
・WordBalloonの使い方が知りたい
こういう疑問に答えます。
この記事を書いているぼくはWordBalloonというプラグインを普段から使っています。
本記事でも既に登場しました笑。
結論から言うと、WordBalloonはカスタマイズが自由にできてかなりいい感じです。
プラグインを入れすぎると(20個くらい)サイトが重くなりますが、このプラグインは優先的に使うべきと思いました。
画像、動画を入れてわかりやすく解説します。
ではまずはインストール手順から解説していきますね。
Wordballoonの使い方
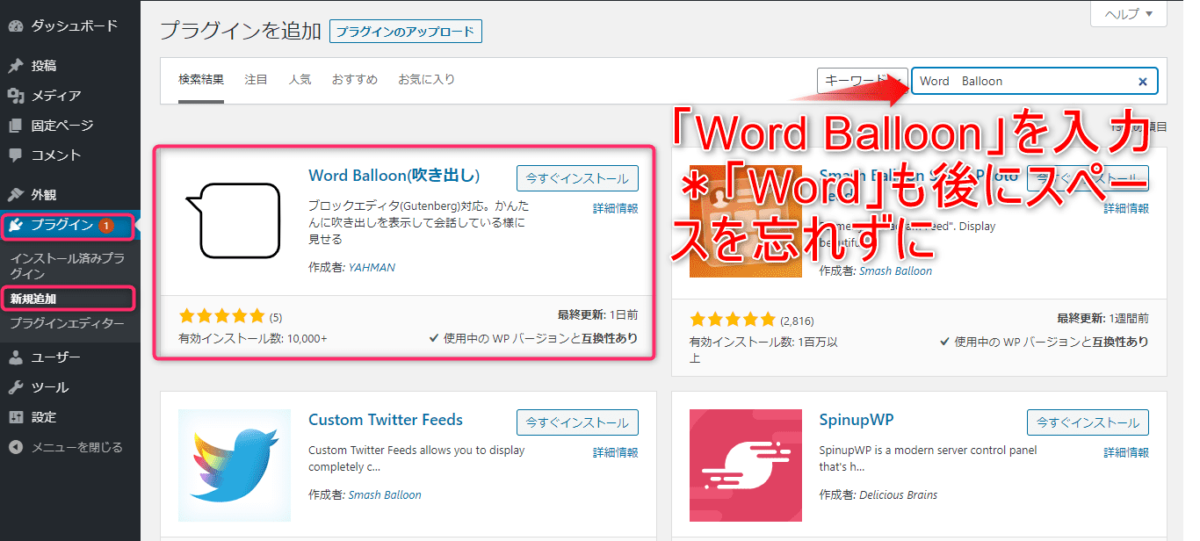
Wordballoonをインストールする
2.検索窓に「Word Balloon」と入力 *スペースを抜かすと上手く検索できないかもです
3.「今すぐインストール」をクリックして、その後「有効化」をクリック
吹き出しのアバター登録
アバターを登録していきます。
アバターとは下記のような、吹き出しの横にある画像です。

ではアバターを設定していきます。
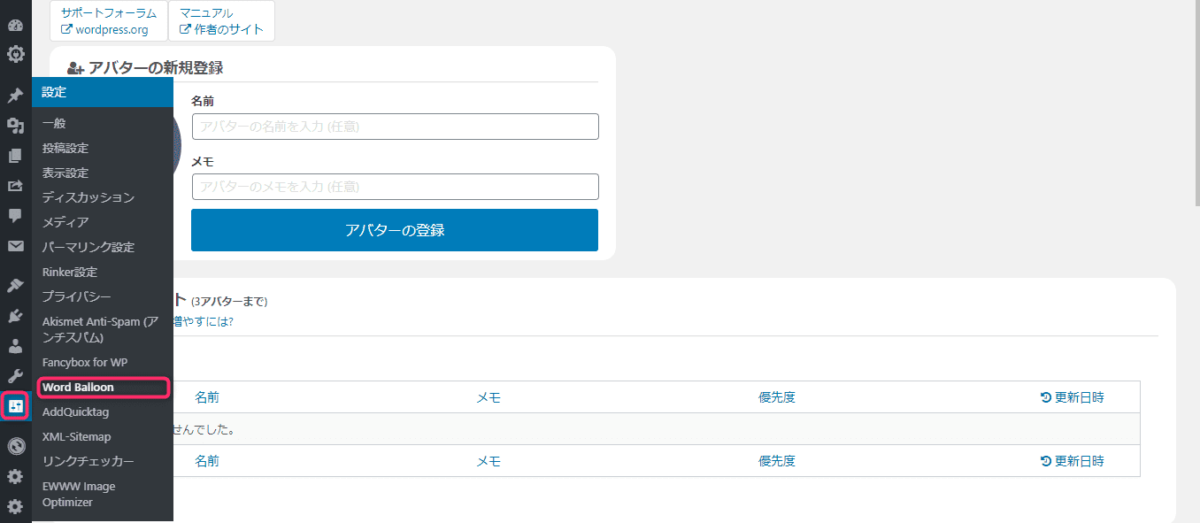
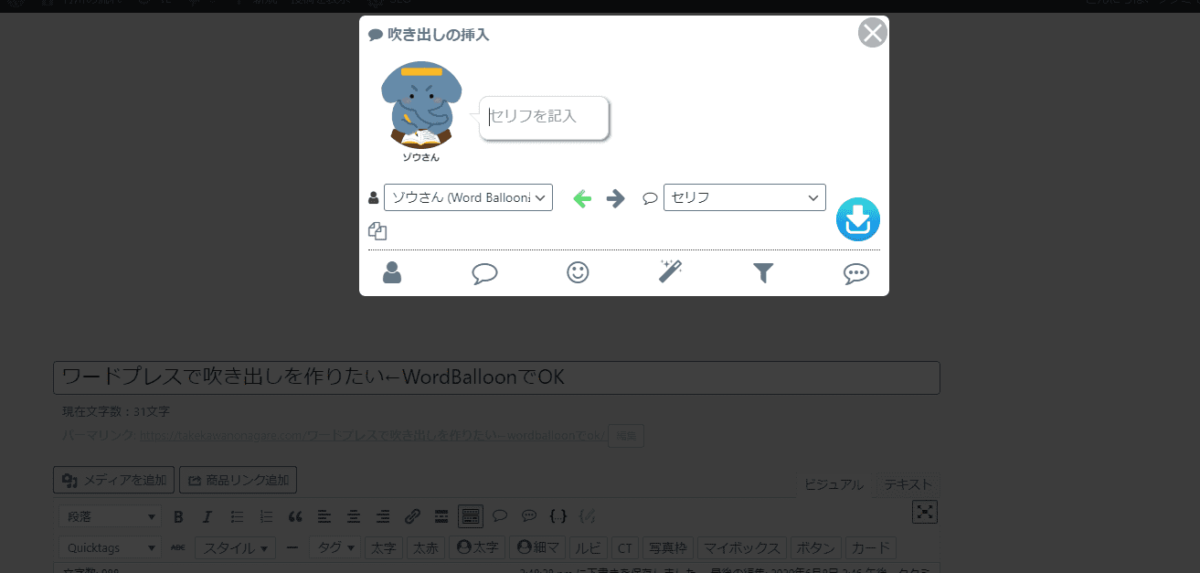
「↑↓」のアイコンをクリックして「Word Balloon」を開いてみましょう。
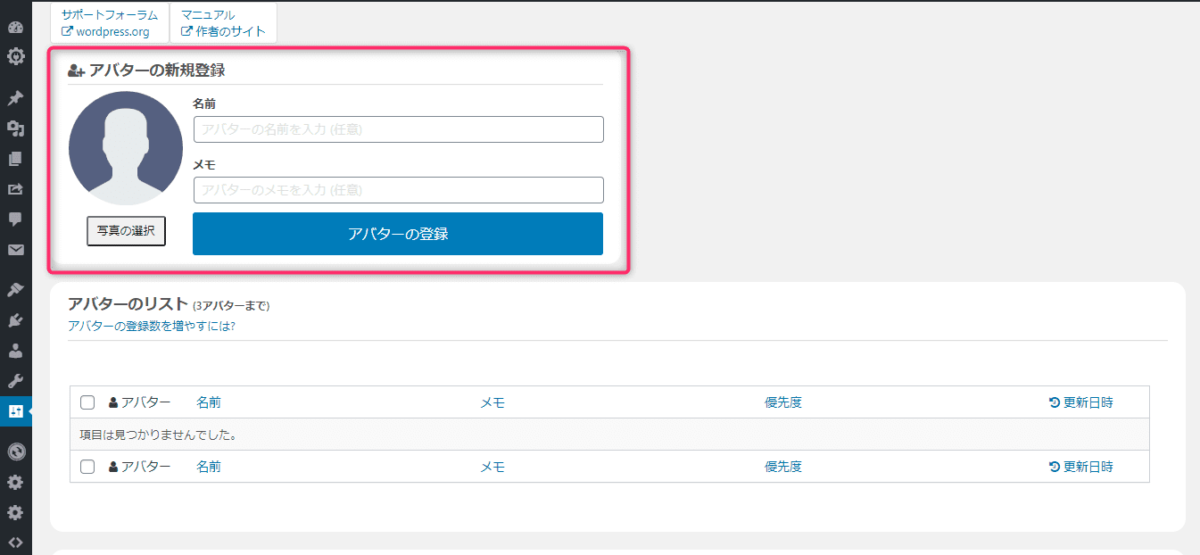
上記の赤枠で囲んだところからアバターの画像、名前を入れます。
「メモ」は入力しなくてもOKです。
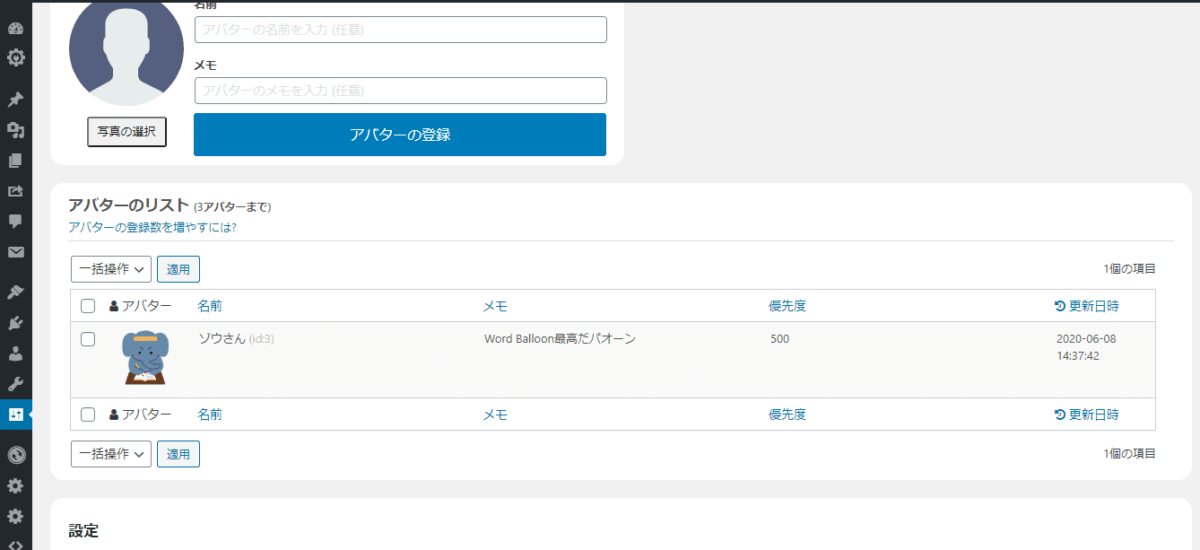
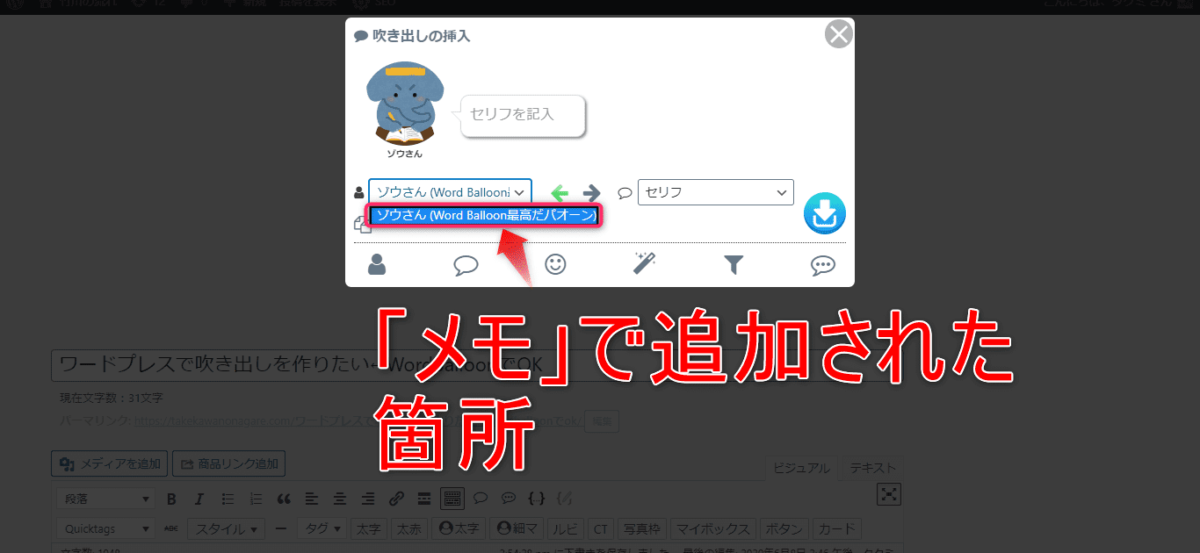
「ゾウさん」というキャラクターを実際にアバター登録してみます。いちおうメモつきにしてみました。
これでOKと思ったら「アバターの登録」をクリック。
「ゾウさん」の追加が確認できました(≧∇≦)b
無料版ではアバターを3つまでしか登録できませんが、PRO版だと4つ以上登録することができます。
アバターは投稿画面で自由に切り替えれますので、ぶっちゃけpro版を買わなくてもOKです。
「決まったアバターが4つ以上あって、毎回アバター設定するのが面倒めんどくさい」という方はPRO版を検討してみてください。
PRO版の詳細は最後に述べます。
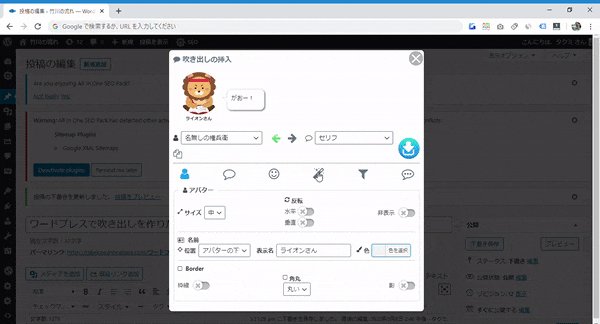
WordBalloonを投稿画面で使う
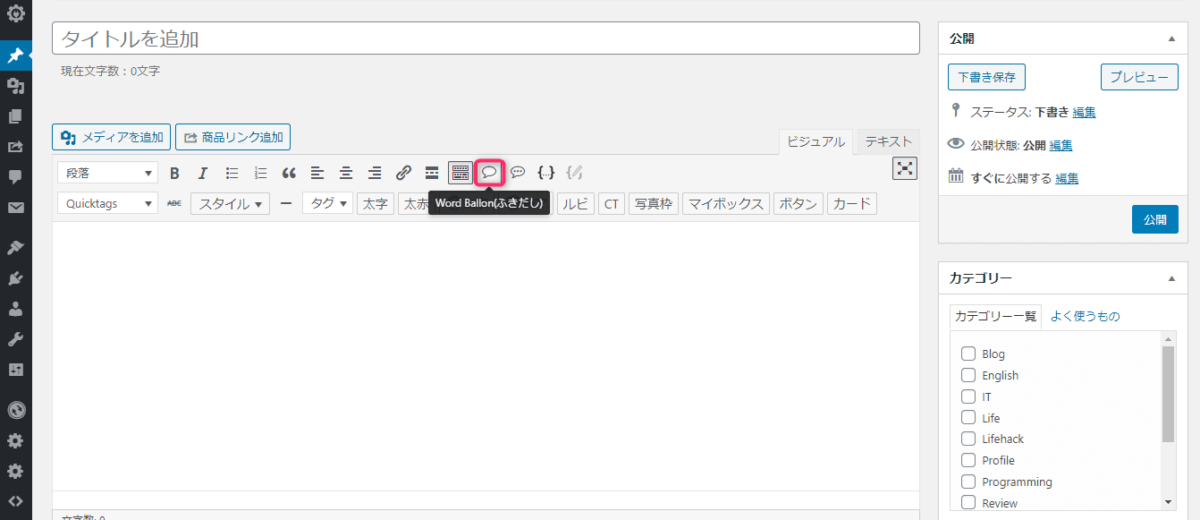
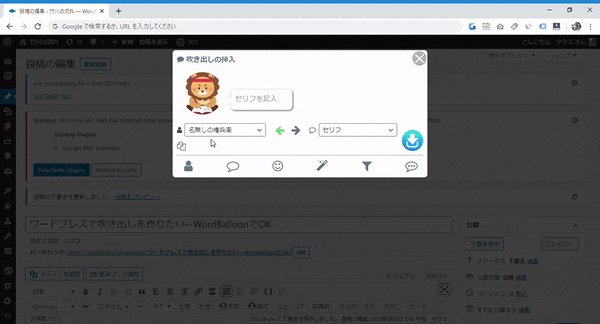
投稿画面にいくと吹き出しマークが追加されているので、クリックします。
「セリフを記入」にしゃべらせたい言葉を入力。
「挿入」をクリックします。
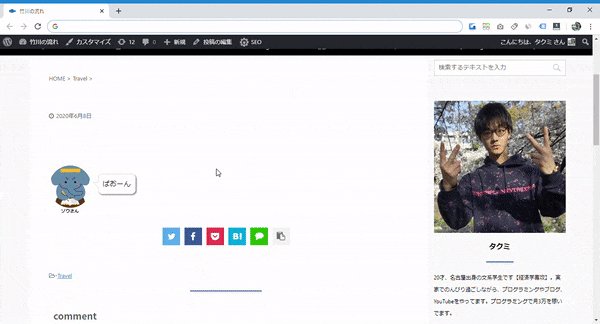
すると...

「ゾウさん」が表示されました!
ちなみに、
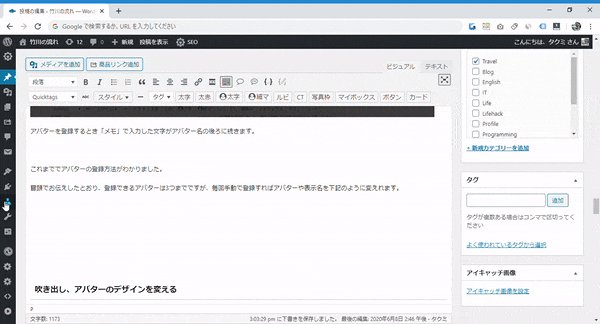
アバターを登録するとき「メモ」で入力した文字がアバター名の後ろに続きます。
これまででアバターの登録方法がわかりました。
冒頭でお伝えしたとおり、登録できるアバターは3つまでですが、毎回手動で登録すればアバターや表示名を下記のように変えれます。

ぼくは毎回手動で設定していますが、あまり苦ではない作業なのでPRO版は購入していません笑。
吹き出し、アバターのデザインを変える
これまででアバターを自由に変えれるようになったので、次は「デザインの方法」をご紹介していきます。
と、その前に...
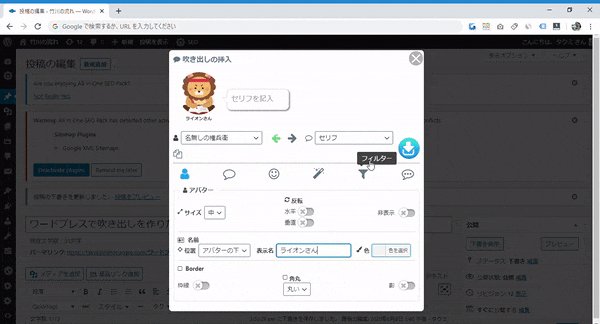
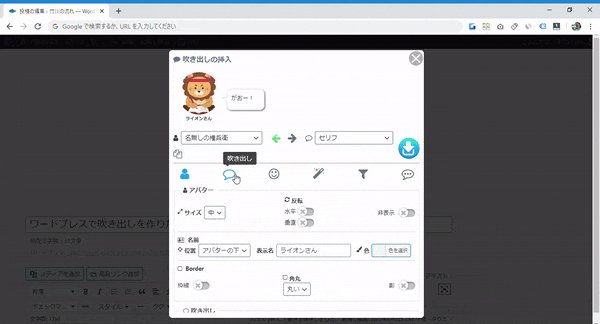
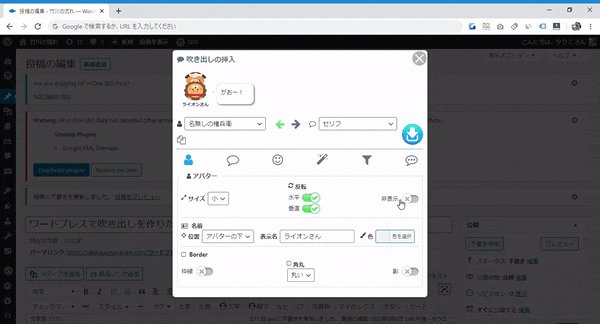
上記のように、吹き出し挿入画面で複数のカスタム画面を表示させると見づらくなるので、設定したいものだけを開くのがおすすめです。
左から順に順に解説していきます。
アバター
👆いろいろ設定してみましたが、ぼくは表示名を変えるくらいしかしないです笑。
あまりゴチャゴチャし過ぎていると見づらくなってしまいますからね。
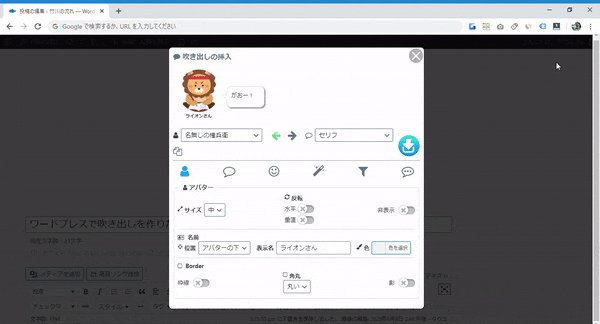
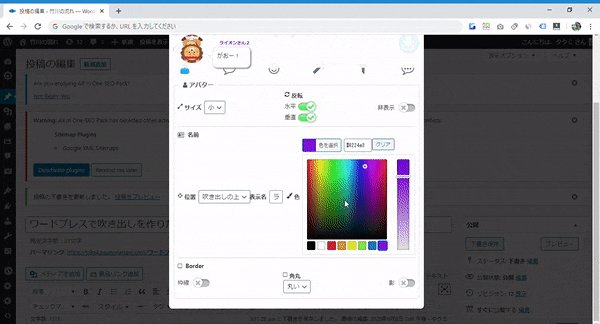
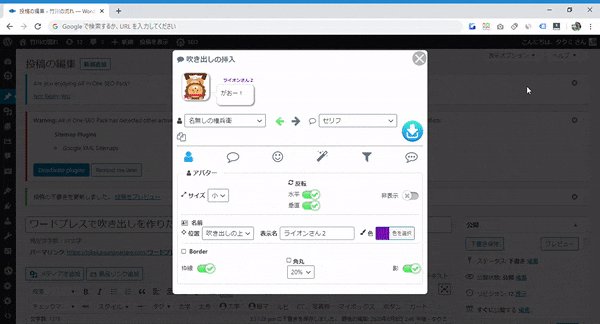
吹き出し
こちらもアバターデザインと同じように、サイズや文字色、位置などを変えれます。
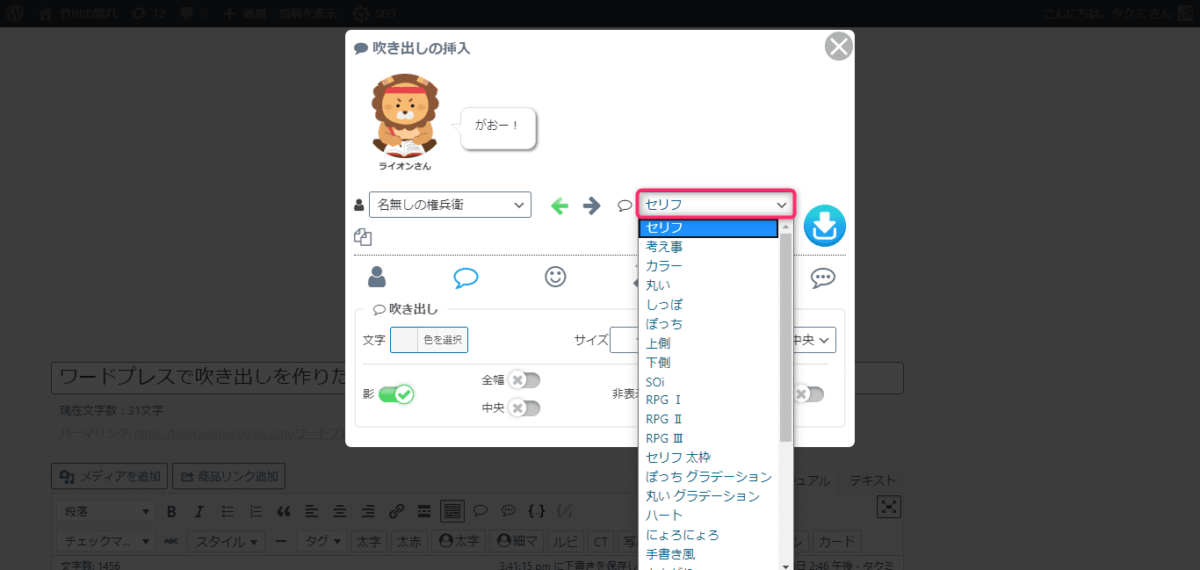
👆「セリフ」をクリックするとズラっと吹き出しのテイストを変えれます。
参考までにどうぞ。
セリフ

考え事

カラー

丸い

しっぽ

ぽっち

上側

下側

SOi
ぱおーん

RPGⅠ

RPGⅡ

RPGⅢ

セリフ太枠

ぽっちグラデーション

丸いグラデーション

ハート

にょろにょろ

手書き風

とんがり

8ビット

8ビットⅡ

しっぽの考え事

叫び

セリフ上側

セリフ下側

考え事2

セリフ 上側中央

セリフ 下側中央

手書き風 上側

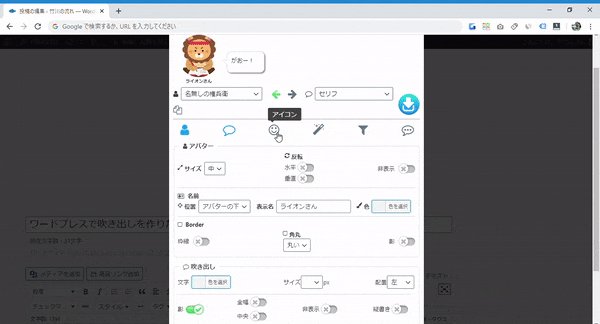
アイコン
アバター画像にアイコンを付けることができます。

👆ハートをつけてみました。

👆怒りアイコンをつけてみました。
アバターの感情を豊かにするにはアイコンをつけるといいですね👍
下記のようにたくさんあるので、試してみてください。
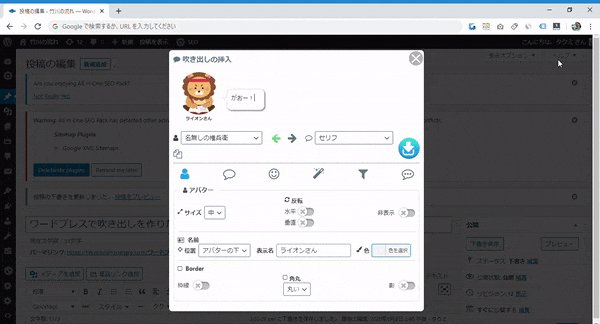
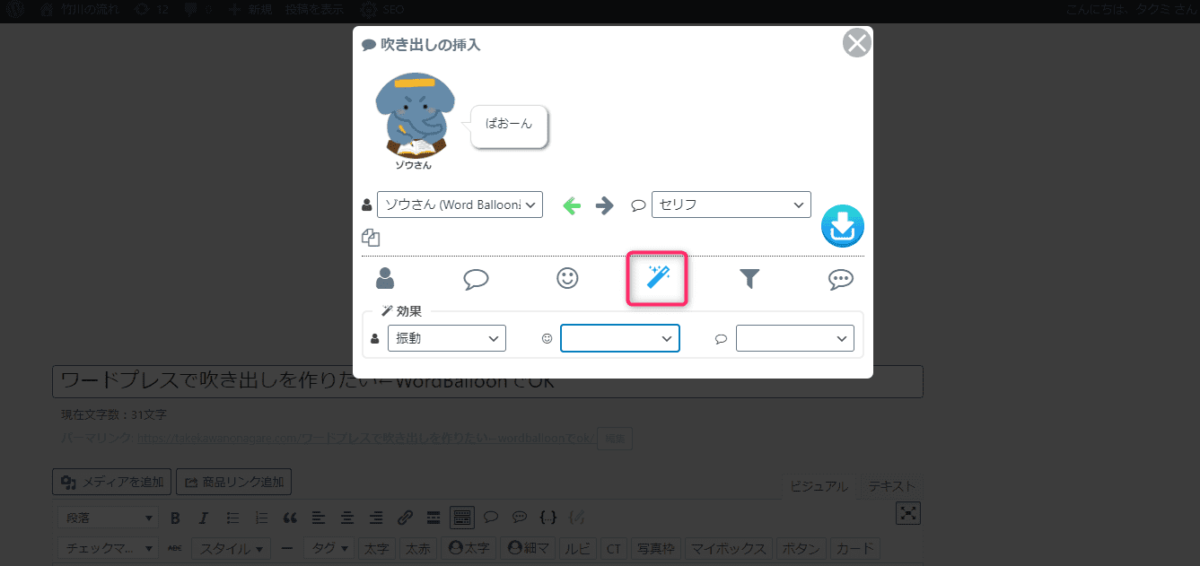
効果
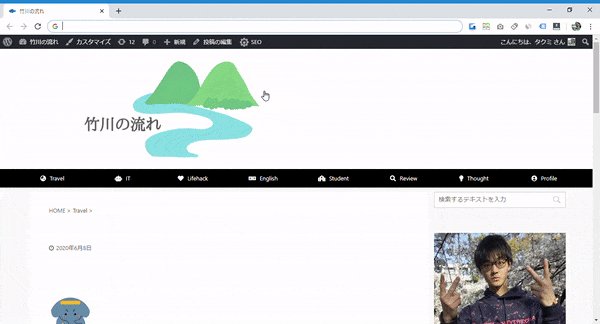
上記のアイコンでアニメーションをさせることができます。

👆アバターのみをカスタムしてみました。

👆アバター、吹き出し、アイコンをカスタムしました。
👆調べてみたら19種類もありました笑。カスタム性バッチリですね!
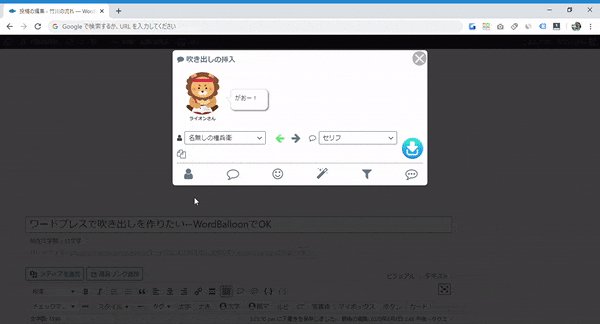
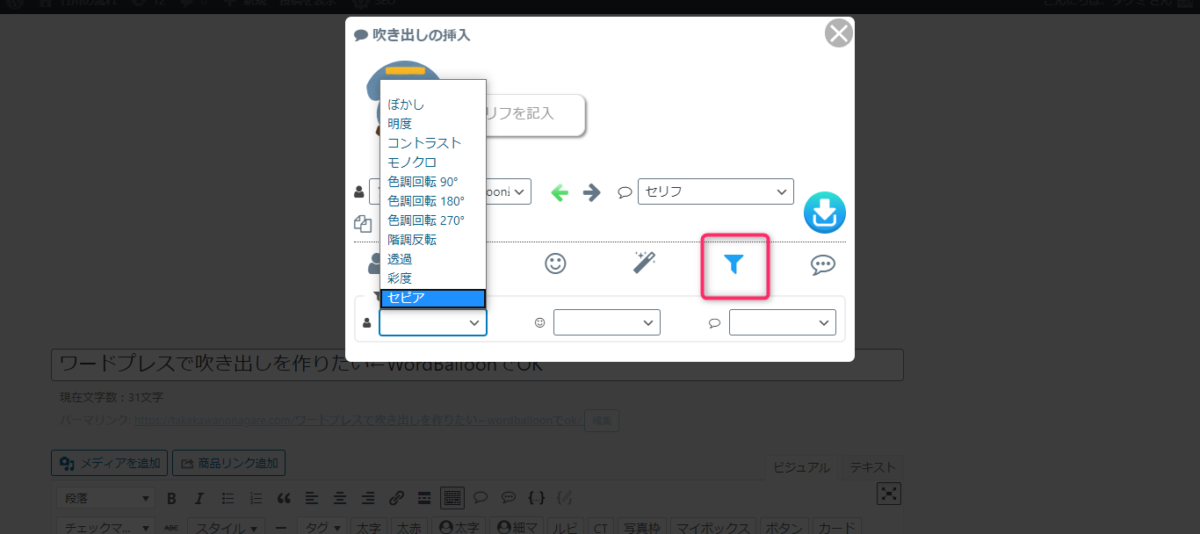
フィルター
アバター、アイコン、吹き出しの色調が変えれます。

ノスタルジックでいいですね~笑。
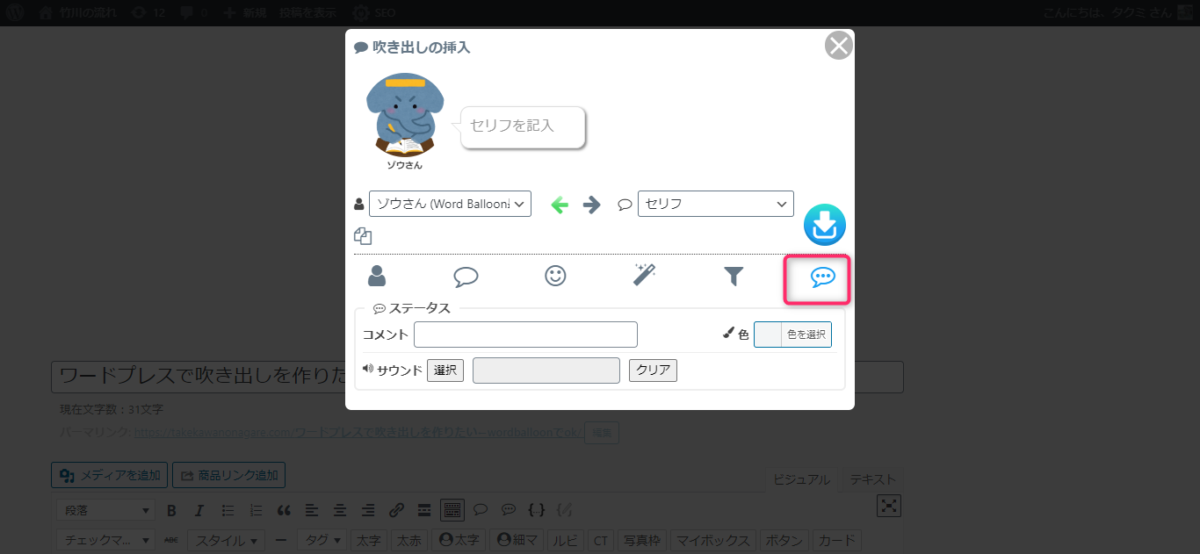
ステータス
「ステータス」では、音声をつけることができます。

WordBalloonの有料版について
開発者の方による有料版の説明によると、以下が可能になるみたいです。
・アバターの登録はデータベースの上限まで無制限
・吹き出し、アイコンの初期設定カラーをカスタマイズ
・お気に入り設定を登録しカスタマイズ設定を簡単に呼び出し
・AMPページに対応
・モバイル端末からのアクセスで吹き出しの種類などを変更
・吹き出し、アバター、アイコン毎にインビュー(アニメーション)機能の設定が可能
・吹き出し毎にアイコンのカラーカスタマイズが可能
・各種設定の変更
この中でぼくが気になったものは
です。
言い忘れていましたが、WordBalloonの設定画面で下記の赤枠をチェックすると吹き出しをアニメーションさせることができます。
ただしこの設定をすると全ての吹き出しがアニメーションされてしまいます。
個別にアニメーションさせるにはPRO版を買うしかないようです。
ぼくは最初「うまいこと個別指定できないかなぁ」と思っていたのですが、PRO版を買うしかないことを知りました笑。
無料版で個別指定できたら最強だったんですけどね~笑。
どうしても個別で吹き出しアニメーションをさせたい場合はPrO版を買ってみるといいですね。
料金は以下の通りです。
👆一年間契約の料金です。複数サイトを運営している方は2サイト、3サイトの方を選ぶとお得ですね。
👆永続で契約できるプランです。
8~10年ほどサイト運営をする方はこちらのほうがお得ですね。
まとめ:自分だけの吹き出しを作ってサイトをユニークに
この記事では、WordBalloonの導入、使い方、カスタム方法についてご紹介しました。
見てきて分かるように、カスタム性がめっちゃあります。
なので他のサイトと差別化ができるので、ぜひWordBalloonを使ってユニークなサイトを作ってみてください。
それでは以上になります。