こういう疑問に答えます。
jQueryを使うとこんな感じのサイトが作れるようになります👇
詳しい動きを確認したい方は僕のポートフォリオサイトへどうぞ。
「え?絶対ムズいやつやん...」と萎えなくても大丈夫です!やり方は結構シンプルです。
プログラミング歴1年半以上の僕が詳しく解説します。
この記事ではjQueryを使った便利な機能もいくつかご紹介しますので、ぜひ最後まで読んでいってください!
jQueryとは?
jQuery とは、JavaScriptのライブラリのことです。
JavaScriptというのは簡単に言うと、「Webページにいろんな機能を追加できるプログラミング言語」のことです。
HTMLやCSSでは表現に限界がある部分をJavaScriptが手伝ってくれるというイメージです。
例えばさっきのgif動画を見返してほしいのですが、スクロールに合わせてテキストや画像が動いてましたよね。
これをCSSでやるとなったらめっちゃムズいはずです。(できるかどうかは別として)
ライブラリというのは、「よく使われる機能がたくさん詰まったもの」という意味です。
図書館に行ったら役に立つ本がたくさん置いてありますよね。
なので、ライブラリはまさに図書館のようなイメージです。
JavaScriptの便利な機能がたくさん詰まったjQueryについて、この記事では紹介していきます。
この記事の流れ
- jQueryの使い方を具体的な手順で解説!【便利な使い方も紹介】
- jQueryの導入方法は2パターンあります
- jQueryの実践的な使い方
- 【jQueryについて】+αで知っておこう
jQueryの使い方を具体的な手順で解説!【便利な使い方も紹介】
まずはjQueryの導入方法をご紹介します。
jQueryの導入方法は2パターンあります
1. jQueryファイルをダウンロードしてくる
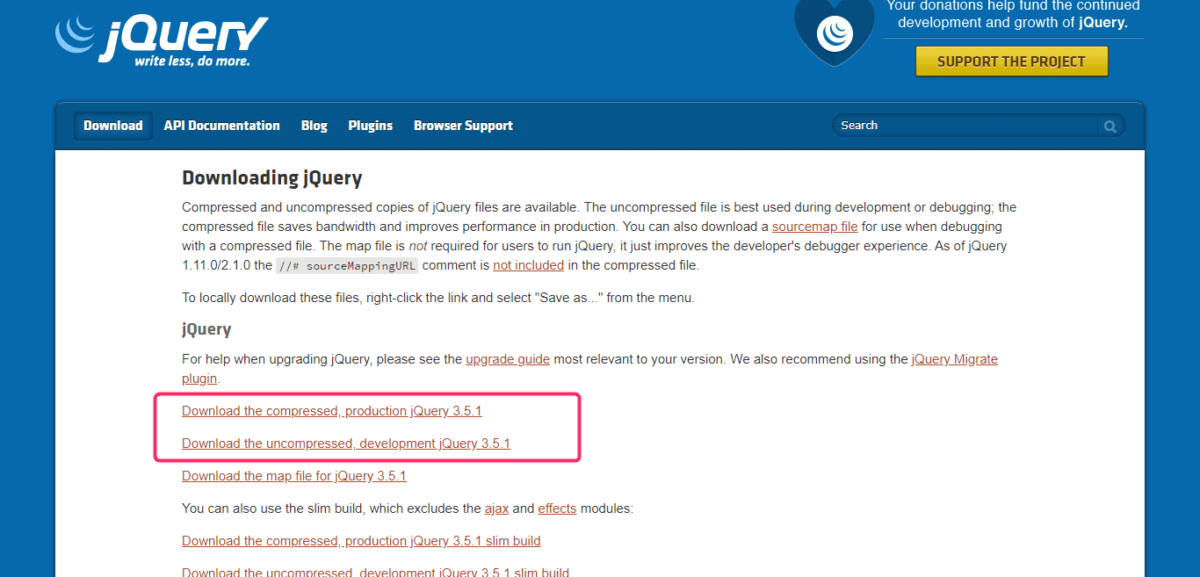
jQueryファイルのダウンロードページへどうぞ。
少しスクロールすると上記のファイルが見つかるのでどちらかをダウンロードしましょう。
productionとdevelopmentの違いは以下の通りです。
development→非圧縮版
要は圧縮されてるかどうかですね。
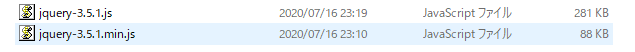
実際にファイルのサイズが違ってました👇(上がdevelopmentファイルで下がproductionのほうのファイルです)
「じゃあproductionのほうがいいじゃん」と思うかもですが、1つ欠点としてはコードが見づらくなっている点です。
そのへんも含めてそれぞれの場合を見ていきます。
productionファイルのほうを読み取る
圧縮されているほうです。
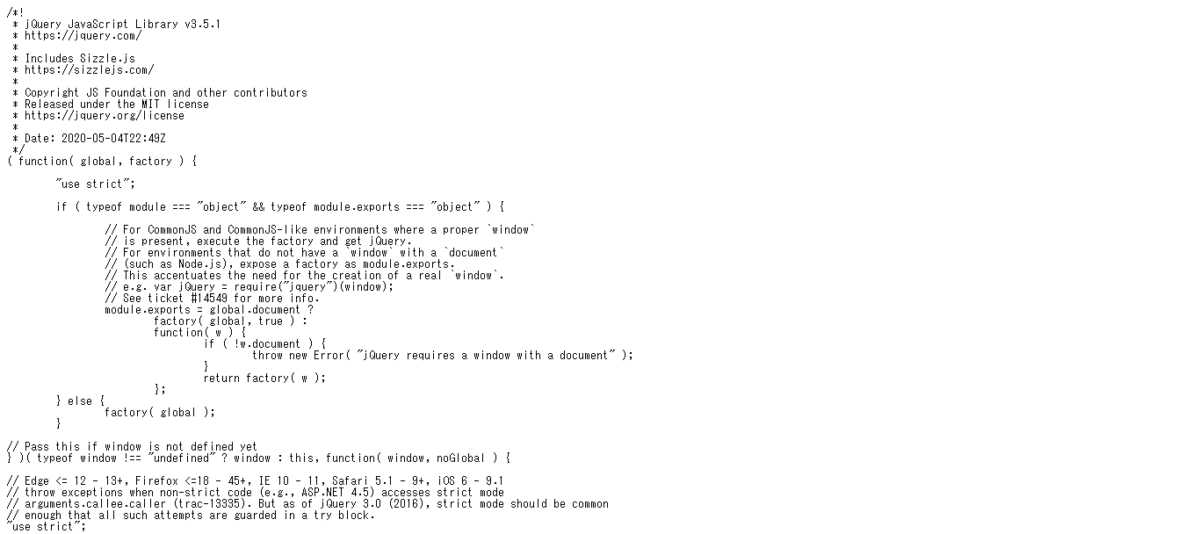
クリックしたら上記の画面になって焦るかもですが、正常なので安心してください笑。
「jQueryが使えれば問題ない」という方はこちらのproductionを使いましょう。
右クリックでファイルに名前をつけて保存します。
ファイル名はそのままでも構いません。
ファイルの保存が完了したら、HTMLファイルで読み取ります。
下記のように読み取りましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQuery</title>
</head>
<body>
<h1>jQueryのテスト</h1>
<script type="text/javascript" src="jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$("h1").css("color","red");
</script>
</body>
</html>
上記を見ると、
<script type="text/javascript" src="jquery-3.5.1.min.js"></script>でjQueryを読み取る②jQueryコードを書く
という順番になっていると思います。
この順番を逆にするとjQueryコードが反映されないので注意してください。
それでは細かいコードについて詳しく説明します。
<script>タグというタグの中にjQuery関連のコードを書いています。
type="text/javascript"でJavaScriptのコードだと認識させていますが、初期値で反映されているので書かなくてもOKです。

$("h1").css("color","red");
上記でjQueryのコードを書いています。
jQueryの書き方の特徴として、$(ドル)を使います。
他のサイトのコードを読むときも、$があればほぼjQueryだと思っちゃってOKです。
上記のように赤色になっていればちゃんと読み取れてます👍
developmentファイルのほうを読み取る
productionとは違い、圧縮されていないほうです。
コードがきれいにまとまっているのが分かります。
「きれいなコードでなければいけない」という方はこちらのdevelopmentを使いましょう。
右クリックでファイルに名前をつけて保存します。
ファイル名はそのままでも構いません。
ファイルの保存が完了したら、HTMLファイルで読み取ります。
下記のように読み取りましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQuery</title>
</head>
<body>
<h1>jQueryのテスト</h1>
<script type="text/javascript" src="jquery-3.5.1.js"></script>
<script type="text/javascript">
$("h1").css("color","red");
</script>
</body>
</html>
上記を見ると、
<script type="text/javascript" src="jquery-3.5.1.js"></script>でjQueryを読み取る②jQueryコードを書く
という順番になっていると思います。
この順番を逆にするとjQueryコードが反映されないので注意してください。
それでは細かいコードについて詳しく説明します。
<script>タグというタグの中にjQuery関連のコードを書いています。
type="text/javascript"でJavaScriptのコードだと認識させていますが、初期値で反映されているので書かなくてもOKです。

$("h1").css("color","red");
上記でjQueryのコードを書いています。
jQueryの書き方の特徴として、$(ドル)を使います。
他のサイトのコードを読むときも、$があればほぼjQueryだと思っちゃってOKです。
上記のように赤色になっていればちゃんと読み取れてます👍
ここまでで上手く行かなかった方はダウンロードしたファイルを上手く読み込めてないかもです。
下記の記事にまとめましたので参考にしてください。
2. CDNで読み込む
CDNとは"Content Delivery Network"の略です。
CDNを使うことで、jQueryをダウンロードせずに、他のサーバーにあるjQueryが使えるようになります。
毎回、ダウンロードしたファイルを読み取らせる必要がなく、リンクを書けばjQueryを簡単に読み取れるのでおすすめです。
jQueryのCDNは、
Microsoftが配信しているもの
jQuery本家が配信しているもの
の3つがメジャーですが、今回は一番上のGoogleのCDNで読み取る方法をご紹介します。
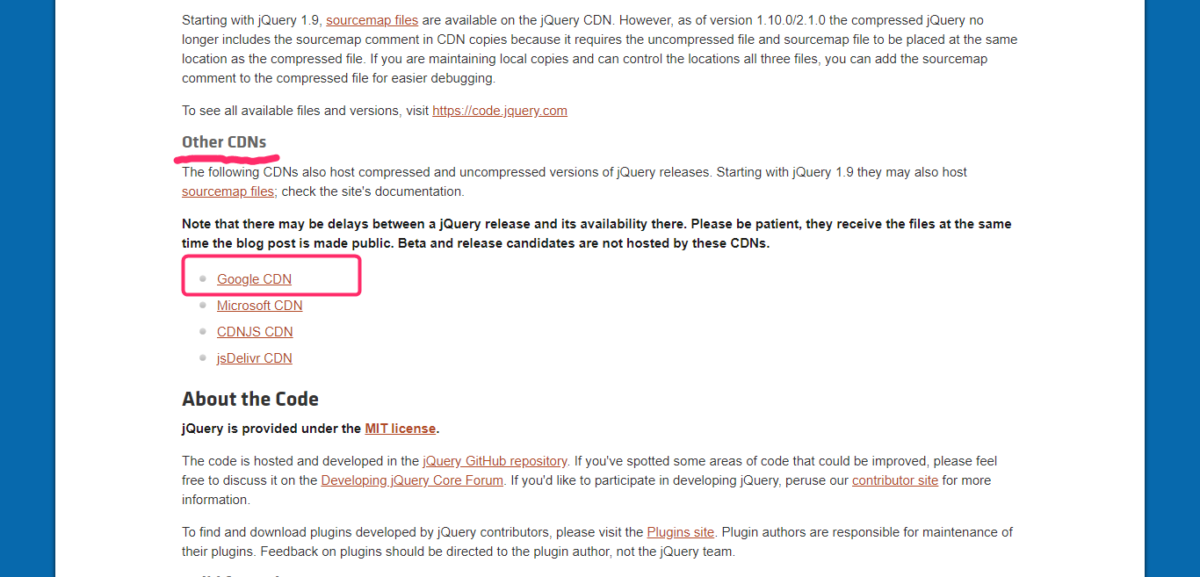
jQueryの公式サイトへどうぞ。
結構下にスクロールすると「Other CDNs」が見つかるので、「GoogleCDN」をクリックします。
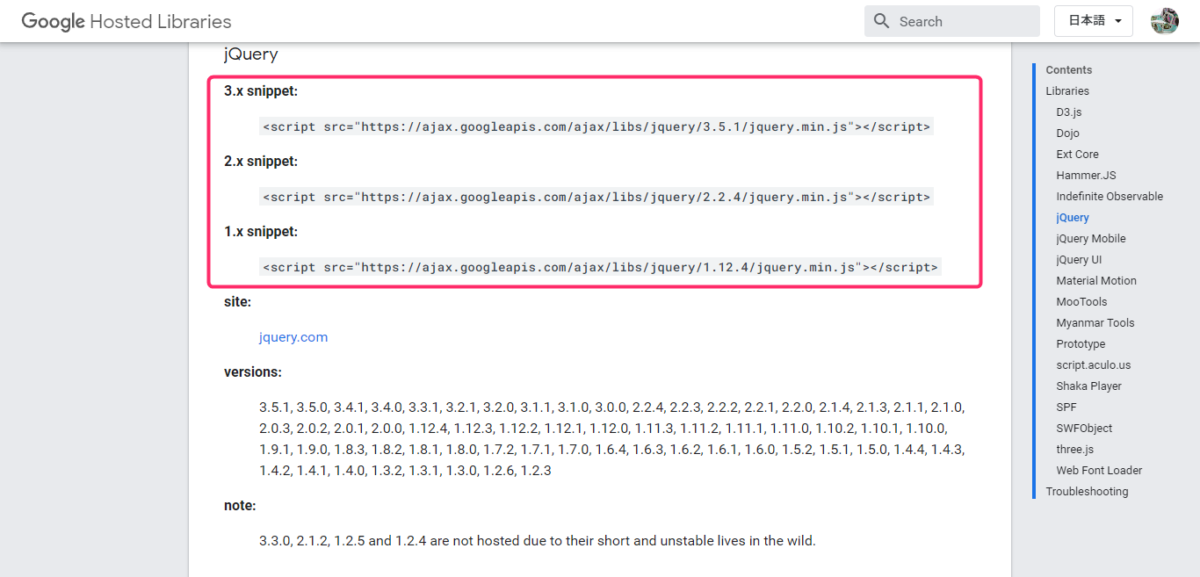
赤枠を見てください。jQueryを読み込むタグが書かれています。
この3種類(3.x、2.x、1.x)のうち、1つを選びます。
違いは対応ブラウザの種類です。
要は、どのブラウザに対応しているかですね。
1.xのほうは古いブラウザでもjQueryを対応させることができます。
なので、「古いブラウザにも対応させたい」という方は1.xを選びましょう。
それ以外の方は3.xが無難です。
CDNが選べたら下記のようにコードを書いていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQuery</title>
</head>
<body>
<h1>jQueryのテスト</h1>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$("h1").css("color","red");
</script>
</body>
</html>
上記を見ると、
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>でjQueryを読み取る②jQueryコードを書く
という順番になっていると思います。
この順番を逆にするとjQueryコードが反映されないので注意してください。
それでは細かいコードについて詳しく説明します。
<script>タグというタグの中にjQuery関連のコードを書いています。
type="text/javascript"でJavaScriptのコードだと認識させていますが、初期値で反映されているので書かなくてもOKです。

$("h1").css("color","red");
上記でjQueryのコードを書いています。
jQueryの書き方の特徴として、$(ドル)を使います。
他のサイトのコードを読むときも、$があればほぼjQueryだと思っちゃってOKです。
上記のように赤色になっていればちゃんと読み取れてます👍
jQueryの実践的な使い方
これまでjQueryの読み取り方をご紹介しましたが、いよいよ実践的な使い方を見ていきます。
また、ご紹介しているものは本家版CDNも使っています。
気になる方はjQuery本家のCDNサイトをどうぞ。
「スクロールでアニメーションする」を実装する
冒頭にお見せしたものができるようになります。
Animate.cssと、Waypoint.jsというライブラリを使った方法です。
ライブラリとは、「便利な機能を集めた図書館のようなもの」のことでしたね。
下記の記事で詳しく解説しています。
上へ戻るボタンを作る
See the Pen
zYvWRVO by takumi takekawa (@takumi7293)
on CodePen.
コピペでOKです。コードについて、詳しくは下記の記事で解説しています。
スライドショーを作る
slick.jsというプラグインを使った方法を下記の記事内でご紹介しています。
プラグインもライブラリも、厳密には違う意味なのですが、「新しい機能を付け足す」という意味ではほぼ同じだと思ってください。
他にもjQueryの機能を知りたい方は
・「実装したい機能」+「jQuery」で検索(例. スライドショー jQuery)
の2つを試してみてください。
jQueryに関係なく、実装方法が知りたい方は「スライドショー 実装方法」などでOKです。
調べてみると分かりますが、jQueryが絡んでいる方法は多くて、それだけスゴイものということです!
(`・ω・́)ゝ
【jQueryについて】+αで知っておこう
「.js」について
.jsという拡張子に馴染みのない方は、「なんだこの拡張子?」と思ったかもです。
これこそが「JavaScriptで書きましたよ」ということを表しています。
先ほども少し触れましたが、jQueryは、JavaScriptの子供のような存在です。
なのでjQueryで書いたとしてもファイル名は.jsになります。
jQueryのコードの書き方は2パターンある
パターン1:HTMLファイルに直で書く
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQuery</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
$("h1").css("color","red");
</script>
</body>
</html>
この記事でご紹介してきた方法です。
コードを直接HTMLファイルに書いています。
パターン2:外部ファイルに書く
See the Pen
PoZyEoB by takumi takekawa (@takumi7293)
on CodePen.
上記のようにmain.jsファイルなどを作って読み取らせるということも可能です。
CSSと同じ要領なので分かりやすいですね (≧∇≦)b
このようにファイルを分けると、コードがコンパクトになって見やすいというメリットがあります。
「先にjQueryを読み取らせてからコードを書く」ということを覚えておいてくださいね。
<script>タグは基本</body>タグの前
htmlファイルは基本プログラムが上から順番に実行されます。
なので</body>の直前に<script>タグを入れることで全ての要素の準備ができた後でjQueryを実行することができます。
<head>タグに<script>タグを書く人を見たことがあるかもですが、それは「HTMLファイルにjQuery、JavaScriptで新しく要素を作ることを先にしておきたい」という人などです。
このようなよほど特殊な状況で無い限り「<script>タグは基本</body >タグの前」とおぼえておきましょう。
まとめ:jQueryの使い方を具体的な手順で解説!【便利な使い方も紹介】
この記事の内容をまとめます。
- jQueryの使い方を具体的な手順で解説!【便利な使い方も紹介】
- jQueryの導入方法は2パターンあります
- →1.jQueryファイルをダウンロードしてくる
- →2.CDNで読み込む
- jQueryの実践的な使い方
- →「スクロールでアニメーションする」を実装する
- →上へ戻るボタンを作る
- →スライドショーを作る
- 【jQueryについて】+αで知っておこう
- →「.js」について
- →jQueryのコードの書き方は2パターンある
- →<script>タグは基本</body>タグの前
jQueryが使えるようになるとサイトのクオリティが一気に上がるので、ぜひ使ってみてください。
それでは以上になります。