nth-of-type(3) {
-webkit-transform: translateY(-20px) rotate(315deg);
transform: translateY(-20px) rotate(315deg);
}
/*ハンバーガーメニュー終わり*/
.header-right-sp {
display:none;
}
/*👆ハンバーガーメニューを最初は表示させない*/
.ham-dis {
display: none;
transform: translateY(10px);
text-align: center;
position: fixed;
background-color: white;
height: 100%;
width: 100%;
top: -10px;
z-index: 9999;
}
.ham-dis ul {
padding: 0;
position: relative;
top: 4rem;
}
.ham-dis li {
list-style-type: none;
border-top: 1px dashed;
border-bottom: 1px dashed;
padding: 1rem 0;
}
.ham-dis a{
text-decoration: none;
color: black;
}
/*👆ハンバーガーメニュー内のテキストなどを装飾*/
.backshow{
display: block;
}
/*👆ハンバーガーメニューをクリックしたときにメニューを1回表示させる指定*/
.menu-list{
width: 100%;
color: black;
text-align: center;
background-color: black;
}
.list{
margin: 0;
}
.list li{
border-left: 1px solid white;
padding:10px 50px;
display: inline-block;
}
.list li a{
text-decoration: none;
color:white;
}
/*👇960px以下にした時にメニューバーを消し、ハンバーガーメニューを表示させる*/
@media screen and (max-width:960px){
.menu-list{
display: none;
}
.header-right-sp{
display: block;
}
}
</style>
</head>
<body>
<div class="ham-dis">
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">お問い合わせ</a></li>
<li><a href="#">会社概要</a></li>
<li><a href="#">アクセス</a></li>
<li><a href="#">よくある質問</a></li>
</ul>
</div>
<nav class="menu-list">
<ul class="list">
<li><a href="#">ホーム</a></li>
<li><a href="#">お問い合わせ</a></li>
<li><a href="#">会社概要</a></li>
<li><a href="#">アクセス</a></li>
<li class="right-border"><a href="#">よくある質問</a></li>
</ul>
</nav>
<div class="header-right-sp">
<a class="menu-trigger" href="#">
<span></span>
<span></span>
<span></span>
</a>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script>
$(".menu-trigger").on('click', function(event) {
$(this).toggleClass("active");/*👈ハンバーガーメニューのアニメーションを実装させているactiveクラスを切り替え*/
$(".ham-dis").toggleClass("backshow");/*👈ハンバーガーメニューをクリックしてON、OFFを切り替える*/
});
</script>
</body>
</html>
ざっくり説明すると、
2.
activeクラスとbackshowクラスが切り替わる3.
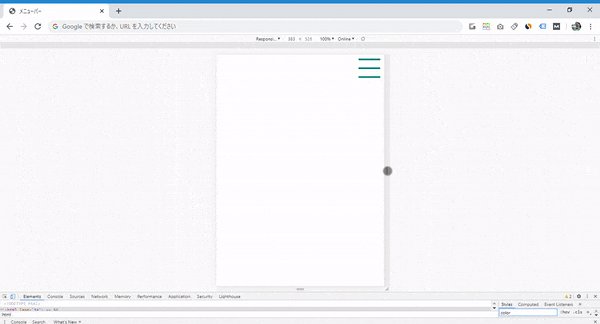
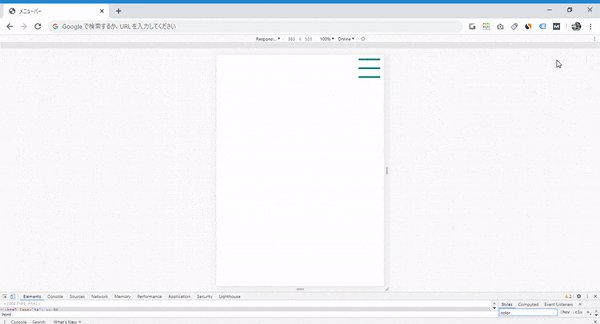
activeクラスによってハンバーガーメニューの線の角度が変わり、backshowクラスによりスマホ、タブレット用メニューを表示させるという感じのことを実装させています。
詳しいコードの説明はコメントアウトした部分をご確認ください。
上記のようなレスポンシブ対応のメニューバーが作れました!
メニューバーの作り方:まとめ
今回メニューバーの作り方を、レスポンシブ化にまで踏み込んでご紹介しました。
まだまだクオリティが上げられる部分があるので、ぜひいろいろ実験してみてください。
それでは以上になります。