このような疑問に答えます。
この記事を書いているぼくはプログラミング歴2年目です。
ロード画面を作るのって何かむずかしそうですよね。
「うわこれどうやるの?オワタ...。」と感じた人もいるかもです。
しかしこの記事では、ロード画面を作る簡単な方法を教えます。
CSS Loaderというサイトからファイルをダウンロードして、クオリティの高いロード画面を実装していきます!
【簡単!】ロード画面の作り方【CSS Loaderで瞬殺】
以下の手順で説明していきます。
2.CSS Loaderのカスタム例
今回、ローダーを非表示にする際にjQueryを使います。
もしjQueryがわからない方は使うときに参考記事をご紹介するので安心してください。
そちらを参考にしてもらえたらと思います。
CSS Loaderの導入方法
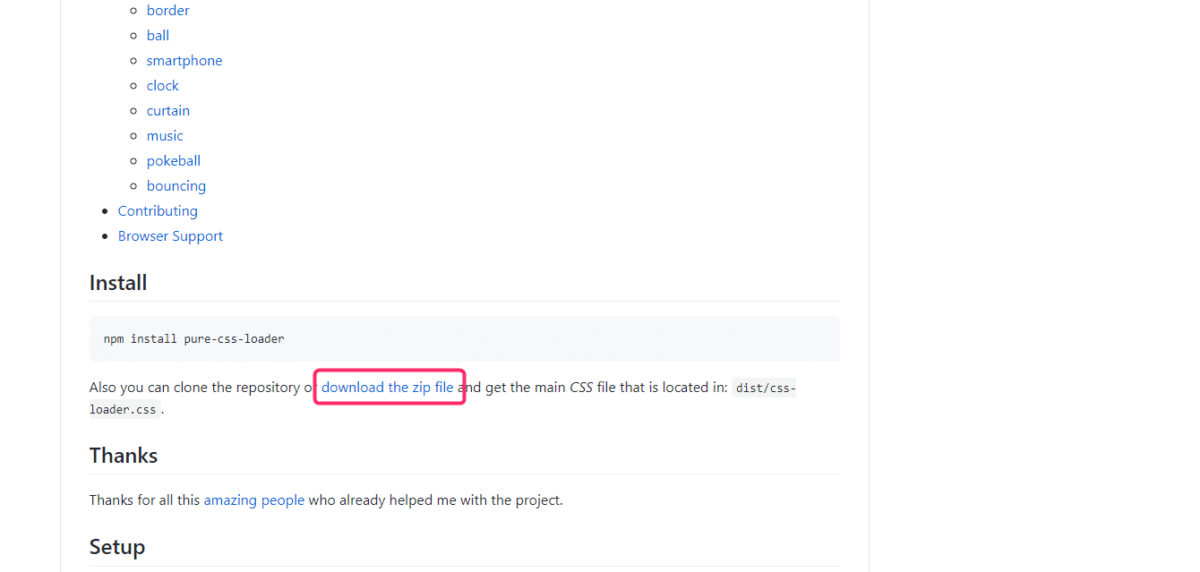
まずCSS LoaderのGitHubページへ行きます。
下にスクロールすると見える「download the zip file」をクリックしてフォルダをダウンロードします。
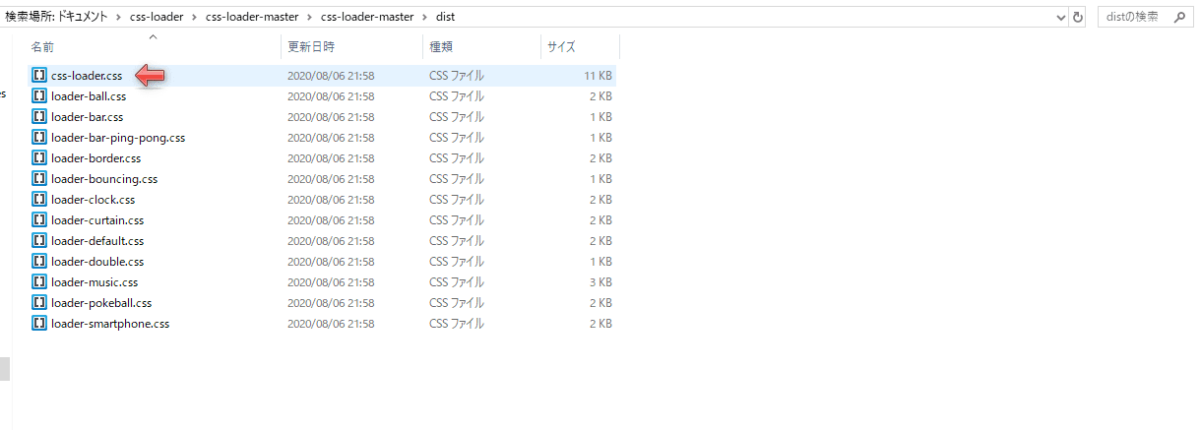
ダウンロードしたフォルダを、ロード画面を表示させたいフォルダへ移動させてcss-loader.cssファイルを読み取らせます。
dist>css-loader.css
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta content="width=decive-width, initial-scale=1.0" name="viewport"/>
<title>css-loader.css</title>
<link rel="stylesheet" href="css-loader-master/css-loader-master/dist/css-loader.css">
</head>
<body>
</body>
</html>
上記の感じにファイルを読み取ったらロード画面を作る準備OKです。
次は実際にロード画面を作るコードを書いていきます。
とはいってもちょっと書くだけですので大丈夫ですよ!
<div class="loader loader-default is-active"></div>というコードを書いてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta content="width=decive-width, initial-scale=1.0" name="viewport"/>
<title>css-loader.css</title>
<link rel="stylesheet" href="css-loader-master/css-loader-master/dist/css-loader.css">
</head>
<body>
<div class="loader loader-default is-active"></div>
</body>
</html>
表示されました。
もし表示されていない場合は相対パスを使った読み込み方を解説!【パターン別に解説します】を参考にしてください。
しかしこれでは永遠にロード状態なので、
ということをやってみます。
ちょっとコードを追加
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta content="width=decive-width, initial-scale=1.0" name="viewport"/>
<title>css-loader.css</title>
<link rel="stylesheet" href="css-loader-master/css-loader-master/dist/css-loader.css">
</head>
<body>
<div class="loader loader-default is-active"></div>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script>
$(window).on("load", function () {
$(".loader").delay(500).fadeOut(1200);
});
</script>
</body>
</html>
jQueryのコードを追加しました。
jQueryのことをよく知りたい方は下記の記事をどうぞ。
上手くできました。
CSS Loaderのカスタマイズ例
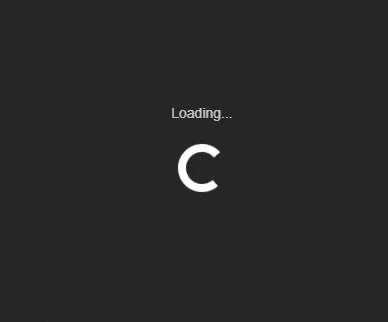
定番の文字つきロード画面
よく見るロード画面ですね。
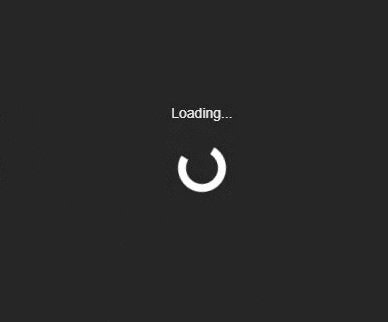
丸形バーのロード画面
ちょっとポップな感じがでますね。
カラフルなロード画面
カラフルにもできます。
CSS Loaderすげえ~
(ネタ枠?笑)モンスターボールのロード画面
だいぶ使い所が限られそうですが可愛いですよね笑。
自分でロード画面をカスタマイズ
紹介してきたもの以外にもカスタマイズ方法はありまして、CSS Loader公式ページに全て載っています。
でも見方が少し分かりづらいので、コードの書き方と一緒に説明します。
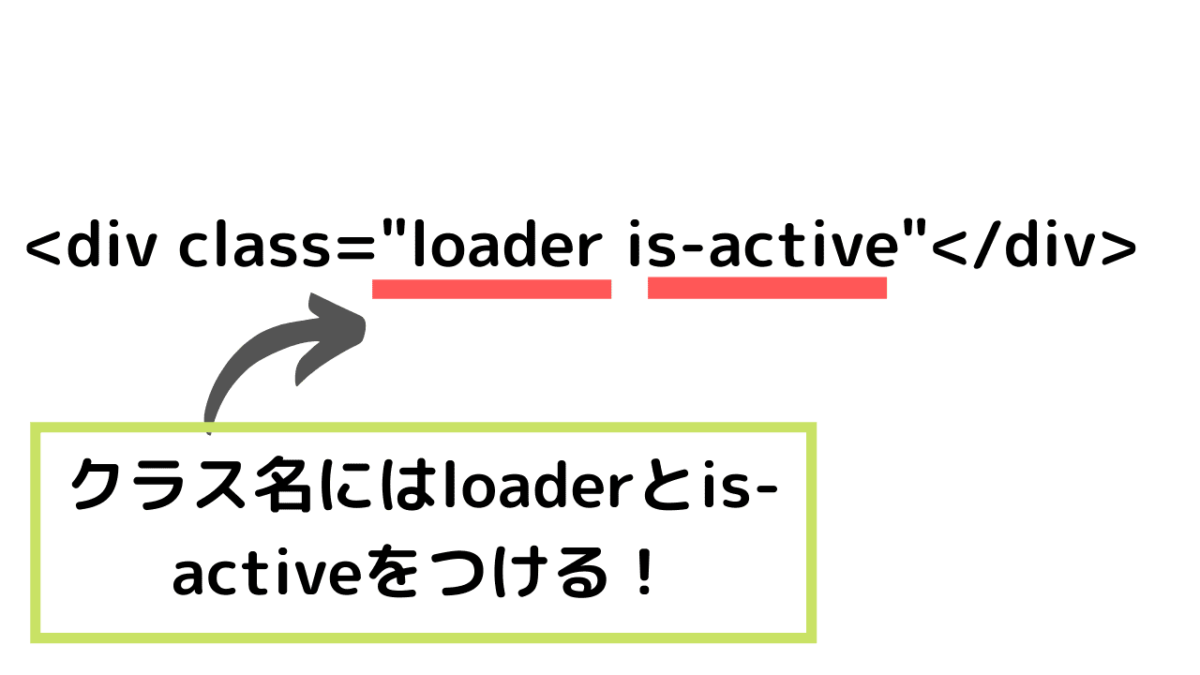
コードの書き方その1:クラス名には必ずloaderとis-activeをつける
loaderとis-activeをつける。
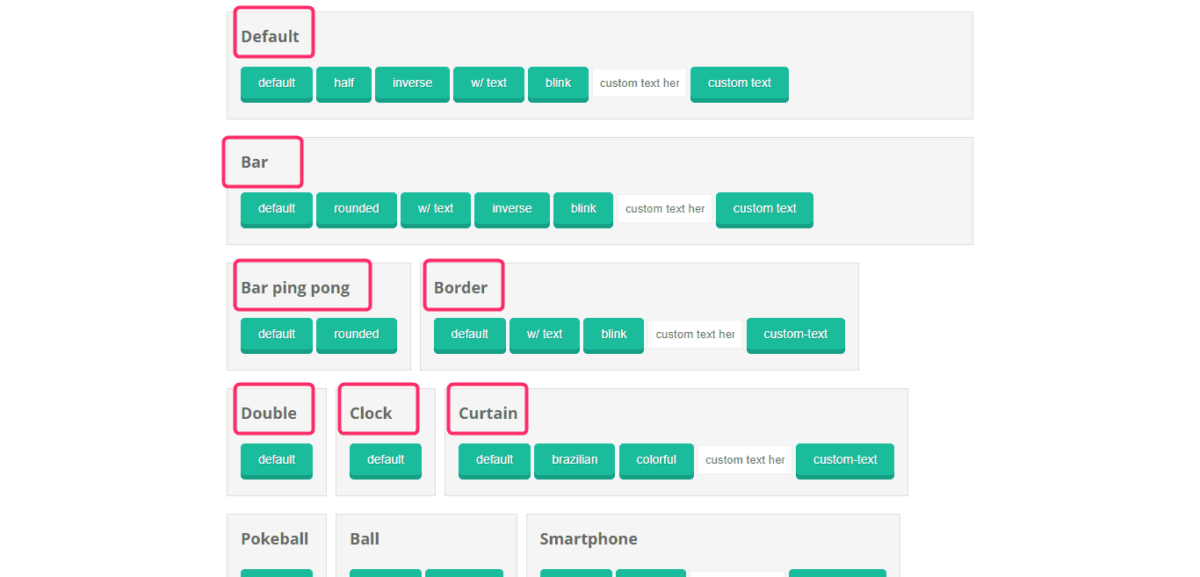
コードの書き方その2:ロード画面の型をloader-(型名)で決める
次に大まかなタイプ(先ほどの例で言うとバー型タイプ、カラフルタイプとかです)を決めていきます。
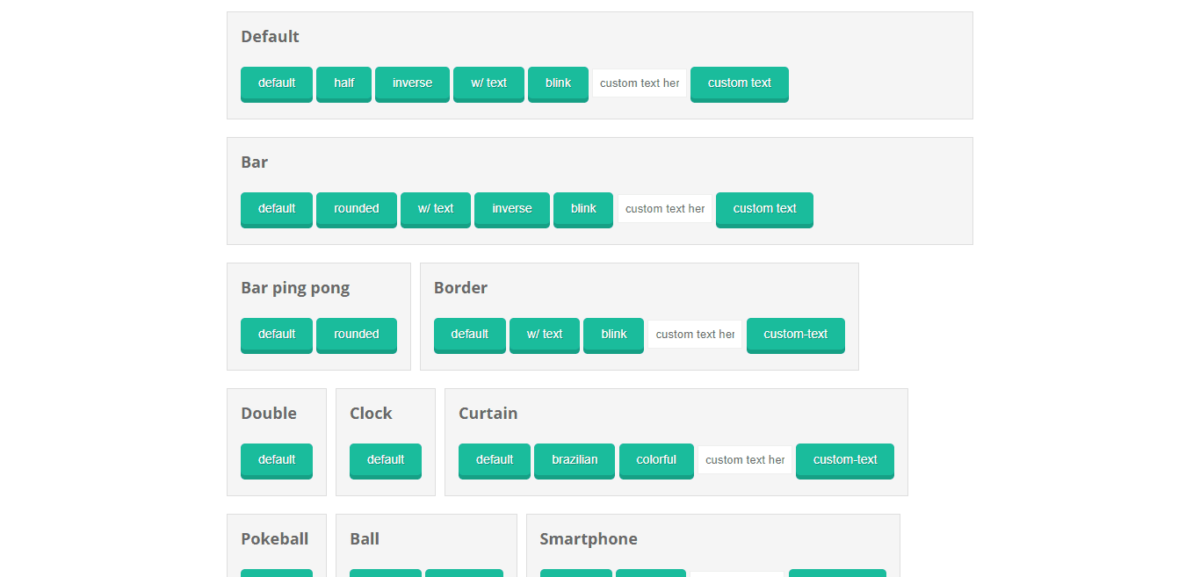
下記の画像の赤枠を見てください。
赤枠に書いてある単語が「ロード画面の型」を表しています。
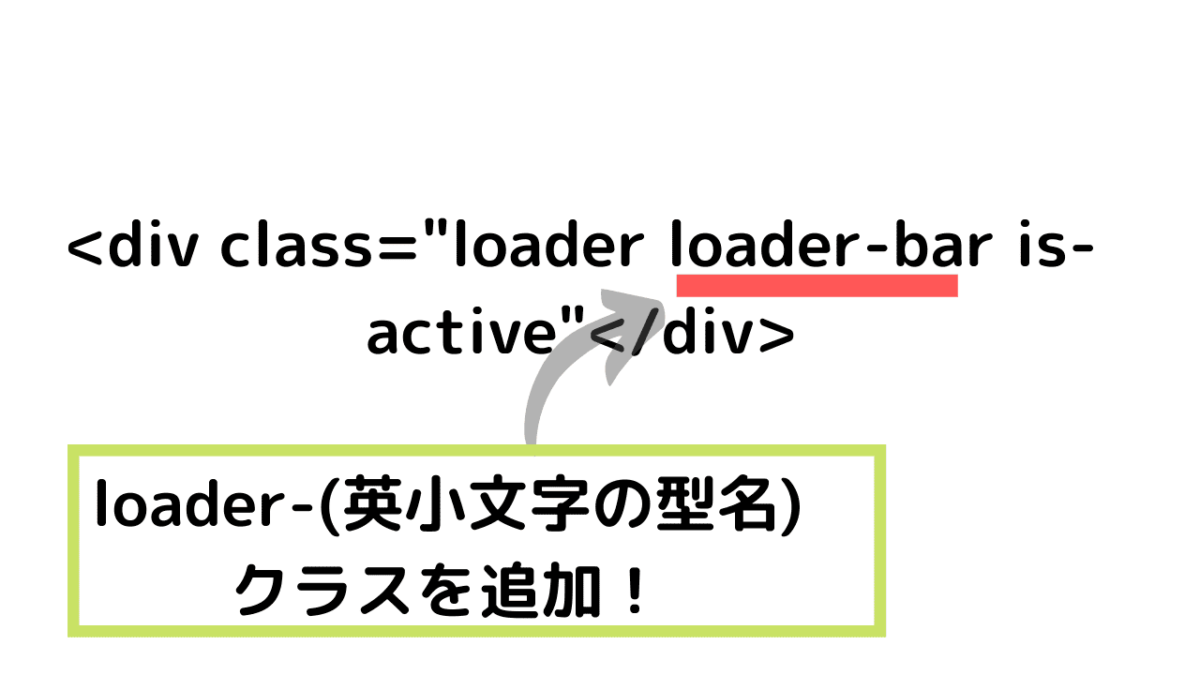
型を指定するには以下のようにクラス名を追加します。
型を決めるクラス名はloader-(型名)です。(例.loader-bar)
barと表記しましょう。
ただ、これだけだと型を指定しただけなので味気ないです。
ということでカスタムしていきます。
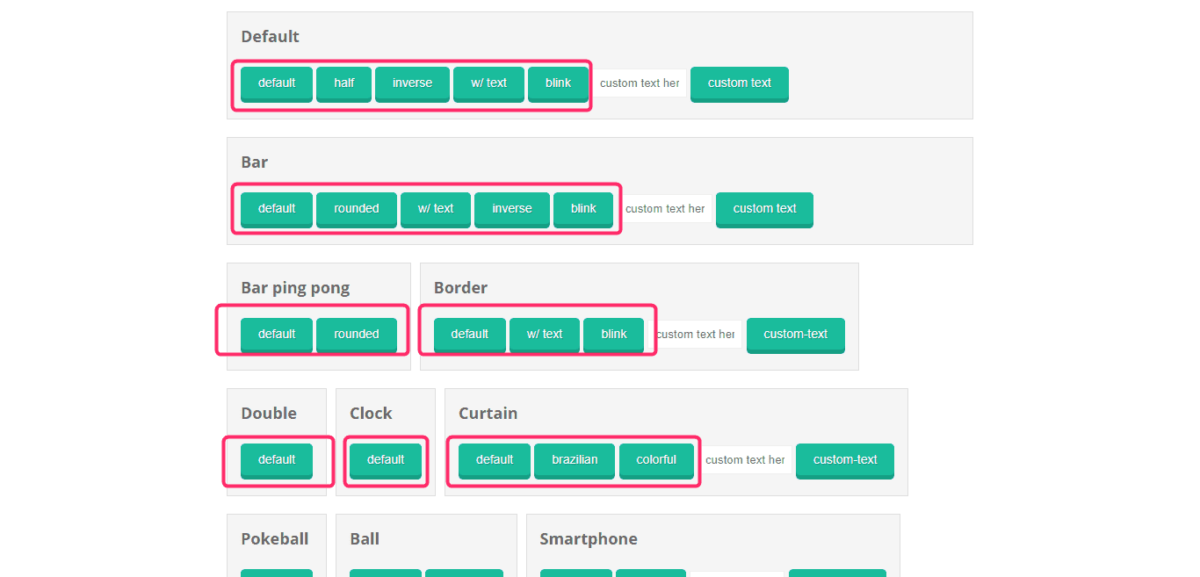
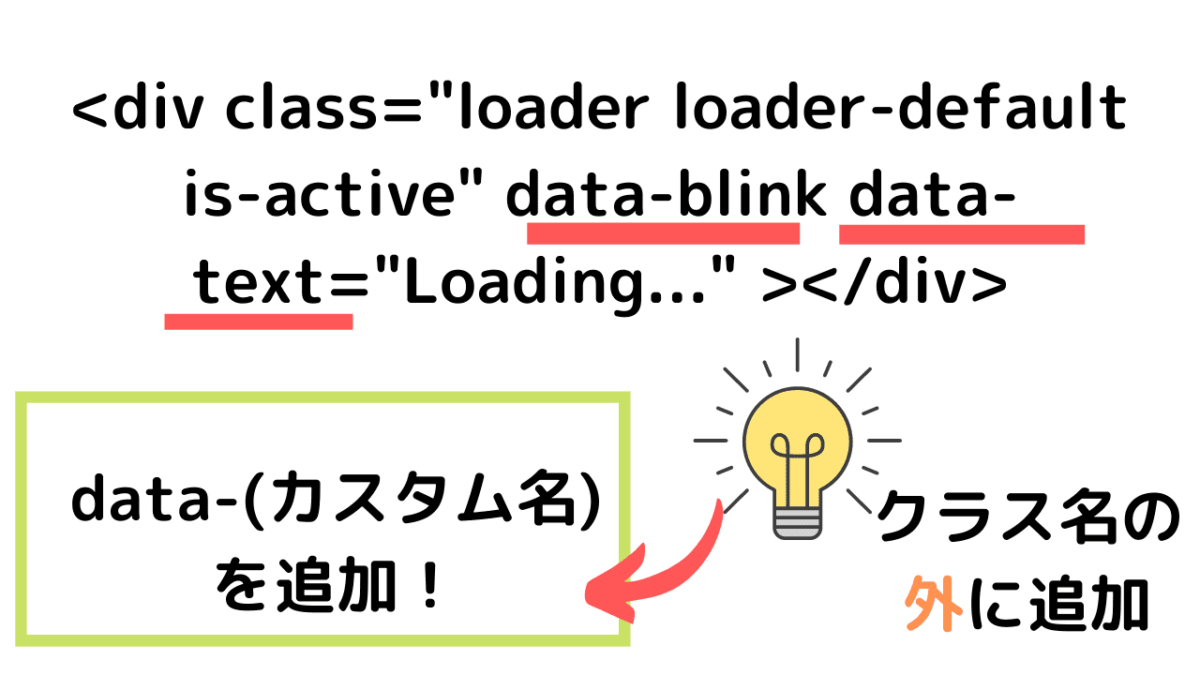
コードの書き方その3:ロード画面をdata-(カスタム名)でカスタマイズ
下記の画像の赤枠は、「決めた型に対してどのようなカスタムができるか」を表しています。
以下のようにカスタム名(rounded、text、blinkなど)を追加します。
data-(カスタム名)を追加してください。
*クラス名ではないのでclassの外にかいてください。
上記の画像のコードを書いたのが、先ほど出てきた「定番の文字つきロード画面」です👇
「カスタム名がどのような意味を表すのか」については
でデモ画面で確認できますが、よく使いそうなものをピックアップしてまとめます。
data-blink・・・文字を点滅
2種類だけですが、これらがよく使えます。
CSS Loaderのカスタマイズに関するQ&A
data-defaultはいつ使いますか?
A.あってもなくてもどっちでも良いと思います。
型を選ぶ時点でdata-defaultが適用されているようなものなので。
Musicの型のロード画面をどうやってコード書けばいいですか?
A.確かに悩みますよね。ぼくも悩みました笑。
これですよね。

hey ohというカスタム名はdata-hey-ohでうまくいきました。
つまり「2単語以上はハイフンでつなぐ」で成功しました。
でもぼくだけかもですが、no woman no cryとかはなぜかその論理が通用しなかったです。
hey oh以外のカスタムをどうしてもしたい場合は他の方法がよさそうです。
まとめ:【簡単!】ロード画面の作り方【CSS Loaderで瞬殺】
この記事ではロード画面の簡単な実装方法をご紹介しました。
CSS Loaderマジでスごいですよね笑。
機会があればぜひ使ってみてください。
当ブログではオンラインプログラミングスクールのTechAcademyについての記事も書いてます。
「プログラミングに行き詰まっている」という方はぜひどうぞ。
ぼくはTechAcademyに入ったことで独学の方法が間違っていたと気づけました😌
1週間の無料体験もあります👍